创建画布:
要使用元素,必须先设置其 width 和 height 属性,指定可以绘图的区域大小。出现在开始和结束标签中的内容是后备信息,如果浏览器不支持元素,就会显示这些信息。下面就是元素的例子:
<canvas id="drawing" width=" 200" height="200">A drawing of something.</canvas>
注意⚠️: 要想显示上面对应的例子,就必须给canvas给以必须的css属性,比如下面这样:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>
使用JS来绘制图像
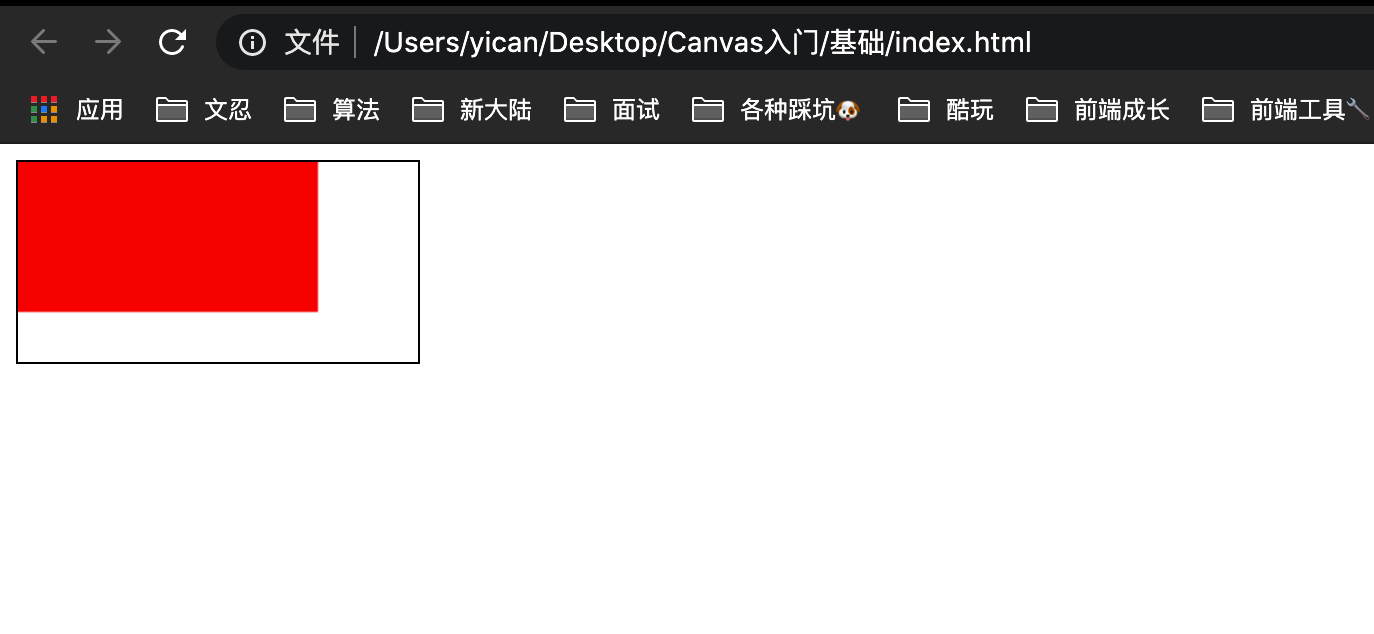
//html部分<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">您的浏览器不支持 HTML5 canvas 标签。</canvas><script>//首先,找到 <canvas> 元素var c=document.getElementById("myCanvas");//然后,创建 context 对象:var ctx=c.getContext("2d");//getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。下面的两行代码绘制一个红色的矩形:ctx.fillStyle="#FF0000";ctx.fillRect(0,0,150,75);</script>
结果: