1. 默认样式
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><me.luzhuo.indexbarviewdemo.IndexBarViewandroid:id="@+id/indexBar"android:layout_width="wrap_content"android:layout_height="wrap_content"app:index_text_space="5dp"android:padding="5dp"android:layout_alignParentRight="true"/><TextViewandroid:id="@+id/index_tip"android:layout_width="80dp"android:layout_height="80dp"android:layout_centerInParent="true"android:background="@drawable/bg_index_tip"android:gravity="center"android:textColor="@android:color/white"android:textSize="48sp"android:visibility="gone"tools:text="A"tools:visibility="visible" /></RelativeLayout>
IndexBarView indexBar = findViewById(R.id.indexBar);TextView indexBarTip = findViewById(R.id.index_tip);indexBar.setOnIndexBarCallback(new IndexBarView.OnIndexBarCallback() {@Overridepublic void onPressing(int index, String indexStr) {Log.e(TAG, "index: " + index + " indexStr: " + indexStr);indexBarTip.setVisibility(View.VISIBLE);indexBarTip.setText(indexStr);}@Overridepublic void onPressed() {Log.e(TAG, "onPressed");indexBarTip.setVisibility(View.GONE);}});
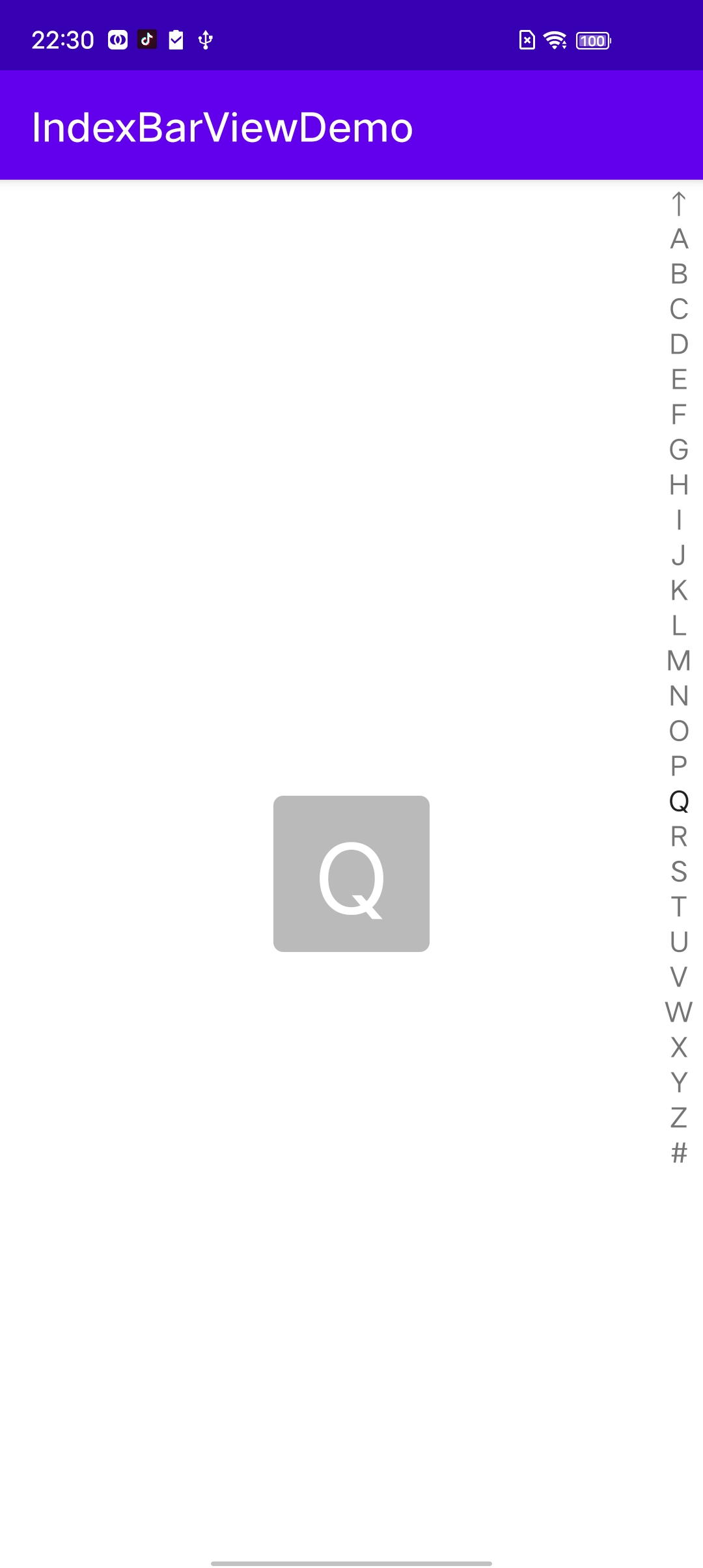
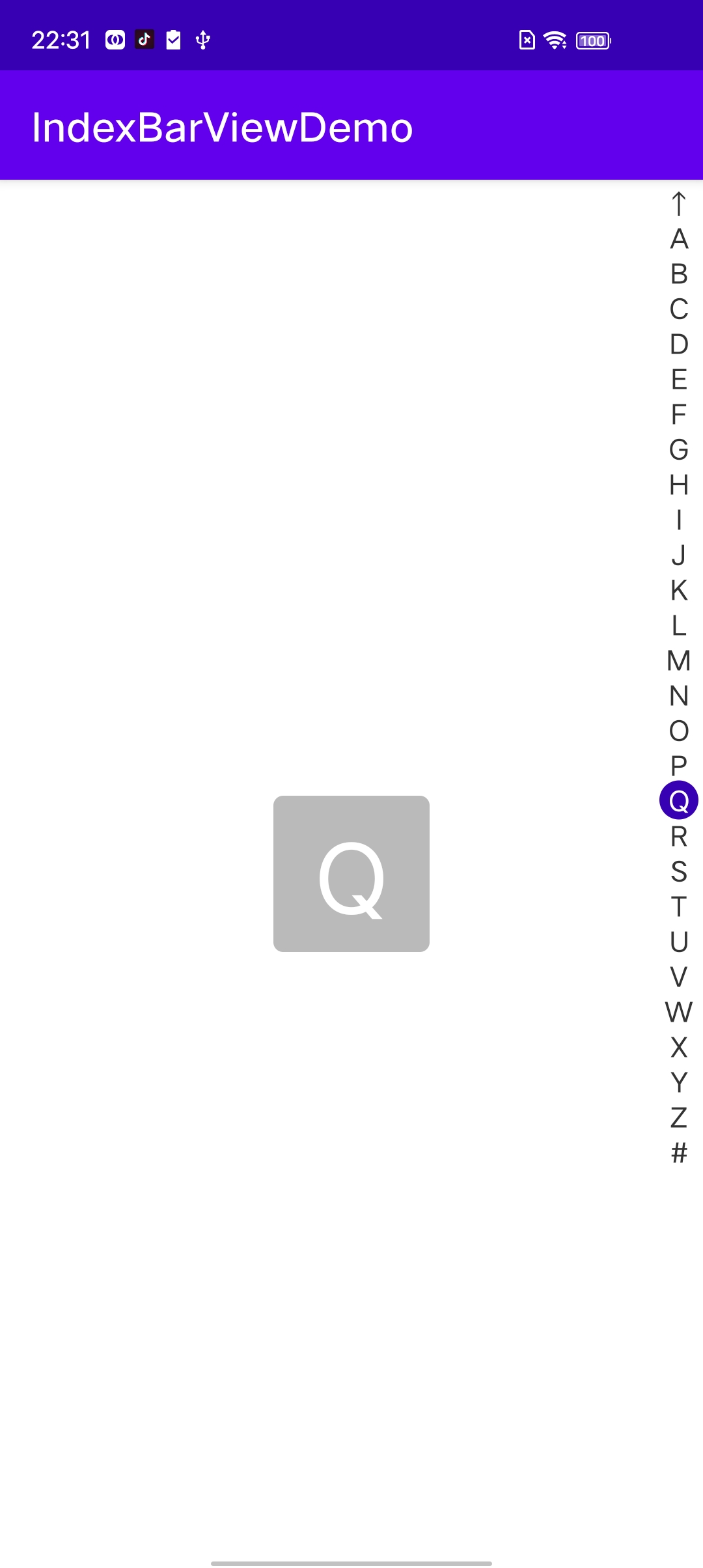
2. 使用样式
内置样式 CircleBackgroundStyle

<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><me.luzhuo.indexbarviewdemo.IndexBarViewandroid:id="@+id/indexBar"android:layout_width="wrap_content"android:layout_height="wrap_content"app:index_text_size_normal="14sp"app:index_text_size_pressed="14sp"app:index_text_color_pressed="#ffffff"app:index_text_color_normal="#333333"app:index_text_space="5dp"android:padding="5dp"android:layout_alignParentRight="true"/><TextViewandroid:id="@+id/index_tip"android:layout_width="80dp"android:layout_height="80dp"android:layout_centerInParent="true"android:background="@drawable/bg_index_tip"android:gravity="center"android:textColor="@android:color/white"android:textSize="48sp"android:visibility="gone"tools:text="A"tools:visibility="visible" /></RelativeLayout>
IndexBarView indexBar = findViewById(R.id.indexBar);TextView indexBarTip = findViewById(R.id.index_tip);indexBar.setPressedStyle(new CircleBackgroundStyle(indexBar.getPressedTextSize(), indexBar.getPressedTextColor(), 0xFF3700B3));indexBar.setOnIndexBarCallback(new IndexBarView.OnIndexBarCallback() {@Overridepublic void onPressing(int index, String indexStr) {Log.e(TAG, "index: " + index + " indexStr: " + indexStr);indexBarTip.setVisibility(View.VISIBLE);indexBarTip.setText(indexStr);}@Overridepublic void onPressed() {Log.e(TAG, "onPressed");indexBarTip.setVisibility(View.GONE);}});
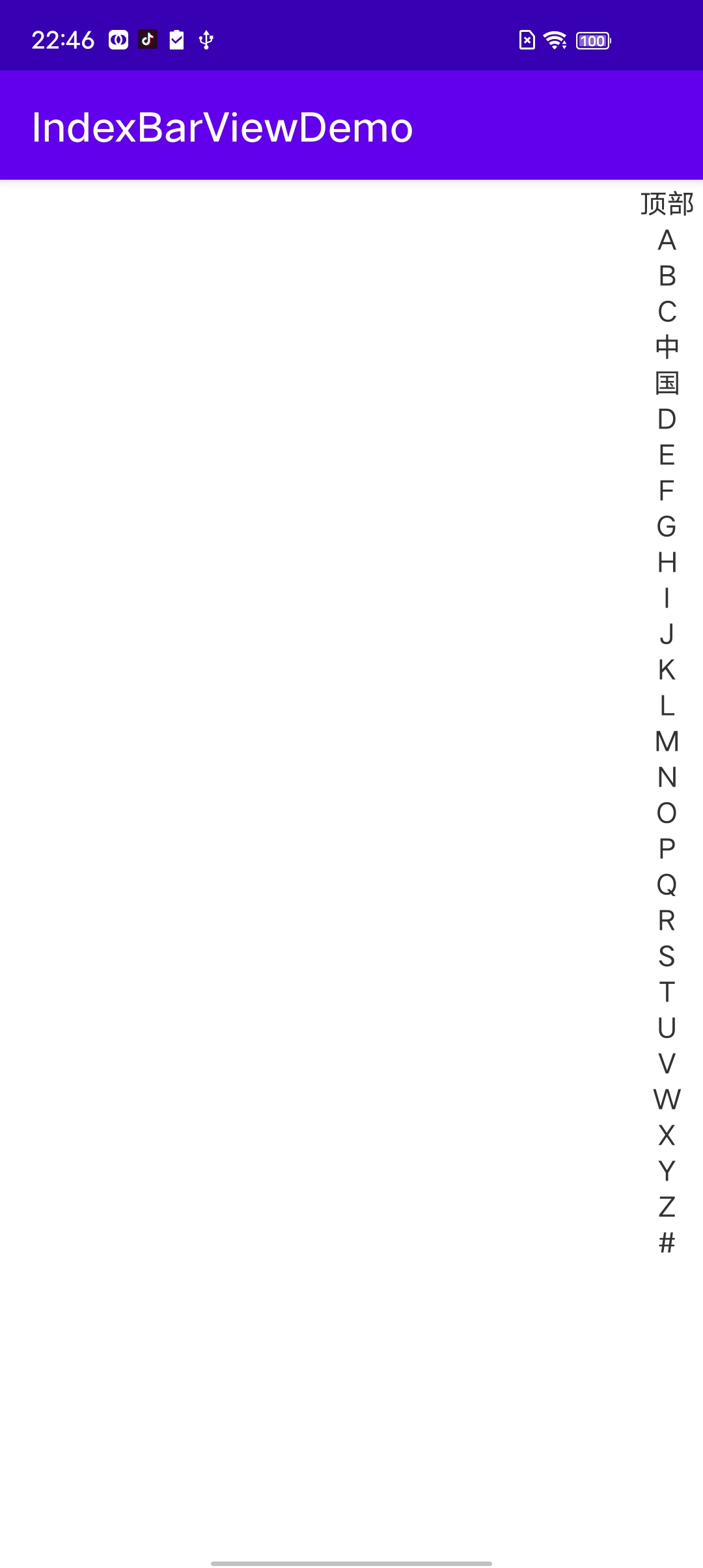
3. 自定义数据
indexBar.setIndexStrings(new String[]{"顶部", "A", "B", "C", "中", "国", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "#"});