1 介绍

Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好
2 下载和安装
2.1 下载
在Nginx的官网的下载页面中(http://nginx.org/en/download.html),就展示了当前Nginx版本,并提供了下载的连接。 如下:
2.2 安装
1). 安装依赖包
由于nginx是基于c语言开发的,所以需要安装c语言的编译环境,及正则表达式库等第三方依赖库。
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
2). 下载Nginx安装包
yum install wgetwget https://nginx.org/download/nginx-1.16.1.tar.gz
3). 解压nginx压缩包
tar -zxvf nginx-1.16.1.tar.gz
4). 配置Nginx编译环境
cd nginx-1.16.1./configure --prefix=/usr/local/nginx
说明:
—prefix 指定的目录,就是我们安装Nginx的目录。
5). 编译&安装
make & make install
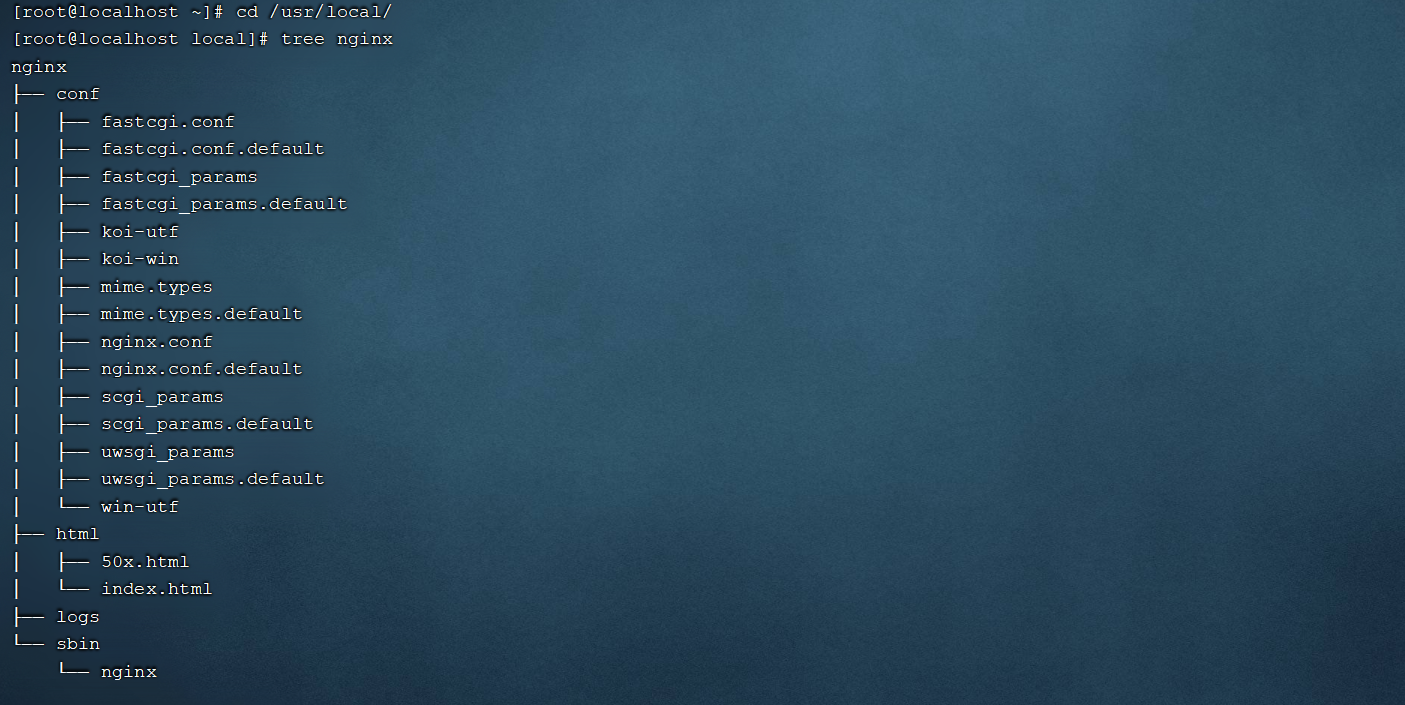
3 目录结构

| 目录/文件 | 说明 | 备注 |
|---|---|---|
| conf | 配置文件的存放目录 | |
| conf/nginx.conf | Nginx的核心配置文件 | conf下有很多nginx的配置文件,我们主要操作这个核心配置文件 |
| html | 存放静态资源(html, css, ) | 部署到Nginx的静态资源都可以放在html目录中 |
| logs | 存放nginx日志(访问日志、错误日志等) | |
| sbin/nginx | 二进制文件,用于启动、停止Nginx服务 |
4 Nginx-命令
4.1 常用命令
Nginx中,我们的二进制可执行文件(nginx)存放在sbin目录下,虽然只有一个可执行文件,但是我们可以通过该指令配合不同的参数达到更加强大的功能。
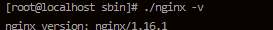
1). 查看版本
./nginx -v

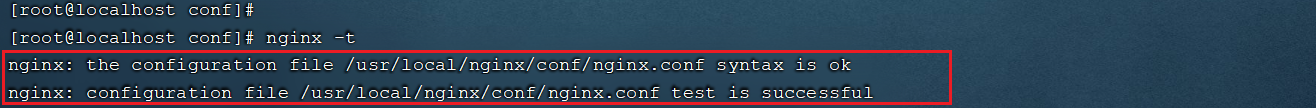
2). 检查配置文件
修改了nginx.conf核心配置文件之后,在启动Nginx服务之前,可以先检查一下conf/nginx.conf文件配置的是否有错误,命令如下:
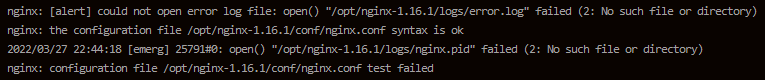
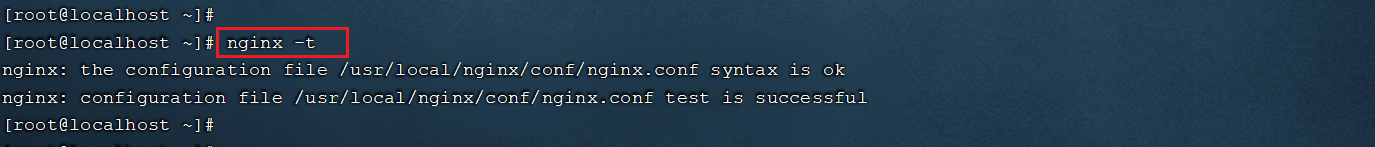
./nginx -t
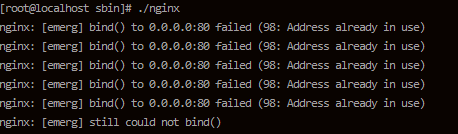
报错:
原因:Nginx目录下没有logs文件,在Nginx目录下创建一个logs就好了。
3). 启动
./nginx

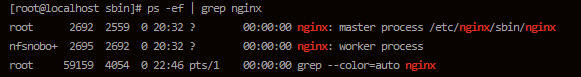
启动之后,我们可以通过ps -ef指令来查看nginx的进程是否存在。
启动之后,我们可以直接访问Nginx的80端口, http://192.168.200.200
注意:
要想正常访问Nginx,需要关闭防火墙或开放指定端口号,执行的指令如下:
A. 关闭防火墙
systemctl stop firewalld
B. 开放80端口
firewall-cmd —zone=public —add-port=80/tcp —permanent
firewall-cmd —reload
4). 停止
./nginx -s stop
5). 重新加载
./nginx -s reload
5 环境变量配置
在上述我们在使用nginx命令在进行服务的启动、停止、重新加载时,都需要用到一个指令nginx,而这个指令是在nginx/sbin目录下的,我们每一次使用这个指令都需要切换到sbin目录才可以,使用相对繁琐。那么我们能不能在任意目录下都可以执行该指令来操作nginx呢?答案是可以的,配置nginx的环境变量即可。
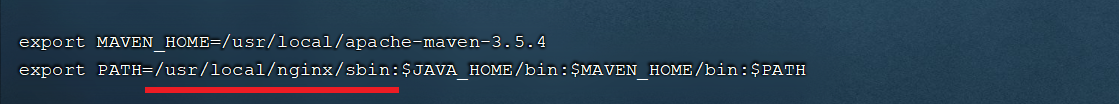
通过vim编辑器,打开/etc/profile文件, 在PATH环境变量中增加nginx的sbin目录,如下: 
修改完配置文件之后,需要执行 source /etc/profile 使文件生效。 接下来,我们就可以在任意目录下执行nginx的指令了,如: 
6 Nginx-应用
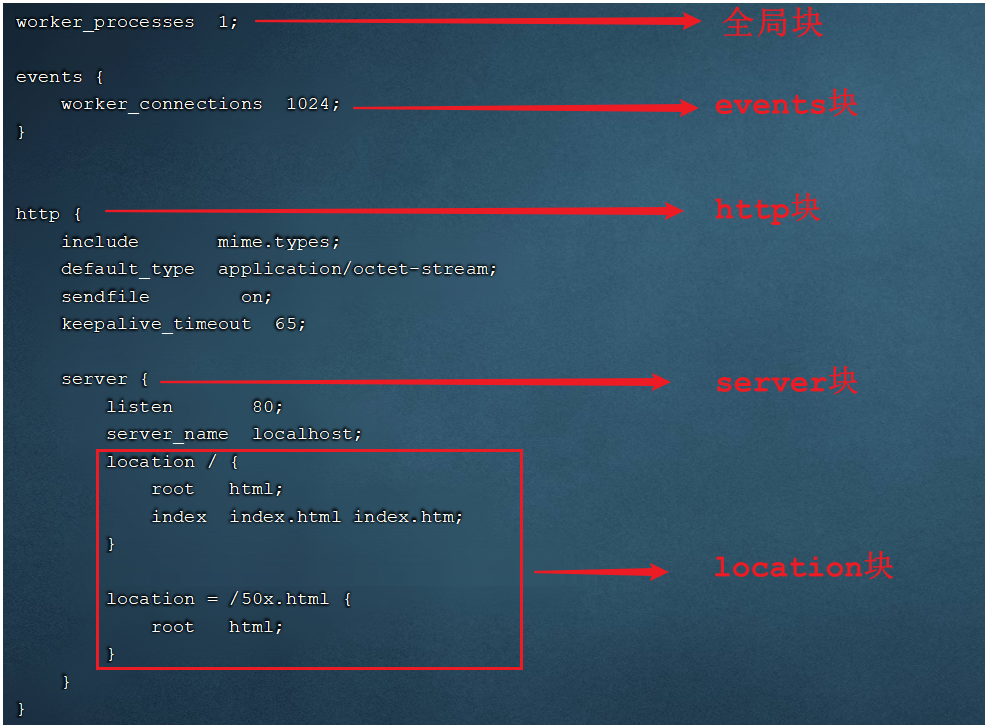
6.1 配置文件结构
nginx的配置文件(conf/nginx.conf)整体上分为三部分: 全局块、events块、http块。这三块的分别配置什么样的信息呢,看下表:
| 区域 | 职责 |
|---|---|
| 全局块 | 配置和nginx运行相关的全局配置 |
| events块 | 配置和网络连接相关的配置 |
| http块 | 配置代理、缓存、日志记录、虚拟主机等配置 |

在全局块、events块以及http块中,我们经常配置的是http块。
在http块中可以包含多个server块,每个server块可以配置多个location块。
6.2 部署静态资源
Nginx可以作为静态web服务器来部署静态资源。这里所说的静态资源是指在服务端真实存在,并且能够直接展示的一些文件,比如常见的html页面、css文件、js文件、图片、视频等资源。
相对于Tomcat,Nginx处理静态资源的能力更加高效,所以在生产环境下,一般都会将静态资源部署到Nginx中。
将静态资源部署到Nginx非常简单,只需要将文件复制到Nginx安装目录下的html目录中即可。
server {listen 80; #监听端口server_name localhost; #服务器名称location / { #匹配客户端请求urlroot html; #指定静态资源根目录index index.html; #指定默认首页}}
配置首页
如果我们需要将hello.html作为nginx的首页,可以修改location的index指令,配置为hello.html,如下:
配置完毕后,我们可以通过指令,来检查配置文件是否配置正确: nginx -t
配置文件修改了,我们需要重新加载一下,才可以生效:
nginx -s reload

