implementation 'androidx.appcompat:appcompat:1.2.0'implementation 'androidx.constraintlayout:constraintlayout:2.0.4'implementation 'com.github.bumptech.glide:glide:4.10.0'implementation 'com.google.android.material:material:1.2.1'implementation 'me.luzhuo.android:lib_image_select:1.1.16-SNAPSHOT'
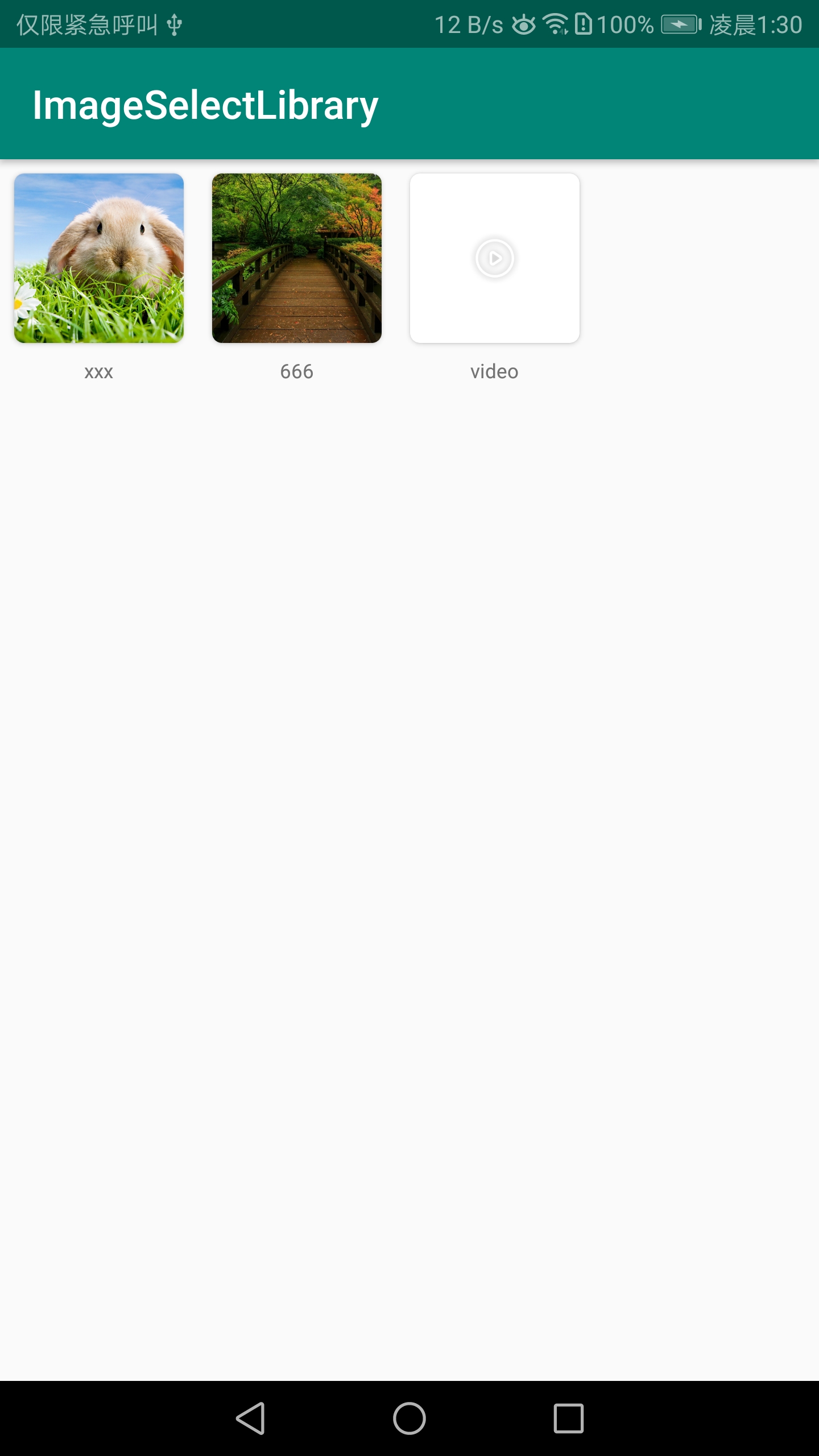
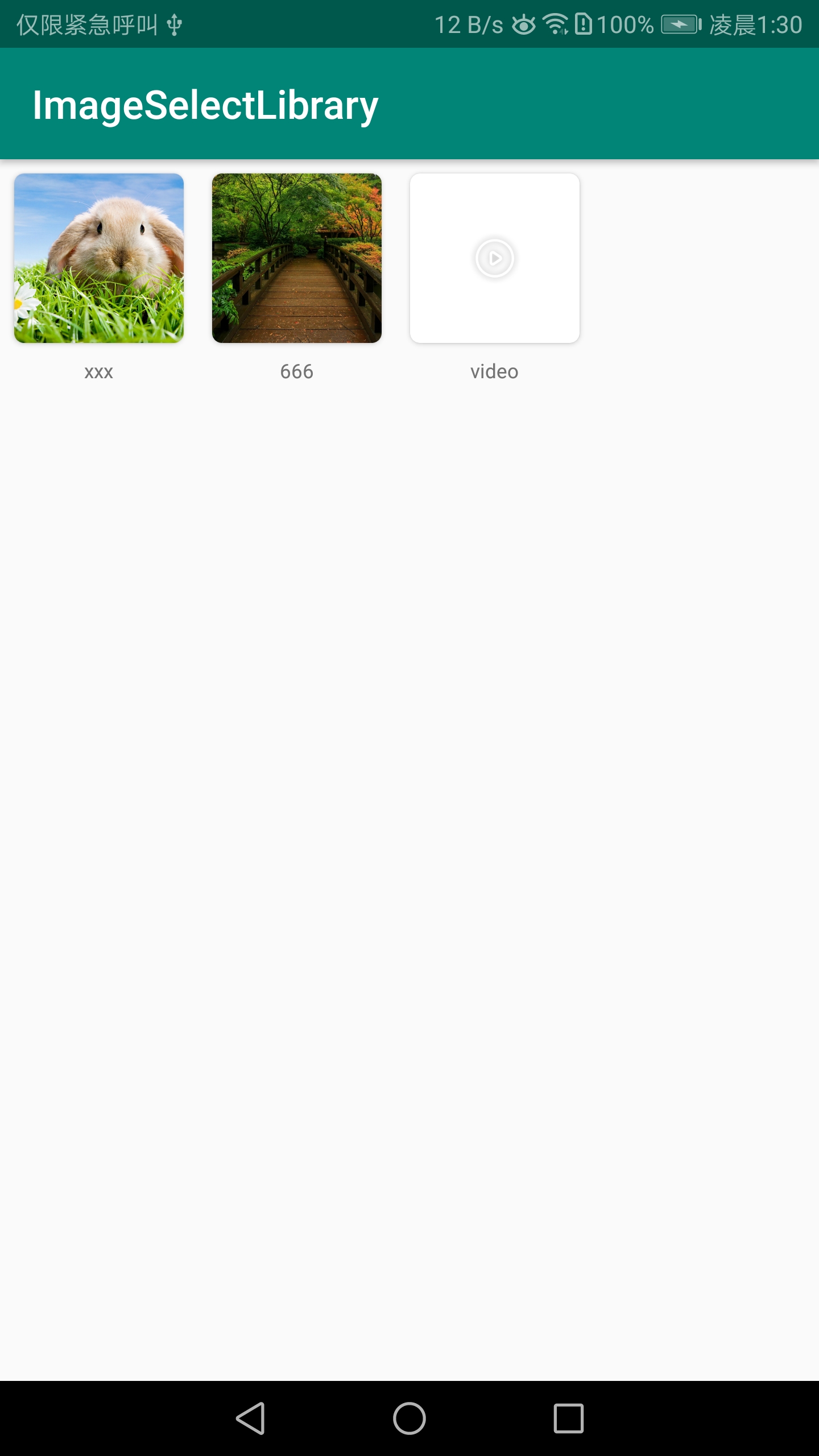
1. 效果图

2. 布局使用
<me.luzhuo.lib_image_select.ImageShowView android:id="@+id/imageshow" android:layout_width="wrap_content" android:layout_height="wrap_content" app:image_layout_show_normal="@layout/image_item_show"/>
3. 代码使用
ImageShowView imageshow = getView().findViewById(R.id.imageshow);imageshow.setDatas(images);imageshow.setOnShowListener(new OnImageTitleShowCallbackImpl(){ @Override public boolean onImageCallback(ImageShowBean image, List<ImageShowBean> images) { Toast.makeText(requireContext(), "使用自己的图片展示框架", Toast.LENGTH_SHORT).show(); return true; }});