平时在用支付宝付款时,会有一个支付中的动画和一个支付完成的动画。这篇博客主要分析一下 支付中 的动画效果,效果如下:

一、动画解析
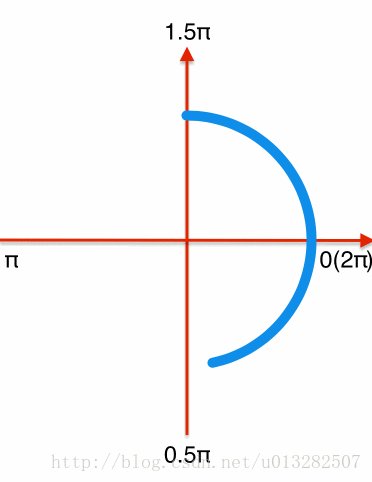
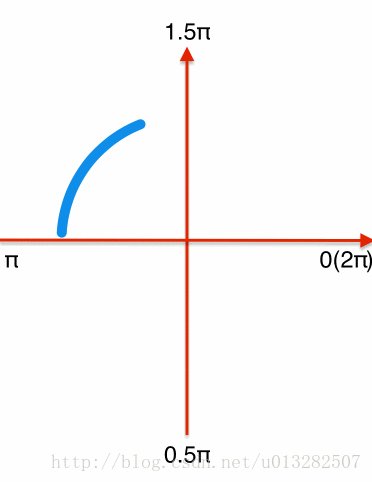
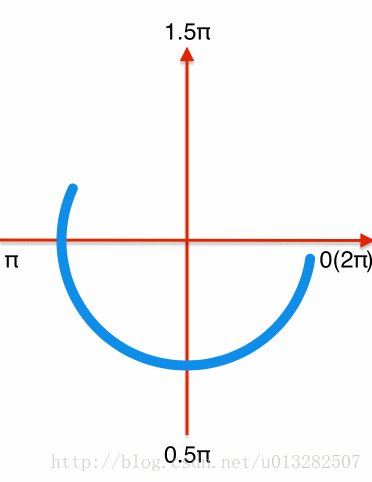
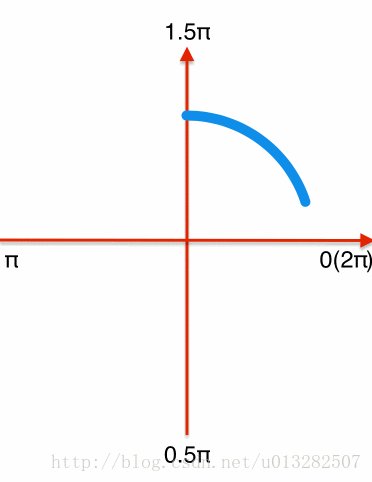
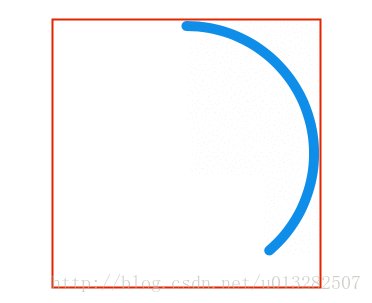
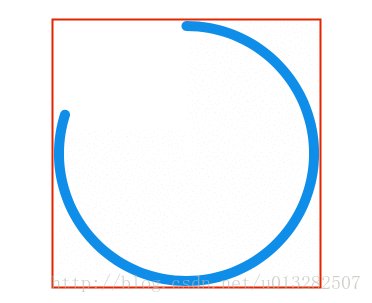
为了方便观察,放慢了动画的速度并添加辅助线:

从图中可以看出:加载圆弧运动轨迹可分为前半段和后半段;并且圆弧的起始角度(StartAngle)和结束角度(EndAngle)在做有规律的变化;
前半段: 从-0.5π到π,这一段运动中速度较快;StartAngle不变,始终未-0.5π;EndAngle在匀速上升,一直到π;前半段中圆弧不断变长,最后形成一个3/4的圆。
后半段: 从π到1.5π,这一段运动速度较慢;StartAngle开始变化,从-0.5π变化到1.5π;EndAngle从π变化到1.5π,最后StartAngle和EndAngle重合于1.5π;后半段中圆弧不断变长,最后直至消失。
二、实现代码
1、初始化一些全局属性
{//刷新工具CADisplayLink *_link;//显示圆环CAShapeLayer *_animationLayer;//起始角度CGFloat _startAngle;//结束角度CGFloat _endAngle;//当前动画进度CGFloat _progress;}
2、界面刷新工作由CADisplayLink来完成
_link = [CADisplayLink displayLinkWithTarget:self selector:@selector(displayLinkAction)];[_link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];_link.paused = true;
为了实现前半段和后半段的速度区别,定义了一个速度方法:
-(CGFloat)speed{if (_endAngle > M_PI) {return 0.1/60.0f;}return 0.8/60.0f;}
通过CADisplayLink刷新进度,进度增长的快慢有speed决定:
-(void)displayLinkAction{_progress += [self speed];if (_progress >= 1) {_progress = 0;}[self updateAnimationLayer];}
刷新贝塞尔曲线的StartAngle和EndAngle实现曲线的运动:
-(void)updateAnimationLayer{_startAngle = -M_PI_2;_endAngle = -M_PI_2 +_progress * M_PI * 2;if (_endAngle > M_PI) {CGFloat progress1 = 1 - (1 - _progress)/0.25;_startAngle = -M_PI_2 + progress1 * M_PI * 2;}CGFloat radius = _animationLayer.bounds.size.width/2.0f - lineWidth/2.0f;CGFloat centerX = _animationLayer.bounds.size.width/2.0f;CGFloat centerY = _animationLayer.bounds.size.height/2.0f;UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(centerX, centerY) radius:radius startAngle:_startAngle endAngle:_endAngle clockwise:true];path.lineCapStyle = kCGLineCapRound;_animationLayer.path = path.CGPath;}
Github
上一篇博客分析了支付中动画的实现,本篇博客是分析支付完成的动画。

一、动画解析
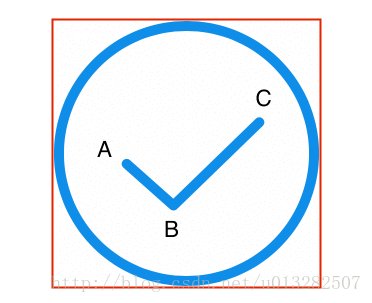
为了方便观察,放慢了动画的速度,并添加辅助线:
通过上图可知,支付完成的动画由两部分组成:圆环动画 + 对号动画
二、代码实现
1、圆环动画
这个动画比较简单,是利用贝塞尔曲线画弧的功能。再利用CAShapeLayer的strokeEnd属性加上核心动画实现的圆环动画。
-(void)circleAnimation{//显示图层CAShapeLayer *circleLayer = [CAShapeLayer layer];circleLayer.frame = _animationLayer.bounds;[_animationLayer addSublayer:circleLayer];circleLayer.fillColor = [[UIColor clearColor] CGColor];circleLayer.strokeColor = BlueColor.CGColor;circleLayer.lineWidth = lineWidth;circleLayer.lineCap = kCALineCapRound;//运动路径CGFloat lineWidth = 5.0f;CGFloat radius = _animationLayer.bounds.size.width/2.0f - lineWidth/2.0f;UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:circleLayer.position radius:radius startAngle:-M_PI/2 endAngle:M_PI*3/2 clockwise:true];circleLayer.path = path.CGPath;//执行动画CABasicAnimation *checkAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];checkAnimation.duration = circleDuriation;checkAnimation.fromValue = @(0.0f);checkAnimation.toValue = @(1.0f);checkAnimation.delegate = self;[checkAnimation setValue:@"checkAnimation" forKey:@"animationName"];[circleLayer addAnimation:checkAnimation forKey:nil];}
2、对号动画
对号动画是利用了贝塞尔曲线的画线特性,设置了两段曲线拼接成了一个对号。如上图所示对号由线段AB和线段BC拼接完成,然后再利用核心动画和CAShapeLayer的strokeEnd属性实现对号动画。
-(void)checkAnimation{//外切圆的边长CGFloat a = _animationLayer.bounds.size.width;//设置三个点 A、B、CUIBezierPath *path = [UIBezierPath bezierPath];[path moveToPoint:CGPointMake(a*2.7/10,a*5.4/10)];[path addLineToPoint:CGPointMake(a*4.5/10,a*7/10)];[path addLineToPoint:CGPointMake(a*7.8/10,a*3.8/10)];//显示图层CAShapeLayer *checkLayer = [CAShapeLayer layer];checkLayer.path = path.CGPath;checkLayer.fillColor = [UIColor clearColor].CGColor;checkLayer.strokeColor = BlueColor.CGColor;checkLayer.lineWidth = lineWidth;checkLayer.lineCap = kCALineCapRound;checkLayer.lineJoin = kCALineJoinRound;[_animationLayer addSublayer:checkLayer];//执行动画CABasicAnimation *checkAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];checkAnimation.duration = checkDuration;checkAnimation.fromValue = @(0.0f);checkAnimation.toValue = @(1.0f);checkAnimation.delegate = self;[checkAnimation setValue:@"checkAnimation" forKey:@"animationName"];[checkLayer addAnimation:checkAnimation forKey:nil];}

