em是相对父元素的单位,比如父元素字体大小10px,那么子元素写2em就是2倍的父元素=>20px
注意:浏览器默认字体最小12px
rem是相对根父元素的单位,如根父元素字体大小10px,子元素2rem表示20px,子元素的子元素4px表示40px
viewPort视口
调试成手机模式时
尺寸 选择自适应 可以进行调试
vw viewPort width 把 宽度 分为100份 100vw = 全屏宽度
50vw 不管屏幕多大 始终 占一般
vh height
媒体查询
rem相对根元素的大小来确定子元素大小的,但是不能跟随屏幕的尺寸而变化(手机端)
所以利用媒体查询限定屏幕宽度来设置相应的文字大小
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title><!--rem 是相对根元素的 大小 但是 不能随着屏幕尺寸变化媒体查询 查询 设备的信息 常用的就是--><style>@media screen and (max-width:500px) {/*屏幕宽度 小于 500px进来 */html {font-size: 10px;}div {font-size: 1rem;}}@media screen and (min-width:520px) and (max-width:720px) {/*屏幕宽度 520px 720进来 */html {font-size: 100px;}div {font-size: 1rem;}}@media screen and (min-width:720px) and (max-width:920px) {/*屏幕宽度 720 920进来 */html {font-size: 200px;}div {font-size: 1rem;}}</style></head><body><div>watch me</div></body></html>
第三方
引入写好的第三方的JS文件,例如监听浏览器大小来设置对应的字体大小
弹性布局
flex
/ 设置弹性盒子 /
display: flex;
/* 纵向 竖着 */<br /> /* flex-direction: column; *//* 是否换行 */<br /> /* flex-wrap: nowrap; */
order:改变标签的顺序 结构不变,不影响JS的逻辑
li:first-child {
/ 指定顺序 但是 标签结构的顺序 并没有变 所以不影响相关的JS 逻辑
默认是 order :0
数字越大越靠后,不是真实地序号
/
order: 5;
}
li:nth-child(2) {
order: 4;
}
居中:/ 调整主轴方向上的 对齐方式 /
justify-content: center;
/ 侧轴 和主轴垂直相交 的方向 /
align-items: center;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>居中</title><style>/* 水平 和 竖直 都居中 */div{height: 100px;border: 1px solid red;display: flex;/* 主轴 就是 direction 的方向 *//* 调整主轴方向上的 对齐方式 */justify-content: center;/* 侧轴 和主轴垂直相交 的方向 */align-items: center;/* -o-flex:-ms-flex: ;-moz-flex: ; */}span{}</style></head><body><div><span> 居中</span></div></body></html>
移动端:
触摸:
之所以不是点击事件,是因为点击事件会延迟300MS,所以移动端专门用自己的移动端事件
touchstart touchmove touchend touchcancel(touchcancel一般来电话点击取消的触摸事件)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>触摸</title><script src="./yzs.tools.js"></script><style>#box{width: 300px;height: 300px;/* 颜色rgb(r,g,b)rgba英文十六进制 ff 00 00 RGBhsl(hue, saturation, lightness)hsla(hue, saturation, lightness, alpha)*/background-color:#0000FF;margin: 0 auto;}</style></head><body><div id="box"></div><script>let box = document.querySelector("#box")// 点击事件 延迟 300ms ,所以移动端专门用自己 移动端事件// box.addEventListener("click",function(){// console.log("click------")// })// 移动端 一般 是触摸box.addEventListener("touchstart",function(e){// 兼容性的写法let event = e || window.eventbox.style.borderRadius = "50%"console.log("touchstart",event)// PC端 是在targert里面存储// 移动端 是在touches 里面 为什么+s 是数组// 移动端可以 多个手指 同时点击// 获取手指点击的位置console.log("位置X:",event.touches[0].clientX)})box.addEventListener("touchmove",function(){console.log("move")// box.style.backgroundColor = "pink"box.style.backgroundColor = randomColor()})box.addEventListener("touchend",function(){console.log("end")box.style.borderRadius = 0})// 来电话 语音box.addEventListener("touchcancel",function(){console.log("cancel")})</script></body></html>
zepto相当于移动端的小型的JS库
动画:
animation: name1 10s infinite;
.move {width: 30px;height: 30px;/*动画 名字 时长 重复次数时长 一定要带单位infinite 无限次重复*/animation: name1 10s infinite;}/* 关键帧动画 */@keyframes name1 {0%{width: 30px;height: 30px;background-color: green;}20%{width: 100px;height: 100px;background-color: yellow;}100%{width: 500px;height: 500px;background-color: red;border-radius: 50%;}}
<title>animation 拆解</title><style>.move {width: 30px;height: 30px;background-color: orange;/* 动画名称 */animation-name: animation;/* 动画时长 */animation-duration: 5s;/* 动画结束后的状态 */animation-fill-mode: forwards;/* 动画播放次数 */animation-iteration-count: 1;/* 延迟时间 *//* animation-delay: 5s; *//* 动画 反向 */animation-direction: alternate;/* 贝塞尔曲线 */animation-timing-function: ease-in;}.move:hover {/* 动画播放状态 */animation-play-state: paused;}/* 关键帧动画 */@keyframes animation {0% {width: 40px;height: 40px;}100% {width: 300px;height: 300px;background-color: red;border-radius: 50%;}}</style></head><body><div class="move"></div></body>
animate()
参数1: {} 需要进行动画的 属性 和值
参数2: 动画持续时间
参数3: 运动速率 贝塞尔曲线
参数4: 动画结束时候的回调函数
参数5: 延迟时间
$("div").click(function(){$(this).animate({marginTop:"100px",borderRadius:"10px"},5000,"linear",function(){$(this).html("结束了,代码简单,怎么想出来的难")},2000)})
过度动画:
动画分为2种:关键帧动画 —》 进行关键帧的设置
过渡动画—》补间动画
当前元素 只要有”属性” 发生变化时,就可以进行平滑的过渡
自己补充了开始 到结束中间的过程,所以叫补间动画
<style>.show{width: 100px;height: 100px;margin: 0 auto;background-color: orange;/* 过渡动画 动画的属性 时长 延迟时间 贝塞尔 */transition: all 5s;}.show:hover{width: 200px;height: 200px;border-radius: 50%;background-color: yellowgreen;}</style>
事件:
tap 事件相当于 pc 浏览器中的 click 效果
tap :单击事件
doubleTap :双击事件
longTap :长按事件
swipe 清扫事件
swipeLeft :左()清扫事件(swipeRight,swipeUp,swipeDown)
私有前缀
浏览器自己支持一些比较超前的技术 比如 flex 圆角
> 早期的时候 w3c标准 是不支持的
> 但是为了这个用户体验 某些浏览器自己兼容
>-o-flex: 欧朋 Opera
>-ms-flex: ; IE
>-moz-flex: ; 火狐 FirFox
>-webkit-flex chrome safari(Mac自带的)
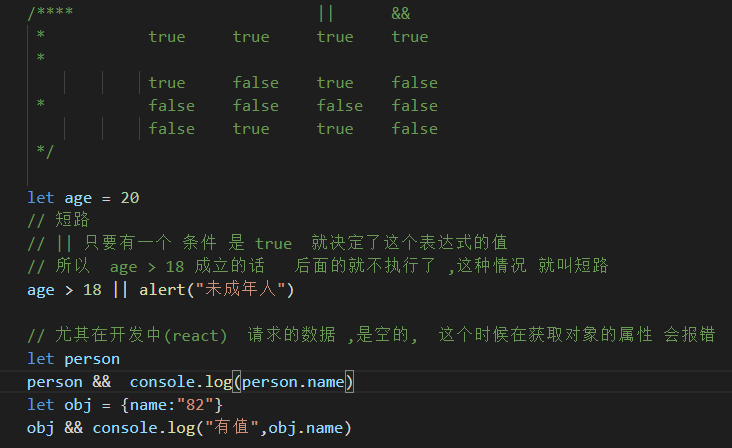
短路