js数据类型分为两类简单数据类型,和复杂数据类型
七种原始数据类型
- number 用于任何类型的数字:整数或浮点数,在 ±(253-1) 范围内的整数。
- bigint 用于任意长度的整数。
- string 用于字符串:一个字符串可以包含 0 个或多个字符,所以没有单独的单字符类型。
- boolean 用于 true 和 false。
- null 用于未知的值 —— 只有一个 null 值的独立类型。
- undefined 用于未定义的值 —— 只有一个 undefined 值的独立类型。
- symbol 用于唯一的标识符。
复杂数据类型
- Object
- Array
- Function
数据的存放
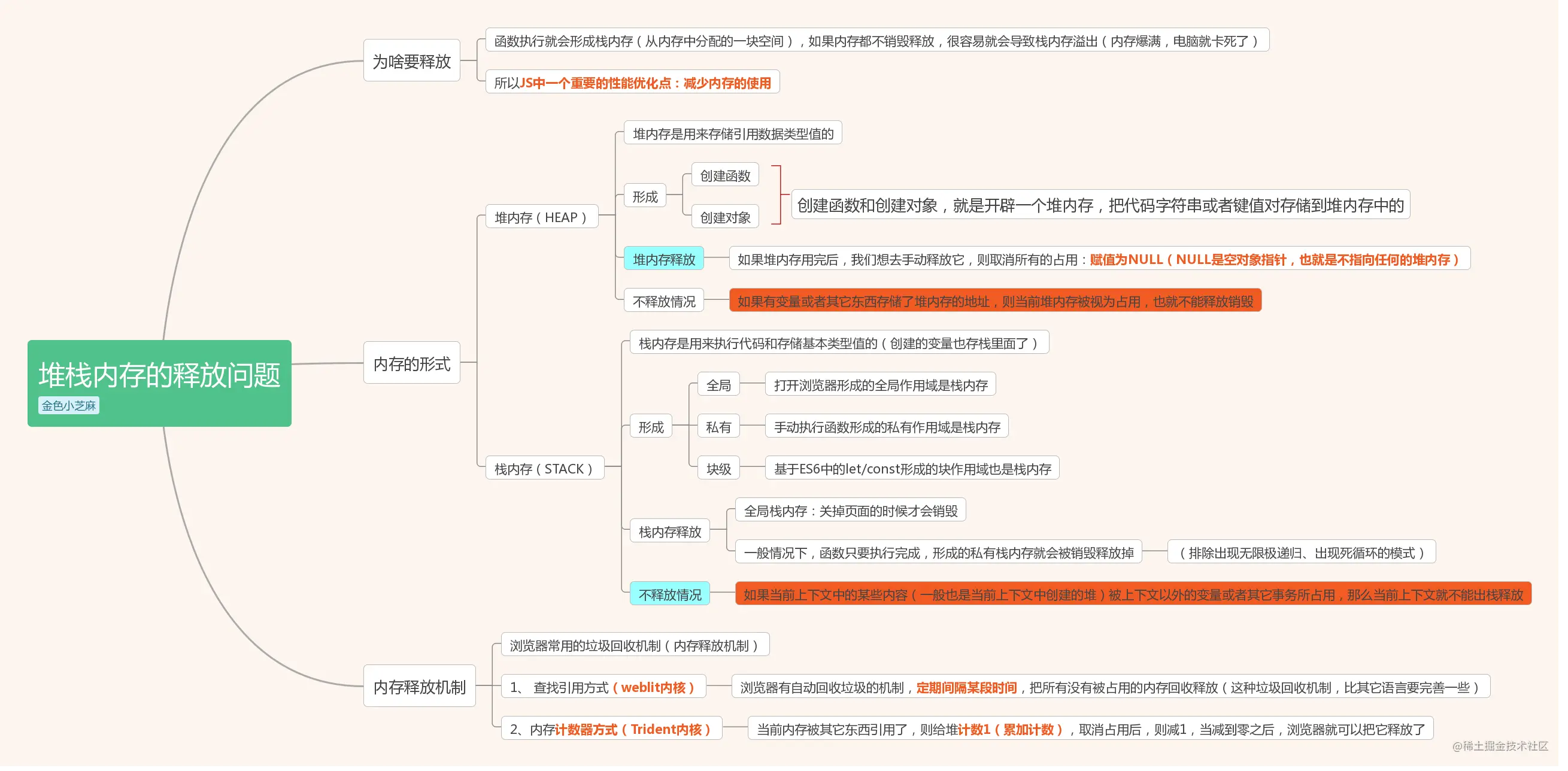
堆内存(HEAP)和 栈内存(STACK)
数据存放在内存里面,内存分:栈区(stack),堆区(heap)。
其中简单数据类型的数据存放在栈
复杂数据类型的数据存放在堆,在栈中存的只是一个堆内地址的引用
数据类型及校验方法
typeof
typeof 是一个操作符,其右侧跟一个一元表达式,并返回这个表达式的数据类型。返回的结果用该类型的字符串(全小写字母)形式表示,包括以下 7 种:number、boolean、symbol、string、object、undefined、function 等。
// 数值、字符串、布尔值分别返回number、string、boolean。typeof 123 // "number"typeof '123' // "string"typeof false // "boolean"//函数返回function。function f() {}typeof f // "function"//undefined返回undefined。typeof undefined // "undefined"//对象返回object。typeof window // "object"typeof {} // "object"typeof [] // "object"/**上面代码中,空数组([])的类型也是object,这表示在 JavaScript 内部,数组本质上只是一种特殊的对象。这里顺便提一下,instanceof运算符可以区分数组和对象。*///null返回object。typeof null // "object"
instanceof
instanceof 是用来判断 A 是否为 B 的实例,表达式为:A instanceof B,如果 A 是 B 的实例,则返回 true,否则返回 false。
注意:instanceof 后面一定要是对象类型,并且大小写不能错,该方法适合一些条件选择或分支。
var a = 8,b = new Number(8);console.log(a instanceof Number); //falseconsole.log(b instanceof Number); //trueconsole.log(8 instanceof Number); //false//其他数值类型也同数值一样var obj = { id: 1 }, //因为{}==new Object()obj2 = new Object();obj2.id = 2;console.log(obj instanceof Object); //trueconsole.log(obj2 instanceof Object); //trueconsole.log(null instanceof Object); //falsevar arr = [ 1, 2, 3 ]; //因为[]==new Array()console.log(arr instanceof Object); //trueconsole.log(arr instanceof Array); //truevar fn = function() {console.log('jjjj');};console.log(fn instanceof Object); //trueconsole.log(fn instanceof Function); //truevar sy = Symbol('a');console.log(sy instanceof Symbol); //false
toString 对象原型链判断方法
适用于所有类型的判断检测,注意区分大小写. toString方法,在Object原型上返回数据格式,
console.log(Object.prototype.toString.call("123")) -------->[object String]console.log(Object.prototype.toString.call(123)) -------->[object Number]console.log(Object.prototype.toString.call(true)) -------->[object Boolean]console.log(Object.prototype.toString.call([1, 2, 3])) -------->[object Array]console.log(Object.prototype.toString.call(null)) -------->[object Null]console.log(Object.prototype.toString.call(undefined)) -------->[object Undefined]console.log(Object.prototype.toString.call({name: 'Hello'})) -------->[object Object]console.log(Object.prototype.toString.call(function () {})) -------->[object Function]console.log(Object.prototype.toString.call(new Date())) -------->[object Date]console.log(Object.prototype.toString.call(/\d/)) -------->[object RegExp]console.log(Object.prototype.toString.call(Symbol())) -------->[object Symbol]
总结
一般变量用typeof,
已知对象类型用instanceof,
通用方法Object.prototype.toString.call()
或者lodash的各种判断的方法
基础数据类型转换
转字符串
.toString()
注意,不可以转null和underfined
//转为字符串-->toString方法var bool=true;console.log(bool.toString());//注意,toString不能转null和underfined.
String()
console.log(String(null));
隐式转换
var a=true;var str= a+"";console.log(str);
模板字符串(常用)
console.log(`${true}`);
转数值类型
Number()
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
console.log(Number(true));
parseInt
var a="12.3px";console.log(parseInt(a));//结果:12.3. 如果第一个字符是数字会解析知道遇到非数字结束.var a="abc2.3";console.log(parseInt(a));// 结果:返回NaN,如果第一个字符不是数字或者符号就返回NaN.
parseFloat
parseFloat()把字符串转换成浮点数,parseFloat()和parseInt非常相似,不同之处在与parseFloat会解析第一个. 遇到第二个.或者非数字结束如果解析的内容里只有整数,解析成整数。
var str="123";var num=str-0;console.log(num);//结果为数值型;
隐式转换
console.log(+'111')console.log('111'*1)
转布尔值
Boolean
console.log(Boolean(2));