三个关键会混淆,不懂有时候为什么要用return , 然后break 和 continue 也经常放一起,
主要从以下几个方便详细论述下
- 三个关键词的含义和比较
- 举例说明其实际应用
三个关键词的含义和比较
在三个关键词中,break 和continue 是化为一类,return 是函数返回语句,但是返回的同时也是函数停止
相同之处
三个都会将此时进行的语句停止
不同之处
- break:是立即结束语句,并跳出语句,进行下一个语句执行
- continue : 是停止当前语句,并从头执行该语句
- return: 停止函数
- 使用的语句环境不一样,break和continue 是用在循环或switch 语句中,return是用在函数语句中
举例说明
break和continue
这两个应用的范围是退出循环或者switch 语句,
1、break :由于它是用力啊退出循环或者switch 语句,所以只有当它出现在这些语句时,这种形式的break才是合法的
for(var i=1;i<=10;i++){if(i==6){break}console.log(i)}
输出结果:12345
当i=6的时候,直接退出for这个循环,这个循环不再被执行,直接进入下一个语句。
2.continue :和break语句相似,不同之处的是,他不是退出一个循环,而是开始循环的一次新迭代
continue 语句只能用在while语句、do/while语句、for语句、或者for/in语句的循环体内,在其他地方使用都会引起错误
for (for i=1;i<=10;i++){if(i==6){continue}console.log(i)}
输出结果:1234578910
** 当i=6时,直接跳出本次for循环,下次继续执行。
return 语句
return 语句就是用于指定函数返回值
return 语句应用范围只能出现在函数体内,出现在代码中的其他任何地方都会造成语法错误
- 返回控制与函数结果
语法为:return 表达式
语句结束函数执行,返回调用函数,而且吧表达式的值作为函数的结果
function format(data){if(data<10){return "0"+data;}else{return data;}}
2、返回控制
无函数结果,语法:return
大多数情况下,为事件处理函数返回false 可以防止默认的事件行为
return false 就相当于终止符,return true 就相当于执行符,返回的false 和true 通常用在需要进行的布尔类型判断时
比如你单击一个链接,除了触发你的onclick事件(如果你指定的话)以外还要触发一个默认事件就是执行页面的跳转。所以如果
你想取消对象的默认动作就可以return false。
我们也常用return false来阻止提交表单或者继续执行下面的代码。

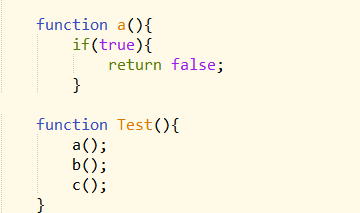
即使a函数返回return false 阻止提交了,但是不影响 b()以及 c()函数的执行。在Test()函数里调用a()函数,那面里面
return false 对于Test()函数来说,只是相当于返回值。而不能阻止Test()函数执行。
总之:return false 只在当前函数有效,不会影响其他外部函数的执行。

