开始
E:\学习中\Java架构师体系课:还原千万级项目从0到100全过程,技术&思维双提升-wjw\阶段一:单体电商项目架构,开发与上线(1~5周)\03.地址,订单,支付,定时任务开发\第4章 微信支付功能集成
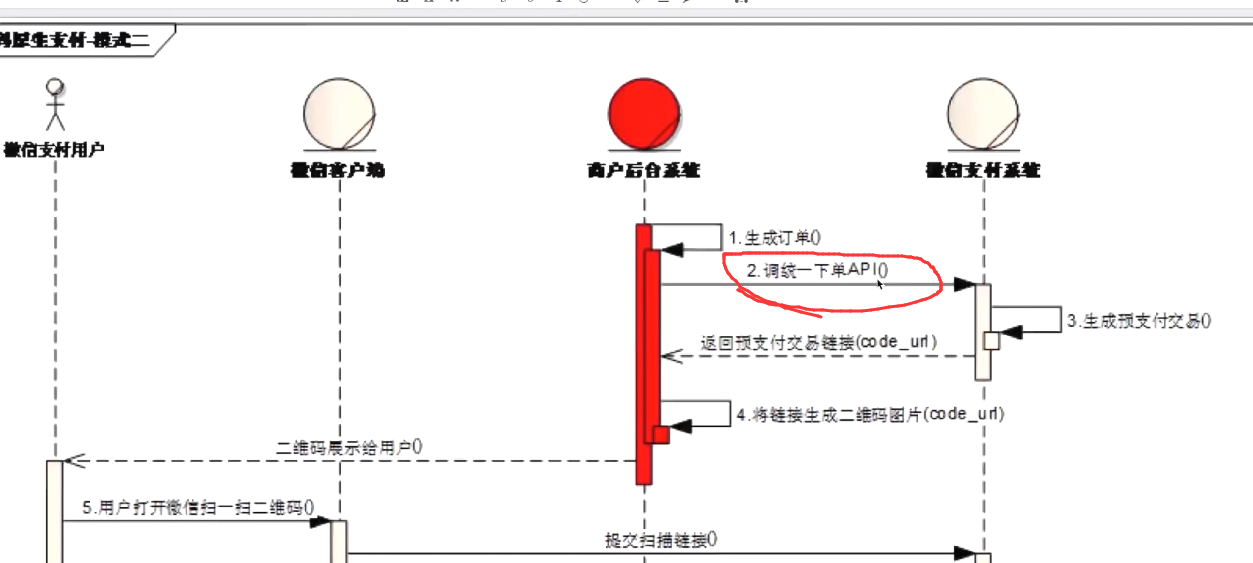
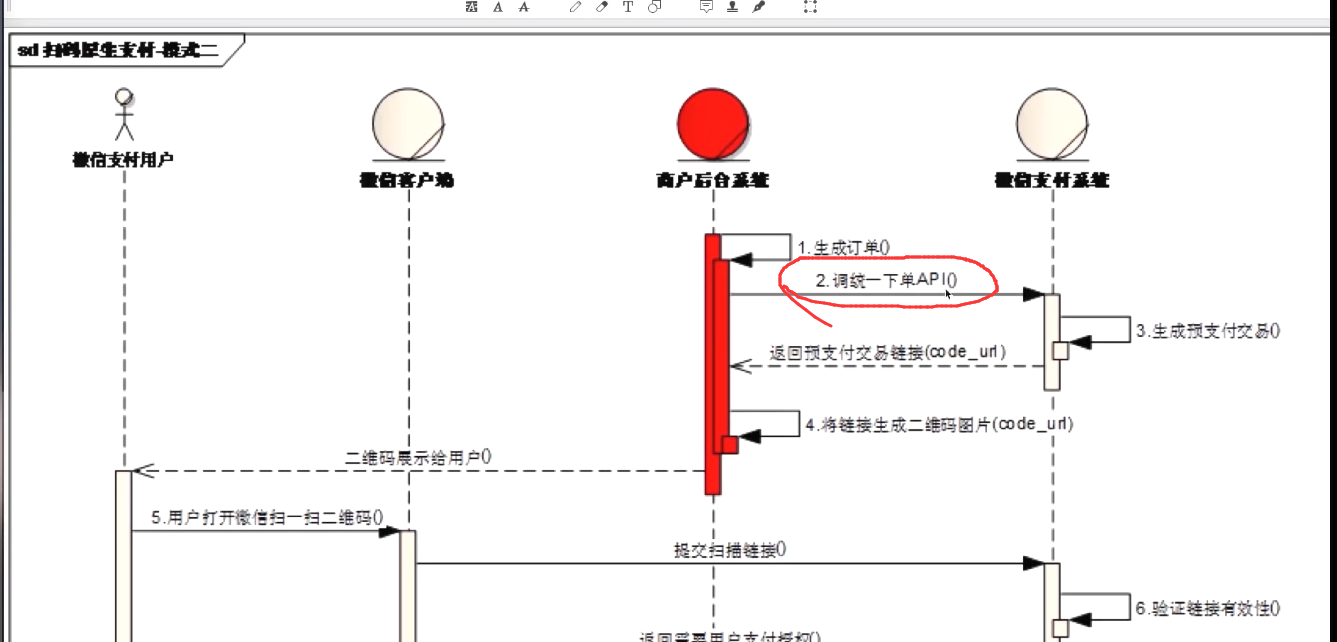
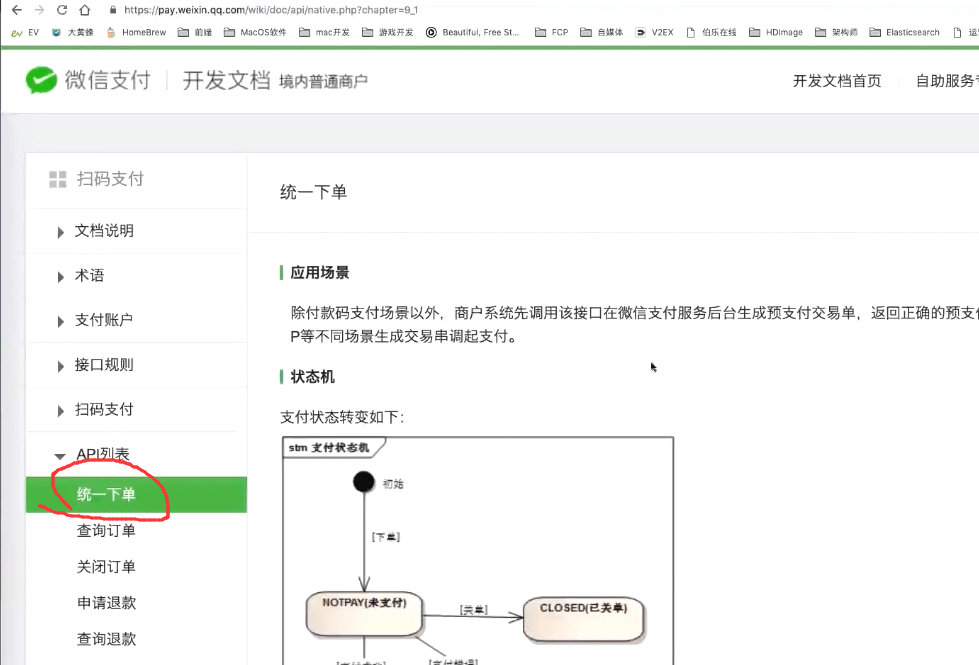
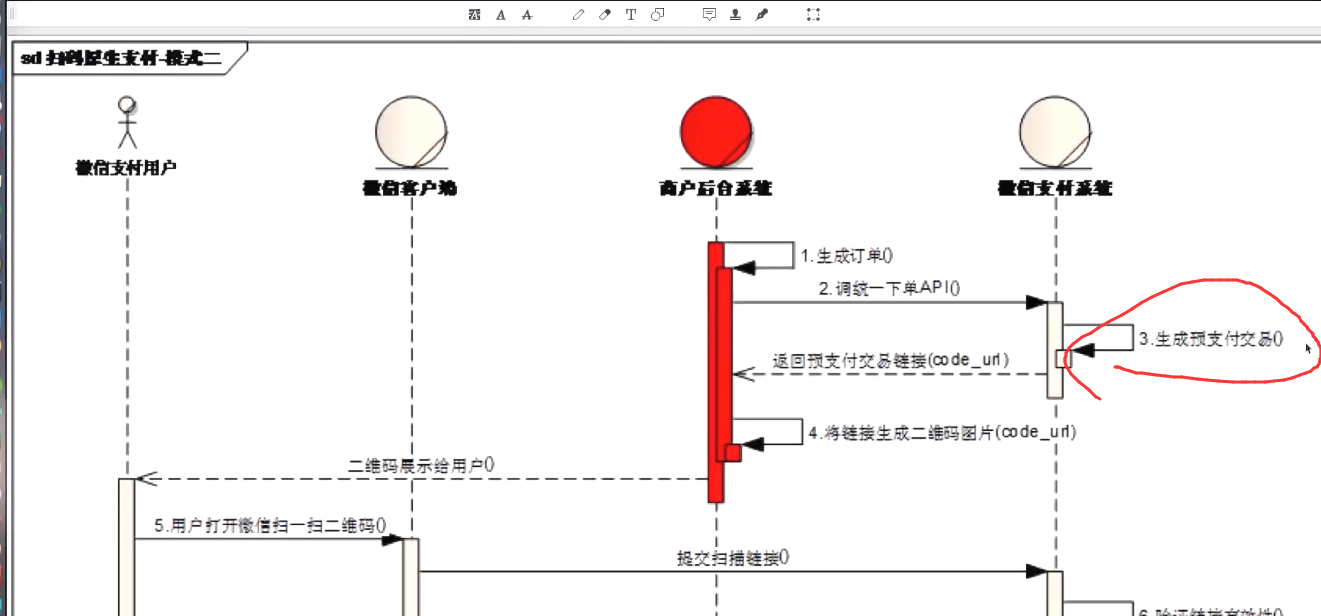
生成二维码就是这里的第二步

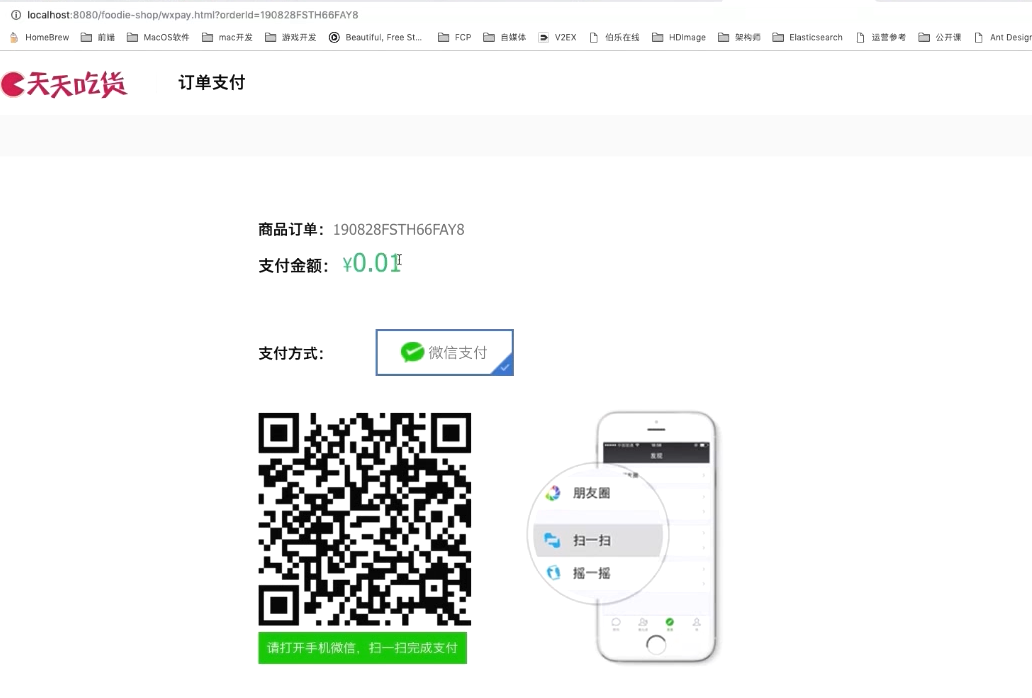
前端提交订单后,到了支付页面
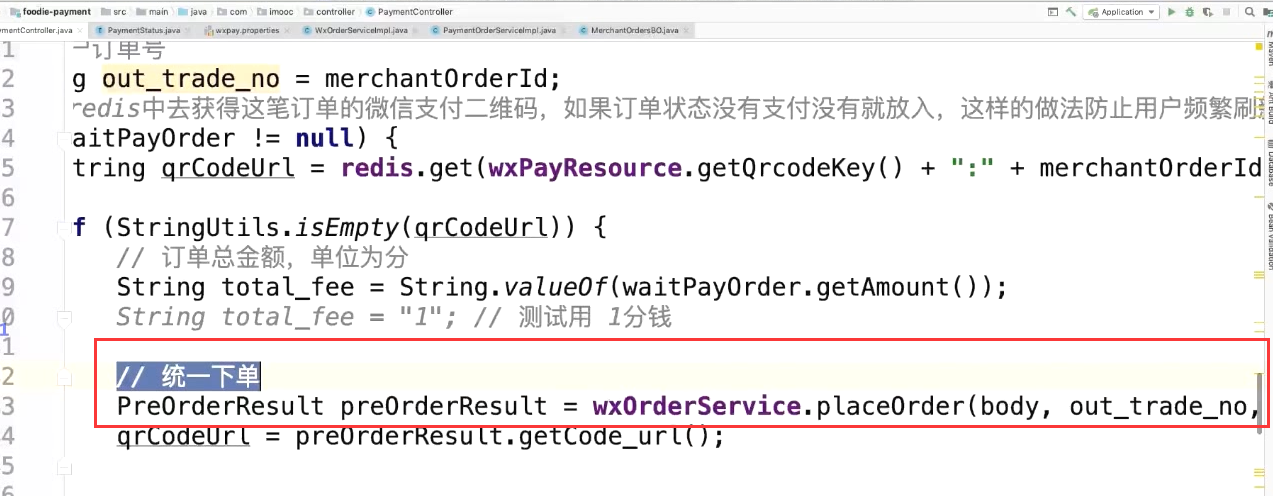
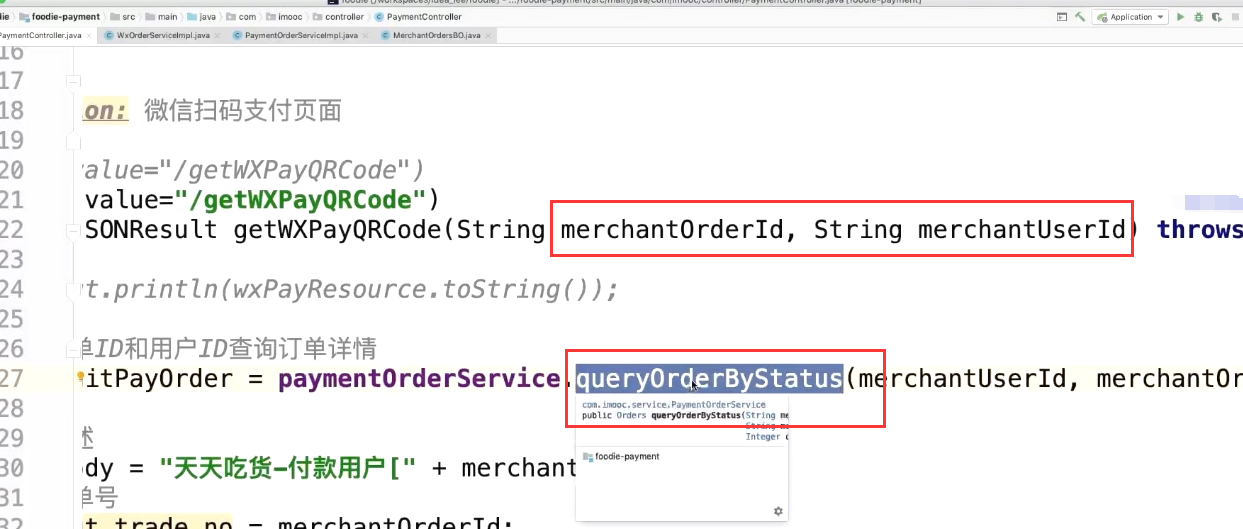
来看支付中心的代码
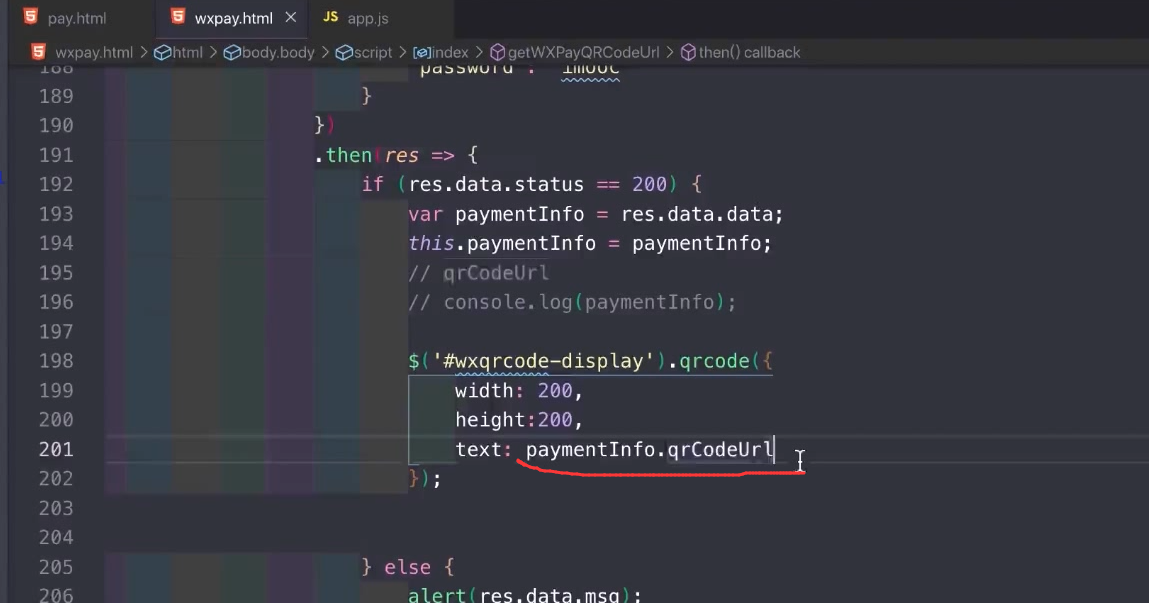
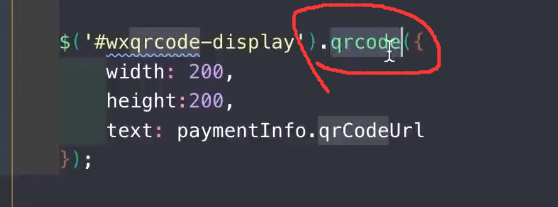
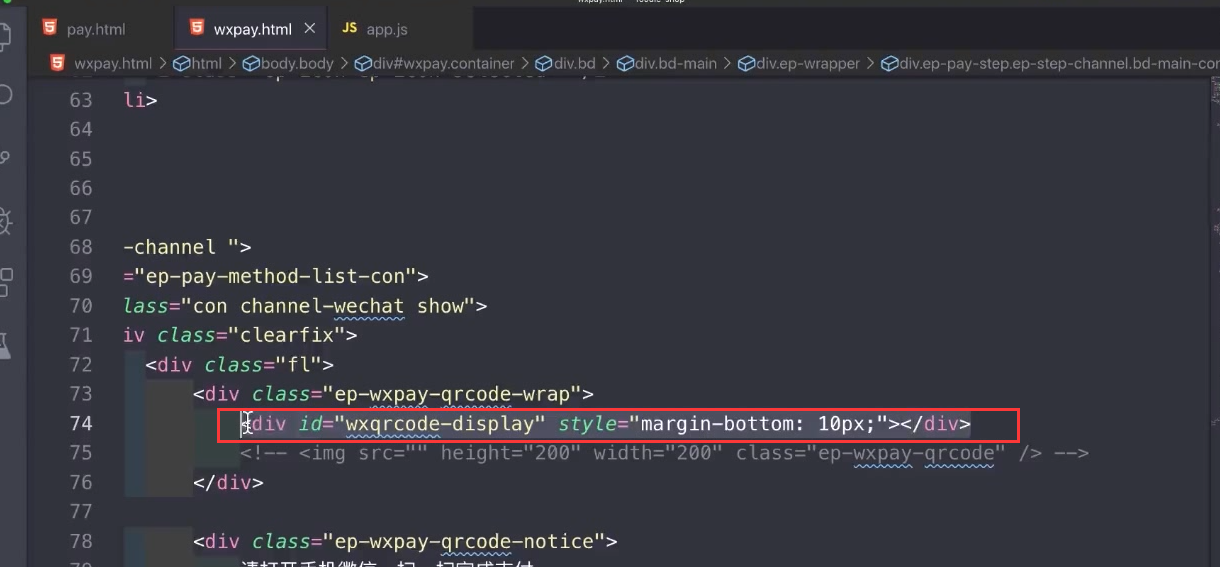
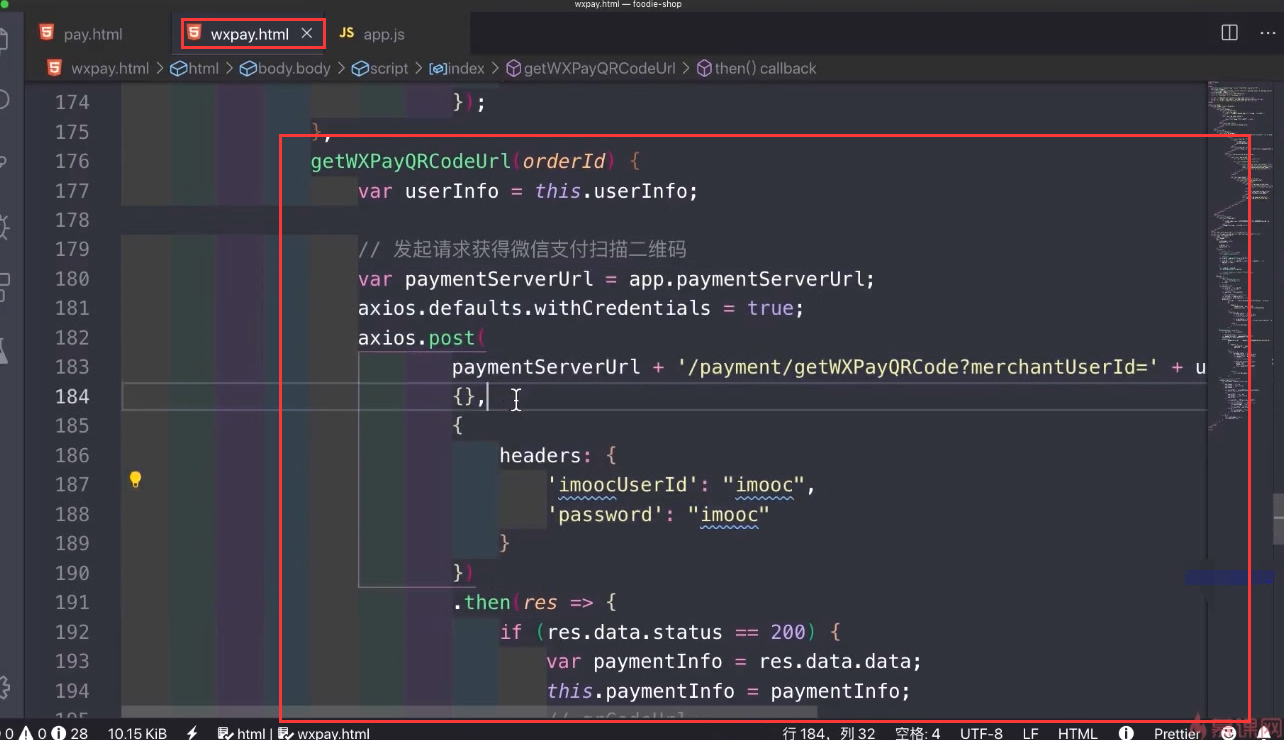
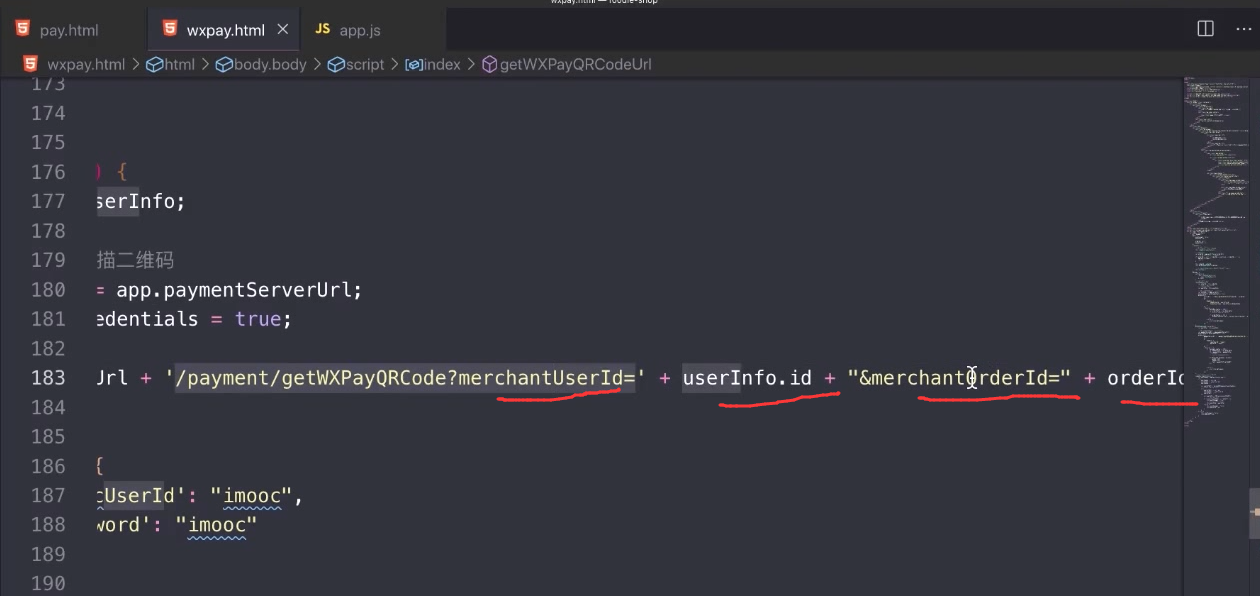
前端对应的是这里
请求支付中心会带着两个参数
headers必带的两个参数,请求支付中心的账号密码

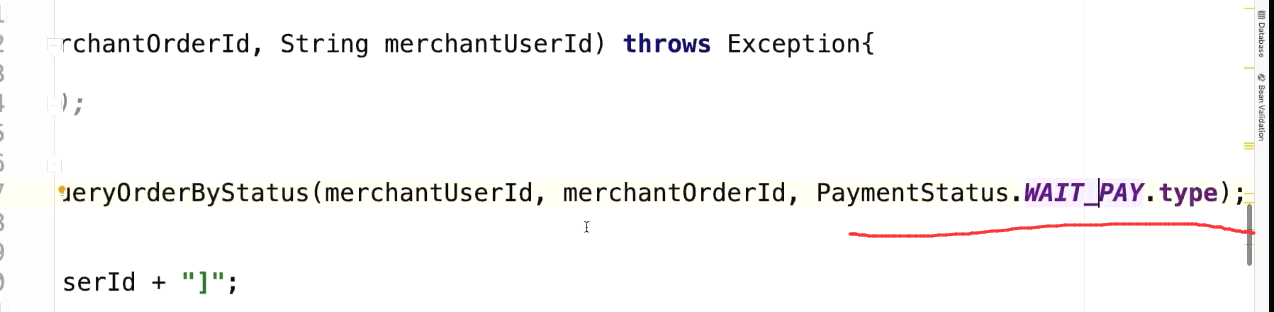
拿到订单id和用户id,然后去查询
查询的时候,我们传的是未支付的状态去查的

关键字搜索
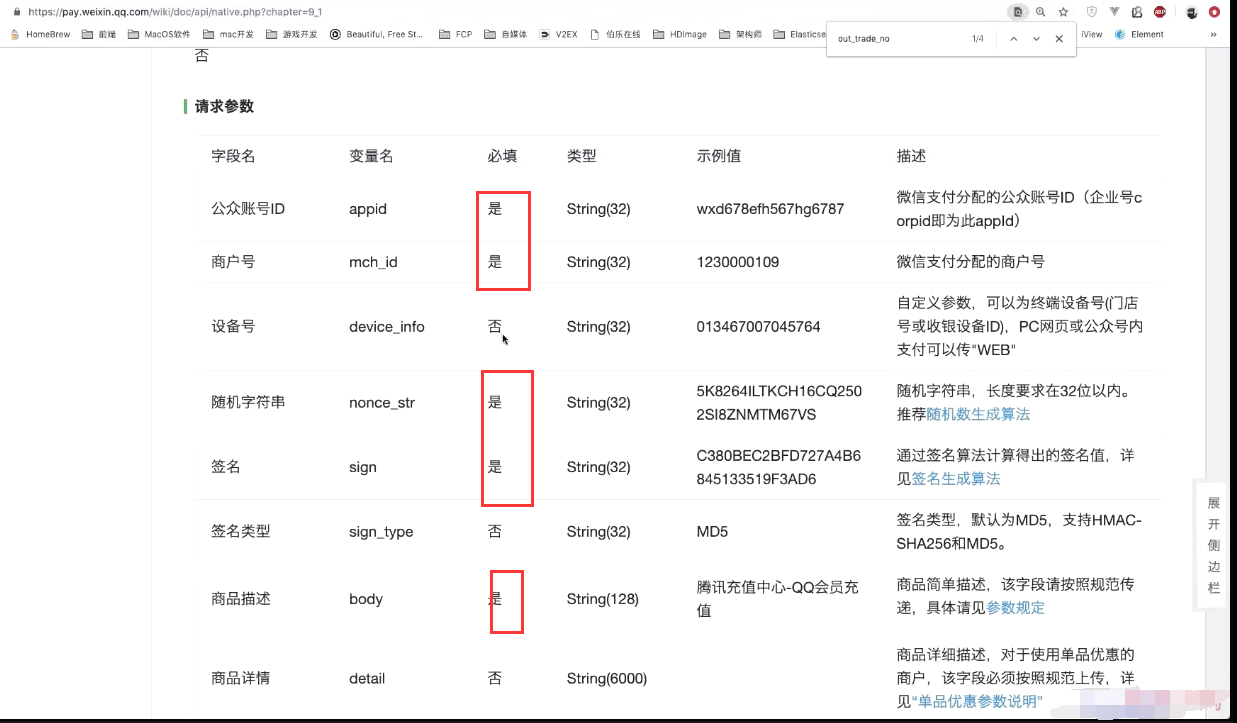
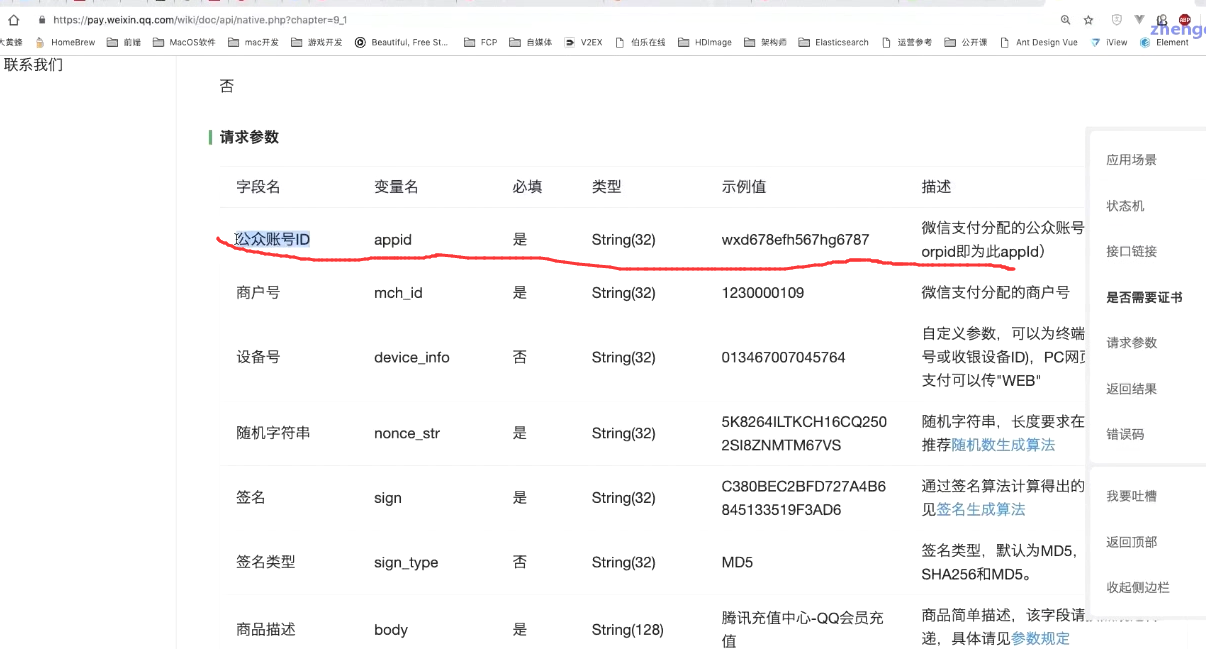
只要必填项,是的话 ,参数就必须传
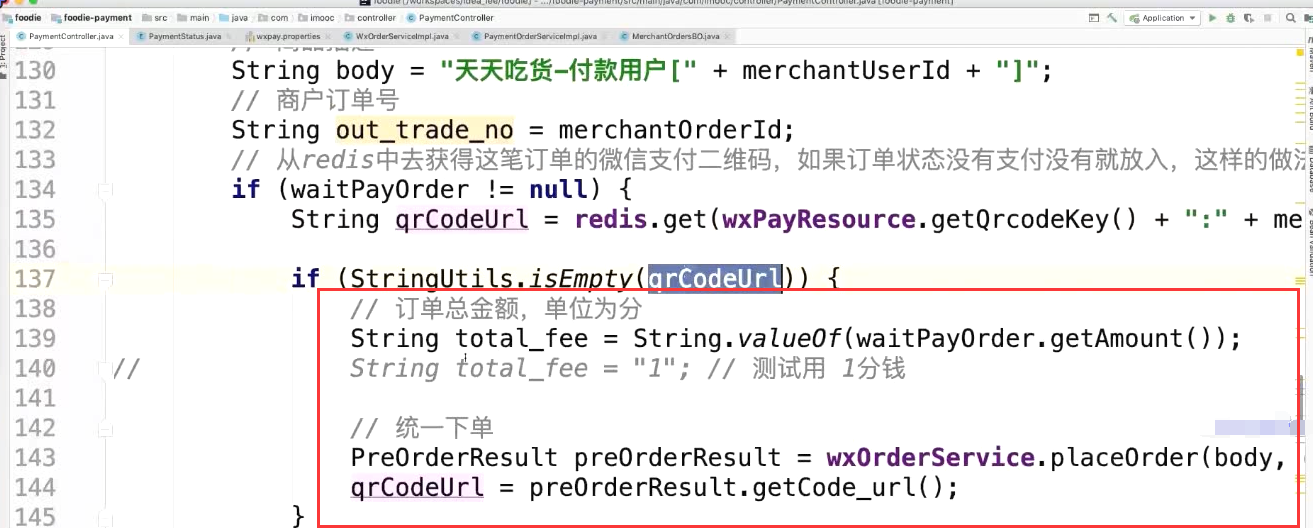
缓存中拿到支付二维码
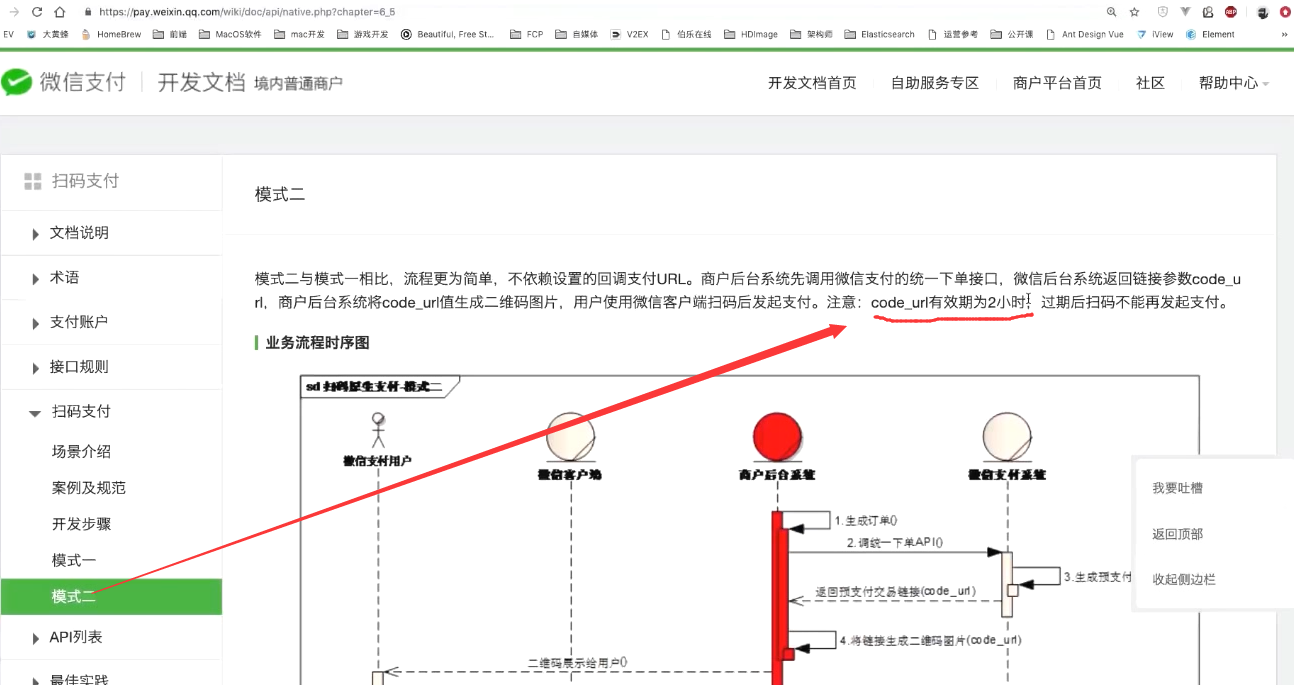
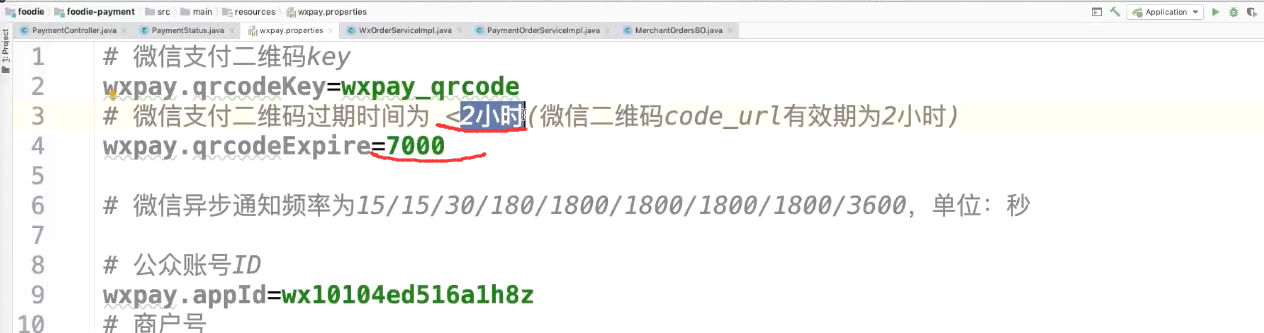
二维码的有效期是两个小时
缓存时间的定义
如果缓存中不存在,那么我们就需要自己生成二维码
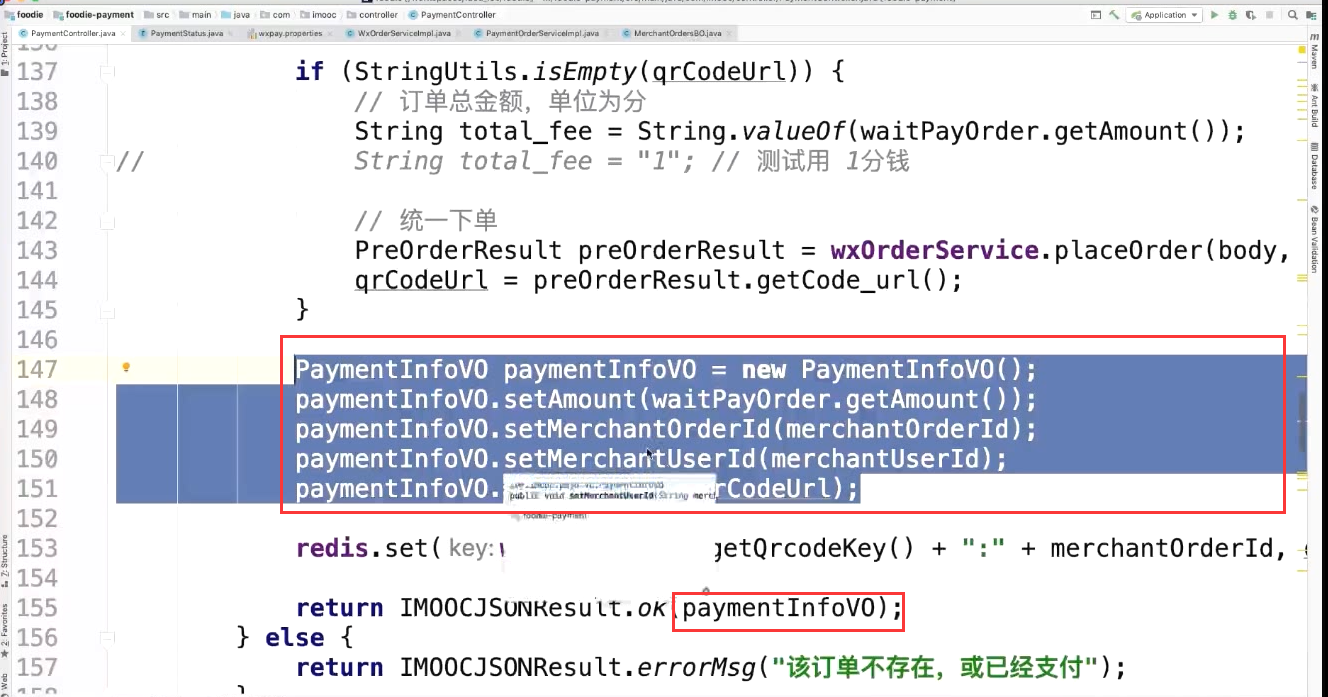
数据存在,则返回给前端
下单
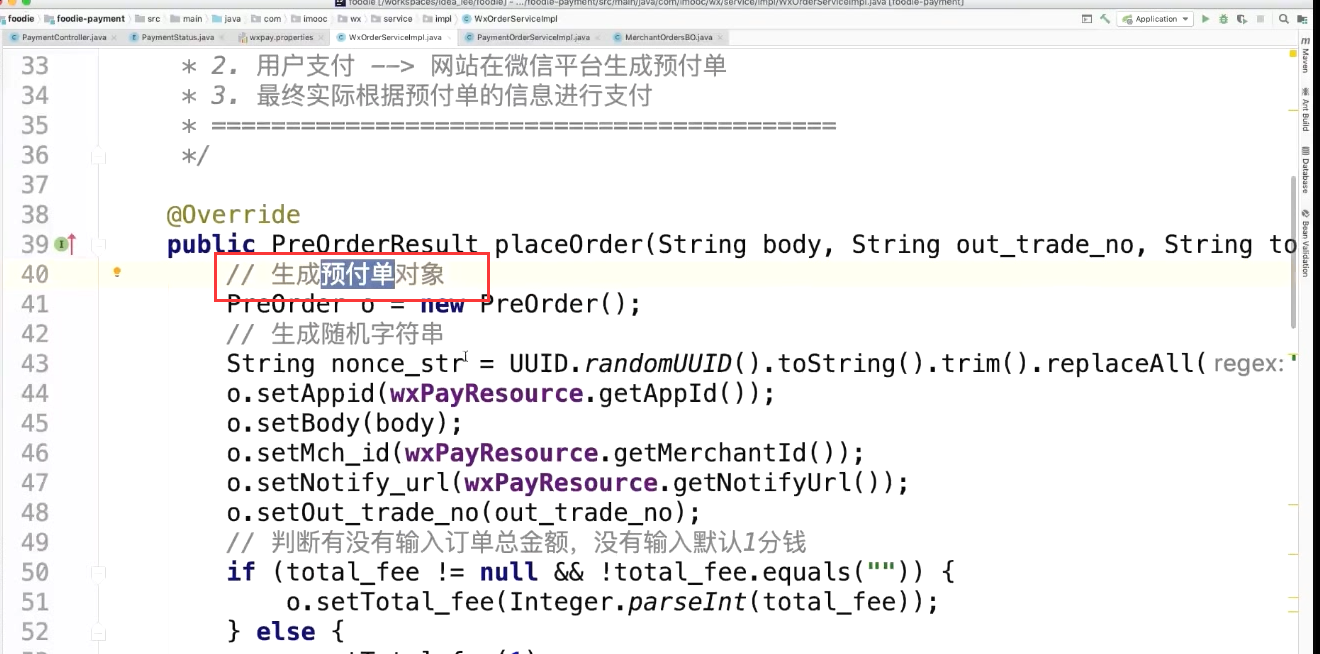
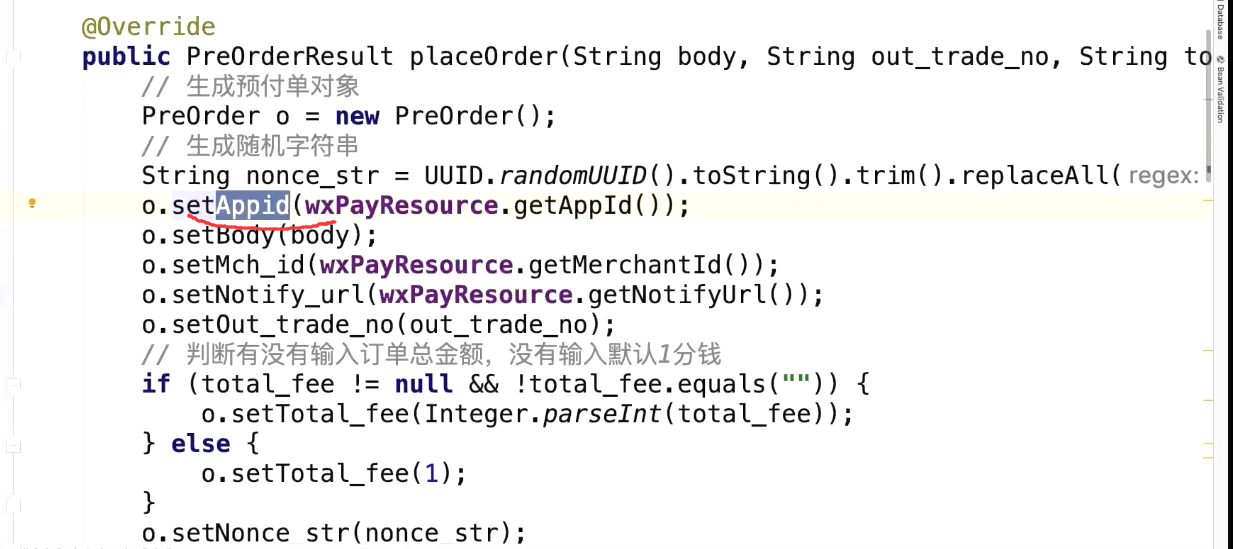
生成预付单
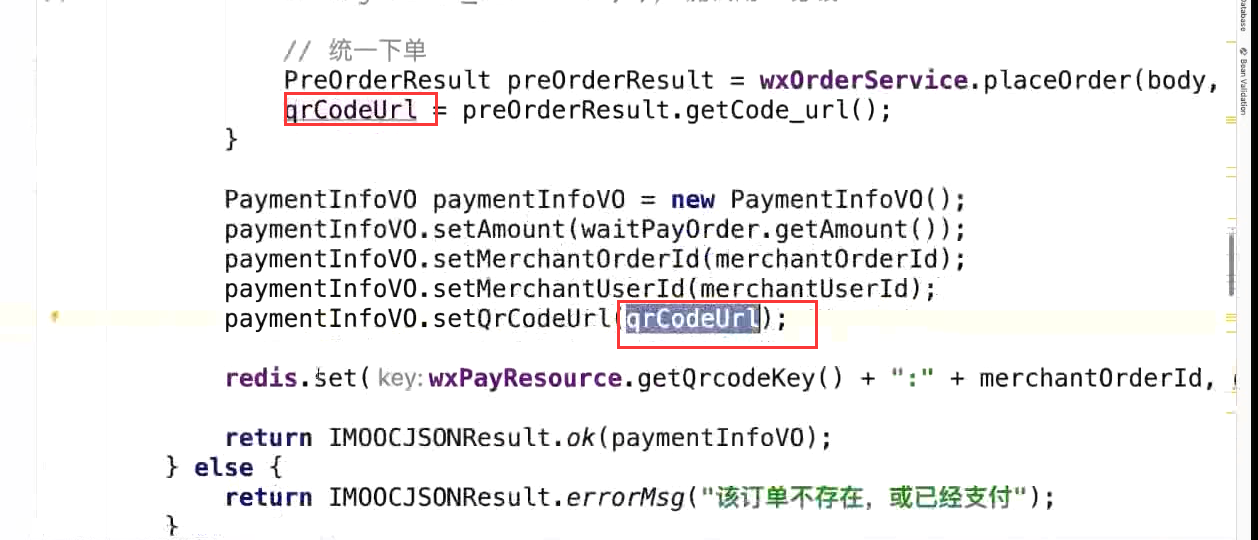
就是下面的这一步
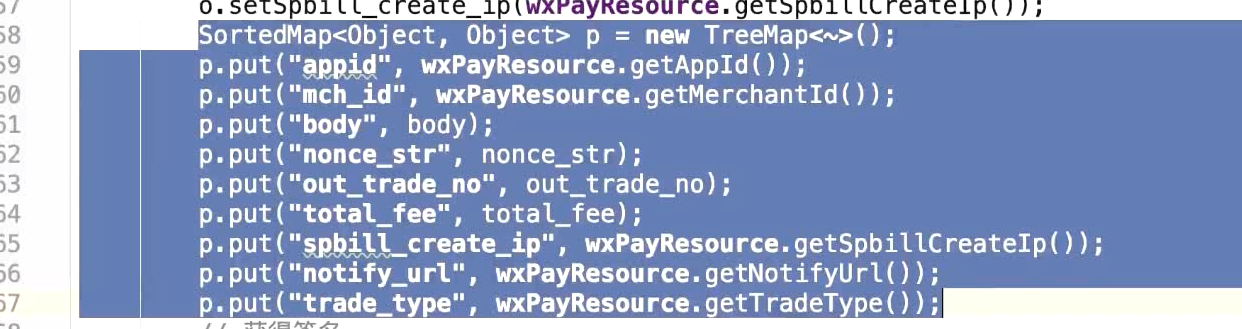
首先第一个设置appid

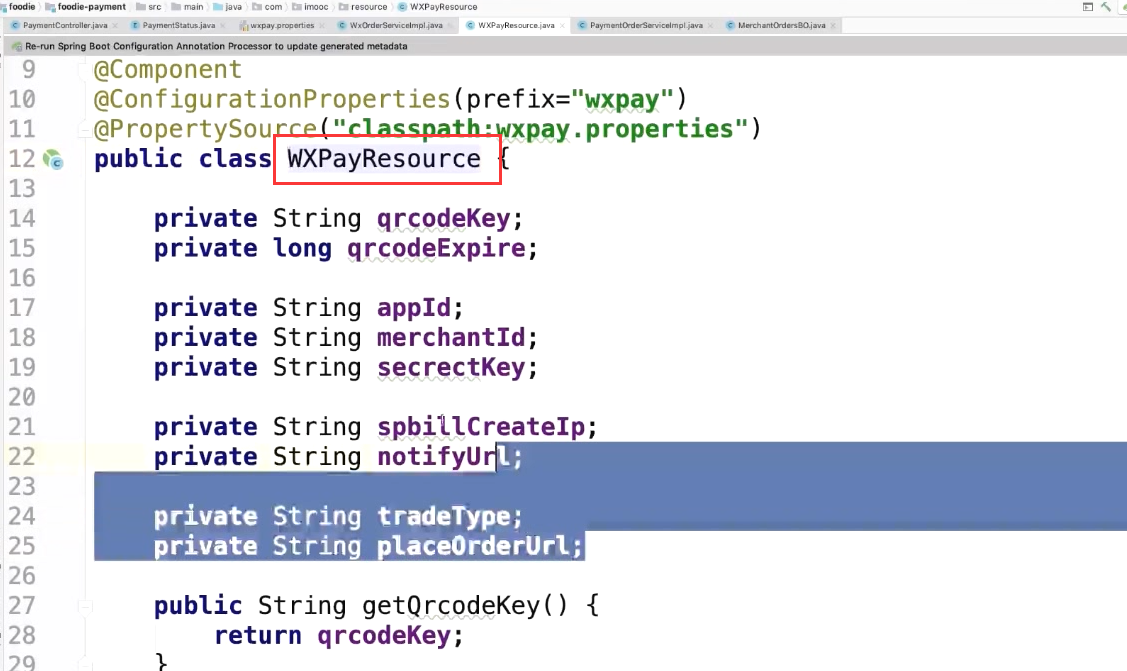
我们在这里封装了一个对象,都是和微信相关的一些参数。
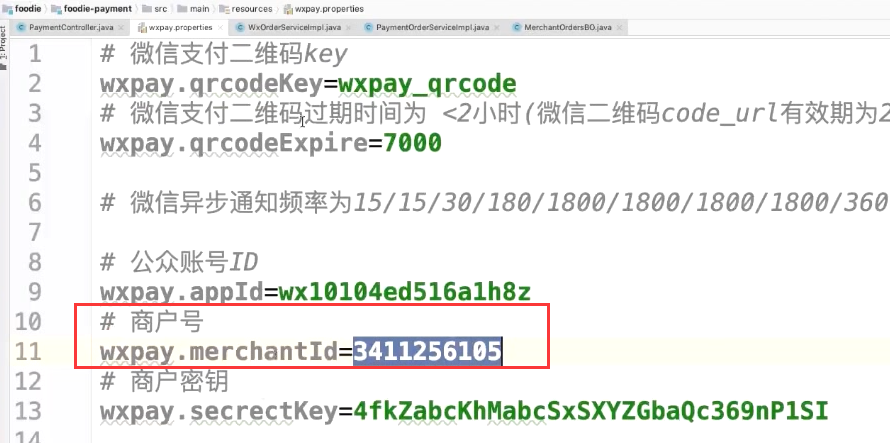
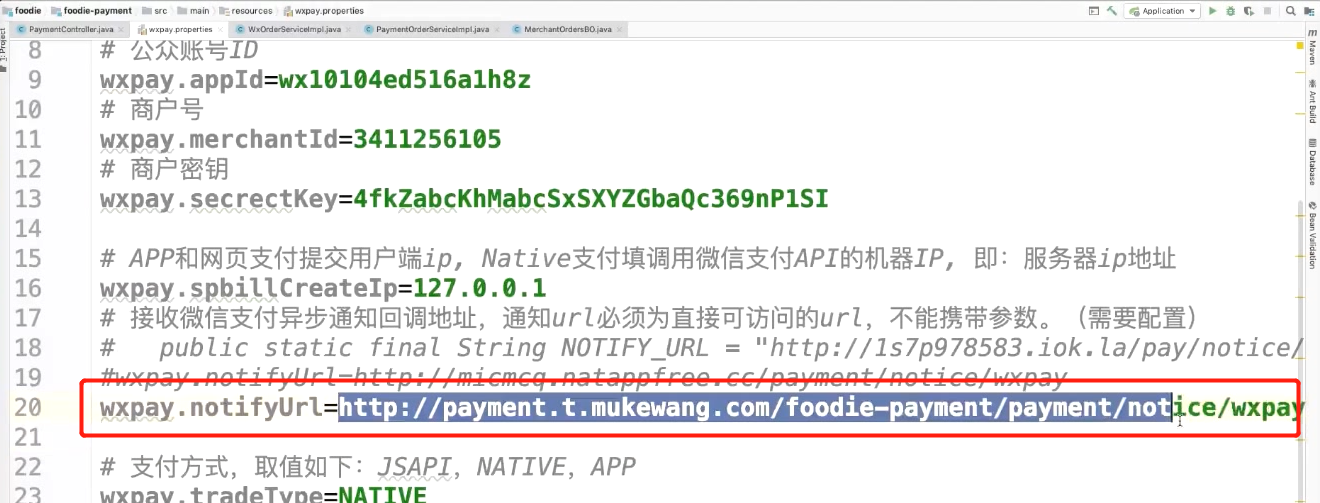
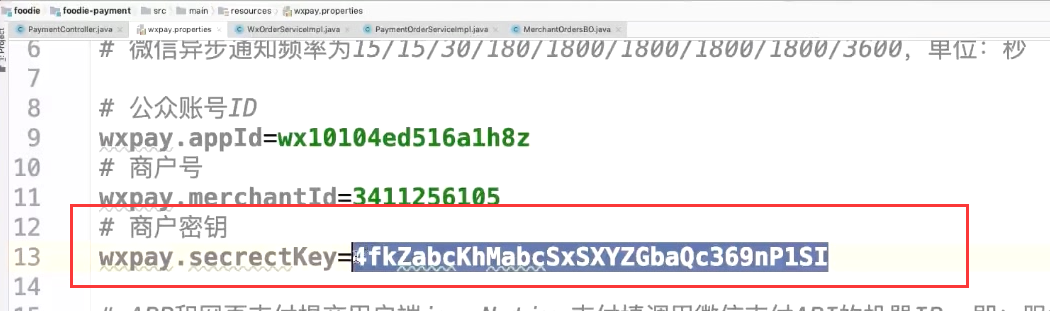
也就是这个资源文件
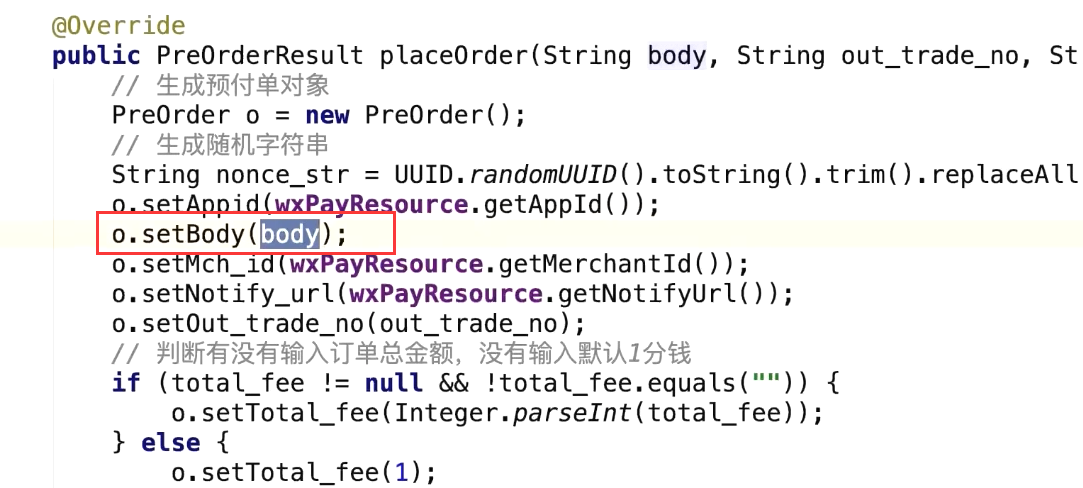
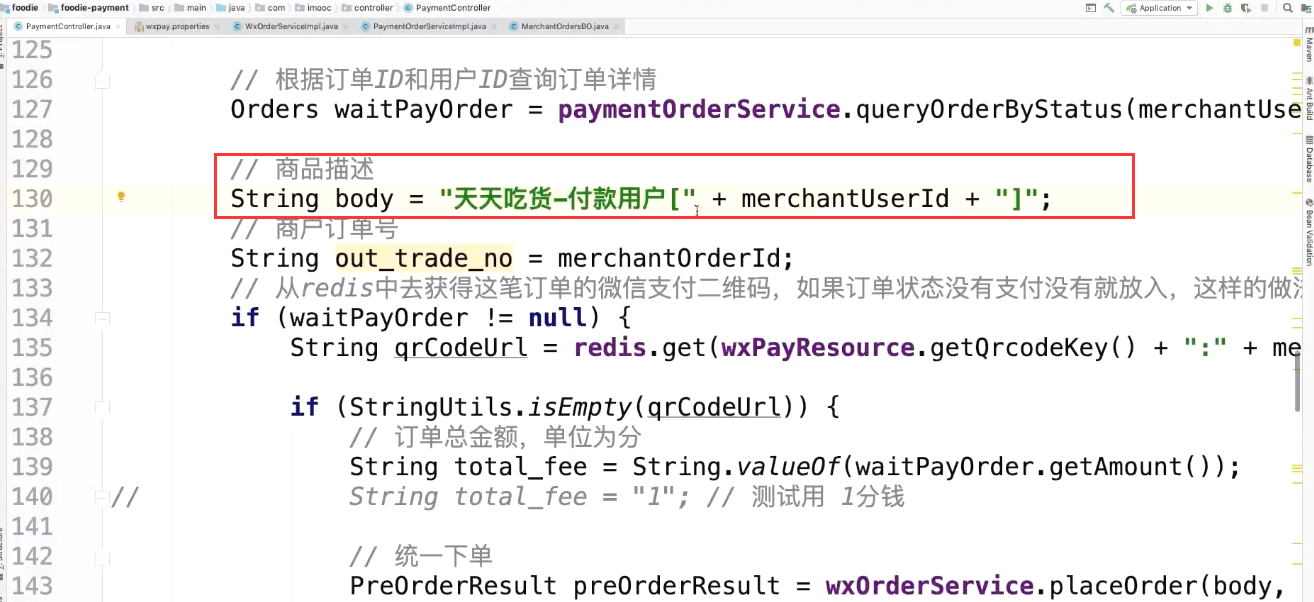
然后是设置body


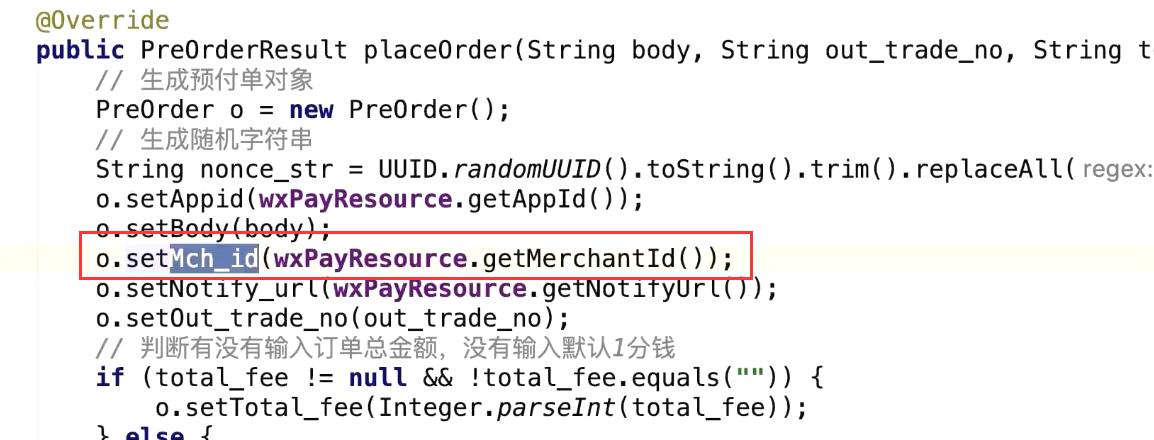
商户id
官方文档就是这个
配置文件内商户号
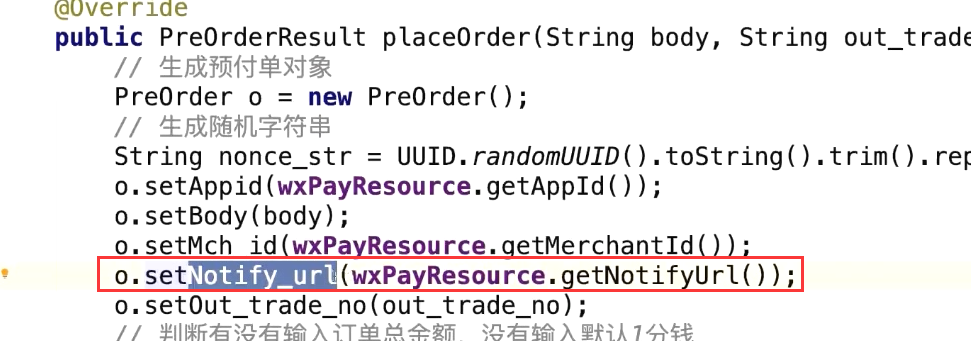
回调通知的地址

商户的订单号
随即字符串

微信支付的方式

我们选择的是native支付
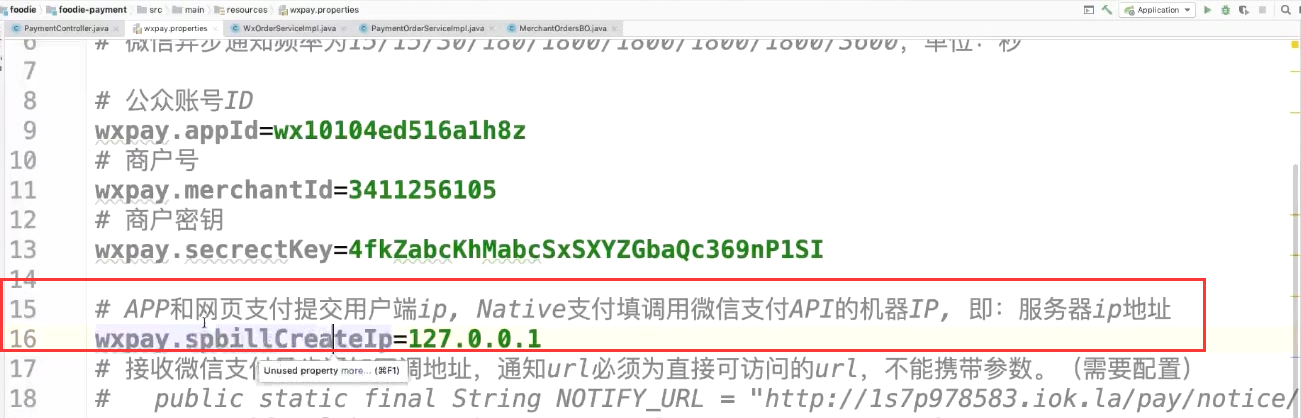
app和网页支付提交用户端ip
ip写死的
下方配置的是一些设备的值
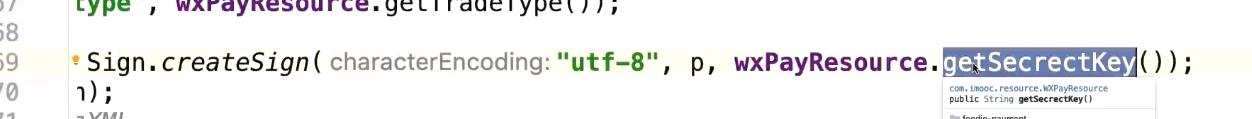
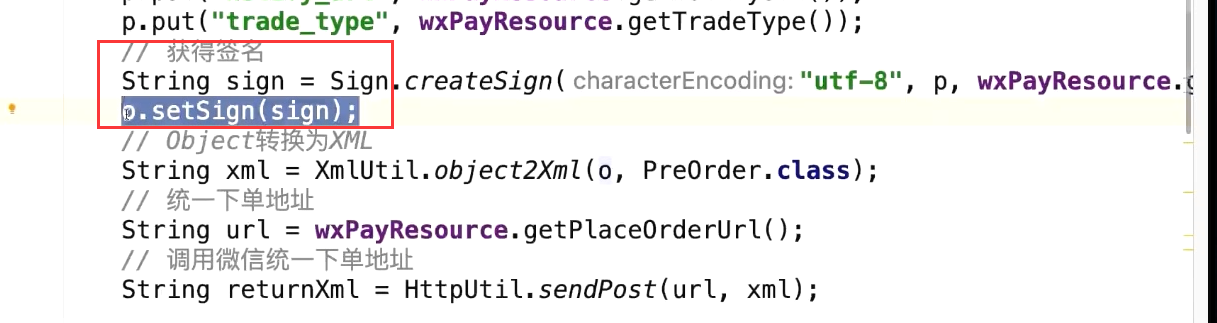
获取签名
商户加密用的密钥。也是微信提供的。
签完名,设置签名
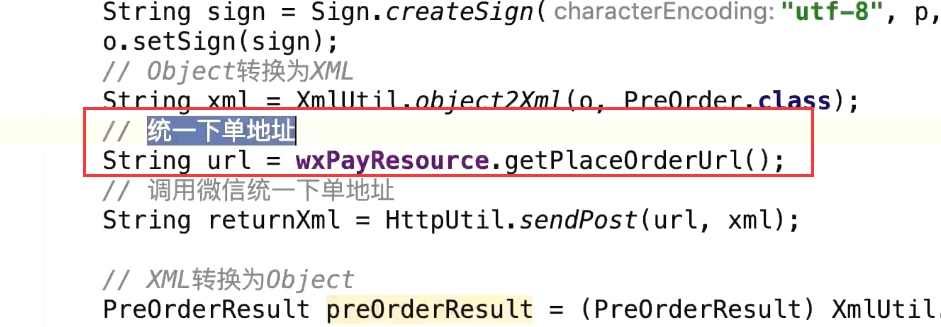
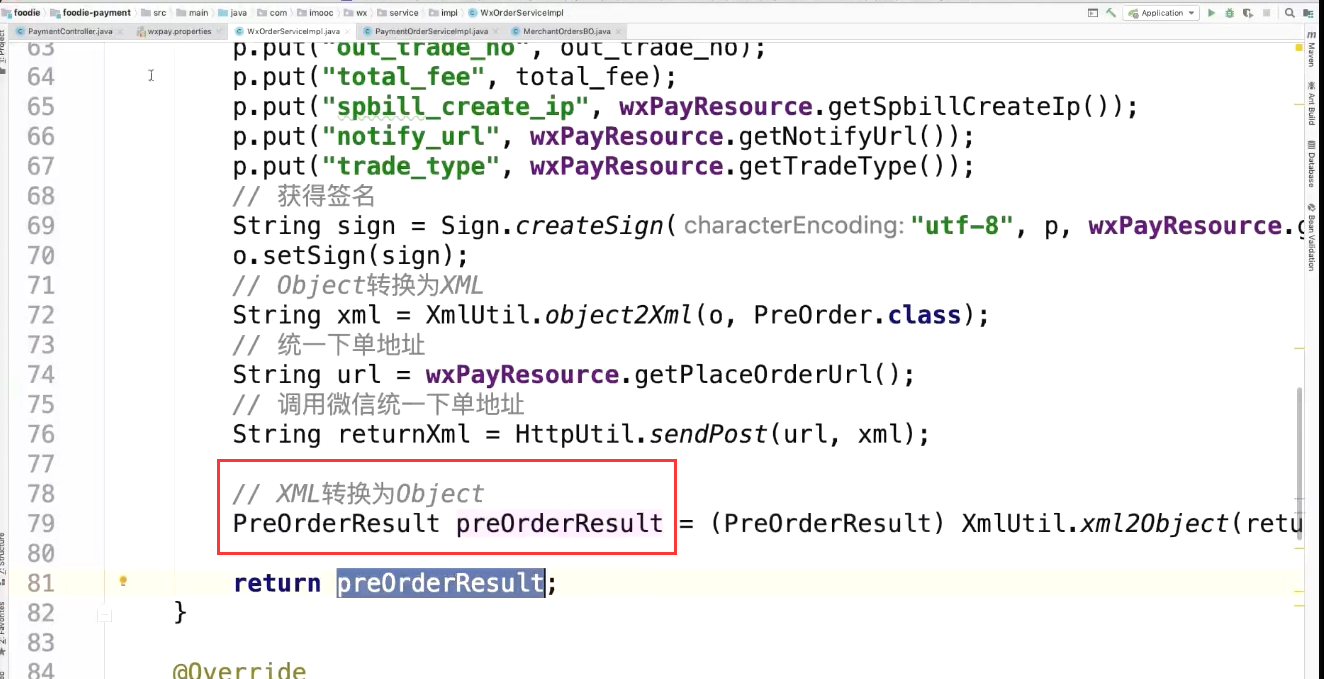
微信传输需要转换为xml格式。
然后去调用
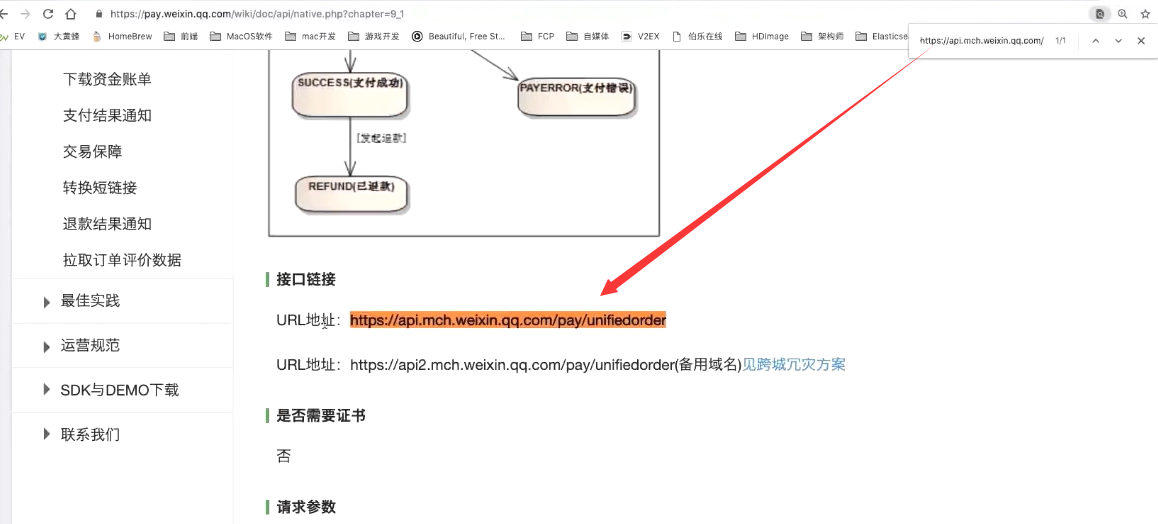
统一下单的地址
统一下单的地址 在微信文档内可以搜索到,。
调用微信api返回的结果,转换成对象的形式返回给controller
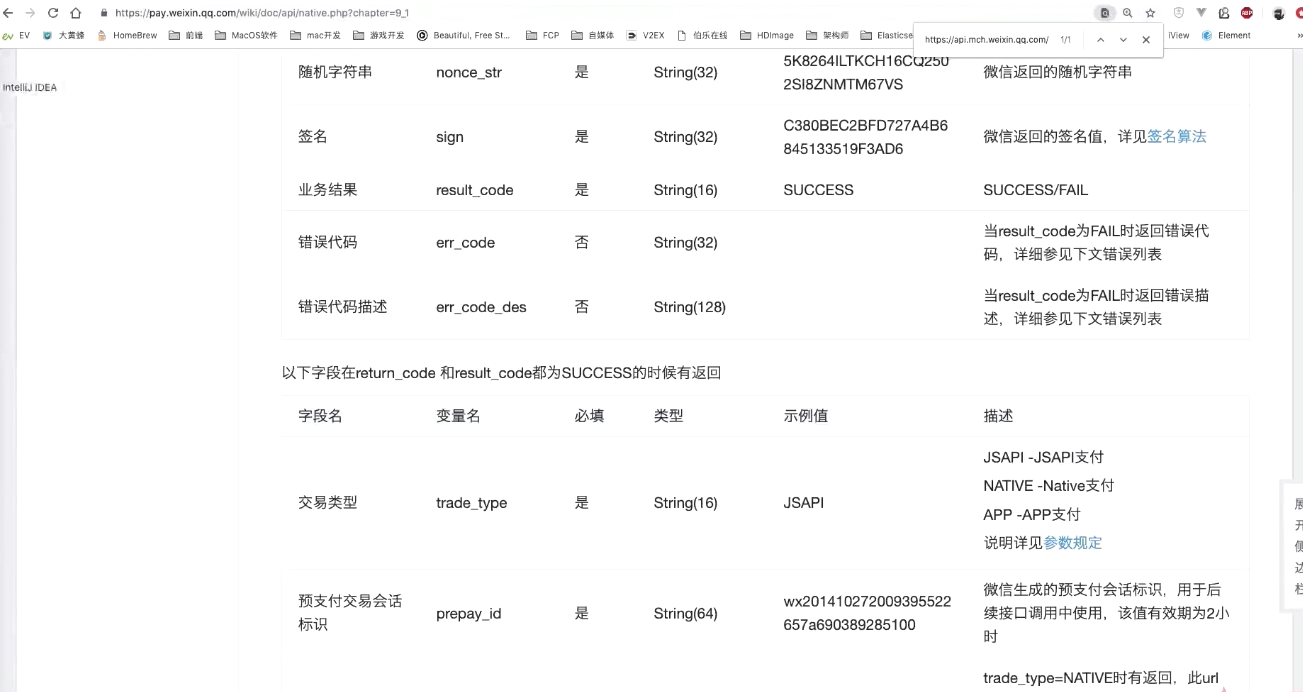
会拿到这些数据
参数在文档内都可以搜索到。最终要的是我们要拿到codeUrl 二维码支付的地址。

测试

扫描二维码
支付