开始
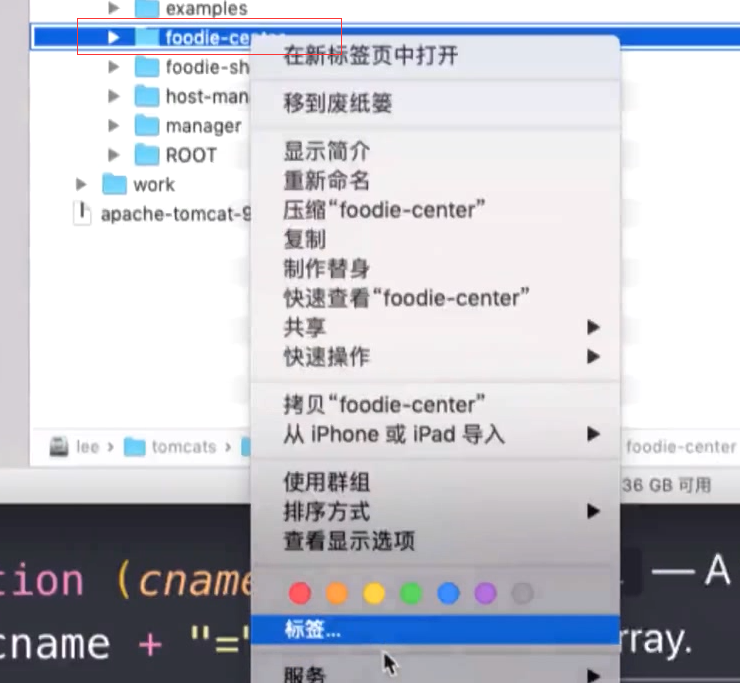
找到前端的两个文件夹
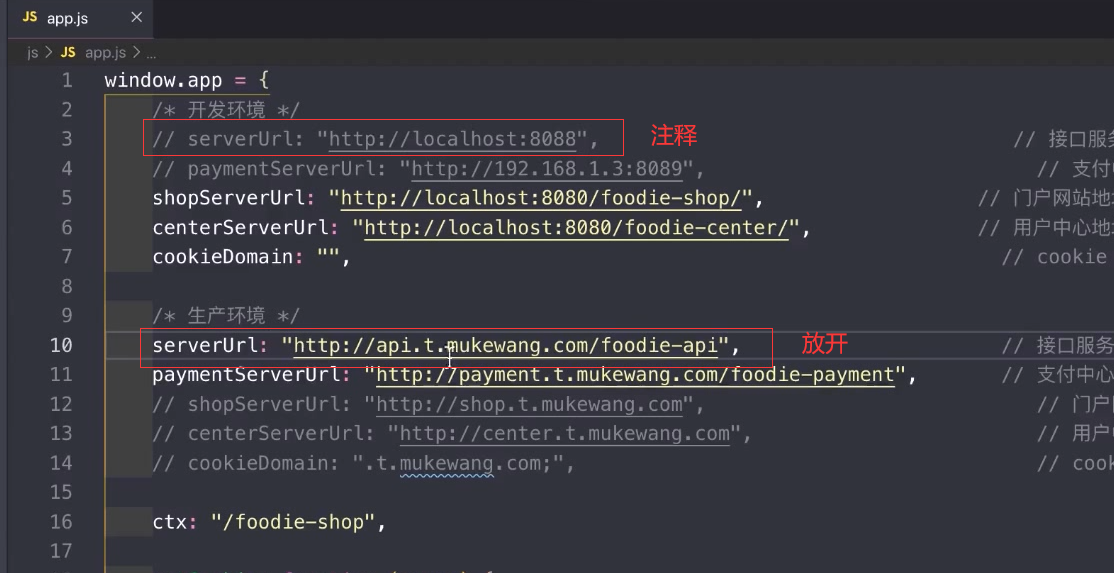
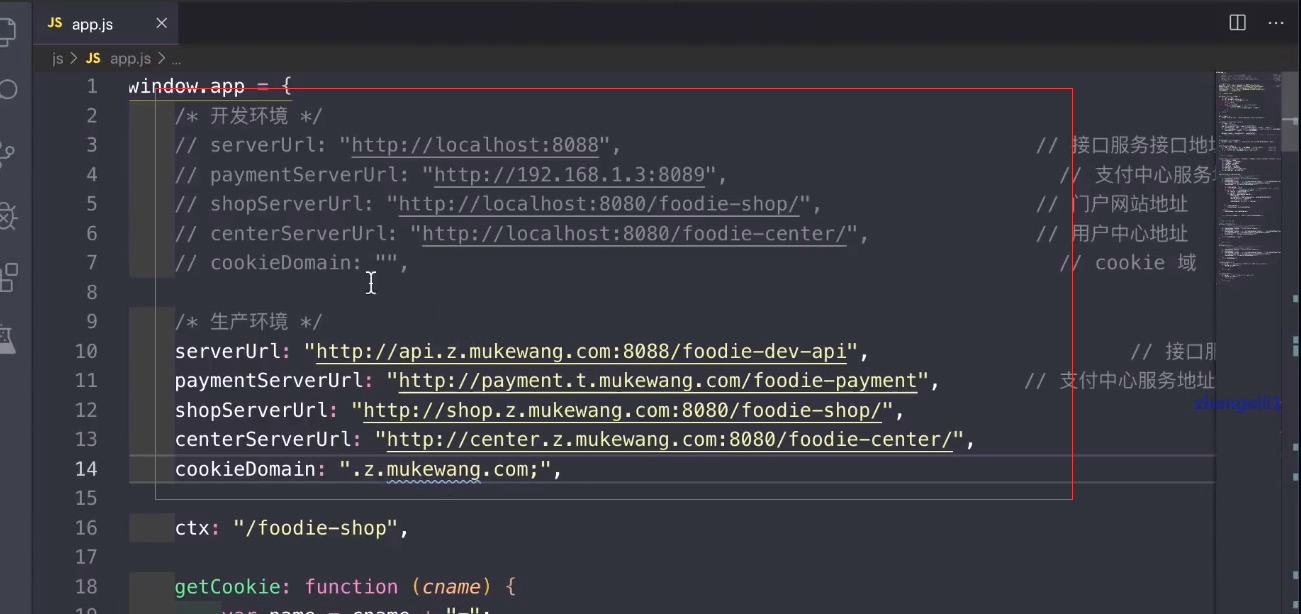
打开app.js 选中的这一块内容


记得要加上8088的端口


加上端口号
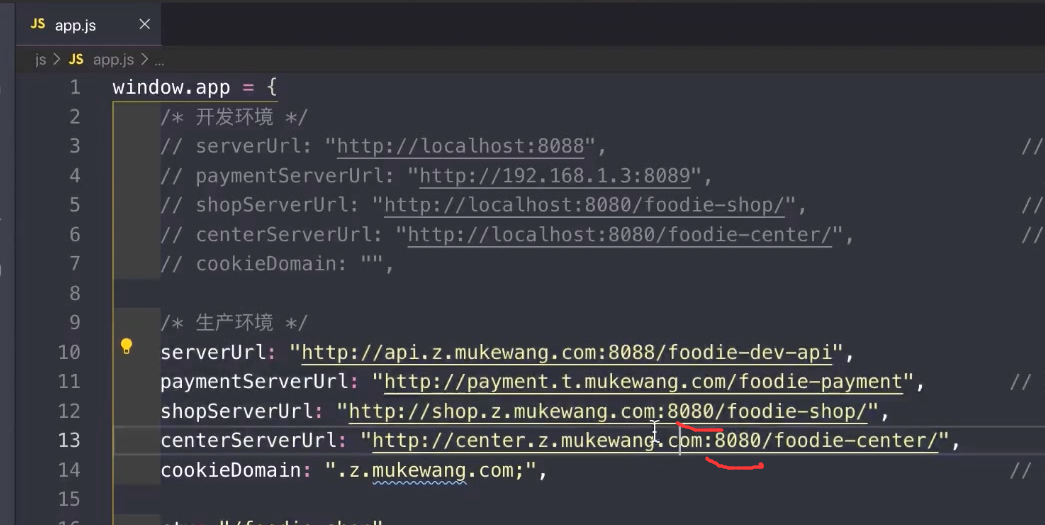
用户中心的url,上面注释,下面放开,url里面都加上z,这是自己的域名的问题.

center

整个替换
上传

前端文件夹源码拖拽过来上传
上传完成后.页面出来了.但是内容没有加载完成.


跨域
解决跨域


再加两个端口号去掉的
需要重新打包,上传
先maven install
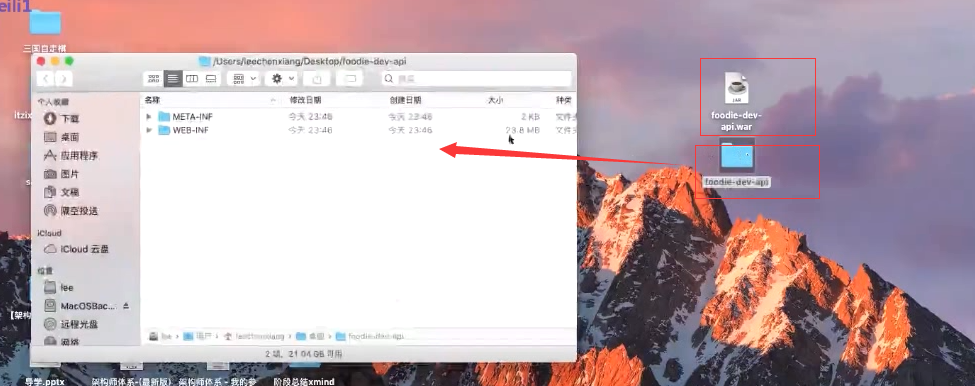
在target目录下
复制到桌面,
自己解压出来
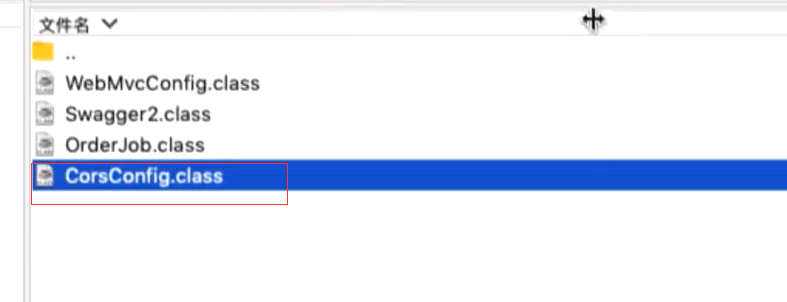
IDEA.支持反编译,把刚才修改的类拖拽到IDEA里面
找到服务器上的单位的类文件,进行替换
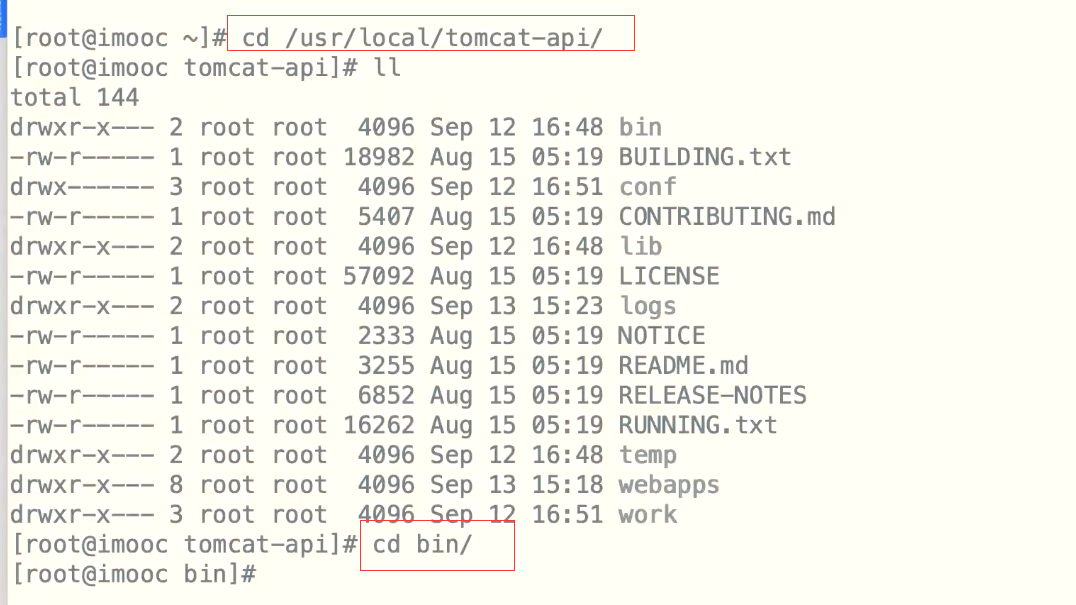
上传完class,还需要重启服务器


关闭后重新startup



