学习一些不同的 log 方式
下面是用到的数据
const foo = {name:'tom',age:18}const boo = {name:'boo',age:30}const aoo = {name:'aoo',age:23}const coo = {name:'coo',age:20}
先来看第一种比较常见的 log 方式:
console.log(foo)console.log(boo)console.log(aoo)console.log(coo)
写进对象里面会节省一些空间
console.log({foo,boo,aoo,coo})
如何在让log有自己的样式?
在文字前面加上 %c ,后面的参数就是样式属性
console.log('%c orange','color:orange;font-weigth:bold;')
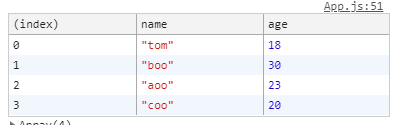
再者,如果几个对象所拥有相同的属性,那么可以将其显示为表格的样式

console.table([foo,boo,aoo,coo])

