2D 上下文的两种基本绘图操作是填充和描边。填充,就是用指定的样式(颜色、渐变或图像)填
充图形;描边,就是只在图形的边缘画线。
填充和描边以及绘制矩形:
首先要绘制矩形(见基本使用)
矩形是唯一一种可以直接在 2D 上下文中绘制的形状。与矩形有关的方法包括 fillRect()、strokeRect()和clearRect()。这三个方法都能接收 4 个参数:矩形的 x 坐标、矩形的 y 坐标、矩形宽度和矩形高度。这些参数的单位都是像素
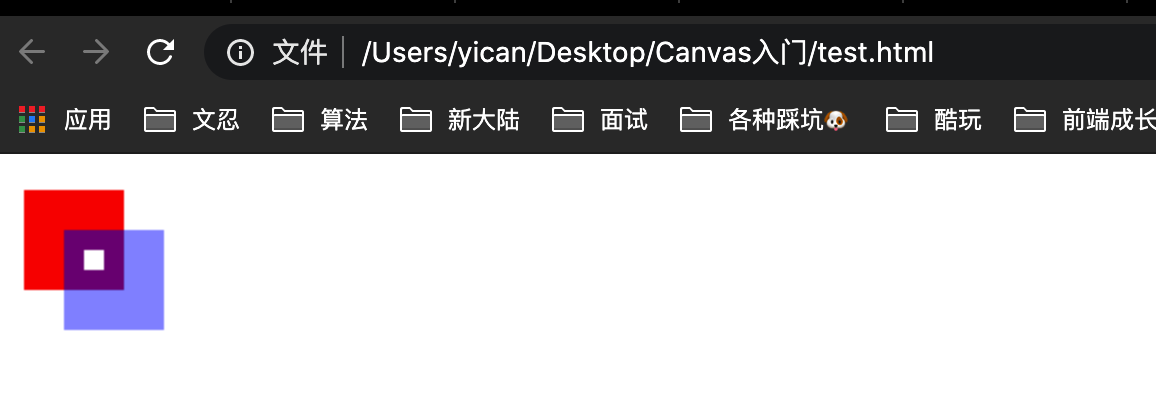
//html 部分<canvas id="drawing" width=" 200" height="200">A drawing of something.</canvas><script>var drawing = document.getElementById("drawing");if (drawing.getContext) {var context = drawing.getContext("2d");//1、fillRect()方法在画布上绘制的矩形会填充指定的颜色//绘制红色矩形context.fillStyle = "#ff0000";context.fillRect(10, 10, 50, 50);//绘制半透明的蓝色矩形context.fillStyle = "rgba(0,0,255,0.5)";context.fillRect(30, 30, 50, 50);//2、strokeRect()方法在画布上绘制的矩形会使用指定的颜色描边//绘制红色描边矩形context.strokeStyle = "#ff0000";context.strokeRect(10, 10, 50, 50);//绘制半透明的蓝色描边矩形context.strokeStyle = "rgba(0,0,255,0.5)";context.strokeRect(30, 30, 50, 50);//3、clearRect()方法用于清除画布上的矩形区域//绘制红色矩形context.fillStyle = "#ff0000";context.fillRect(10, 10, 50, 50);//绘制半透明的蓝色矩形context.fillStyle = "rgba(0,0,255,0.5)";context.fillRect(30, 30, 50, 50);//在两个矩形重叠的地方清除一个小矩形context.clearRect(40, 40, 10, 10);}</script>
结果:


绘制路径:
2D 绘制上下文支持很多在画布上绘制路径的方法。通过路径可以创造出复
杂的形状和线条。要绘制路径,首先必须调用 beginPath()方法,表示要开始
绘制新路径。然后,再通过调用下列方法来实际地绘制路径。
- arc(x, y, radius, startAngle, endAngle, counterclockwise):以(x,y)为圆心绘
制一条弧线,弧线半径为 radius,起始和结束角度(用弧度表示)分别为 startAngle 和
endAngle。最后一个参数表示 startAngle 和 endAngle 是否按逆时针方向计算,值为 false
表示按顺时针方向计算
- arcTo(x1, y1, x2, y2, radius):从上一点开始绘制一条弧线,到(x2,y2)为止,并且以
给定的半径 radius 穿过(x1,y1)
- bezierCurveTo(c1x, c1y, c2x, c2y, x, y):从上一点开始绘制一条曲线,到(x,y)为
止,并且以(c1x,c1y)和(c2x,c2y)为控制点
lineTo(x, y):从上一点开始绘制一条直线,到(x,y)为止
moveTo(x, y):将绘图游标移动到(x,y),不画线
quadraticCurveTo(cx, cy, x, y):从上一点开始绘制一条二次曲线,到(x,y)为止,并
且以(cx,cy)作为控制点
- rect(x, y, width, height):从点(x,y)开始绘制一个矩形,宽度和高度分别由 width 和
height 指定。这个方法绘制的是矩形路径,而不是 strokeRect()和 fillRect()所绘制的独
立的形状
创建了路径后,接下来有几种可能的选择。如果想绘制一条连接到路径起点的线条,可以调用
closePath()。如果路径已经完成,你想用 fillStyle 填充它,可以调用 fill()方法。另外,还可
以调用 stroke()方法对路径描边,描边使用的是 strokeStyle。最后还可以调用 clip(),这个方法
可以在路径上创建一个剪切区域
实例:
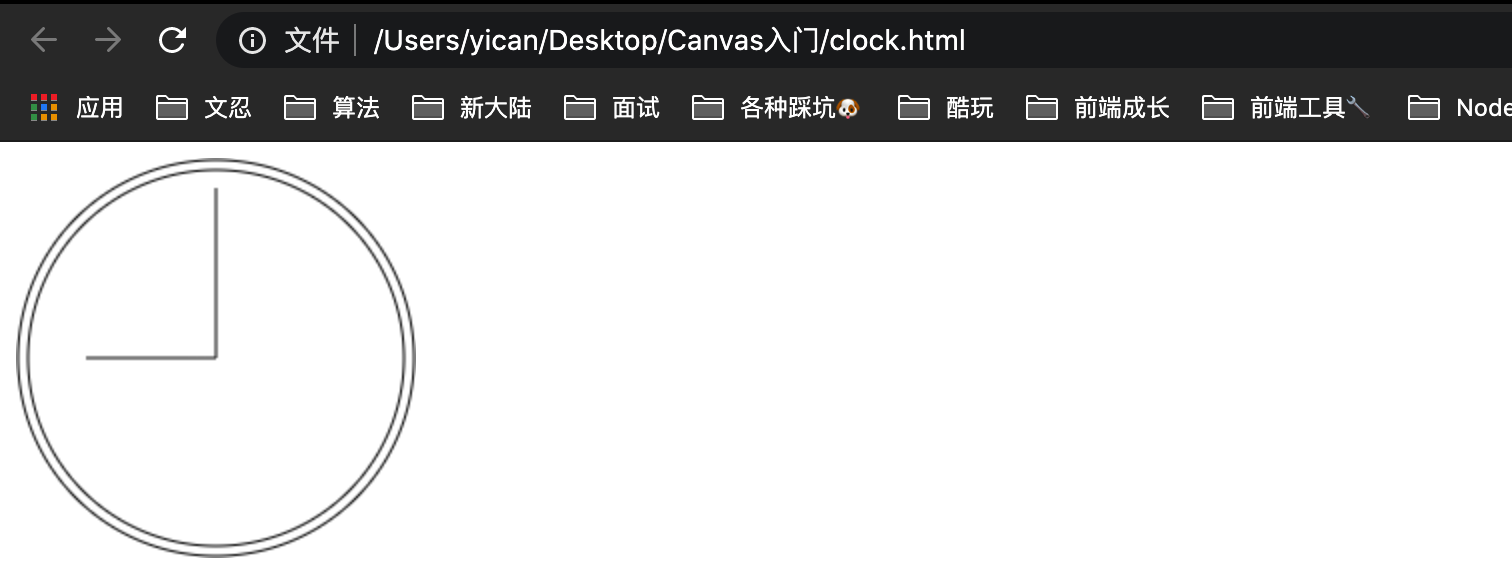
<canvas id="drawing" width=" 200" height="200">A drawing of something.</canvas><script>//下面看一个例子,即绘制一个不带数字的时钟表盘。var drawing = document.getElementById("drawing");//确定浏览器支持<canvas>元素if (drawing.getContext) {var context = drawing.getContext("2d");//开始路径context.beginPath();//绘制外圆context.arc(100, 100, 99, 0, 2 * Math.PI, false);//绘制内圆context.moveTo(194, 100);context.arc(100, 100, 94, 0, 2 * Math.PI, false);//绘制分针context.moveTo(100, 100);context.lineTo(100, 15);//绘制时针context.moveTo(100, 100);context.lineTo(35, 100);//描边路径(很重要)context.stroke();}</script>
结果:
绘制文本:
文本与图形总是如影随形。为此,2D 绘图上下文也提供了绘制文本的方法。绘制文本主要有两个
方法:fillText()和 strokeText()。这两个方法都可以接收 4 个参数:要绘制的文本字符串、x 坐
标、y 坐标和可选的最大像素宽度。而且,这两个方法都以下列 3 个属性为基础。
font:表示文本样式、大小及字体,用 CSS 中指定字体的格式来指定,例如”10px Arial”。
textAlign:表示文本对齐方式。可能的值有”start”、”end”、”left”、”right”和”center”。建议使用”start”和”end”,不要使用”left”和”right”,因为前两者的意思更稳妥,能同时适合从左到右和从右到左显示(阅读)的语言
textBaseline:表示文本的基线。可能的值有”top”、”hanging”、”middle”、”alphabetic”、
“ideographic”和”bottom”
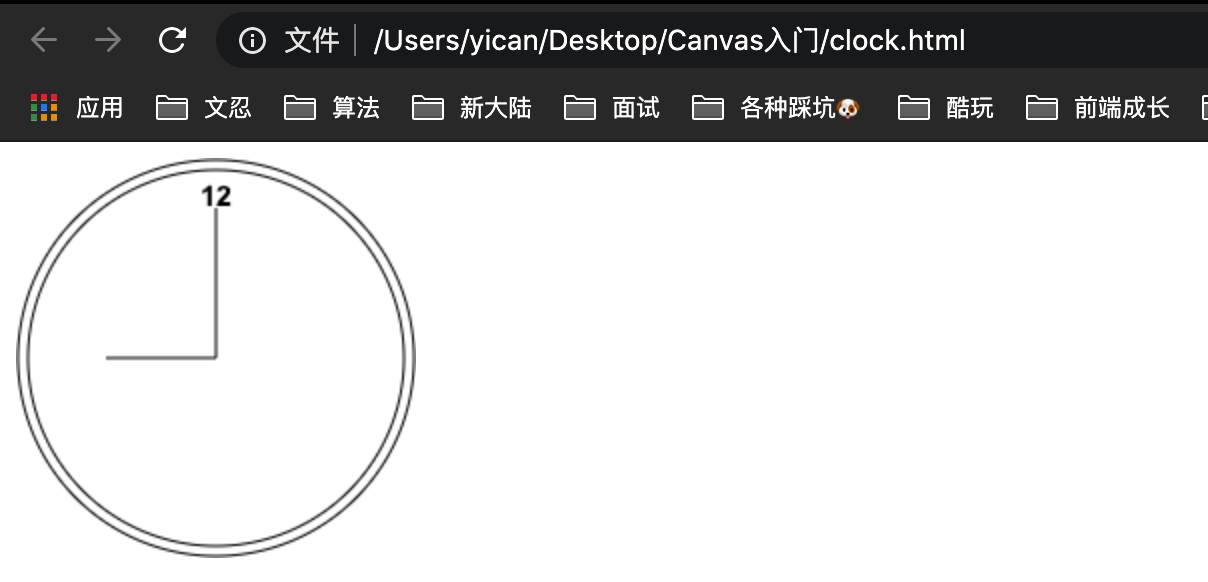
//在表盘上绘制文本//只需在上一节代码的基础上增加以下代码:context.font = "bold 14px Arial";context.textAlign = "center";context.textBaseline = "middle";context.fillText("12", 100, 20);
结果:
变换:
通过上下文的变换,可以把处理后的图像绘制到画布上。2D 绘制上下文支持各种基本的绘制变换。创建绘制上下文时,会以默认值初始化变换矩阵,在默认的变换矩阵下,所有处理都按描述直接绘制。为绘制上下文应用变换,会导致使用不同的变换矩阵应用处理,从而产生不同的结果:
可以通过如下方法来修改变换矩阵
rotate(angle):围绕原点旋转图像 angle 弧度
scale(scaleX, scaleY):缩放图像,在 x 方向乘以 scaleX,在 y 方向乘以 scaleY。scaleX
和 scaleY 的默认值都是 1.0
- translate(x, y):将坐标原点移动到(x,y)。执行这个变换之后,坐标(0,0)会变成之前由(x,y)
表示的点
- transform(m1_1, m1_2, m2_1, m2_2, dx, dy):直接修改变换矩阵,方式是乘以如下
矩阵
- setTransform(m1_1, m1_2, m2_1, m2_2, dx, dy):将变换矩阵重置为默认状态,然后
再调用 transform()
绘制图像:
2D 绘图上下文内置了对图像的支持。如果你想把一幅图像绘制到画布上,可以使用 drawImage()方法,最简单的调用方式是传入一个 HTML 元素,以及绘制该图像的起点的 x 和 y 坐标。例如:
<p>Image to use:</p><img id="scream" src="./1.jpg" alt="The Scream" width="220" height="277" /><p>Canvas:</p><canvasid="myCanvas"width="250"height="300"style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas><script>var c = document.getElementById("myCanvas");var ctx = c.getContext("2d");var img = document.getElementById("scream");img.onload = function() {ctx.drawImage(img, 10, 10);};</script>
阴影:
2D 上下文会根据以下几个属性的值,自动为形状或路径绘制出阴影
- shadowColor:用 CSS 颜色格式表示的阴影颜色,默认为黑色
- shadowOffsetX:形状或路径 x 轴方向的阴影偏移量,默认为 0
- shadowOffsetY:形状或路径 y 轴方向的阴影偏移量,默认为 0
- shadowBlur:模糊的像素数,默认 0,即不模糊
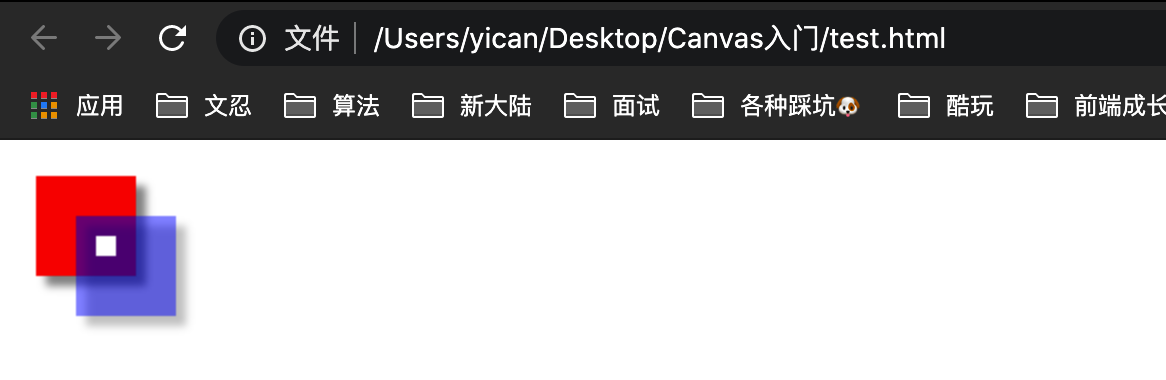
//html 部分<canvas id="drawing" width=" 200" height="200">A drawing of something.</canvas><script>var drawing = document.getElementById("drawing");if (drawing.getContext) {var context = drawing.getContext("2d");//设置阴影context.shadowOffsetX = 5;context.shadowOffsetY = 5;context.shadowBlur = 4;context.shadowColor = "rgba(0, 0, 0, 0.5)";//绘制红色矩形context.fillStyle = "#ff0000";context.fillRect(10, 10, 50, 50);//绘制半透明的蓝色矩形context.fillStyle = "rgba(0,0,255,0.5)";context.fillRect(30, 30, 50, 50);//在两个矩形重叠的地方清除一个小矩形context.clearRect(40, 40, 10, 10);}</script>
结果:
渐变:
渐变由 CanvasGradient 实例表示,很容易通过 2D 上下文来创建和修改。要创建一个新的线性渐
变,可以调用 createLinearGradient()方法。这个方法接收 4 个参数:起点的 x 坐标、起点的 y 坐
标、终点的 x 坐标、终点的 y 坐标