Vite、pnpm 需要 Node.js 版本 >= 12.0.0
准备工作
包管理器 - pnpm
使用更快速的node包管理工具 pnpm :
npm install -g pnpm
安装 VSCode 插件
- volar - 官方推荐适配Vue3的插件
创建项目
使用 Vite 快速创建
使用 Vite 创建 vue3 ts 项目,选择vue-ts模板: ```bashnpm 6.x
npm create vite@latest my-vue-app —template vue-ts
npm 7+, 需要额外的双横线
npm create vite@latest my-vue-app — —template vue-ts
pnpm 需要额外的双横线
pnpm create vite my-vue-app — —template vue-ts
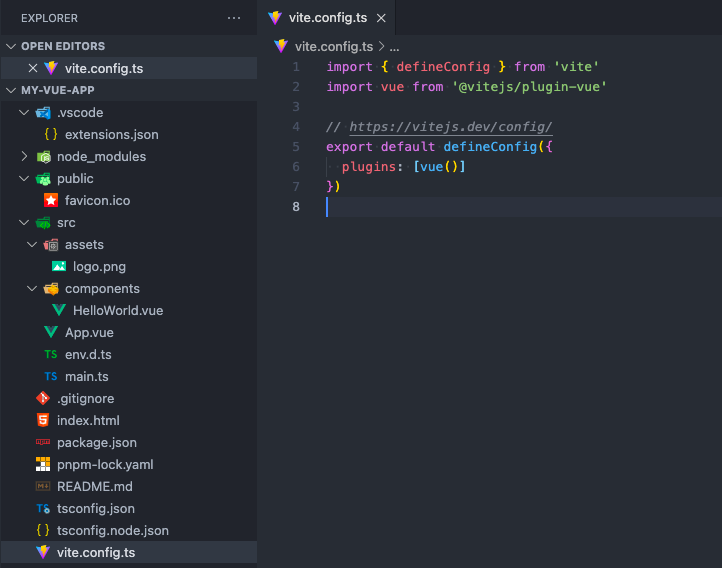
更多模板可以查看:- [官方预设模板](https://github.com/vitejs/vite/tree/main/packages/create-vite)- [社区维护模板](https://github.com/vitejs/awesome-vite#templates)<a name="hBOxn"></a>## 查看项目结构生成的项目模板如下。与 Vue-Cli 项目结构上的区别在于:- [index.html 存放于根目录。](https://vitejs.cn/guide/#index-html-and-project-root)- [使用 vite.config.ts 作为配置文件。](https://vitejs.cn/config/)- [TypeScript 配置分为了 tsconfig.json、tsconfig.node.json 两个文件。](https://www.tslang.cn/docs/handbook/project-references.html)<a name="zXicY"></a>## 安装依赖在根目录下添加`.npmrc`文件,设置npm淘宝镜像源,便于国内环境安装依赖:```bash# 淘宝镜像源registry="https://registry.npmmirror.com"# npm源 - 淘宝源出某些问题时可以切换为官方源# registry="https://registry.npmjs.org"# 其他常见的搞心态的包ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/"ELECTRON_BUILDER_BINARIES_MIRROR="https://npmmirror.com/mirrors/electron-builder-binaries/"PHANTOMJS_CDNURL="https://npmmirror.com/mirrors/phantomjs"SASS_BINARY_SITE="https://npmmirror.com/mirrors/node-sass/"
使用 VSCode 打开 my-vue-app文件夹,开始安装依赖:
pnpm i
运行项目
先修改下package.json的基础配置:
{"scripts": {// 启动项目开发命令(常用的都写上,满足所有人的习惯)。"start": "vite","serve": "vite","dev": "vite",// 添加 '--force' 参数,启动项目时会清除vite缓存"dev:force": "vite --force",// 打包时,添加 `--skipLibCheck` 参数,避免第三方库ts声明跟不上而报错"build": "vue-tsc --noEmit --skipLibCheck && vite build",// 预览打包文件,添加 '--port' 参数设置预览服务器端口"preview": "vite preview --port 8001"},}
使用 pnpm 运行项目:
pnpm start
项目运行成功!