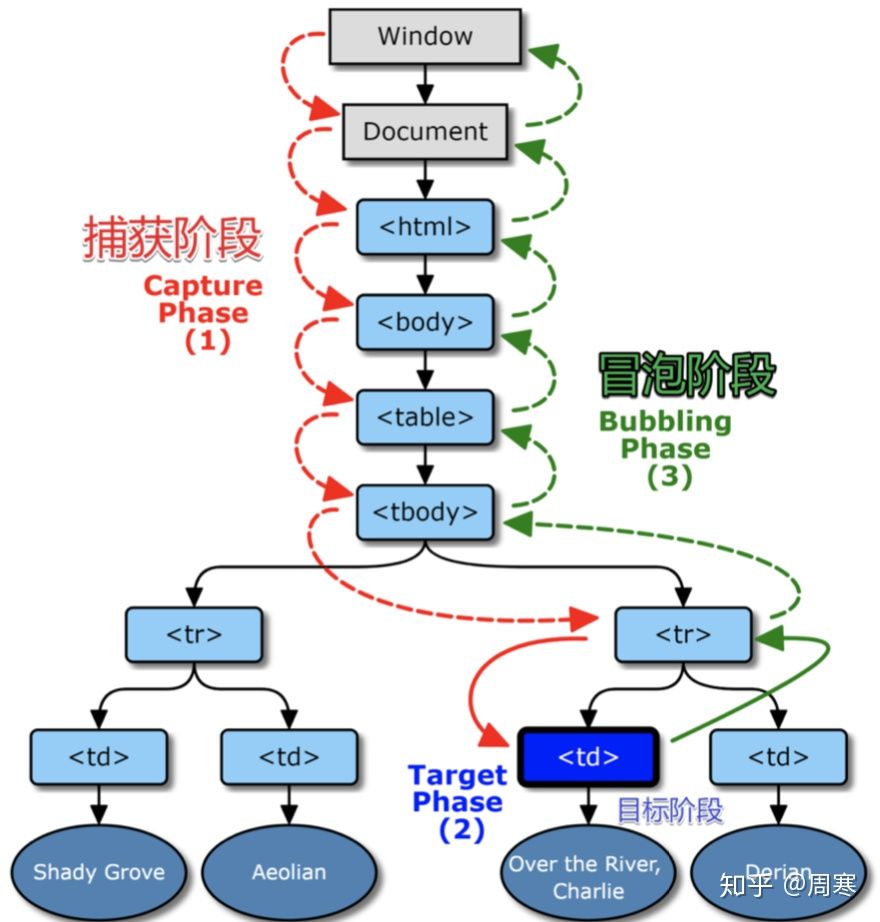
事件捕获
<div class='爷爷'><div class='爸爸'><div class='儿子'></div></div></div>
事件冒泡
冒泡事件
捕获事件
捕获与冒泡
W3C标准 首先 捕获 ,再冒泡

绑定在被点击元素的事件是按照代码的顺序发生的,其他非绑定的元素则是通过冒泡或者捕获的触发。按照W3C的标准,先发生捕获事件,后发生冒泡事件。所以事件的整体顺序是:非目标元素捕获 -> 目标元素代码顺序 -> 非目标元素冒泡
事件绑定 API addEventListener
W3C: baba.addEventListener('click',fn,bool)
如果不传bool值 默认为false,冒泡
如果 bool 值为 true, 捕获
target 与 currentTarget 区别
e.target 用户操作的元素e.currentTarget 程序员监听的元素
取消冒泡
捕获不能取消,冒泡可以 e.stopPropagation 中断冒泡
简述事件委托
js里的事件委托:当事件触发时,把想要做的事情委托给父元素处理。
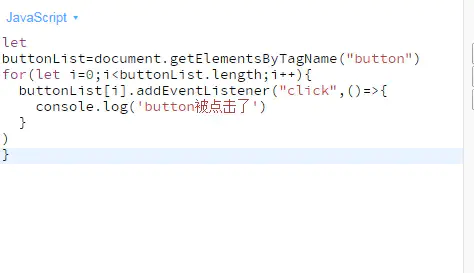
场景一:当我们要为这多个button按钮添加点击事件时,可以遍历

- 这样子做可以实现,但是十分浪费监听数,有25个button就有25个一模一样的函数创建了,十分浪费内存。
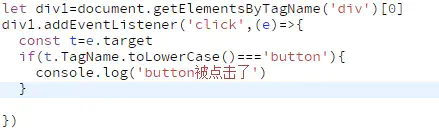
最好的解决办法就是利用dom的事件模型何不把这件事情给他们的父亲呢,代码如下:

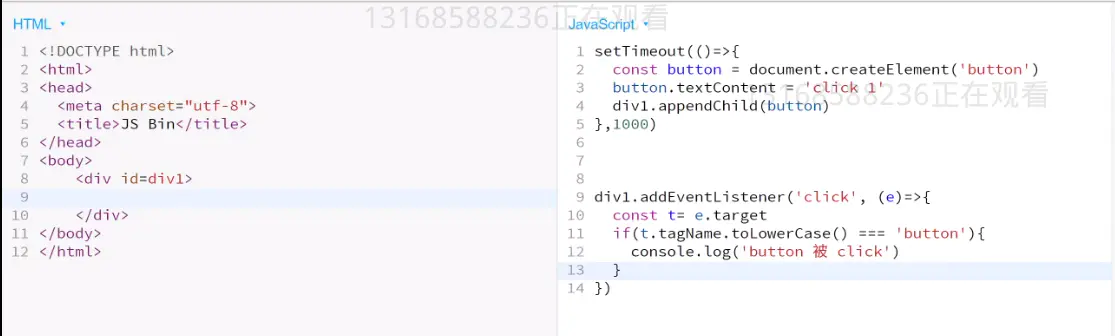
场景二:如果要监听目前不存在的元素的点击事件。

监听祖先,等点击的时候看看是不是我想要监听的元素即可。
事件委托的优点有两点
- 可以省内存
- 可以监听动态元素

