1.polyline
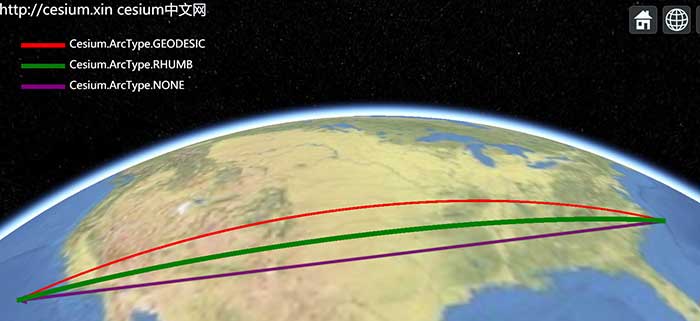
空间直线(无弧度) Cesium.ArcType.NONE
空间直线很好理解,两点之间没有弧度,与球面是二维还是三维没有关系;
polyline.arcType = Cesium.ArcType.NONE;
球面线段 Cesium.ArcType.GEODESIC
球面距离是球面上两点之间的最短连线的长度,就是经过这两点的大圆在这两点间的一段劣弧的长度。(大圆就是经过球心的平面截球面所得的圆);
polyline.arcType = Cesium.ArcType.GEODESIC;
恒向线 Cesium.ArcType.RHUMB
我们知道球体(例如地球)表面上两点之间的最短距离是球面距离。导航的时候,要驶过一个真正的大圆圈,需要不断改变转向的路线。在大多数情况下,对于短距离航行而言,大圆弧路线和恒向线路线之间的长度差异很小。在高纬度或长途航行中,差异可能很大。在那种情况下,导航员通常将大圆航线分成一系列短的恒向线,以便舵手可以转向一次之后,几个小时不用转方向。
polyline.arcType = Cesium.ArcType.RHUMB;
2.camera控制
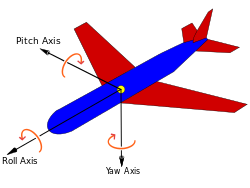
cesium提供了三种方式,可以对camera进行操作,这三种方式,有三个共同的参数,heading,pitch,roll,那么,这三个参数分别是什么呢?Roll 是围绕X轴旋转,Pitch 是围绕Y轴旋转,Heading 是围绕Z轴旋转
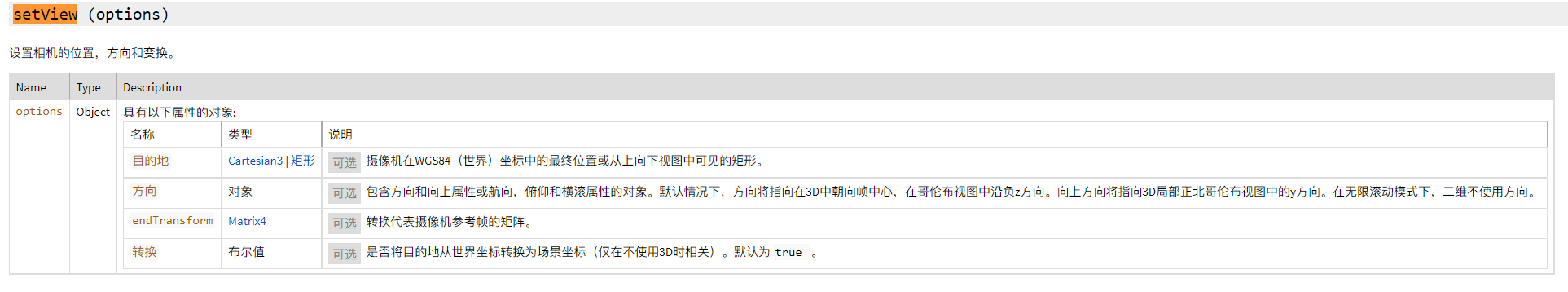
2.1 setView

setView直接定位到目的地,快捷但是没有任何的动画效果;setView拥有两种计算方式,第一种为Cartesian3**view.camera.setView({ ****destination : Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0),//设置位置 ****orientation: { heading : Cesium.Math.toRadians(20.0), // 方向 ****pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度 ****roll : 0 } ****});**
第二种为Rectangle**view.camera.setView({ ****destination: Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0),****//west, south, east, north ****orientation: { heading : Cesium.Math.toRadians(20.0), // 方向 ****pitch : Cesium.Math.toRadians(-90.0),// 倾斜角度 ****roll : 0 } ****});**
区别在于destination(目的地)计算不同,Cartesian3为经纬度,Rectangle为东西南北
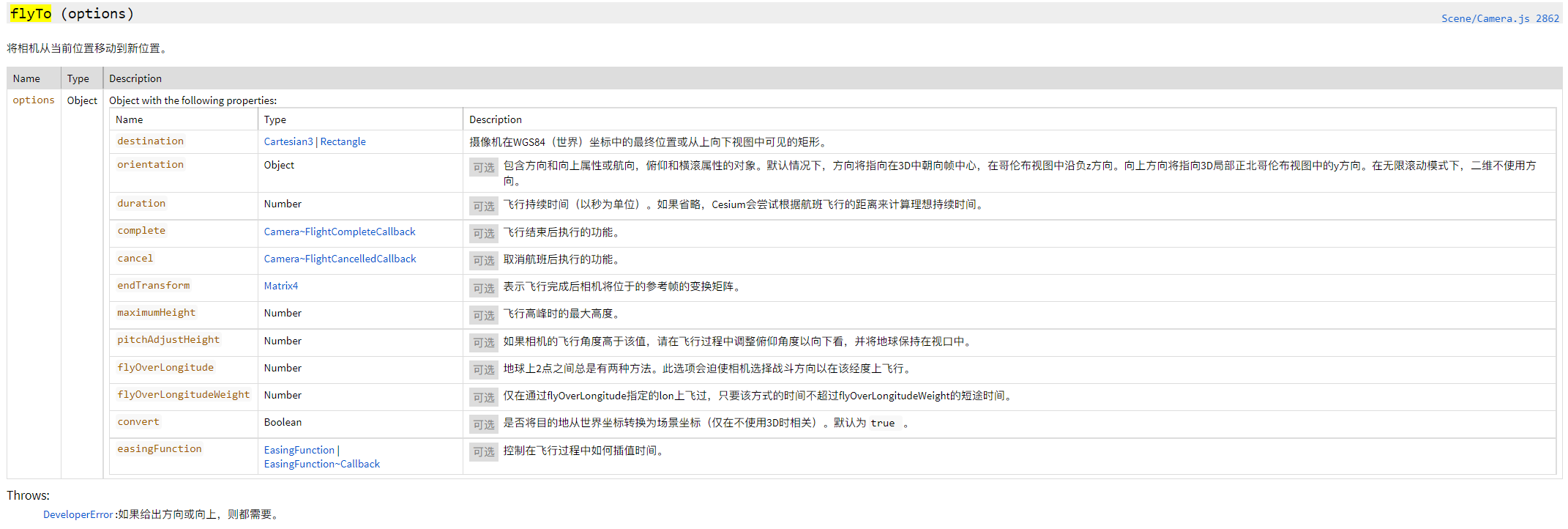
2.2 flyto

flyto具有飞入飞出的动画效果;**view.camera.flyTo({ ****destination :Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0),**``**//设置位置****orientation: { heading :Cesium.Math.toRadians(20.0), // 方向 ****pitch :Cesium.Math.toRadians(-90.0),// 倾斜角度 roll :0 }, ****duration:5, // 设置飞行持续时间,默认会根据距离来计算 ****complete:function () { // 到达位置后执行的回调函数 }, ****cancle:function () { // 如果取消飞行则会调用此函数 }, ****pitchAdjustHeight:-90, //如果摄像机飞越高于该值则调整俯仰俯仰的俯仰角度并将地球保持在视口****maximumHeight:5000, // 相机最大飞行高度 ****flyOverLongitude:100, //如果到达目的地有2种方式,设置具体值后会强制选择方向飞过这个经度****});**
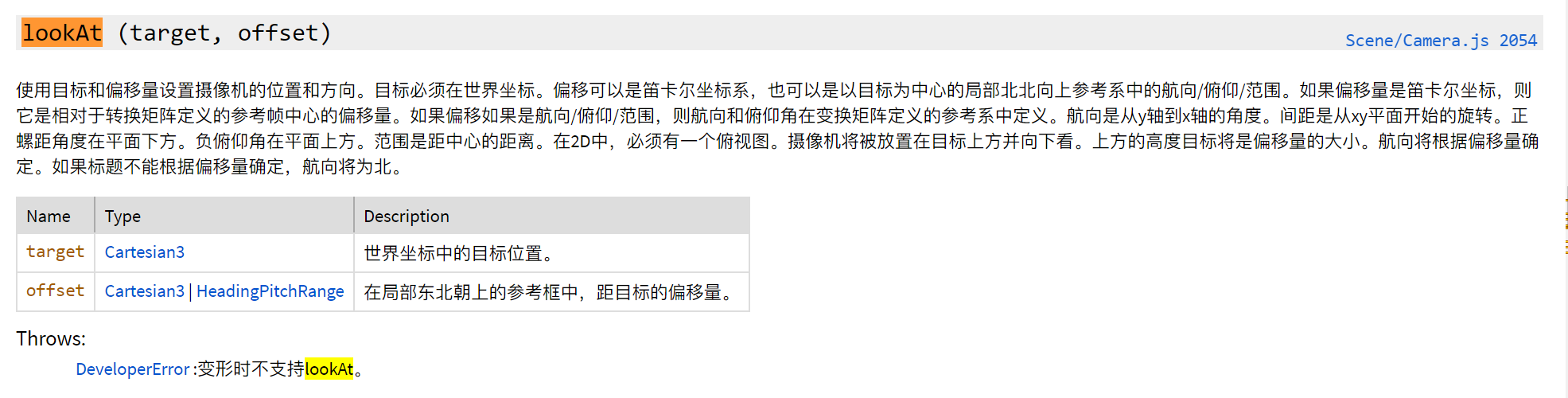
2.3 lookAt

**var center = Cesium.Cartesian3.fromDegrees(114.44455, 22.0444);//camera视野的中心点坐标****var heading = Cesium.Math.toRadians(50.0); ****var pitch = Cesium.Math.toRadians(-20.0); ****var range = 5000.0; ****view.camera.lookAt(center, new Cesium.HeadingPitchRange(heading, pitch, range));**
3.地图底图切换
首先引入天地图扩展js
在初始化viewer中配置imageryProvider**imageryProvider: new Cesium.WebMapTileServiceImageryProvider({****//影像底图****url: url,****subdomains: subdomains,****layer: "tdtImgLayer",****style: "default",****format: "image/jpeg",****tileMatrixSetID: "GoogleMapsCompatible",//使用谷歌的瓦片切片方式****show: true****})**
**imageryProvider: new Cesium.WebMapTileServiceImageryProvider({****//影像**注记**url: url,****subdomains: subdomains,****layer: "tdtCiaLayer",****style: "default",****format: "image/jpeg",****tileMatrixSetID: "GoogleMapsCompatible",****show: true****})**