Nginx
nginx基础
nginx功能(php语言编写)
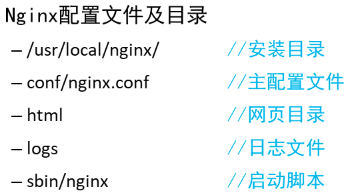
网站服务
网站代理(网站业务)
四层代理(其他业务,通过端口号分配)
Nginx(”engine x”)基本应用
安装nginx(环境准备)
Nginx环境准备
gcc make //源码编译软件
pcre-devel //安装可以让nginx支持正则的软件包
penssl-devel //安装可以让nginx支持安装加密网站的软件包
Nginx常用命令
1.启动nginx./sbin/nginx -c ./conf/nginx.conf
2.停止nginx
方法1:
强制停止:./sbin/nginx -s stop
处理完请求后停止:./sbin/nginx -s quit
方法2:ps -ef|grep nginx#找到对应的nginx进程号
正常停止:kill -15 进程号
强制停止:kill -9 进程号
3.重启新加载nginx配置文件
进入nginx安装目录执行./sbin/nginx -s reload
4.重启nginx服务
进入nginx安装目录执行./sbin/nginx -s reopen
5.查看nginx版本信息
1)只显示版本信息./sbin/nginx -v
2)显示版本信息和配置信息./sbin/nginx -v
Nginx常用模块汇总整理
为nginx增加网站认证功能
修改nginx配置文件,在40、41行添加两句
vim conf/nginx.confauth_basic "password"; //网页弹出的提示信息,此信息可能会根据不同浏览器显示效果不一,有的浏览器甚至不显示,但不影响认证功能auth_basic_user_file "/usr/local/nginx/pass"; //存放网站账户的文件sbin/nginx -s reload //重加载配置,检验之前配置,没有任何信息即可yum -y install httpd-tools //之后安装软件包htpasswd -c pass tom //创建pass文件,里面创建tom账户,之后会要求输入两次密码#然后用火狐浏览器访问192.168.2.5,可以看到输入用户名密码的对话框、输入用户名tom以及密码即可htpasswd pass jerry //追加一个账户,名字是jerry#如果要反复测试网站认证功能,需要清空浏览器的历史记录
nginx虚拟主机
修改nginx配置文件
vim nginx.conf
...
http {
server { //第1个虚拟主机
listen 80;
server_name www.a.com; //修改对应域名
root html;
index index.html;
}
server { //第2个虚拟主机
。。。。
}
}
...
搭建安全网站
对称算法 AES DES 单机数据加密 使用相同字符串加密和解密(RAR、ZIP压缩加密)
非对称算法 RSA DSA 网络数据加密 利用公钥(锁)加密,私钥(钥匙)解密(网络加密https、ssl)
信息摘要 md5 sha256 (数据完整性校验)
1)修改配置,实现安全加密网站
[root@proxy nginx]# vim conf/nginx.conf //修改大概103~120行
server { //此处的虚拟主机自带ssl安全加密功能,将其范围的注释取即可
listen 443 ssl;
server_name www.c.com; //这里修改域名
ssl_certificate cert.pem; //证书,包含公钥
ssl_certificate_key cert.key; //私钥
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html_c; //这里修改页面存储目录
index index.html index.htm;
}
}
2)配置文件修改好之后,再去改/etc/hosts文件添加www.c.com
[root@proxy nginx]# mkdir html_c //创建安全网站的目录
[root@proxy nginx]# echo "nginx-C~~~~" > html_c/index.html //创建安全网站的页面
3)创建私钥与证书
[root@proxy nginx]# openssl genrsa > conf/cert.key //创建私钥
[root@proxy nginx]# openssl req -x509 -key conf/cert.key > conf/cert.pem
#创建证书,证书中包含公钥,生成过程会询问诸如你在哪个国家之类的问题,可以随意回答,但要走完全过程
# Country Name (2 letter code) [XX]:dc 国家名
# State or Province Name (full name) []:dc 省份
# Locality Name (eg, city) [Default City]:dc 城市
# Organization Name (eg, company) [Default Company Ltd]:dc 公司
# Organizational Unit Name (eg, section) []:dc 部门
# Common Name (eg, your name or your server's hostname) []:dc 服务器名称
# Email Address []:dc@dc.com 电子邮件
4)启动服务并测试
[root@proxy nginx]# sbin/nginx //服务没开的话开服务
[root@proxy nginx]# sbin/nginx -s reload //已经开了的话重加载配置
[root@proxy nginx]# curl -k https://www.c.com //检验,-k是忽略风险
nginx-C ~~~~ //看到这个内容就说明实验成功
[root@proxy nginx]# systemctl stop firewalld //如果用真机的火狐浏览器测试需要
#关闭防火墙,然后输入https://www.c.com
#火狐浏览器测试仅限于真机是windows,目前真机是linux的教学环境由于配置了dns,所以解析会失败,在linux环境只要用curl的方式成功即可
LNMP:动态网站解析
L(linux)操作系统
N(nginx)网站服务
M(mariadb(mysql)) 数据库
P(php)编写动态网站的语言工具
是一起使用来运行动态解析网站服务的软件集合
静态网站 在不同环境下,网站内容不会变化
动态网站 在不同环境下,网站内容有可能发生变化
1.准备nginx以及相关软件包
用户 – 浏览器html语言 ——动静分离—— 服务器 html页面
php 页面 —-nginx—- php-fpm
1)还原nginx服务
killall nginx //停止nginx程序
rm -rf /usr/local/nginx //删除nginx原有目录
cd /root/lnmp_soft/nginx-1.17.6
./configure --with-http_ssl_module //配置
make //编译
make install //安装
2)安装相关软件包(6个软件包)
yum -y install mariadb mariadb-server //安装数据库客户端与服务端
systemctl start mariadb //开启数据库服务
yum -y install mariadb-devel //安装数据库开发环境依赖包
yum -y install php //安装php,相当于解释器
yum -y install php-fpm //安装可以帮助nginx解析php语言编写的动态网站的服务
yum -y install php-mysql //安装php与mysql关联的软件包
systemctl start php-fpm //开启php-fpm服务
yum -y install net-tools
netstat -ntulp | grep mysql //检查数据库
netstat -ntulp | grep php-fpm //检查php-fpm服务
2.准备动态网站页面的测试文件
cp ~/lnmp_soft/php_scripts/test.php /usr/local/nginx/html //拷贝动态网站测试页面到nginx中
cd /usr/local/nginx
sbin/nginx //启动nginx服务
3.修改nginx配置文件(nginx.conf)
#第65到71行去掉注释(可以用:65,71s/#//),69行不用去
location ~ \.php$ { //~是使用正则表达式,匹配以.php结尾
root html; //网站页面位置,不用改,保持默认
fastcgi_pass 127.0.0.1:9000; //一旦用户访问了.php结尾的文件,就让nginx找后台的php-fpm(端口号9000)
fastcgi_index index.php; //动态网站的默认页面,无需修改
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; //无用行,保持注释状态
include fastcgi.conf; //这里是另外一个配置文件,需要改扩展名
}
fastCGI 快速公共网关接口,可以连接如nginx等网站程序到网站的语言解释器(比如php)
FastCGI工作原理

FastCGI缺点:内存消耗大(因为是多进程,所以进程消耗更多的服务器内存)
测试有数据库的动态网站
cp ~/lnmp_soft/php_scripts/mysql.php /usr/local/nginx/html/ //拷贝另外一个测试页面到nginx
#浏览器打开http://192.168.2.5/mysql.php 可以看到网站显示了数据的账户信息
mysql //进入数据库
create user dc@localhost identified by '123'; //创建测试账户
quit //退出
#刷新http://192.168.2.5/mysql.php 可以看到新创建的用户
地址重写:
可以定义用户的访问路径可以看到的实际内容
获得一个来访的URL请求,然后改写服务器可以处理的另一个URL的过程 地址重写好处:缩短URL,隐藏实际路径提高安全性;易于记忆和键入;易于被搜索引擎收录
语法格式:rewrite 匹配路径 实际看到的页面 选项
地址重写测试1:相同网站不同页面
#打开配置文件,在38行添加
rewrite /a.html /b.html; //用户访问的路径中包含a.html的话就跳转到b.html页面
#然后准备测试页面
echo "nginx-a~~" > html/a.html
echo "nginx-b~~" > html/b.html
[root@proxy nginx]# sbin/nginx -s reload
#使用浏览器访问192.168.2.5/a/a.html看到的是b.html的内容
地址重写测试2:相同网站不同页面
rewrite ^/a.html$ /b.html redirect; //在刚刚的配置中添加redirect
sbin/nginx -s reload
#使用http://192.168.2.5/a.html路径访问网站时,地址栏同时发生变化
地址重写测试3:不同网站间跳转
rewrite / http://www.tmooc.cn; //访问192.168.2.5的网站可以跳转到www.tmooc.cn
sbin/nginx -s reload
地址重写测试4:不同网站间跳转
rewrite /(.*)http://www.tmooc.cn/$1; //访问老网站会跳到新网站,同时会携带所访问的页面(.*)正则表达式中匹配所有,()组合整体,保留复制给$1
sbin/nginx -s reload
地址重写测试5:不同浏览器跳转到不同页面
#修改配置文件,删除原有地址重写,原地添加
if ($http_user_agent ~* firefox){ # 如果用户使用了火狐浏览器
rewrite /(.*) /firefox/$1; #就进行地址重写操作,让用户看到火狐专属页面
} #$http_user_agent是nginx的内置变量,存储了用户的信息,比如用的什么浏览器~匹配正则 *忽略大小写
sbin/nginx -s reload
#使用火狐浏览器查看192.168.2.5/abc.html可以看到之前html/firefox目录下的页面,非火狐浏览器打开192.168.2.5/abc.html看到的是html下的页面
选项
redirect 临时重定向 状态码 302 爬虫不感兴趣
permanent 永久重定向 状态码 301 爬虫感兴趣
last 不再读其他rewrite
echo "nginx-c~~" > html/c.html //准备素材c页面
rewrite /a.html /b.html last; //不加last的话nginx会把多个rewrite语句综合处理结果就是看a页面结果跳到c页面了,加了last的话可以避免这个情况
rewrite /b.html /c.html ;
break 不再读其他语句
location / { //此处为默认的location
rewrite /a.html /b.html break; //将last改为break可以阻止后面的语句,此处如果是last则无法阻止后面location语句中的rewrite语句
root html;
index index.html index.htm;
}
location /b.html { //这里是新添加的location
rewrite /b.html /c.html;
}
nginx中的location配置
nginx调优(集群)
nginx代理功能
环境准备
#proxy 2.5 ;web1 2.100 ;web2 2.200
#检查ip,同网段要互通,检查yum
#在web1、web2主机安装常用软件包与网站服务httpd
yum -y install vim net-tools bash-completion psmisc httpd
systemctl start httpd //然后将web1、web2的服务开启
systemctl stop firewalld //关闭防火墙
#然后继续准备网站页面:
echo "web1~~" > /var/www/html/index.html //创建测试页面,如果是web2
#主机的话要写web2~~
#回到proxy主机:
[root@proxy nginx]# curl 192.168.2.100 //到proxy主机测试
[root@proxy nginx]# curl 192.168.2.200
#接下来还原proxy主机的nginx:
[root@proxy nginx]# cd ~/lnmp_soft/
[root@proxy lnmp_soft]# killall nginx
[root@proxy lnmp_soft]# rm -rf /usr/local/nginx/
[root@proxy lnmp_soft]# rm -rf nginx-1.17.6
[root@proxy lnmp_soft]# tar -xf nginx-1.17.6.tar.gz
[root@proxy lnmp_soft]# cd nginx-1.17.6/
[root@proxy lnmp_soft]# yum -y install gcc make pcre-devel openssl-devel
[root@proxy nginx-1.17.6]# ./configure
[root@proxy nginx-1.17.6]# make
[root@proxy nginx-1.17.6]# make install
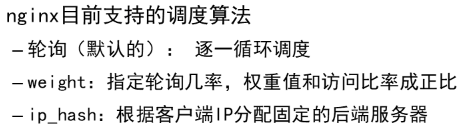
修改nginx配置文件实现集群功能(轮询访问-注意循环调度)
[root@proxy nginx]# vim conf/nginx.conf
upstream web { //首先是34~37行,创建集群,集群名称叫web
server 192.168.2.100:80; //这里是集群中的服务器ip与端口
server 192.168.2.200:80; //第二台集群主机
}
server {
listen 80;
。。。。
location / {
proxy_pass http://web; //在第47行,调用集群
root html;
index index.html index.htm;
}
#之后开启nginx或者重加载nginx配置,用curl 192.168.2.5可以看到 web1 或web2页面轮询出现
集群优化
调节权重定义集群主机任务的分配量(权重值和访问比率成正比)
server 192.168.2.200:80 weight=2; //为性能较强的集群主机配置权重
,权重越大任务的分配量就越大
[root@proxy nginx]# curl 192.168.2.5
web2~~
[root@proxy nginx]# curl 192.168.2.5
web2~~
[root@proxy nginx]# curl 192.168.2.5
web1~~
配置健康检查(默认检测1次失败认为主机故障,等待10s再次测试)
server 192.168.2.200:80 max_fails=2 fail_timeout=30; //检测两次如果失败,则认为集群中的主机故障,之后等待30秒再次测试
sbin/nginx -s reload
#测试时,先将web2的httpd服务关闭,回到proxy访问集群页面curl 192.168.2.5只会显示web1的页面,此时即使将web2的httpd服务开启也无效,因为要等待30秒
相同客户机访问相同服务器(ip_hash)
upstream web {
ip_hash; //相同客户机访问相同服务器,让一个客户机访问集群时锁定一个后台服务器,避免重复登陆的问题
server 192.168.2.100:80;
server 192.168.2.200:80;
}
sbin/nginx -s reload
curl 192.168.2.5 //重加载配置后访问2.5只会看到一个网站的页面
添加down标记
upstream web {
server 192.168.2.100:80;
server 192.168.2.200:80 down; //down标记可以让集群主机暂时不参与集群活动
}
sbin/nginx -s reload
curl 192.168.2.5
使用nginx创建其他业务集群(四层代理-传输层)
环境准备
[root@proxy nginx]# cd ~/lnmp_soft/nginx-1.17.6/
[root@proxy nginx-1.17.6]# killall nginx
[root@proxy nginx-1.17.6]# rm -rf /usr/local/nginx/
./configure --with-stream --with-http_stub_status_module
//这里的--with-stream 是添加四层代理模块,可以用来创建其他业务集群,
--with-http_stub_status_module是后面实验所需模块
make //编译
make install //安装
cd /usr/local/nginx/
sbin/nginx -V //查看安装模块情况
ssh案例应用
#打开nginx主配置文件,在16行左右(http上面),添加以下内容
stream { //创建新业务
upstream backend { //创建名叫backend的集群
server 192.168.2.100:22; //集群中的主机使用22端口对外提供服务
server 192.168.2.200:22;
}
server {
listen 12345; //监听端口号,不能使用22号端口,找一个没人用的端口
proxy_pass backend; //调用集群
}
}
sbin/nginx //配置写好之后开启服务或者重加载配置文件
ssh 192.168.2.5 -p 12345 //尝试远程登录,第一次可能会连接集群的某一台主机比如web1
exit //退出
#注意:如果配置没有错误,但无法反复登陆web1与web2,可以按下列方式解决
[root@proxy nginx]# rm -rf ~/.ssh/known_hosts //每登录一次之后在proxy中删除记录文件
ssh 192.168.2.5 -p 12345 //再次尝试登录,会连接到另外一台集群主机
常见nginx的问题处理(错误代码)
301永久重定向 302临时重定向
404报错
修改配置文件文件内容
vim nginx.conf
.....
error_page 404 /test.jpg; //如果客户访问了不存在的页面就显示test.jpg的内容
.....
sbin/nginx -s reload //重加载配置
#然后找一个图片扔到/usr/local/nginx/html里面,命名为test.jpg , 使用浏览器虽随意访问不存在的页面192.168.2.5/XXXX.html 就可以看到之前那张图片的内容
#如果真机是windows可以用mobaXterm传test.jpg文件到nginx的html目录
#如果真机是linux可以用scp命令
查看网站后台数据
—with-http_stub_status_module //该功能利用的模块,之前配置nginx已经安装
修改配置文件,添加下列内容:
location /status { //在error_page行上面添加此内容
stub_status on; //显示后台的数据
allow 192.168.2.5; //只允许2.5查看
deny all; //拒绝其他
}
sbin/nginx -s reload //重加载配置
使用curl 192.168.2.5/status 查看
Active connections:当前活动的连接数量(当前有多少用户访问该网站)。
Accepts:已经接受客户端的连接总数量。
Handled:已经处理客户端的连接总数量。
Requests:客户端发送的请求数量。
Reading:当前服务器正在读取客户端请求头的数量。
Writing:当前服务器正在写响应信息的数量。
Waiting:当前多少客户端在等待服务器的响应。
缓存文件在客户端
用户如果反复访问服务器的相同文件可以缓存到客户机,避免服务器反复传送相同文件,节约时间
打开配置文件,在默认的location下面添加一个location
location ~* \.(jpg|html|txt|mp3)$ { //当发现用户访问的是以.jpg或者.html等等结尾的页面时
expires 30d; //就把上述访问的文件在客户机缓存30天
}
sbin/nginx -s reload //配置完后重加载配置文件
使用火狐浏览器清空历史记录,然后访问192.168.2.5/test.jpg然后地址栏输入about:cache,查看disk文件的列表,找到被访问文件看最后倒数第2列(Expires)信息显示多久过期,可以看到该文件的过期时间是一个月之后,说明缓存成功
支持超长地址栏
默认情况下nginx无法支持长地址栏,会报414错误
打开配置文件,在默认的虚拟主机上方添加两行
client_header_buffer_size 200k; //第一行表示,用户访问网站的头部信息(包含地址栏)长度支持200k大小
large_client_header_buffers 4 200k; //第二行表示,如果200k不够,再给4个200k
sbin/nginx -s reload //重加载配置
然后到lnmp_soft目录找到buffer.sh 脚本并运行(该脚本里的4.5可以修改为2.5), 看不到414报错即可./buffer.sh //执行测试脚本,可以支持超长地址栏并看到页面内容,而不是414报错 上述脚本中地址的重新赋值过程如下,最终会产生常超地址 URL=http://192.168.4.5/index.html? URL=http://192.168.4.5/index.html?v1=1 URL=http://192.168.4.5/index.html?v1=1v2=2v3=3…………………..v5000=5000
优化nginx并发
关闭proxy 和web1 防火墙与selinux
[root@web1 ~]# yum -y install httpd-tools
ab -c 200 -n 200 http://192.168.2.5/ //用压力测试工具模拟200人,每人1次,一共200次对2.5的网站发起访问,成功
ab -c 2000 -n 2000 http://192.168.2.5/ //模拟2000人,每人1次,一共2000次对2.5的网站发起访问,失败
接下来进行优化proxy主机: 打开nginx配置文件修改第3行,第13行-
worker_processes 2; //开启的nginx进程数量,通常是随cpu的核心数一致
worker_connections 50000; //每个nginx进程支持的并发访问量
sbin/nginx -s reload
# proxy与web1都执行以下命令
ulimit -n //查询系统打开文件数量的大小
ulimit -n 100000 //临时定义文件可以同时被打开的次数为10万
# 回到web1主机执行命令
ab -c 2000 -n 2000 http://192.168.2.5/ 看到100%则成功
vim /etc/security/limits.conf //打开配置文件实现永久修改,53、54行
* soft nofile 100000 //重启服务器才能石配置生效
* hard nofile 100000
解决集群主机过多而导致用户重复登陆网站的问题
在一个集群中,如果网站需要用户输入用户名和密码登陆之后才能继续访问,那么当用户登陆其中一台集群主机之后随着继续访问页面,请求可能被代理服务器轮询到另外一台服务器上,那么对于另外一台服务器来说用户并没有登陆,想查看登陆之后的页面还需要再次登陆,这样集群主机越多需要客户重复登陆的次数就越多
1.按照下列需求部署好环境(实现web1、web2的动静分离)
在proxy主机家目录下将lnmp_soft.tar.gz拷贝到web1
[root@proxy ~]# scp lnmp_soft.tar.gz 192.168.2.100:
# 首先在web1主机:
yum -y install gcc make pcre-devel openssl-devel
[root@web1 ~]# tar -xf lnmp_soft.tar.gz
[root@web1 ~]# cd lnmp_soft/
tar -xf nginx-1.17.6.tar.gz
cd nginx-1.17.6/
./configure //配置
make //编译
make install //安装
yum -y install mariadb mariadb-server mariadb-devel //安装数据库相关软件包
yum -y install php php-mysql php-fpm //安装php相关软件包
systemctl start mariadb
systemctl start php-fpm
[root@web1 nginx]# vim conf/nginx.conf //修改配置文件,实现动静分离,
#修改65~71行为以下状态
vim conf/nginx.conf //修改配置文件,实现动静分离,修改65~71行为以下状态
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
include fastcgi.conf;
}
#配置好lnmp之后
[root@web1 nginx]# systemctl stop httpd
[root@web1 nginx]# sbin/nginx //开启服务
#配置好lnmp之后
cd ~/lnmp_soft/php_scripts/
tar -xf php-memcached-demo.tar.gz //释放带登录功能的网页
cp -r php-memcached-demo/* /usr/local/nginx/html/ //拷贝页面
#到nginx中使用火狐浏览器访问http://192.168.2.100/index.php 可以看到有登录界面的网页
#web1配置好之后,web2也按照一模一样的过程配置,防火墙都要关闭
2.然后在proxy主机配置集群,注意该主机不能有动静分离的配置
upstream web { //在默认的虚拟主机上面添加集群
server 192.168.2.100:80;
server 192.168.2.200:80;
}
location / {
proxy_pass http://web; //然后在默认的虚拟主机中的location里调用集群
sbin/nginx -s reload //重新加载配置文件
#登录http://192.168.2.5/index.php //之后测试效果,不断刷新页面,会看到web1与
#web2的登录界面(需要提前在web1与web2的index.php页面进行标记)
#注意!proxy主机不要配置动静分离,否则主机会亲自进行网站页面的解析
3.通过访问调度主机,访问web1、web2网页(需要多次登陆)
Session 存储在服务器端,保存用户名、登录状态等信息,产生sessionID
Cookies 由服务器下发给客户端,保存在客户端的一个文件,保存的主要内容是sessionID
index.php 登录前页面 home.php 登录后页面
客户 Cookies ——— proxy ——— web1 Session
——— web2 Session
目前环境搭建好之后可以按以下步骤测试:
rm -rf /var/lib/php/session/* #删除web1与web2的session文件
删除火狐浏览器的历史记录(主要是cookies文件)
访问http://192.168.2.5/index.php #登录2次才能成功,目前登录2次是正常象!!
4.服务端优化(session共享—->memcached数据库)
上述实验由于web1与web2都是在各自的/var/lib/php/session目录中存储session,所以造成客户需要重复登录,为了统一session存储的位置(该存储方式通常被称为session共享),需要安装专门的数据库工具
memcache 可以利用内存读写数据的数据库服务
proxy主机:
yum -y install memcached telnet //安装软件包
systemctl start memcached //开启服务
telnet 127.0.0.1 11211 //连接memcache,进行检测
#之后测试memcached:
set abc 0 200 3 //创建变量abc(如果abc已经存在就是覆盖),0是不压缩数据,数据存储时间200秒,存3个字符,回车之后比如输入xyz就是存储这3个字符
get abc //获取变量abc
replace abc 0 200 3 //覆盖abc,此时变量abc必须存在
delete abc //删除abc
add xyz 0 200 3 //添加xyz变量,如果abc已经存在则会添加失败
flush_all //删除所有数据
quit //退出
到web1与web2主机修改存储session文件的位置
vim /etc/php-fpm.d/www.conf //到最后一页
php_value[session.save_handler] = memcache //这里改成memcache,表示session的存储不在是本地的普通文件,而是去找memcache
php_value[session.save_path] = tcp://192.168.2.5:11211 //这里的路径修改为
#安装了memcache服务的服务器地址与端口
yum -y install php-pecl-memcache //安装php与memcached服务关联的软件包
systemctl restart php-fpm
#所有主机关闭防火墙和selinux,最后清空浏览器的历史记录,再访问http://192.168.2.5/index.php仅仅登录一次即可成功
Tomcat服务(java语言编写)
java简介
java是一种跨平台的、面向对象的程序设计语言,java技术具有卓越的通用性、高效性、平台移植性和安全性
JDK简介
JDK(Java Development Kit)是Sun针对Java开发者推出的Java语言的软件开发工具包
JDK是整个Java的核心:包括Java的运行环境、Java工具(编译、排错、打包等工具)、Java基础的库类
JRE简介
JRE(Java Runtime Environment,Java运行环境),JRE是JDK的子集,包括:Java虚拟机(jvm)、Java核心类库和支持文件、不包含开发工具(JDK)——编译器、调试器和其他工具
Java Servlet
Servlet是java拓展Web服务器功能的组件规范
常见Servlet容器:Apche(tomcat)、RedHat(Jboss)、Oracle(weblogic)、IBM(websphere)
tomcat搭建网站服务
安装tomcat(安装java环境包)
cd ~/lnmp_soft/
tar -xf apache-tomcat-8.0.30.tar.gz
cp -r apache-tomcat-8.0.30 /usr/local/tomcat
cd /usr/local/tomcat/
yum -y install java-1.8.0-openjdk
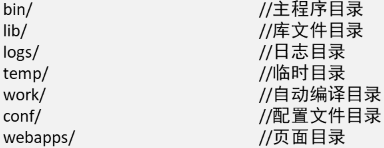
tomcat目录结构
tomcat服务启动失败解决方法
由于tomcat服务开启时需要大量随机字符,但系统中随机字符不够多的话会导致tomcat服务启动失败,解决完成后执行下列操作:killall java //杀掉所有java程序[root@proxy tomcat]# bin/startup.sh //重新开启服务netstat -ntulp | grep java//检查如果有8005、8009、8080端口则正常
解决方案1mv /dev/random /dev/random.bak //将random改名<br />ln -s /dev/urandom /dev/random //用urandom替换random
解决方案2yum -y install rng-tools<br />systemctl start rngd
tomcat页面测试
测试静态页面
cd /usr/local/tomcat
echo "tomcat-test~~~~" > webapps/ROOT/test01.html //网页文件目录
# http://192.168.2.5:8080/test01.html 火狐访问测试
测试动态页面
vim webapps/ROOT/test02.jsp
<html>
<body>
<center>
Now time is: <%=new java.util.Date()%>
</center>
</body>
</html>
创建虚拟主机
回顾http搭建虚拟主机
<virtualhost *:80>
servername www.a.com
documentroot /var/www/html
</virtualhost>
回顾nginx搭建虚拟主机
http {
server {
listen 80;
server_name www.a.com;
root html;
index index.html;
}
}
tomcat搭建虚拟主机
格式:
vim conf/server.xml //打开配置文件在122行添加虚拟主机配置
<Host name="www.b.com" appBase="web_b">
</Host>
mkdir -p web_b/ROOT //之后创建b网站的目录
echo "tomcat-A~~~" > webapps/ROOT/index.html
echo "tomcat-B~~~" > web_b/ROOT/index.html
tail -1 /etc/hosts //查看域名解析
192.168.2.5 www.a.comwww.b.comwww.c.com
bin/shutdown.sh //关闭tomcat
bin/startup.sh //开启
[root@proxy tomcat]# curl www.a.com:8080 //测试
tomcat-A~~~
[root@proxy tomcat]# curl www.b.com:8080
tomcat-B~~~
再次修改虚拟主机配置(增加自动更新网站功能)
<Host name="www.b.com" appBase="web_b"
unpackWARs="true" autoDeploy="true"> //添加unpackWARs自动解war包,和autoDeploy可以自动更新开发工程师编写的网站功能代码
</Host>
bin/shutdown.sh //然后重启tomcat
bin/startup.sh //开启服务
netstat -ntulp | grep java //检查
yum -y install java-1.8.0-openjdk-devel //安装可以制作war包的工具
jar -cf b.war /var/log //之后可以使用jar命令打war包
cp b.war web_b/ //将war包放入虚拟主机的网页目录
ls web_b/ //检查,可以看到已经自动解开
使用tomcat搭建https网站(使用端口8443)
vim conf/server.xml
//修改配置文件,打开找到85行,将前后的注释删除 <!-- -->
<Connector port="8443" protocol="org.apache.coyote.http11.Http11NioProtocol"
maxThreads="150" SSLEnabled="true" scheme="https"
secure="true"
clientAuth="false" sslProtocol="TLS"
keystoreFile="/usr/local/tomcat/keystore"
keystorePass="123456" /> //这里添加keystoreFile(指定公钥私钥文件)和keystorePass(公钥私钥文件密码)
keytool -genkeypair -alias tomcat -keyalg RSA -keystore /usr/local/tomcat/keystore
//创建密钥对,别名是tomcat,加密算法是RSA,最后是存储位置
输入密钥库口令: 输入123456
再次输入新口令: 再次输入123456
您的名字与姓氏是什么?
[Unknown]: dc
。。。。。
CN=dc, OU=dc, O=dc, L=dc, ST=dc, C=dc是否正确?
[否]: y
输入
(如果和密钥库口令相同, 按回车): 直接回车
ls //检查下/usr/local/tomcat下面会产生keystore则成功
bin/shutdown.sh //重启tomcat
bin/startup.sh
netstat -ntulp | grep java //检查可以看到8443端口
echo "tomcat-https~~" > webapps/ROOT/index.html //准备测试页面
curl -k https://192.168.2.5:8443 //访问安全加密网站
访问路径与页面位置
Context path 匹配用户访问路径
docBase 定义页面位置
测试1(修改网页存放路径web_b)
<Host name="www.b.com" appBase="web_b"
unpackWARs="true" autoDeploy="true">
<Context path="" docBase="" /> //网页文件存放在web_b/
</Host>
echo "web_b/ROOT/index.html" > web_b/ROOT/index.html //默认页面路径
echo "web_b/index.html" > web_b/index.html //创建素材,定义新路径
curl www.b.com:8080 //测试可以看到的是默认的页面路径
web_b/ROOT/index.html
#之后重启tomcat
curl www.b.com:8080 //重启后测试可以看到新路径
web_b/index.html
测试2(网页文件存放至web_b/abc)
<Host name="www.b.com" appBase="web_b"
unpackWARs="true" autoDeploy="true">
<Context path="" docBase="abc" /> //修改成abc
</Host>
mkdir web_b/abc //创建测试目录
echo "web_b/abc/index.html" > web_b/abc/index.html //测试页面
# 重启tomcat
[root@proxy tomcat]# curl www.b.com:8080 //查看,见到新路径
web_b/abc/index.html
测试3(网页文件存放至/abc)
<Host name="www.b.com" appBase="web_b"
unpackWARs="true" autoDeploy="true">
<Context path="" docBase="/abc" /> //修改成/abc
</Host>
mkdir /abc //创建测试目录
echo "/abc/index.html" > /abc/index.html //创建测试文件
# 重启tomcat
[root@proxy tomcat]# curl www.b.com:8080 //得到新路径
/abc/index.html
测试 4(客户访问路径/test/,访问/abc网页文件)
<Host name="www.b.com" appBase="web_b"
unpackWARs="true" autoDeploy="true">
<Context path="/test" docBase="/abc" /> //path后面添加内容可以匹配用户访问路径,当用户访问www.b.com:8080/test/时,看到的是/abc的内容,如果访问www.b.com:8080就看到web_b/ROOT的内容
</Host>
# 重启tomcat
[root@proxy tomcat]# curl www.b.com:8080/test/ //注意最后的“/”
/abc/index.html
[root@proxy tomcat]# curl www.b.com:8080
web_b/ROOT/index.html
测试 5(客户访问路径/test/,访问web_b/abc网页文件)
<Host name="www.b.com" appBase="web_b"
unpackWARs="true" autoDeploy="true">
<Context path="/test" docBase="abc" /> //将/abc改成abc,当用户访问www.b.com:8080/test/时,可以看到web_b/abc里的内容,当用户访问www.b.com:8080时就看到web_b/ROOT的内容
# 重启tomcat
[root@proxy tomcat]# curl www.b.com:8080/test/
web_b/abc/index.html
[root@proxy tomcat]# curl www.b.com:8080
web_b/ROOT/index.html
给新创建的虚拟主机添加日志功能
vim conf/server.xml //修改配置文件,复制最后一页默认虚拟主机的日志配置其中prefix是日志名称,suffix是日志后缀名
<Host name="www.b.com" appBase="test01"
unpackWARs="true" autoDeploy="true">
<Context path="" docBase="a" />
<Context path="/abc" docBase="/var/www/html" />
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="www_b_com" suffix=".log"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
#配置好之后开启或者重启tomcat服务
curl www.b.com:8080 //访问一次网站,可以产生日志记录
[root@proxy tomcat]# ls logs/ 查看日志目录可以看到b网站的日志名称
maven软件项目管理工具
基于项目对象模型(POM),可以管理项目的构建、报告和文档
POM(project Object Model)项目对象模型,它是一个XML文件,包含了Meven创建项目的基本信息、构建过程、项目依赖等。
程序员编写项目时,需要使用各种依赖程序,之后还需要打包、测试之后才能发布到生产环境,这复杂的过程利用Maven可以极大的提高开发效率。
1, 将三个文件传入虚拟机root的家目录,原地释放
apache-maven-3.6.3-bin.tar.gz //maven工具包
cms.tar.gz //网站项目,代码已经都编写完毕
m2.tar.gz //依赖程序,释放之后是隐藏目录.m2
#如果有软件包无法释放可以尝试安装bzip2软件包
2,配置maven
mv apache-maven-3.6.3 /usr/local/maven //将maven移动到/usr/local下
yum -y install java-1.8.0-openjdk
yum -y install java-devel
vim /usr/local/maven/conf/settings.xml //打开配置文件在第158下面添加公网服务器地址
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
3,配置数据库
yum -y install mariadb mariadb-server
systemctl start mariadb
[root@proxy ~]# cd ~/CMS/
cp src/main/resources/shishuocms.properties . //拷贝网站数据库
#配置文件到当前目录,该文件定义了数据的用户名和密码等信息
mysql -uroot -p < sql/install.sql //导入网站相关数据库文件
Enter password: 直接回车
mysqladmin password //修改数据库密码
New password: //接下来输入12345678
Confirm new password: //在输入一次12345678
4,利用maven打包项目
/usr/local/maven/bin/mvn clean package //按照之前定义的公网服务器地址、数据库配置等内容打包项目,要在CSM目录下操作
rm -rf /usr/local/tomcat/webapps/ROOT //删除原有默认页面目录
cp target/shishuocms-2.0.1.war /usr/local/tomcat/webapps/ROOT.war //将新项目移动到tomcat中,然后会自动解包
#打开浏览器访问www.a.com:8080看到“师说”页面则成功
#如果tomcat恢复默认了,就打开浏览器访问192.168.2.5:8080
RPM打包
官方未提供RPM包;官方RPM无法自定义;大量源码包,希望提供统一的管理机制
打包流程
准备源码软件—->安装rpm-build——>编写编译配置文件—->编译RPM包
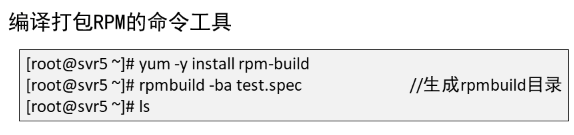
安装rpm-build

[root@proxy ~]# rpmbuild -ba nginx.spec //制作rpm包,但是没有配置文件会报错,报错也需要敲,会产生所需的目录
[root@proxy ~]# ls //可以看到一个rpmbuild目录
准备源码软件
[root@proxy ~]# cp ~/lnmp_soft/nginx-1.17.6.tar.gz rpmbuild/SOURCES/
//拷贝源码包到rpmbuild的工作目录
编写编译配置文件
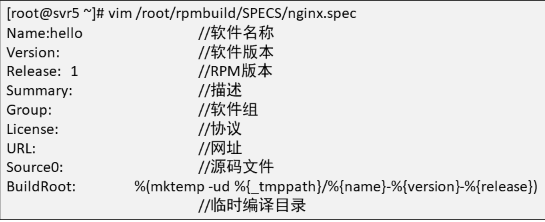
vim rpmbuild/SPECS/nginx.spec //编写将nginx转换为rpm包的配置文件
Name:nginx //软件名
Version:1.17.6 //版本
Release:1 //发布的rpm包的版本
Summary:test~ //简单描述
# Group:
License:GPL //授权协议 ,GPL表示自由软件
URL:www.abc.com//网址
Source0:nginx-1.17.6.tar.gz //源码包
# BuildRequires:
# Requires:
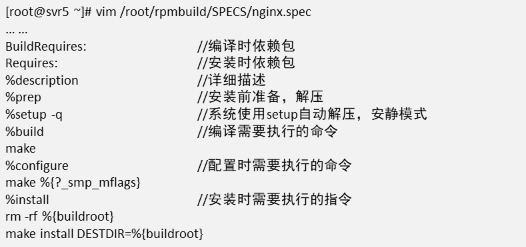
%description //详细描述
test~ test~
%post //可以添加安装rpm包之后执行的命令,不是必须
useradd nginx
%prep //释放源码包
%setup -q //进入目录
%build
./configure //配置,如果要添加选项或者模块可以继续写
make %{?_smp_mflags} //编译
%install
make install DESTDIR=%{buildroot} //安装
%files
%doc
/usr/local/nginx/* //将改路径下文件打包成rpm
%changelog //软件修改历史
编译RPM包
确认是否安装 gcc make pcre-devel openssl-devel软件包rpmbuild -ba rpmbuild/SPECS/nginx.spec //根据上述文件制作rpm包
VPN服务器(Virtual Private Network 虚拟专用网络)
在共用网络上建立专用私有网络,进行加密通讯;多用于为集团公司的各地子公司建立连接,连接完成后,各地子公司可以像局域网一样通讯;偶尔可用于翻墙
目前主流的VPN技术(GRE,PPTP,L2TP+IPSec,SSL)
1.使用gre技术搭建vpn,适用于linux环境

[root@web1 ~]# modprobe ip_gre //在内核中开启gre功能
[root@web1 ~]# lsmod | grep gre //检查,可以看到gre字样信息即可
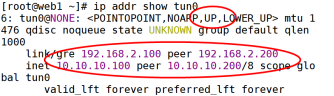
ip tunnel add tun0 mode gre remote 192.168.2.200 local 192.168.2.100 //创建vpn隧道,名字叫tun0,mode是使用gre技术,与2.200连接,自己ip是2.100
ip tunnel del tun0 //如果错误,可以删除重配
ip addr add 10.10.10.100/8 peer 10.10.10.200/8 dev tun0 //在tun0隧道(dev)中使用私有ip地址,本机是10.100 ,对面(peer)是10.200
ip addr del 10.10.10.100/8 peer 10.10.10.200/8 dev tun0 //如果错误可以删除
ip link set tun0 up //激活tun0
ip addr show tun0 //查看
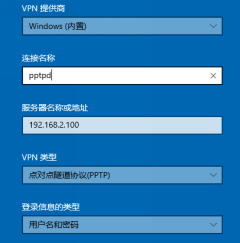
2.使用pptpd搭建vpn,支持windows环境

PPTP(Point to Point Tunneling Protocol);支持密码身份验证
支持MPPE(Microsoft Point to Point Encryption)加密[root@web1 ~]# cd ~/lnmp_soft/vpn/ yum -y install ppp //安装vpn依赖软件包 rpm -ivh pptpd-1.4.0-2.el7.x86_64.rpm //安装vpn工具 vim /etc/pptpd.conf //修改102、103行 localip 192.168.2.100 //本机ip remoteip 10.10.10.10-18 //给windows客户机分配的ip(vpn隧道内使用的地址,可以自定义),范围是10.10.10.10~10.10.10.18 vim /etc/ppp/options.pptpd //修改配置,定义dns,66行将# 去掉 vim /etc/ppp/chap-secrets //定义windows客户机的用户名和密码 tom * 123456 * //另起一行创建用户tom,配置密码123456 systemctl restart pptpd //开服务 netstat -ntulp | grep pptpd //检查 #然后使用windows系统设置vpn,最下面 用户名写tom 密码1234563.使用xl2tp搭建vpn,支持windows环境,更安全

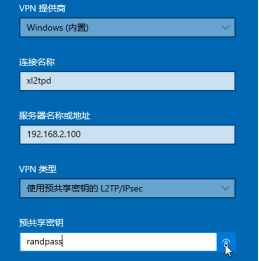
Layer Two Tunneling Protocol(L2TP);建立主机之间的VPN隧道,压缩,验证
IPSec提供数据加密、数据校验、访问控制的功能systemctl stop pptpd #首先第一个环节,配置加密: [root@web1 vpn]# yum -y install libreswan //安装加密工具 [root@web1 vpn]# cp myipsec.conf /etc/ipsec.d/ //复制配置文件到ipsec.d目录 [root@web1 vpn]# vim /etc/ipsec.d/myipsec.conf //修改配置第16行 left=192.168.2.100 //设置为本机外网ip vim /etc/ipsec.secrets //修改配置,添加加密信息 192.168.2.100 %any: PSK "randpass" //另起一行,添加2.100是本机ip,%any:是允许任何客户机连接本服务器,PSK是预共享密钥,randpass是密码,等windows客户连接vpn服务器时需要该密码 rpm -ivh xl2tpd-1.3.8-2.el7.x86_64.rpm vim /etc/xl2tpd/xl2tpd.conf //打开配置文件,32、33行 ip range = 10.10.10.10-10.10.10.18 //给客户分配的ip local ip = 192.168.2.100 //本机服务ip vim /etc/ppp/options.xl2tpd //修改配置文件,将第10、16行注释掉(# crtscts/lock),删除掉21行的# 以及空格,就可以启用加密 systemctl start ipsec //开启加密服务 netstat -ntulp |grep :500 //之后检查加密服务 systemctl start xl2tpd //开启xl2tpd服务 netstat -ntulp |grep xl2tpd
systemd服务管理
systemd简介
systemd是Linux系统的一组基本构建块;它提供了一个系统和服务管理器;作为PID1运行并启动系统的其余部分进程;控制systemd的主要命令是systemctl
systemctl命令
Unit文件
systemd管理服务时会读取对应的配置文件也就是unit文件<br />读取文件的目录(优先级高到低):<br /> /etc/systemd/system<br /> /usr/lib/systemd/system
- 语法描述:
编写Unit文件,使systemctl命令控制nginx
cd /usr/lib/systemd/system
cp httpd.service nginx.service //拷贝模板
vim nginx.service //修改
[Unit]
Description=The nginx HTTP Server //描述
After=network.target remote-fs.target nss-lookup.target //在网络服务、网络文件服务、域名服务的程序启动之后再启动nginx
[Service]
Type=forking //nginx是多进程类型程序,要设置为forking
ExecStart=/usr/local/nginx/sbin/nginx //当执行了systemctl start nginx之后执行的命令
ExecReload=/usr/local/nginx/sbin/nginx -s reload //当执行了systemctl reload nginx之后执行的命令
ExecStop=/bin/kill -s QUIT ${MAINPID} //当执行了systemctl stop nginx之后执行的命令,这里是用kill命令发送退出信号给nginx的进程号,相当于停止nginx服务,-s QUIT是发送退出信号,${MAINPID}是变量,里面存了nginx的进程号
[Install]
WantedBy=multi-user.target //支持开机自启
#然后重启服务之后可以用systemctl等命令控制nginx
#提示:必须要提前先安装好nginx服务,并且没有其他服务占用80端口!