作用域
作用域是在运行时代码中的某些特定部分中变量,函数和对象的可访问性。换句话说,作用域决定了代码区块中变量和其他资源的可见性。
function outFun2() {var inVariable = "内层变量2";}outFun2();//要先执行这个函数,否则根本不知道里面是啥console.log(inVariable); // Uncaught ReferenceError: inVariable is not defined
从上面的例子可以体会到作用域的概念,变量 inVariable 在全局作用域没有声明,所以在全局作用域下取值会报错。我们可以这样理解:作用域就是一个独立的地盘,让变量不会外泄、暴露出去。也就是说作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。
全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
在代码中任何地方都能访问到的对象拥有全局作用域
上面的描述看起来感觉全局作用域像是一个属性,拥有这个属性的的对象就可以在代码的任何地方访问
以下几种情形拥有全局作用域
最外层函数 和在最外层函数外面定义的变量拥有全局作用域
var outVariable = "我是最外层变量"; //最外层变量function outFun() { //最外层函数var inVariable = "内层变量";function innerFun() { //内层函数console.log(inVariable);}innerFun();}console.log(outVariable); //我是最外层变量outFun(); //内层变量console.log(inVariable); //inVariable is not definedinnerFun(); //innerFun is not defined
所有末定义直接赋值的变量自动声明为拥有全局作用域
function outFun2() {variable = "未定义直接赋值的变量";var inVariable2 = "内层变量2";}outFun2();//要先执行这个函数,否则根本不知道里面是啥console.log(variable); //未定义直接赋值的变量console.log(inVariable2); //inVariable2 is not defined
所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都拥有全局作用域,例如window.name、window.location、window.top等等。
如果直接将变量绑定在window上面的也是全局作用域,这个技巧可以用在整个项目都需要的参数
全局作用域有个弊端:如果我们写了很多行 JS 代码,变量定义都没有用函数包裹,那么它们就全部都在全局作用域中。这样就会 污染全局命名空间, 容易引起命名冲突。
这就是为何 jQuery、Zepto 等库的源码,所有的代码都会放在(function(){….})()中。因为放在里面的所有变量,都不会被外泄和暴露,不会污染到外面,不会对其他的库或者 JS 脚本造成影响。这是函数作用域的一个体现。
函数作用域
函数作用域,是指声明在函数内部的变量,和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部。
function doSomething(){var blogName="浪里行舟";function innerSay(){alert(blogName);}innerSay();}alert(blogName); //脚本错误innerSay(); //脚本错误
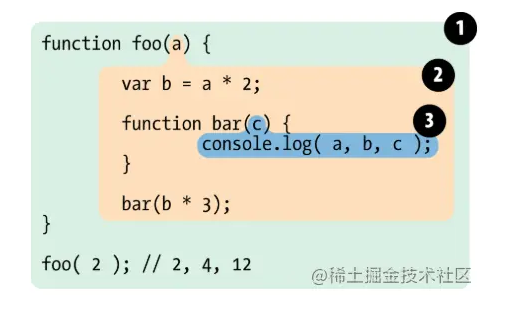
作用域是分层的,内层作用域可以访问外层作用域的变量,反之则不行。我们看个例子,用泡泡来比喻作用域可能好理解一点:

最后输出的结果为 2, 4, 12
- 泡泡1是全局作用域,有标识符foo;
- 泡泡2是作用域foo,有标识符a,bar,b;
- 泡泡3是作用域bar,仅有标识符c。
值得注意的是:块语句(大括号“{}”中间的语句),如 if 和 switch 条件语句或 for 和 while 循环语句,不像函数,它们不会创建一个新的作用域。在块语句中定义的变量将保留在它们已经存在的作用域中。
if (true) {// 'if' 条件语句块不会创建一个新的作用域var name = 'Hammad'; // name 依然在全局作用域中}console.log(name); // logs 'Hammad'
JS 的初学者经常需要花点时间才能习惯变量提升,而如果不理解这种特有行为,就可能导致 bug 。正因为如此, ES6 引入了块级作用域,让变量的生命周期更加可控。
块级作用域
块级作用域可通过ES6新增命令let和const声明,所声明的变量在指定块的作用域外无法被访问。块级作用域在如下情况被创建:
- 在一个函数内部
- 在一个代码块(由一对花括号包裹)内部
let 声明的语法与 var 的语法一致。你基本上可以用 let 来代替 var 进行变量声明,但会将变量的作用域限制在当前代码块中。块级作用域有以下几个特点:
- 声明变量不会提升到代码块顶部
let/const 声明并不会被提升到当前代码块的顶部,因此你需要手动将 let/const 声明放置到顶部,以便让变量在整个代码块内部可用。
function getValue(condition) {if (condition) {let value = "blue";return value;} else {// value 在此处不可用return null;}// value 在此处不可用}
- 禁止重复声明
如果一个标识符已经在代码块内部被定义,那么在此代码块内使用同一个标识符进行 let 声明就会导致抛出错误。例如:
var count = 30;let count = 40; // Uncaught SyntaxError: Identifier 'count' has already been declared
在本例中, count 变量被声明了两次:一次使用 var ,另一次使用 let 。因为 let 不能在同一作用域内重复声明一个已有标识符,此处的 let 声明就会抛出错误。但如果在嵌套的作用域内使用 let 声明一个同名的新变量,则不会抛出错误。
var count = 30;// 不会抛出错误if (condition) {let count = 40;// 其他代码}
- 循环中的绑定块作用域的妙用
开发者可能最希望实现for循环的块级作用域了,因为可以把声明的计数器变量限制在循环内,例如:
for (let i = 0; i < 10; i++) {// ...}console.log(i);// ReferenceError: i is not defined
上面代码中,计数器i只在for循环体内有效,在循环体外引用就会报错。
var a = [];for (var i = 0; i < 10; i++) {a[i] = function () {console.log(i);};}a[6](); // 10
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10。
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6。
var a = [];for (let i = 0; i < 10; i++) {a[i] = function () {console.log(i);};}a[6](); // 6
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
另外,for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
for (let i = 0; i < 3; i++) {let i = 'abc';console.log(i);}// abc// abc// abc
上面代码正确运行,输出了 3 次abc。这表明函数内部的变量i与循环变量i不在同一个作用域,有各自单独的作用域。
静态作用域和动态作用域
javaScript 采用词法作用域(lexical scoping),也就是静态作用域。
静态作用域:函数的作用域在函数定义的时候就决定了
动态作用域:函数的作用域在函数调用的时候才决定的
举个例子:
var value = 1;function foo() {console.log(value);}function bar() {var value = 2;foo();}bar();// 结果是 ???
执行 foo 函数,会先从 foo 函数内部查找是否有局部变量 value ,如果没有假根据书写的位置查找上一层的代码,也就是 value 等于1结果会打印1
假设如果JavaScript是动态作用域,让我们分析一下执行过程:
执行 foo 函数,依然是从 foo 函数内部查找是否有全局变量 value 如果没有,就从调用函数的作用域,也就是 bar 函数内部查找 value 变量,所以结果会打印2。
前面已经提到JavaScript是采用静态作用域,所以打印的结果是1。
思考题
var scope = "global scope";function checkscope(){var scope = "local scope";function f(){return scope;}return f();}checkscope();
var scope = "global scope";function checkscope(){var scope = "local scope";function f(){return scope;}return f;}checkscope()();
上面两段代码的执行结果分别是多少
都是 local scope 具体有什么不同: 执行上下文和执行栈
作用域链
当在Javascript中使用一个变量的时候,首先Javascript引擎会尝试在当前作用域下去寻找该变量,如果没找到,再到它的上层作用域寻找,以此类推直到找到该变量或是已经到了全局作用域,如果在全局作用域里仍然找不到该变量,它就会直接报错。

