构造函数
构造函数prototype属性指向原型对象
原型对象 = 构造函数.prototype
new 可以创建实例对象
实例对象 = new 构造函数()
原型对象
原型对象的constructor属性可以指向构造函数
console.log(构造函数.prototype.constructor == 构造函数)// true
实例对象
实例对象 proto 属性指向 原型对象
console.log(new 构造函数().__proto__ == 构造函数.prototype) // true
prototype
它是函数所独有的,它是从一个函数指向一个对象。
它的含义是函数的原型对象,也就是通过这个构造函数创建的实例对象的原型对象
构造函数的prototype指向原型对象,这个原型对象就是该构造函数所创建的实例的原型
console.log(new 构造函数().__proto__ == 构造函数.prototype) // true
每一个实例对象在创建的时候就会关联(继承)原型对象的属性,看下面的例子
function Person() {}Person.prototype.name = 'Kevin';// 在原型对象上面绑定了 name = 'Kevin'var person1 = new Person();var person2 = new Person();console.log(person1.name) // Kevinconsole.log(person2.name) // Kevin// 实例对象 person1 和 person2 都可以可以继承name这个属性
proto
propo属性都是由一个对象指向一个对象,即指向它们的原型对象(也可以理解为父对象)
console.log(new 构造函数().__proto__ == 构造函数.prototype) // true
当读取实例的属性时,如果找不到,就会查找关联的原型对象的属性(实例继承原型对象,自己没有的属性就往上要)原型对象也没有就去找原型的原型,一直找到最顶层为止。
function Person() {}Person.prototype.name = 'Kevin'; //给原型对象绑定name属性 = 'Kevin'var person = new Person(); //实例对象person.name = 'Daisy'; // 给实例对象person绑定了name属性 = 'Daisy'//当实例对象有name直接输出实例对象的属性console.log(person.name) // Daisydelete person.name;// 删除实例对象的name属性// 实例对象没有name就往原型对象找原型对象有的话就直接继承该属性console.log(person.name) // Kevin
原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它
var obj = new Object();obj.name = 'Kevin'console.log(obj.name) // Kevin
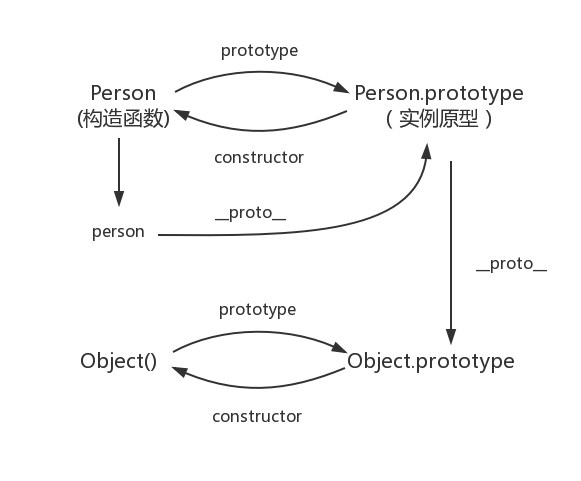
其实原型对象就是通过 Object 构造函数生成的,实例的 proto 指向构造函数的 prototype

那 Object.prototype 的原型呢?
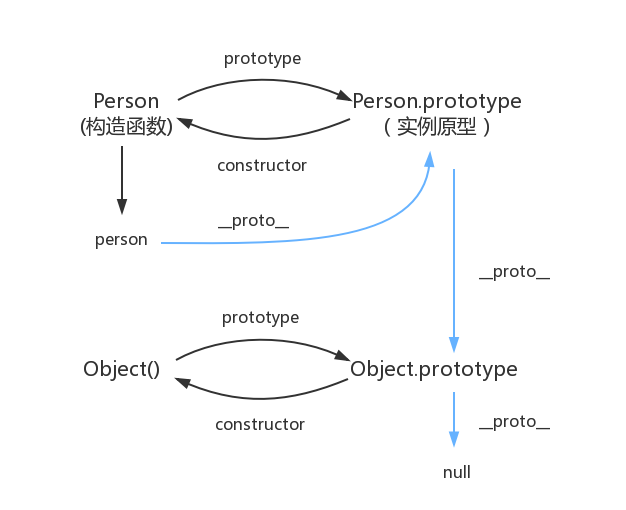
null
console.log(Object.prototype.__proto__ === null) // true
null 表示“没有对象”,即该处不应该有值。
所以 Object.prototype.proto 的值为 null 跟 Object.prototype 没有原型,其实表达了一个意思。
所以查找属性的时候查到 Object.prototype 就可以停止查找了。
图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线
constructor
constructor属性也是对象才拥有的,它是从一个对象指向一个函数,含义就是指向该对象的构造函数
也可以说对象的 constructor 属性返回对象的构造函数。
console.log(构造函数 === 构造函数.prototype.constructor); // trueconst 构造函数 = 构造函数.prototype.constructor
prototype,proto,constructor 简单理解
构造函数.prototype返回原型对象
实例对象.proto返回原型对象(父对象)

