前端技术发展历程
- 纯原生 JavaScript
- jQuery(仅仅是提高了 DOM 操作的效率)
- 框架时代
- 框架发展: 纯原生js -> prototype.js -> jQuery.js -> backbone.js+knockout.js -> angular.js -> vue.js+react.js
Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 一款非常优秀的前端渐进式 JavaScript 框架
- Vue 本身只是一个用于数据驱动视图更新的库
- 随着生态的慢慢发展,如今已经有了 Vue Router、Vuex、Vue CLI、Vue Server Renderer 等功能库,所以当 Vue 和这些核心功能库结合到一起的时候,我们称之为一个框架
- 这些技术一般也称之为 Vue 全家桶,所以学习 Vue 实际上就是要学习 Vue 全家桶才能发挥出 Vue 的威力
- 由尤雨溪开发并于 2014 年 2 月开源于 Github(14w+ ⭐️)
- 可以轻松构建 SPA 应用程序
- 通过 指令 扩展了 HTML,通过 表达式 绑定数据到 HTML,通过组件化开发极大的提高了开发的效率和可维护性
- 最大程度上解放了 DOM 操作
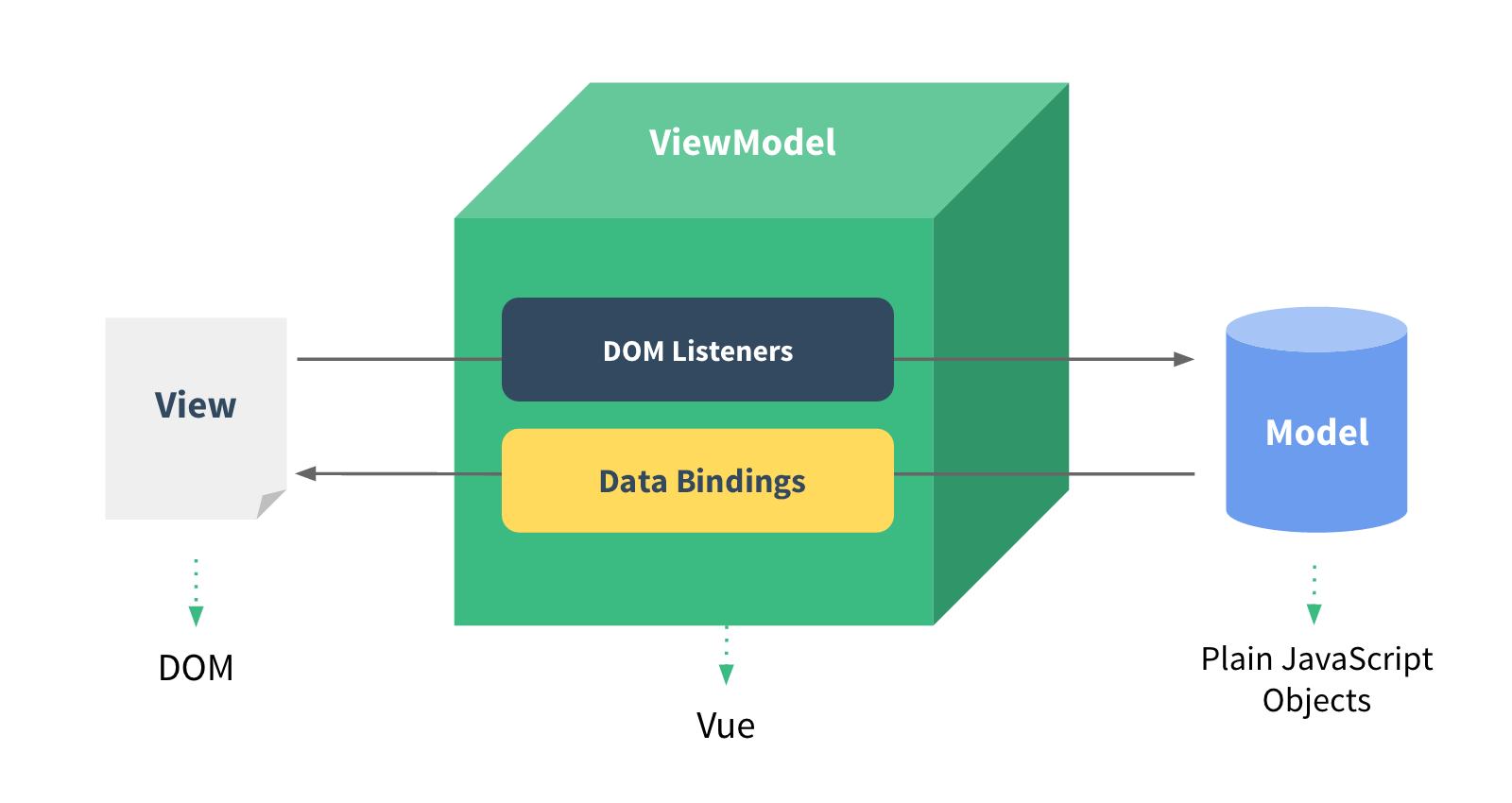
Vue核心思想
Vue 是为了克服 HTML 在构建应用上的不足而设计的。Vue 有着诸多特性,最为核心的是:
- 数据驱动
- DOM 是数据的一种自然映射
- 数据改变自动驱动视图更新
- 组件化