序章
分布式锁应满足什么条件
- 在分布式系统环境下,一个方法在同一时间只能被一个机器的一个线程执行
- 高可用的获取锁与释放锁
- 高性能的获取锁与释放锁
- 具备可重入特性
- 具备锁失效机制,防止死锁
具备非阻塞锁特性,即没有获取到锁将直接返回获取锁失败
分布式锁实现方式
Memcached:利用 Memcached 的add命令。此命令是原子性操作,只有在key不存在的情况下,才能add成功,也就意味着线程得到了锁。
- Redis:和 Memcached 的方式类似,利用 Redis 的setnx命令。此命令同样是原子性操作,只有在key不存在的情况下,才能set成功。
- Zookeeper:利用 Zookeeper 的顺序临时节点,来实现分布式锁和等待队列。Zookeeper 设计的初衷,就是为了实现分布式锁服务的。
基于redis实现
💡 Tips:语雀支持全功能 markdown 语法,可以点击文档编辑页右下角小键盘查看全部支持的语法和快捷键。
- 支持导入导出
markdown文件。 - 支持自动识别粘贴的
markdown格式内容转换为富文本。
行内代码
💡 Tips:可通过 markdown 语法(
+ `code` ++空格)或者快捷键ctrl/cmd+E快速插入行内代码。
在文本中使用行内代码,可以顺畅地显示代码变量名。
代码块
💡 Tips:输入
/代码块或点击上方工具栏点击上方工具栏,选择「代码块」、插入代码卡片。
代码块同时支持多种颜色主题:
export default class QuickSort extends Sort {sort(originalArray) {const array = [...originalArray];if (array.length <= 1) {return array;}// Init left and right arrays.const leftArray = [];const rightArray = [];// Take the first element of array as a pivot.const pivotElement = array.shift();const centerArray = [pivotElement];// Split all array elements between left, center and right arrays.while (array.length) {const currentElement = array.shift();// Call visiting callback.this.callbacks.visitingCallback(currentElement);if (this.comparator.equal(currentElement, pivotElement)) {centerArray.push(currentElement);} else if (this.comparator.lessThan(currentElement, pivotElement)) {leftArray.push(currentElement);} else {rightArray.push(currentElement);}}// Sort left and right arrays.const leftArraySorted = this.sort(leftArray);const rightArraySorted = this.sort(rightArray);return leftArraySorted.concat(centerArray, rightArraySorted);}}
export default class QuickSort extends Sort {sort(originalArray) {const array = [...originalArray];if (array.length <= 1) {return array;}// Init left and right arrays.const leftArray = [];const rightArray = [];// Take the first element of array as a pivot.const pivotElement = array.shift();const centerArray = [pivotElement];// Split all array elements between left, center and right arrays.while (array.length) {const currentElement = array.shift();// Call visiting callback.this.callbacks.visitingCallback(currentElement);if (this.comparator.equal(currentElement, pivotElement)) {centerArray.push(currentElement);} else if (this.comparator.lessThan(currentElement, pivotElement)) {leftArray.push(currentElement);} else {rightArray.push(currentElement);}}// Sort left and right arrays.const leftArraySorted = this.sort(leftArray);const rightArraySorted = this.sort(rightArray);return leftArraySorted.concat(centerArray, rightArraySorted);}}
export default class QuickSort extends Sort {sort(originalArray) {const array = [...originalArray];if (array.length <= 1) {return array;}// Init left and right arrays.const leftArray = [];const rightArray = [];// Take the first element of array as a pivot.const pivotElement = array.shift();const centerArray = [pivotElement];// Split all array elements between left, center and right arrays.while (array.length) {const currentElement = array.shift();// Call visiting callback.this.callbacks.visitingCallback(currentElement);if (this.comparator.equal(currentElement, pivotElement)) {centerArray.push(currentElement);} else if (this.comparator.lessThan(currentElement, pivotElement)) {leftArray.push(currentElement);} else {rightArray.push(currentElement);}}// Sort left and right arrays.const leftArraySorted = this.sort(leftArray);const rightArraySorted = this.sort(rightArray);return leftArraySorted.concat(centerArray, rightArraySorted);}}
数学公式
💡 Tips:输入
/公式或点击上方工具栏点击上方工具栏,选择「公式」、插入公式卡片。
公式支持行内嵌套:,也支持块级嵌入。
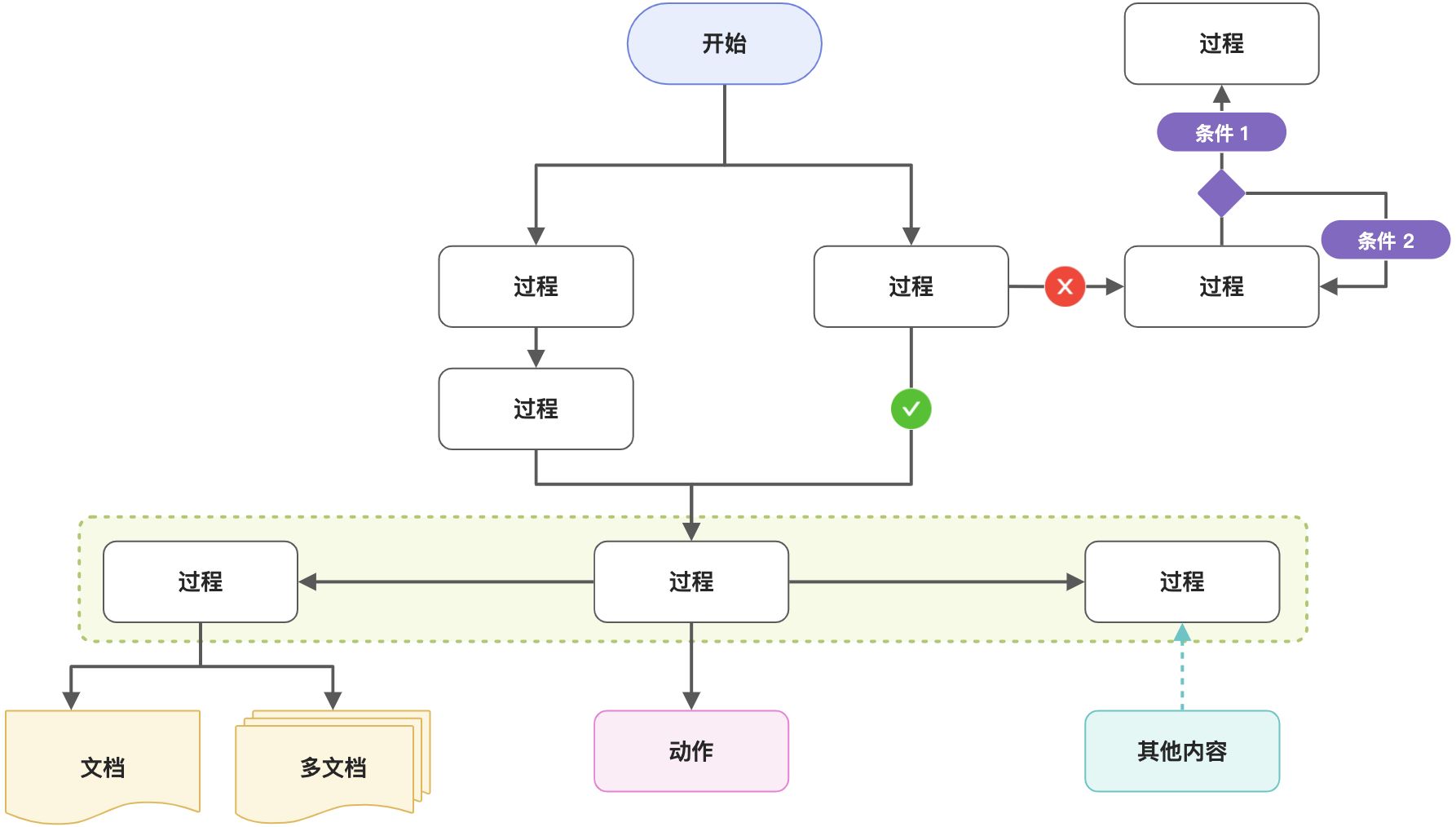
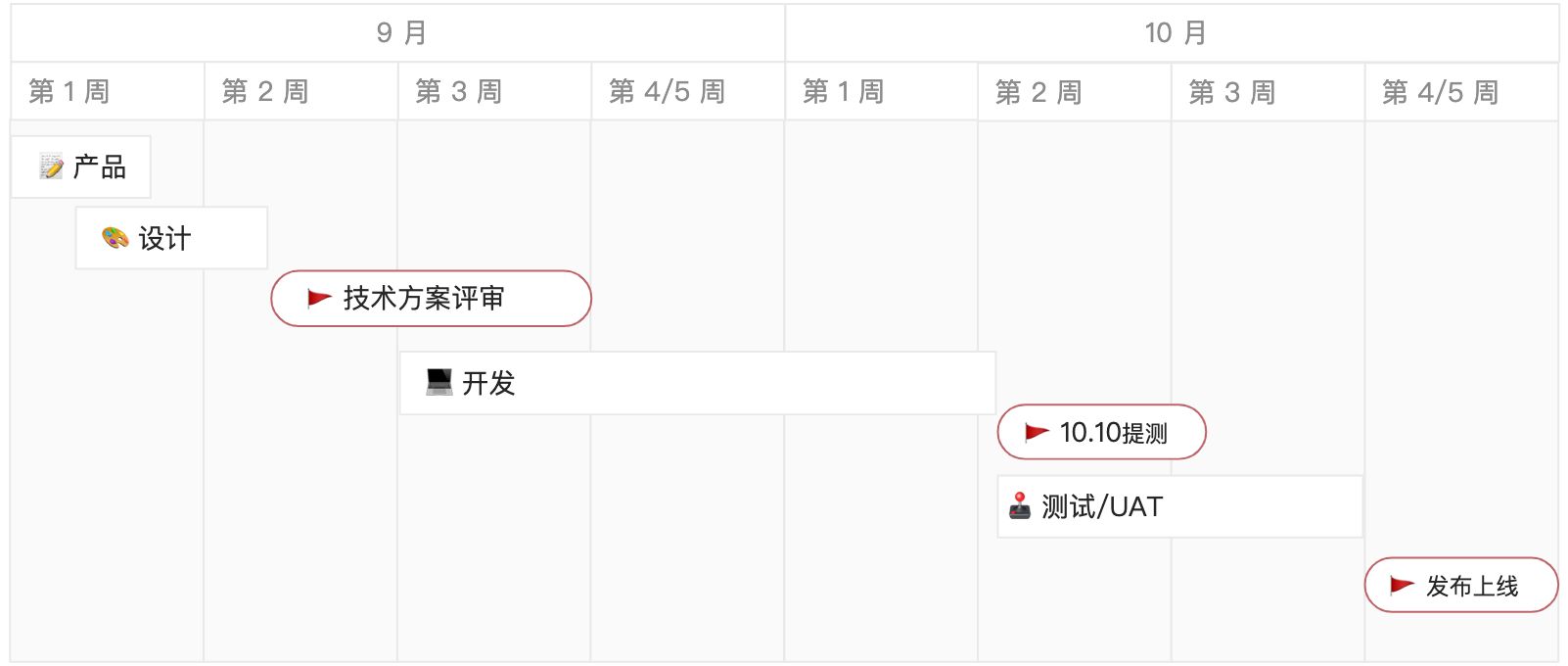
画板
💡 Tips:输入
/画板或点击上方工具栏,选择「画板」、绘制流程图、架构图等各种图形。



文本绘图
💡 Tips:输入
/文本绘图点击上方工具栏,选择「文本绘图」、插入文本绘图卡片。
支持 plantuml、mermaid 等多种格式,点击预览可看到图形。具体代码样式见说明文档。

