浏览器缓存
浏览器缓存机制就是我们说的Http缓存机制,是通过http报文中的标志进行的
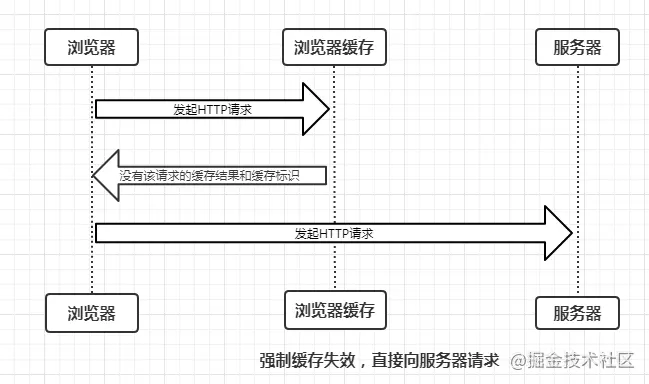
- 浏览器每次发请求,都会先在浏览器缓存中查找该请求的缓存标志和结果
- 浏览器每次拿到请求的结果都会把该请求的结果和缓存标志存到浏览器缓存中
强缓存
强缓存就是向浏览器缓存查找结果,根据该结果的缓存规则来决定是否使用该的过程
三种情况:
- 没有缓存结果和缓存标志,强缓存失效;则向服务器发起请求

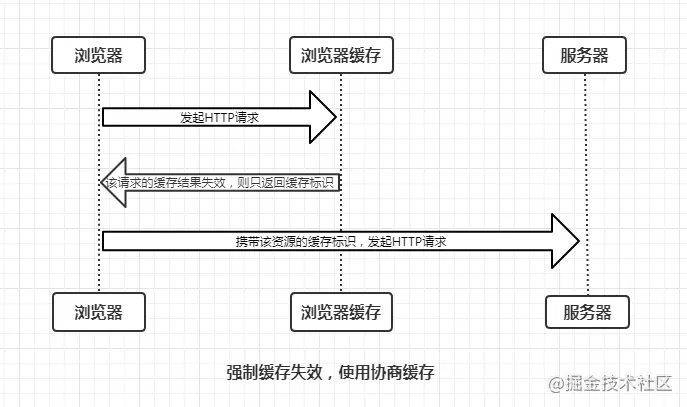
- 有缓存结果和缓存标志,但是缓存结果失效,强缓存失效;采用协商缓存

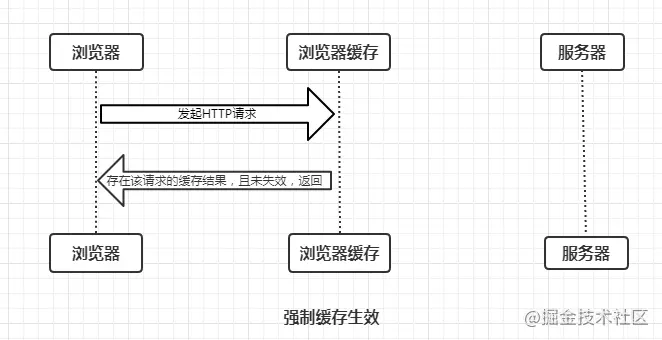
- 有缓存结果和缓存标志,缓存结果没失效,强缓存生效;则直接使用浏览器缓存

强缓存的规则是?Expires、Cache-Control
浏览器在发起请求的时候,服务器会把缓存规则放在http响应报文的响应头里,并且和结果一起返回给浏览器,控制强缓存的两个字段:Expires、Cache-Control,其中Cache-Control的优先级比较高
- Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求结果缓存的到期时间,即再次发起该请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。
Expires是HTTP/1.0的字段,但是现在浏览器默认使用的是HTTP/1.1,那么在HTTP/1.1中网页缓存还是否由Expires控制?
到了HTTP/1.1,Expire已经被Cache-Control替代,原因在于Expires控制缓存的原理是使用客户端的时间与服务端返回的时间做对比,那么如果客户端与服务端的时间因为某些原因(例如时区不同;客户端和服务端有一方的时间不准确)发生误差,那么强制缓存则会直接失效,这样的话强制缓存的存在则毫无意义,那么Cache-Control又是如何控制的呢?
Cache-Control是http1.1控制网页缓存的字段,主要值为
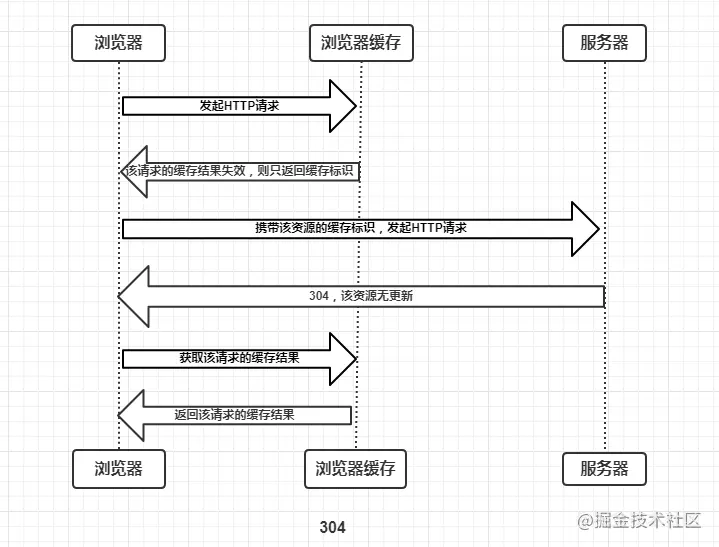
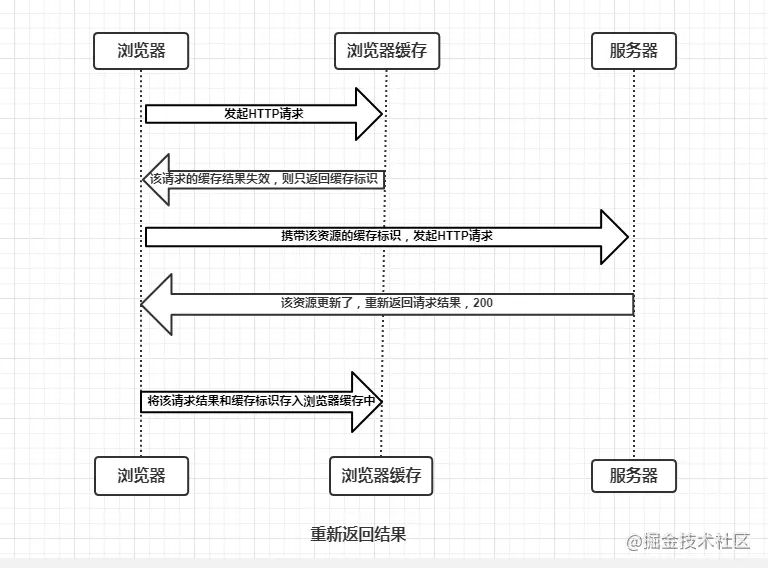
协商缓存生效,返回状态码304,

- 协商缓存失效,返回200和请求结果

同样,协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since和Etag / If-None-Match,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高
缓存的场景
- 静态资源缓存,减少请求,减轻服务端压力,能够快速响应页面
- 缓存token

