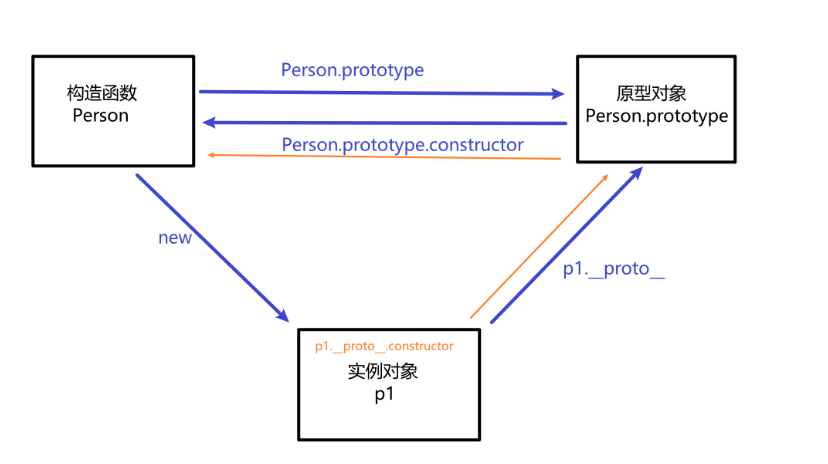
console.log(Person == Person.prototype.constructor); //true
// 通过输出我们发现,prototype身上除了我们新增的speak方法以外,还有一个属性叫:constructor。而这个constructor它指向的就是构造函数本身,即:Person。
一般写了一个构造函数后,我们有很多的公共方法要写入,一条一条的写Person.prototype.方法名=function(){}太麻烦了,prototype是原型对象,也是一个属性,所以,可以直接写成
Person.prototype={
eat:function(){
constructor:Person, (如果不写,会直接把constructor指向改成object,必须写这条!!!)
console.log(‘吃饭’);
},
skill:function(){
console.log(‘敲代码’);
}
}