Vue在当下是一个非常热门的主力框架。目前 Vue 官网提供了两个版本可供使用。
一个是完整版的 vue.js ,另个一叫做 vue.runtime.js
两者相比较完整版本的 vue 内部自动写入了 compiler ,可以直接在 template 里面编辑 HTML 视图内容,这样让编辑试图更加方便,同样也让它所占用的空更多;而 vue.runtime 内部没有置入 compiler ,渲染视图则通过 vue-loader 将 HTML 转化为函数引入。
所以为了用户能够更快速地加载 JS ,所以我们大多使用的是 vue.runtime.js
vue的安装
在 vue 的官网给出了明确的教程:Vue Cli 安装
根据提示运行相对应的命令行即可。同时官网上给出了一些常用工具以及问题的整理,非常方便用来学习查阅。
创建一个项目
同样创建项目在 vue 的官网上面也有相关的步骤提示:创建一个项目
安装好 Vue Cli 之后,在命令行运行:
vue create 项目名称
之后可以选择默认的配置,也可根据项目需要勾选更多的选项。
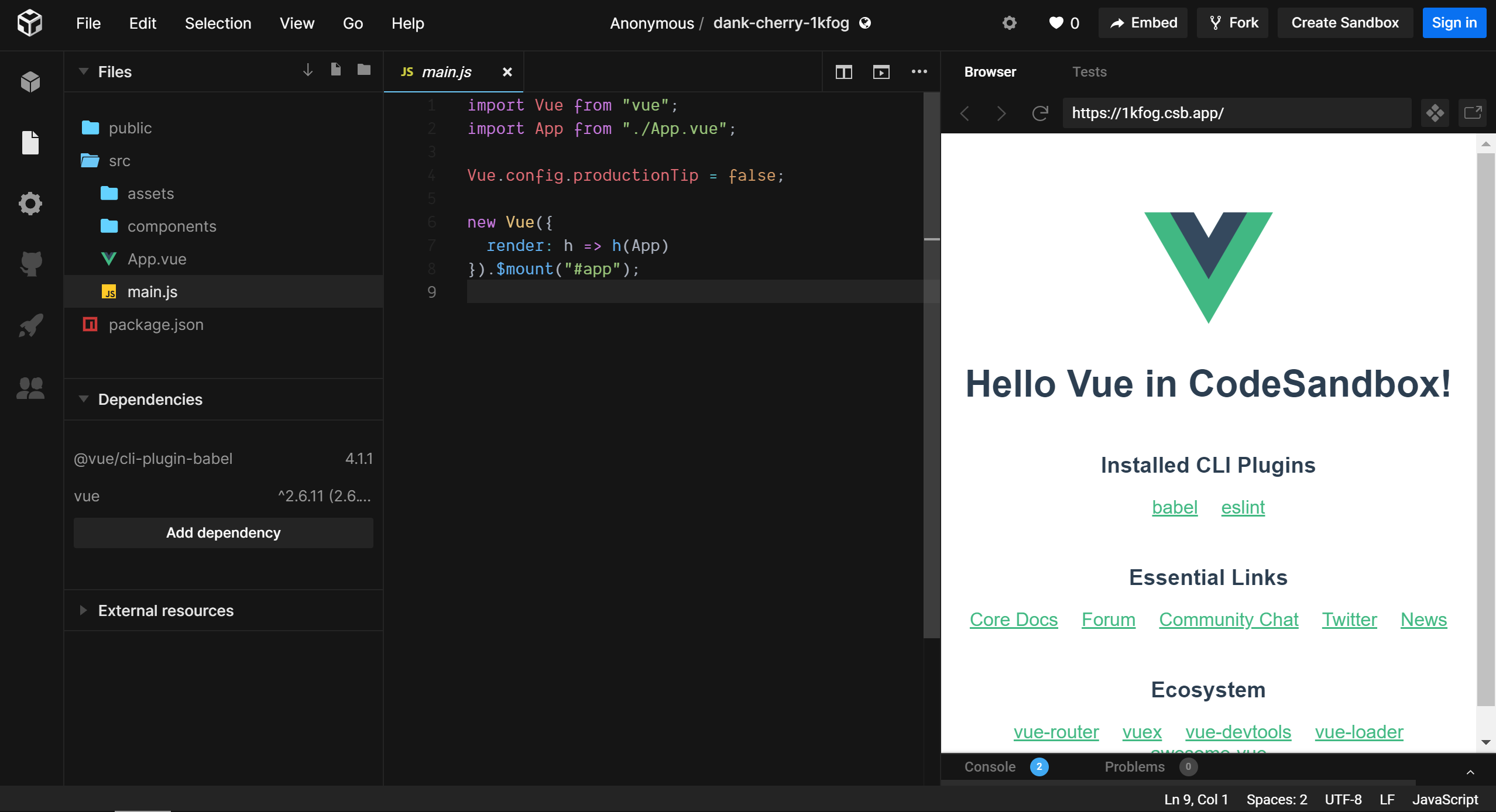
- 这里有一个网站可以在线上创建 vue :codesandbox
这是一个线上的代码编辑网站,功能和 VScode 类似,提供了较多的代码模块,例如 Vue 、 React 等。
进入官网后,点击创建项目,之后再选择项目的类型等。
这里选择 Vue 之后,会自动的创建好一些配置文件。
之后可以依次点击 File — Export to ZIP 导出一个压缩包,下载完成解压即可在本地使用。

