构造函数: 类,抽象的模板 注:ES6之前,JS是基于构造函数创建对象的,之后才是基于类创建对象的。
对象:他是通过类实例化出来的一个具象事物
自定义构造函数
1.函数名称首字母要大写<br /> 2.函数内部封装的类 是 共有的属性和方法<br />构造函数内部的this指向----->new出的对象 var aaa=new Person('lili',20,'女',168)<br /> <br />如果将公共方法都定义到函数内部,会存在**内存浪费**问题,所以采用 将 公共方法 添加到构造函数的 **原型对象** 上的方法
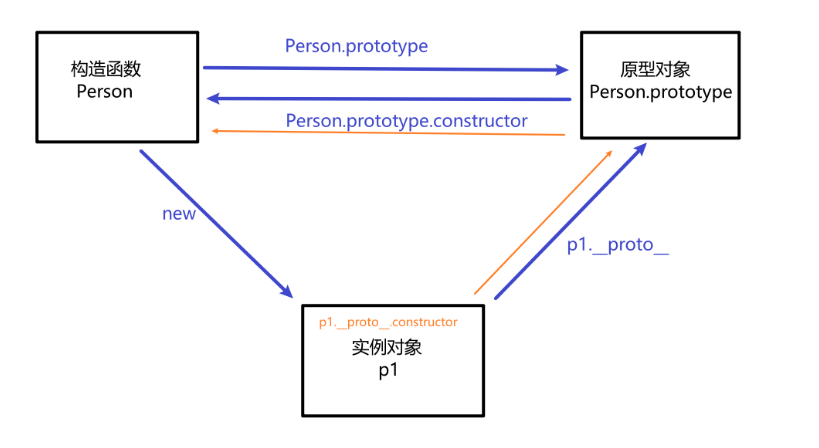
原型对象(prototype):也是对象,是构造函数的一个属性
原型对象的作用:就是将公共方法定义在其身上,避免内存浪费
对象的原型(proto):每个实例化的对象都有原型(proto),指向原型对象(prototype)