[TOC]
进程
进程cpu资源分配的最小单位
在同一个时间内,单个cpu只能执行一个任务,只能执行一个线程
如果一个进程正在执行,其他进程就得暂停
CPU使用了时间片轮转的算法实现多进程的调度
线程
chrome浏览器进程
浏览器是多进程的
每个tab页都是一个进程
浏览器主进程包括:
- GUI线程:渲染,布局,绘制页面;当页面需要重绘和回流时,此线程就会执行;与JS引擎互斥
- js引擎线程:负责解析js执行脚本;只有一个js引擎线程;与GUI渲染进程互斥
- 事件触发线程:控制事件循环(鼠标点击,setTimeOut,Ajax);当事件满足触发条件时,把事件放入到JS引擎所有的执行队列中
- 定时器线程:setInterval和setTimeout所在线程;定时任务并不是由JS引擎计时,而是由定时触发线程来计时的;计时完毕后会通知事件触发线程
异步HTTP请求线程:浏览器有一个单独的线程处理AJAX请求;当请求完毕后,如果有回调函数,会通知事件触发线程
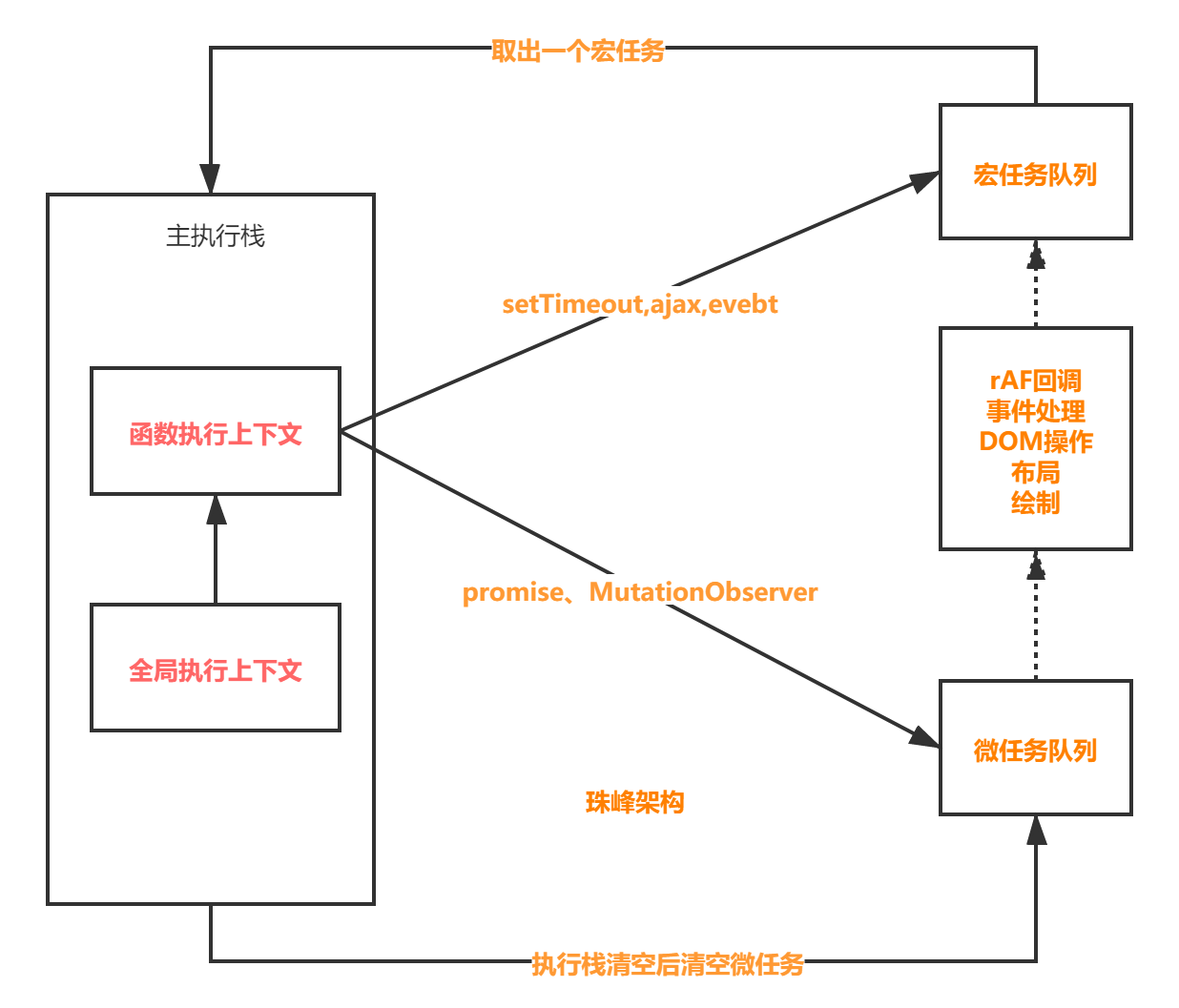
EventLoop
宏任务
页面的大部分任务是在主任务上执行的,比如下面这些都是宏任务
- 渲染事件(DOM解析、布局、绘制)
- 用户交互(鼠标点击、页面缩放)
- JavaScript脚本执行
- 网络请求
- 文件读写
- 宏任务会添加消息到消息队列的尾部,当主线程执行到该消息的时候就会执行
- 每次从事件队列中获取一个事件回调并且放到执行栈中的就是一个宏任务,宏任务执行过程中不会执行其它内容
- 每次宏任务执行完毕后会进行GUI渲染线程的渲染,然后再执行下一个宏任务
- 宏任务: script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering
- 宏任务颗粒度较大,不适合需要精确控制境的任务
-
微任务
宏任务结束后会进行渲染然后执行下一个宏任务
- 微任务是当前宏任务执行后立即执行的宏任务
- 当宏任务执行完,就到达了检查点,会先将执行期间所产生的所有微任务都执行完再去进行渲染
- 微任务是由V8引擎控制的,在创建全局执行上下文的时候,也会在V8引擎内部创建一个微任务队列
- 微任务: process.nextTick(Nodejs), Promises, Object.observe, MutationObserver ```javascript /// 1. MutationObserver 监听Dom树发生变化 <!DOCTYPE html> // 2. Object.observe 它用来监听对象的变化,当给该对象添加属性,修改属性时都会被依次记录下来,该api已被废除
```