:::info
💡 Electron进程管理与说明
https://www.electronjs.org/zh/docs/latest/tutorial/process-model
:::
本周重点
1.多进程模型
网页浏览器是个极其复杂的应用程序。 除了显示网页内容的主要能力之外,他们还有许多次要的职责,例如:管理众多窗口 ( 或 标签页 ) 和加载第三方扩展。
在早期,浏览器通常使用单个进程来处理所有这些功能。 虽然这种模式意味着您打开每个标签页的开销较少,但也同时意味着一个网站的崩溃或无响应会影响到整个浏览器。
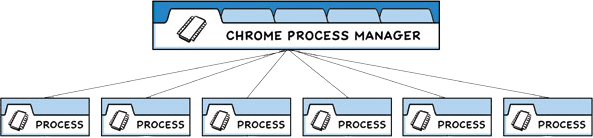
为了解决这个问题,Chrome 团队决定让每个标签页在自己的进程中渲染, 从而限制了一个网页上的有误或恶意代码可能导致的对整个应用程序造成的伤害。 然后用单个浏览器进程控制这些標籤頁进程,以及整个应用程序的生命周期。 下方来自 Chrome 漫画 的图表可视化了此模型:
Electron 应用程序的结构非常相似。 作为应用开发者,您控制着两种类型的进程:主进程和渲染器。 这些类似于上面概述的 Chrome 自己的浏览器和其渲染器进程。
2.主进程
每个 Electron 应用都有一个单一的主进程,作为应用程序的入口点。 主进程在 Node.js 环境中运行,这意味着它具有 require 模块和使用所有 Node.js API 的能力。
3.渲染进程
每个 Electron 应用都会为每个打开的 BrowserWindow ( 与每个网页嵌入 ) 生成一个单独的渲染器进程。 洽如其名,渲染器负责 渲染 网页内容。 所以实际上,运行于渲染器进程中的代码是须遵照网页标准的 。
因此,一个浏览器窗口中的所有的用户界面和应用功能,都应与您在网页开发上使用相同的工具和规范来进行攥写。
此外,这也意味着渲染器无权直接访问 require 或其他 Node.js API。 为了在渲染器中直接包含 NPM 模块,您必须使用与在 web 开发时相同的打包工具 (例如 webpack)
注意:渲染器进程可以生成一个完整的 Node.js 环境以便于开发。 在过去这是默认的,但如今此功能考虑到安全问题已经被禁用。可用在窗口设置中配置(nodeIntegration 是否启用node集成,默认值为 false)
此刻,您或许会好奇:既然这些特性只能由主进程访问,那渲染器进程用户界面怎样才能与 Node.js 和 Electron 的原生桌面功能进行交互。 而事实上,确实没有直接导入 Electron 內容脚本的方法。
4.驾驶舱进程分析
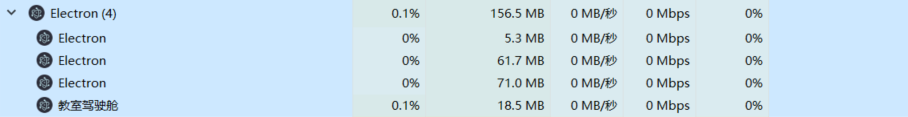
在进入应用时,首先会启用主进程与主窗口(首页的渲染进程)。但是在任务管理器中可用看到有四个进程,原因是因为开发中将部分主进程的IPC通信代码根据类型拆分为了三个不同的文件,然后引入主进程中使用。这样可用避免主进程庞大的代码数量,加快首次应用打开速度。同时也让开发时代码结构更加清晰。
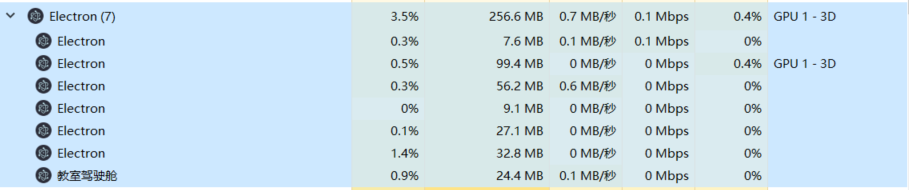
在侧边栏运行时间段内,每打开一个窗口(标签页)就会添加一个进程。下图为打开两个窗口的进程数量(主进程3+侧边栏1+打开窗口2+反馈屏1 = 7)
当我们退出登录时,主进程会销毁所有渲染进程窗口,打开本地操作栏。

