本文将介绍在 Vite 中,如何 自动 & 按需引入 Ant Design Vue 3 UI库,并修改自定义主题。
什么是 “自动按需引入” ?
就是让按需引入变得像全局引入一样方便,还无需手动维护TS声明!查看以下示例:
<template><a-button type="primary" size="large">确定</a-button></template><script setup lang="ts"></script>
在这个文件中,我们没有引入 AButton 组件(文件内没有,也没有全局引入)。但是这个组件依然可用,且带有完整的ts声明提示。
利用插件 unplugin-vue-components 就可以做到这样神奇的事情。
unplugin代表着它不仅仅属于Vite,在其他构建工具上也可用,详情可自行查看Github。
安装依赖
# 添加 ant-design-vuepnpm add ant-design-vue -S# 实现自动按需引入组件的 Vite 插件pnpm add unplugin-vue-components -D
自定义主题
- 在
src/assets/style文件夹下创建common.less文件,并定制主题色:
// ant-design-vue global theme// See https://next.antdv.com/docs/vue/customize-theme-cn@primary-color: #3554f5; // 全局主色@link-color: #3554f5; // 链接色@success-color: #06c9a8; // 成功色@warning-color: #ffc304; // 警告色@error-color: #ed4c78; // 错误色@font-size-base: 14px; // 主字号@heading-color: rgba(0, 0, 0, 0.85); // 标题色@text-color: rgba(0, 0, 0, 0.65); // 主文本色@text-color-secondary: rgba(0, 0, 0, 0.45); // 次文本色@disabled-color: rgba(0, 0, 0, 0.25); // 失效色@border-radius-base: 4px; // 组件/浮层圆角@border-color-base: #dfe6ed; // 边框色@box-shadow-base: 0 2px 8px rgba(0, 0, 0, 0.15); // 浮层阴影@scroll-bar-color: #9da8b4;
- 在
vite.config.ts中将上述 less 文件注入全局,以覆盖 ant 主题: ```typescript import { defineConfig } from ‘vite’ import { resolve } from ‘path’
const pathResolve = (dir: string): string => { return resolve(__dirname, ‘.’, dir) }
export default defineConfig({
css: {
preprocessorOptions: {
less: {
// 全局 less变量 & less mixins
modifyVars: {
hack: true; @import (reference) "${pathResolve('./src/assets/style/common.less')}";
},
// ant-design-vue 自动按需引入兼容
javascriptEnabled: true
}
}
},
})
自定义主题就是这么轻松。<a name="zoCb4"></a># 配置自动按需引入组件在 `vite.config.ts` 中配置 `unplugin-vue-components` 插件,使用插件预设的ant模板:```typescriptimport unpluginVueComponents from 'unplugin-vue-components/vite'import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({plugins: [/*** 自动按需引入插件* @see https://github.com/antfu/unplugin-vue-components*/unpluginVueComponents({// 自动按需引入 如下目录内的vue组件dirs: 'src/components',// 自动按需引入 ant-design-vue 的组件resolvers: [AntDesignVueResolver({importStyle: 'less',resolveIcons: true,}),],dts: './typings/vite-components.d.ts',}),],})
dirs: 'src/components'- 表示自动按需引入src/components下的vue组件。resolvers- 引入ant按照如上配置即可,resolveIcons代表支持按需引入 ant 的 icon 组件,这个会在下一篇再提到dts- 插件在检测到你自动按需导入了一个组件时,会在全局添加一个类型声明,以保证即时你在文件中没有引入,也能够获得正确的类型声明。dts: './typings/vite-components.d.ts'的意思是,这个声明文件会生成在根目录下的typings文件夹中,并创建名为vite-components.d.ts的声明文件。
message等js组件的引入
如何使用 ant 的 message() 等方法?只能手动引入:
import { message } from 'ant-design-vue';import 'ant-design-vue/es/message/style/css'; //vite只能用 ant-design-vue/es 而非 ant-design-vue/lib
解决Vite不断重启问题
当你愉快的使用上述自动引入插件时,在启动或切换路由时,你很大概率看到一下情况:
[vite] new dependencies found: @material-ui/icons/Dehaze, @material-ui/core/Box, @material-ui/core/Checkbox, updating...[vite] ✨ dependencies updated, reloading page...[vite] new dependencies found: @material-ui/core/Dialog, @material-ui/core/DialogActions, updating...[vite] ✨ dependencies updated, reloading page...[vite] new dependencies found: @material-ui/core/Accordion, @material-ui/core/AccordionSummary, updating...[vite] ✨ dependencies updated, reloading page...
由于都是按需加载,Vite不知道你其他页面里面拥有哪些内容,导致切换时才检测到引入,然后不断的触发页面重新reload。。。这造成了开发体验极其难受。
你可以通过维护 Vite 的 [optimizeDeps](https://cn.vitejs.dev/config/#optimizedeps-include)字段来预编译你需要的包,但是手动去维护这个字段是非常麻烦也是很不现实的。因此我们可以引入两个插件来帮忙处理:
- vite-plugin-optimize-persist - 自动将检测到的需要编译的内容加入进
package.json中。 - vite-plugin-package-config - 允许在
package.json中配置 Vite,用于辅助上一个插件。
安装插件:
pnpm add vite-plugin-optimize-persist vite-plugin-package-config -D
使用插件:
import viteOptimizePersist from 'vite-plugin-optimize-persist'import vitePackageConfig from 'vite-plugin-package-config'export default defineConfig({plugins: [/*** 在 package.json 中,自动维护 Vite 的 optimizeDeps 字段* @see https://github.com/antfu/vite-plugin-optimize-persist* @see https://github.com/antfu/vite-plugin-package-config*/viteOptimizePersist(),vitePackageConfig(),],})
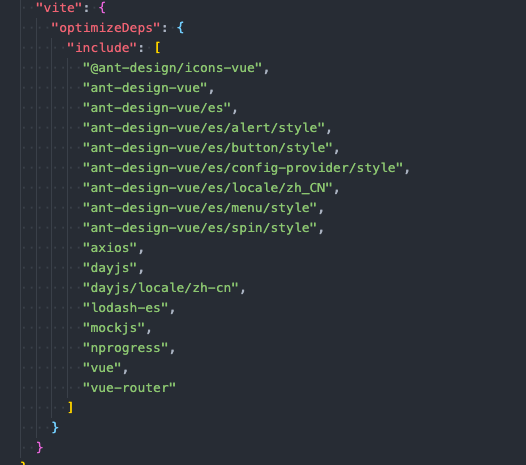
每次发现新的按需引入的内容,他都会自动记录在 package.json 中的 Vite 字段:
到这一步,真的可以愉快的使用 ant-design-vue 了。
额外推荐 - 自动按需引入 JS
除了自动按需引入组件以外,还有一个插件可以做到自动按需引入JS:
自动按需引入JS内置了Vue、Vue Router的自动引入配置。使用方便,也可以自定义需要自动引入的模块等,功能强大。
但是自动按需引入JS也容易造成来源不清晰,这个就见仁见智了。

