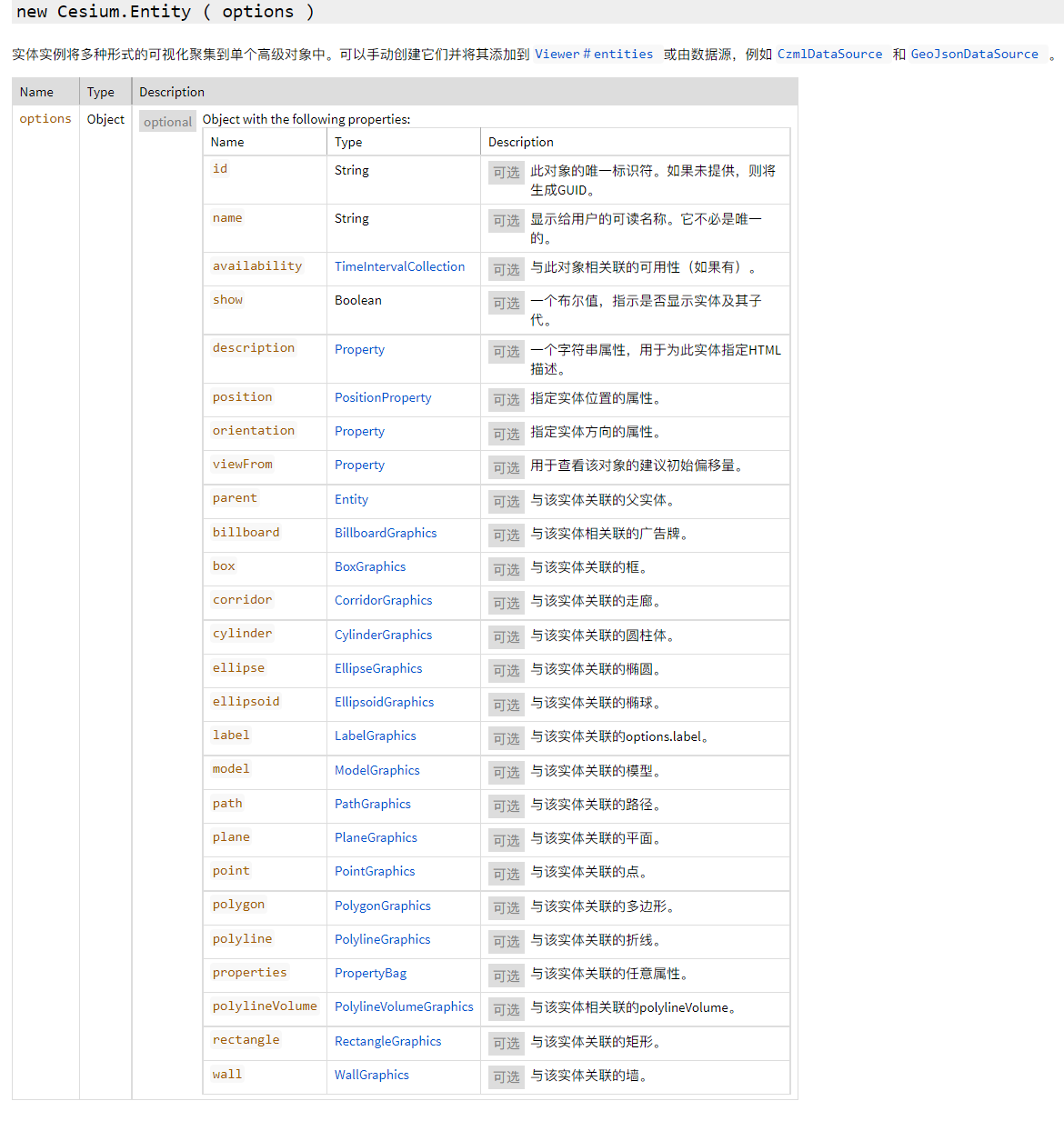
实体实例将多种形式的可视化聚集到单个高级对象中。可以手动创建它们并将其添加到 Viewer#entities或由数据源,例如 CzmlDataSource和 GeoJsonDataSource。
相关的形状
- box 框
- billboard 广告牌
- corridor 走廊
- cylinder 圆柱体
- ellipse 椭圆
- ellipsoid 椭球
- label 标签
- model 模型
- path 路径
- plane 平面
- point 点
- polygon 多边形
- polyline 折线
- properties 任意属性
- polylineVolume 多边体
- rectangle 矩形
- wall 墙
Entity操作-增
**//方法一****var entity = new Entity({ id : 'uniqueId' }); ****viewer.entities.add(entity); ****//方法一简写 viewer.entities.add({ id : 'uniqueId' }); ****//方法二****var entity = viewer.entities.getOrCreateEntity('uniqueId');**Entity操作-删
**//方法一,先查后删****var entity = viewer.entities.getById('uniqueId'); ****viewer.entities.remove(entity) ****//方法二,直接删除****viewer.entities.removeById('uniqueId') ****//方法三,删除所有****viewer.entities.removeAll()**Entity操作-查
**var entity = viewer.entities.getById('uniqueId');**Entity操作-实体集变化
**function onChanged(collection, added, removed, changed){ ****var msg = 'Added ids'; ****for(var i = 0; i < added.length; i++) { ****msg += '\n' + added[i].id; ****}}****viewer.entities.collectionChanged.addEventListener(onChanged);**

