增加积木分类
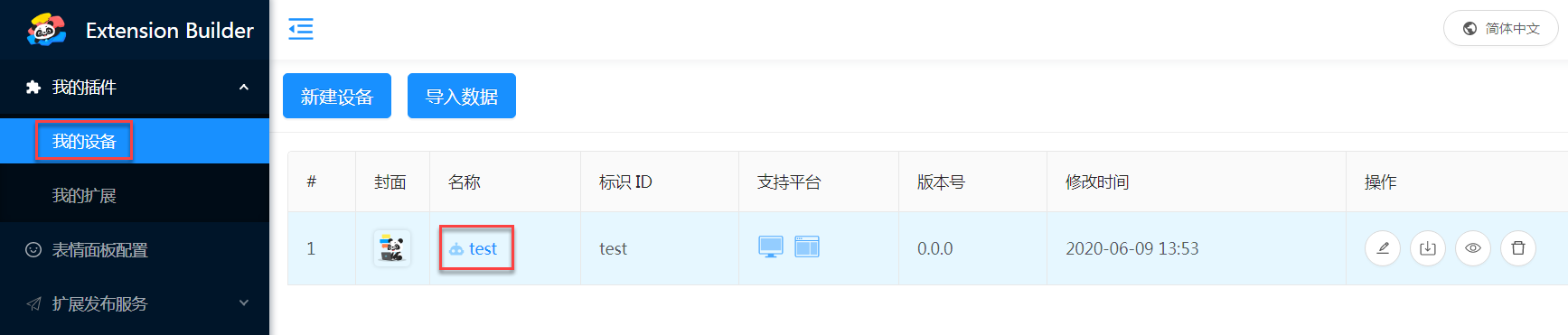
创建成功之后,设备或扩展会显示在“我的设备”或“我的扩展”列表中。
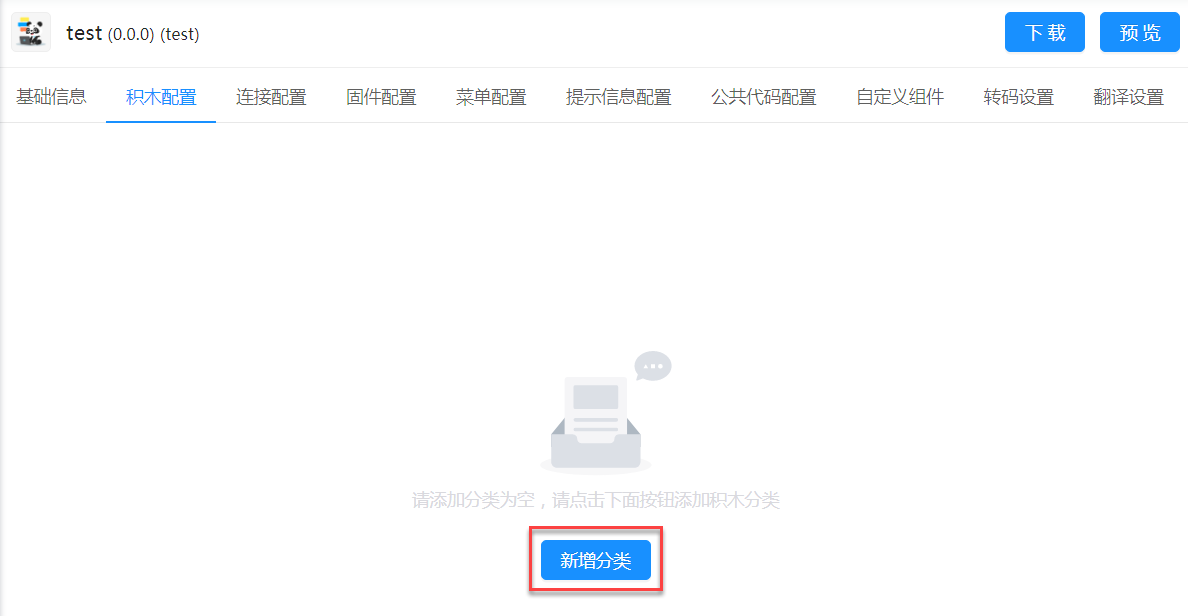
以设备的积木配置为例:
1、点击名称链接即可进入积木配置页面
2、点击“新增分类”

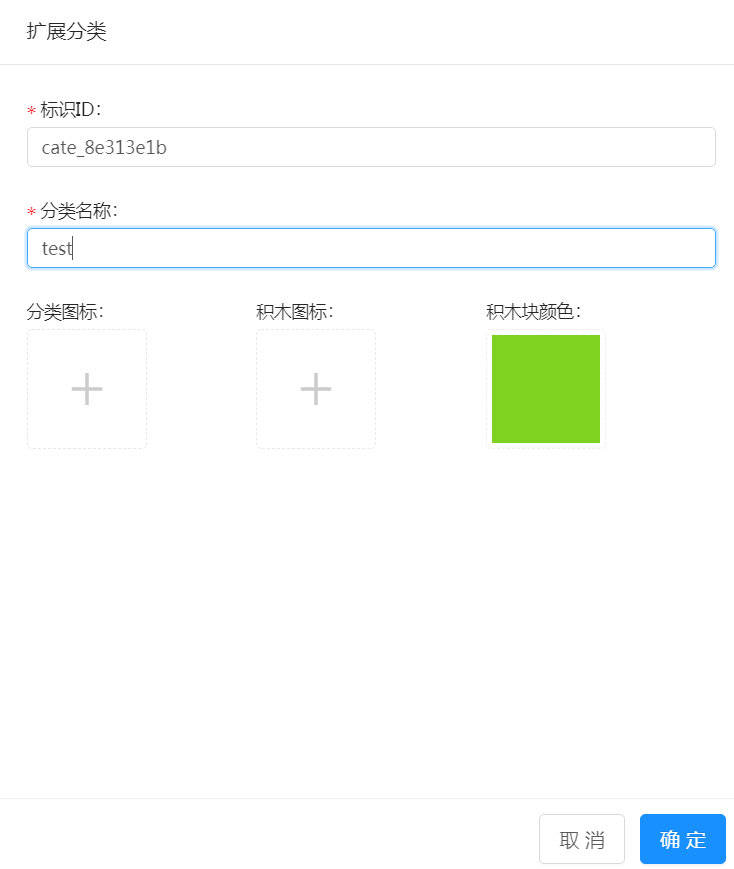
3、在弹出的窗口中设置分类的信息,包括如下:

标识ID
- 分类的标识 ID,用于开发者内部识别及程序识别。
- 标识 ID 只支持小写英文字符+数字的组合方式,有多个单词时推荐使用“_”进行连接。如:
arduino_uno,codey - 建议使用扩展名称+分类名称的组合方式,如
arduinouno_pin
分类名称:
- 积木分类的名称,显示在用户界面
- 积木分类名称文本长度需控制在6个汉字以内
分类图标(可选):
- 积木分类名称前显示的图标
- 图标格式为:SVG、100*100、透明底、彩色图标

- 积木图标(可选):
- 显示在积木前的图标
- 图标格式为:
SVG、100*100、透明底、白色图标

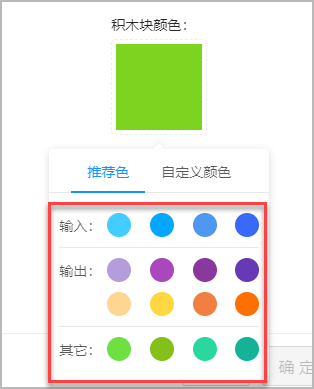
- 积木颜色:
- 该分类内的积木块颜色
- 若无特殊情况,请在推荐色中选择
- 当没有设置分类图标时,默认使用该颜色作为分类图标

设置完成后,点击“确定”,可在“积木配置”页签中看到新增的分类。
点击分类的编辑按钮可对其信息进行修改。点击积木分类下方的“+”即可继续添加积木分类。
知识点:设备积木分类和扩展积木分类的主要区别
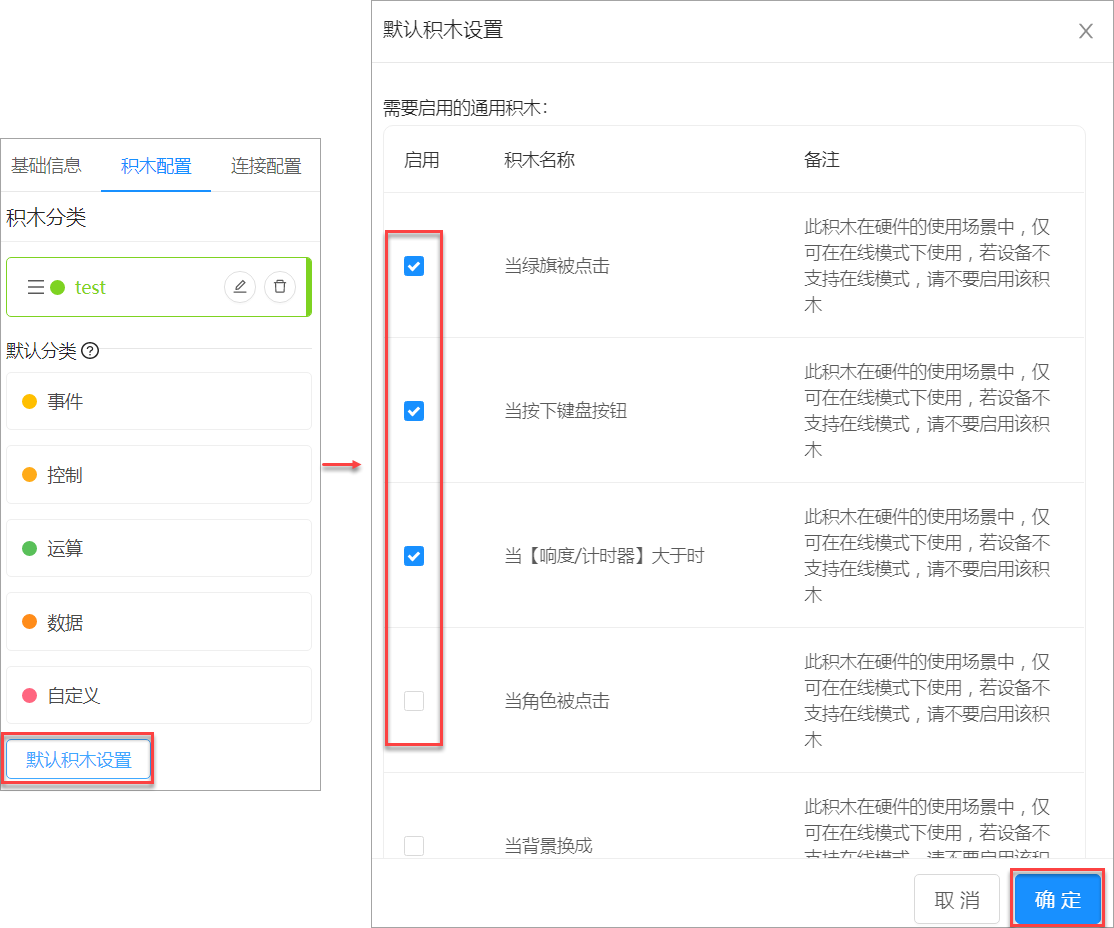
为设备新增积木分类后扩展设计器会提供默认分类,包括事件、控制、运算、数据、自定义,而为扩展新增积木分类后则不提供默认分类。
对于设备的积木分类,可点击“默认积木设置”选择需要启用的通用积木,然后点击“确定”。

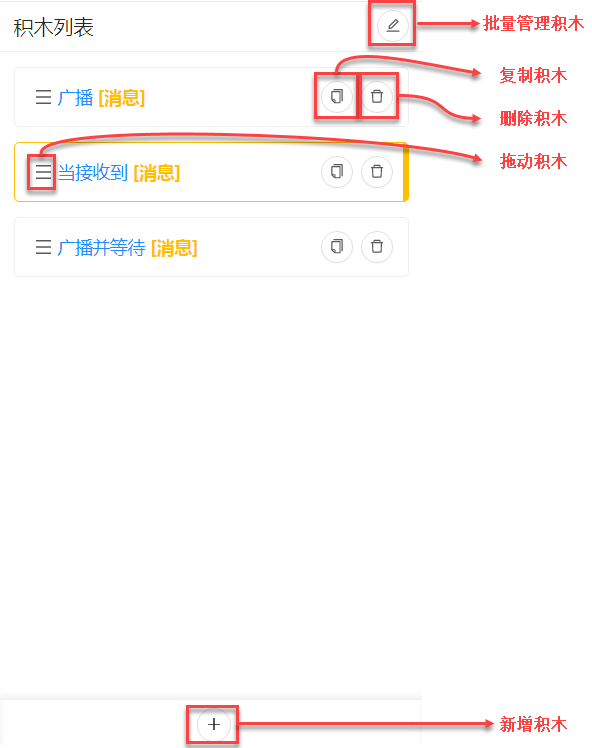
管理积木
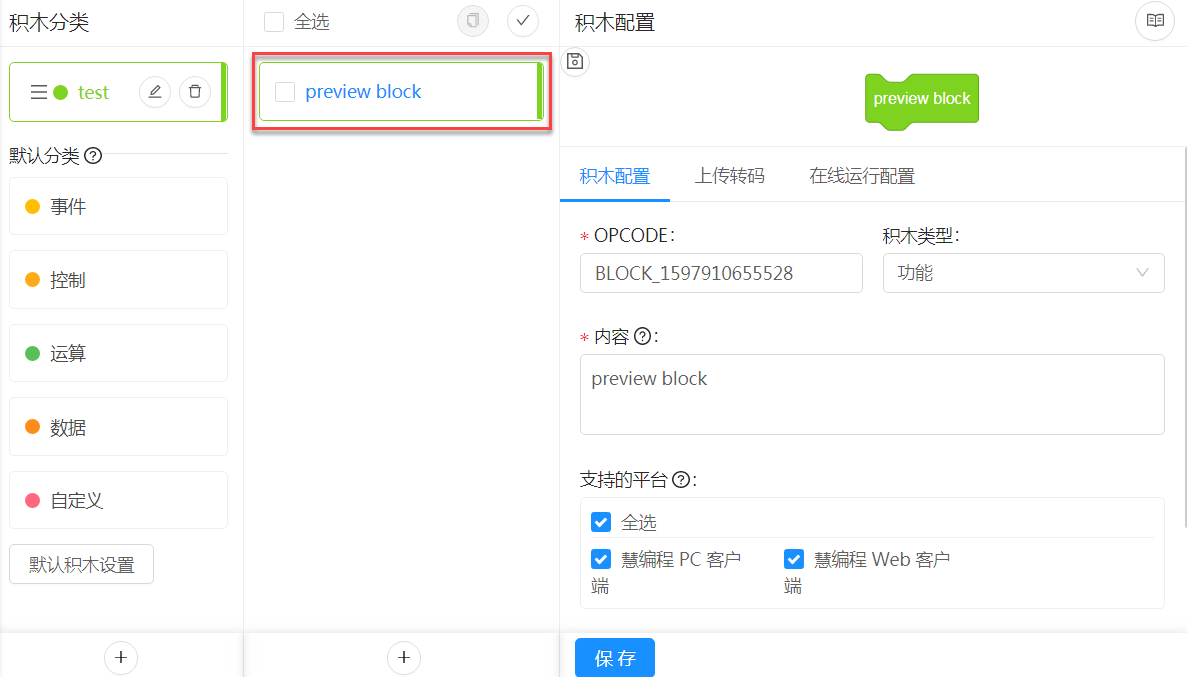
在积木分类中选中某个分类后,你可以在”积木列表“区对该分类的积木进行管理,包括新增、复制、删除、拖动等。
以”事件“分类的积木为例:
编辑积木
1、设置 OPCODE
设置积木块的标识 ID,只支持英文输入,建议使用驼峰命名方法,并表达清楚该积木的作用,如:resetTimer(计时器归零)。
2、设置积木类型
积木类型
| 积木类型 | 实例 | 描述 |
|---|---|---|
| 功能 |  |
执行指令 |
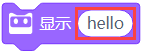
| 字符串 |  |
输出字符串 |
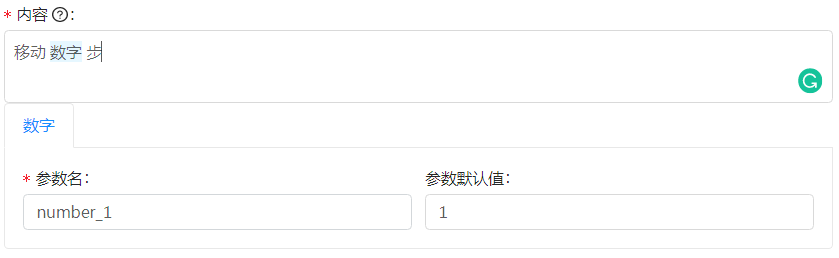
| 数字 |  |
输出数值 |
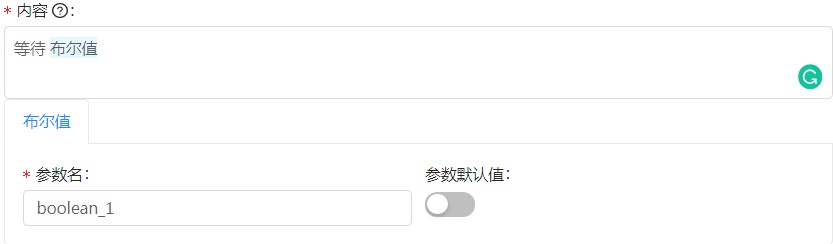
| 布尔值 |  |
判断指定条件是否成立 |
| 事件 |  |
触发后续积木 |
| 条件 |  |
条件成立时执行指定的指令 |
| 按钮 |  |
点击后执行指定的指令 |
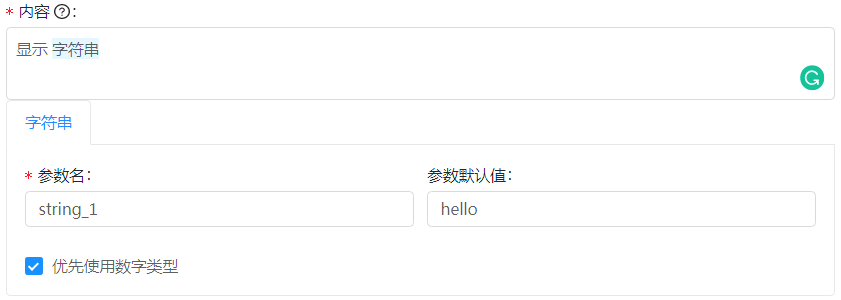
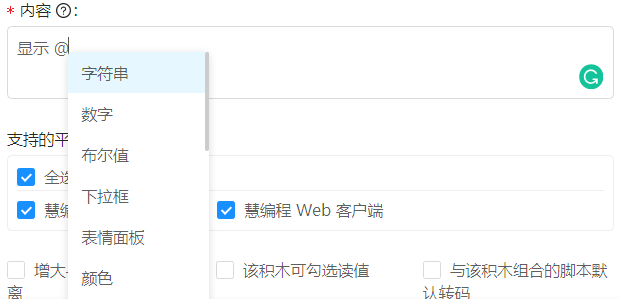
3、设置内容
设置积木显示的内容,可通过 @ 为积木配置参数。
:::info 注:设置时“@”字符前必须为空格。 :::
参数类型包括如下:
字符串
数字
布尔值
下拉框
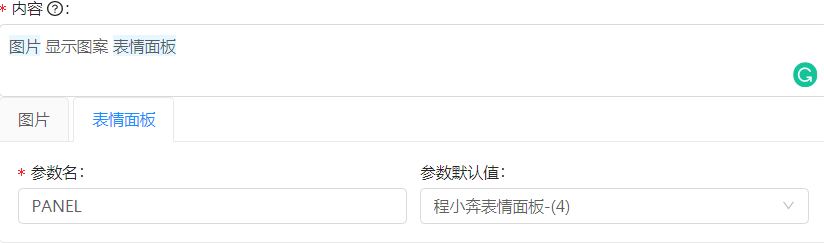
表情面板
颜色
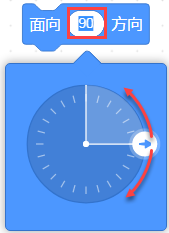
角度值
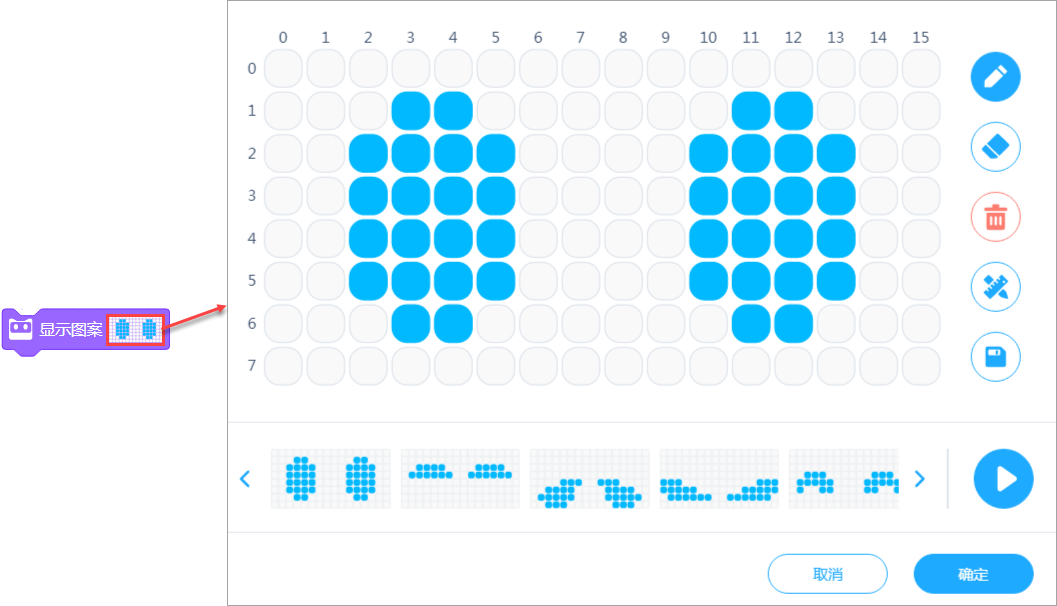
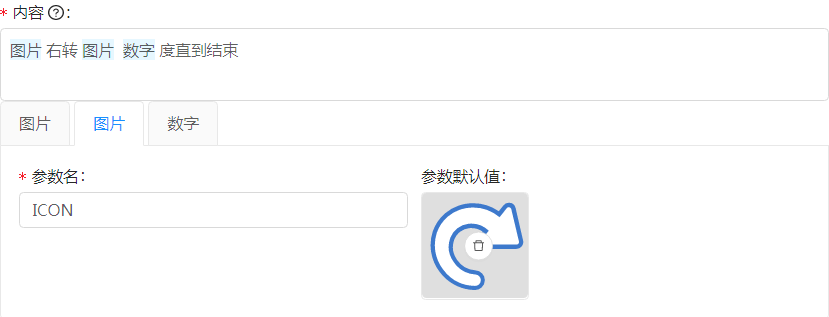
图片
自定义组件
变量下拉框
变量输入下拉框
角色列表
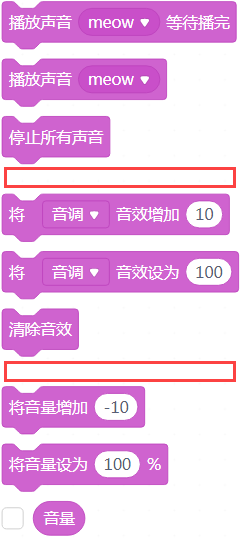
声音列表
舞台列表
设备列表
方向
后退
输入下拉框
字符串
任意键盘可输入的字符,可拖入任意类型字符串、数值积木,输入的值全部处理为字符串。
若勾选“优先使用数字类型”,则输入的值优先处理为数值,非数值则处理为字符串。
数字
只能输入数值或拖入任意类型数值积木,输入的值处理为数值。
布尔值
只能拖入布尔值,输入的值全部处理为布尔值。
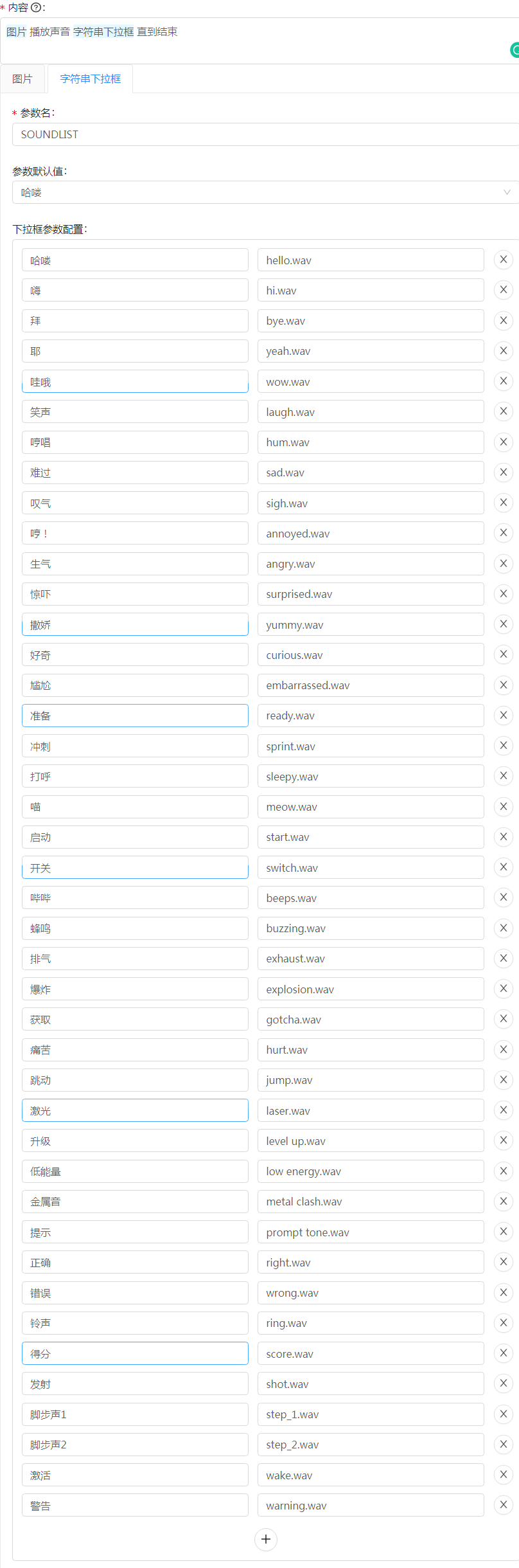
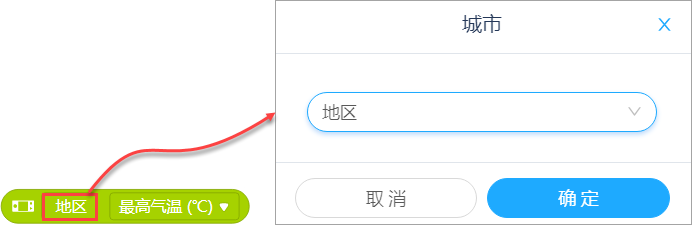
下拉框
点击从已定义的下拉框中选择一个选项。
表情面板
点击设置表情面板的图案。
颜色
点击可设置指定的颜色、饱和度和亮度。
角度值
可输入数值或拖入任意类型数值积木,或拖动方向盘中的指针设置角度,输入的值全部处理为相应的角度值。
图片
显示已定义的图像。
输入的图片的格式限制:SVG, 12.6*12.6(像素)
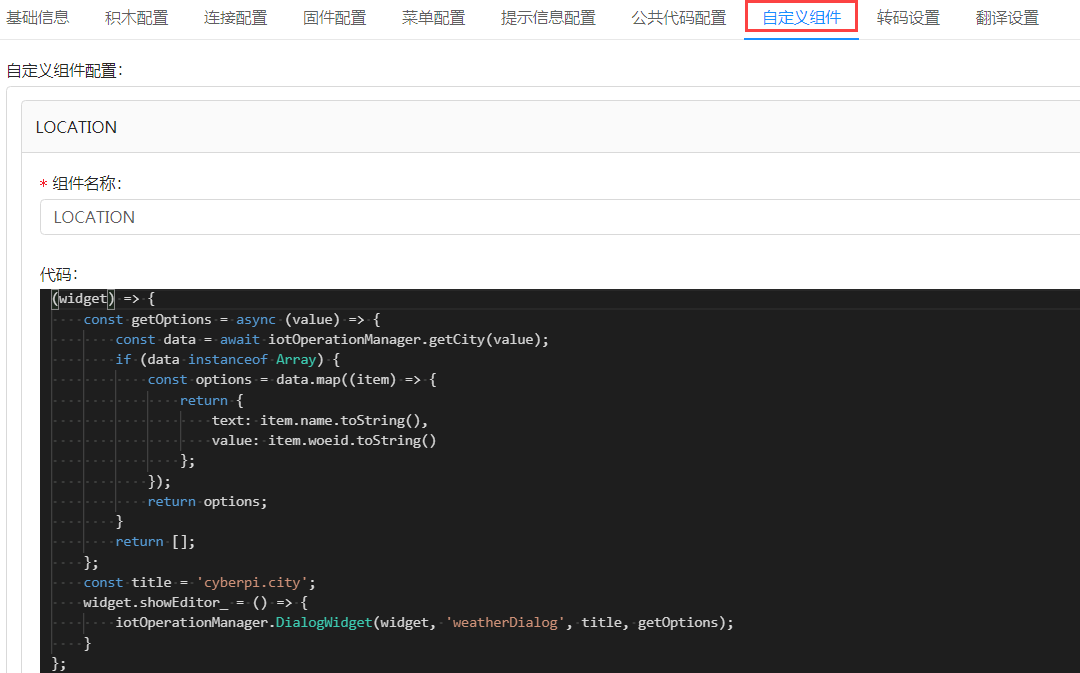
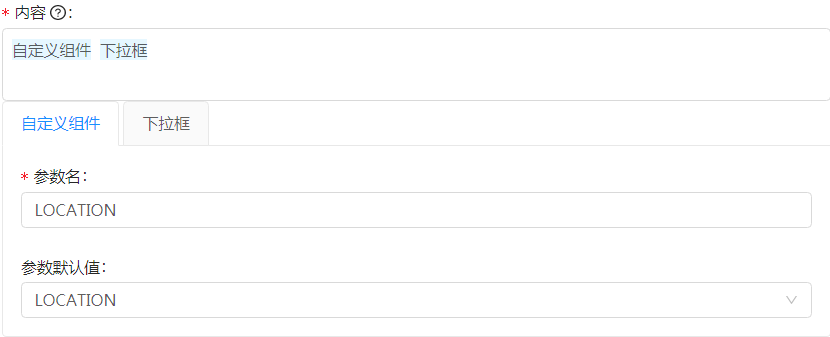
自定义组件
要使用“自定义组件”参数,需在设备或扩展的“自定义组件”中先设置组件。
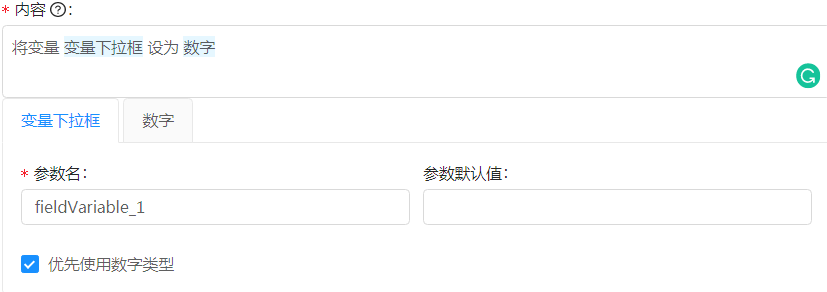
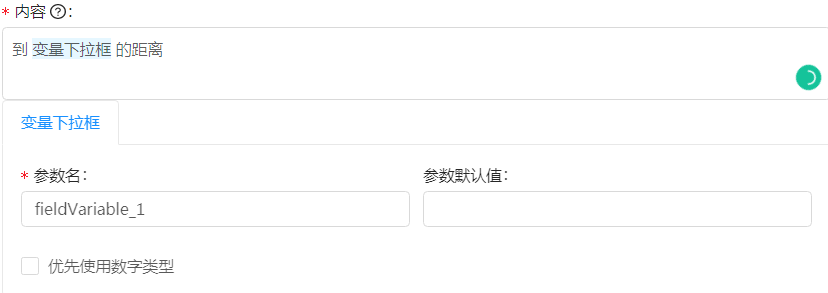
变量下拉框
点击选择已创建的某个变量、修改选中的变量的名称或删除选中的变量。只能通过变量输入,若勾选“优先使用数字类型”,则输入的值优先处理为数值,非数值则处理为字符串。
变量输入下拉框
可选择变量参数,可通过嵌入字符串或者数值输入。
角色列表
点击从下拉框中选择一个舞台角色,下拉框中会包含舞台上已加载的所有角色。
声音列表
舞台列表
设备列表
方向
后退
输入下拉框
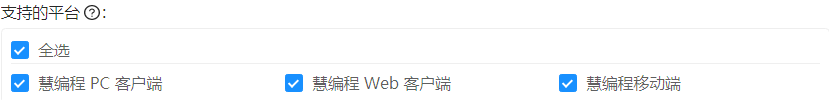
4、选择支持的平台
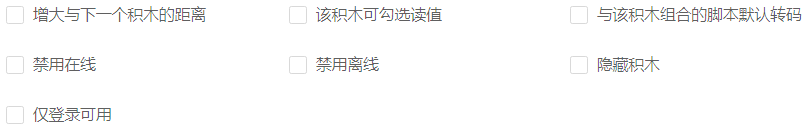
5、设置积木属性

| 设置项 | 示例 | 备注 |
|---|---|---|
| ☐ 增大与下一个积木的距离 |  |
用于在同一分类积木下区分不同功能的积木 |
| ☐ 该积木可勾选读值 |  |
仅对数值和字符串类积木有效 |
| ☐ 与该积木组合的脚本默认转码 | 只有在该积木下的积木才会被转码 | |
| ☐ 禁用在线 | 在在线模式下该积木不可用 | |
| ☐ 禁用离线 | 在离线模式下该积木不可用 | |
| ☐ 隐藏积木 | 在列表中隐藏该积木 | |
| ☐ 仅登录可用 | 仅在登录状态下该积木可以使用 |