一、对象
定义
- 无序的数据集合
- 键值对的集合
声明对象的写法
- let obj = {‘name’: ‘ben’, ‘age’:18}(更简单)
- let obj = new Object ({‘name’:’ben’})(更规范)
- console.log({‘name’: ‘ben’, ‘age’:18})
细节
- 键名是字符串,不是标识符,可以包含任意字符(可以是空字符串,也可以是空格字符串)
- 引号可以省略,省略后只能写标识符
- 就算引号省略了,键名也还是字符串
属性名:每个key都是对象的属性名
属性值:每个value都是对象的属性值
所有属性名都会自动变成字符串
Object.keys(obj)可以得到obj的所有key
变量作属性名
- 之前都是用常量作属性名
- let p1 = ‘name’
- let obj = {p1:’ben’},这样写属性名为p1
- let obj = {[p1]:’ben’}这样写,属性名为’name’
对比
- 不加[]的属性会自动变成字符串
- 加了[]则会当成变量先求值
- 值如果不是字符串,则会自动变成字符串
对象的隐藏属性
隐藏属性
- JS中每一个对象都有一个隐藏属性
- 这个存储着其共有属性组成的对象的地址
- 这个共有属性组成的对象叫做原型
- 也就是说隐藏属性存储着原型的地址
代码示例
- var obj{}
- obj.toString()//不报错
-
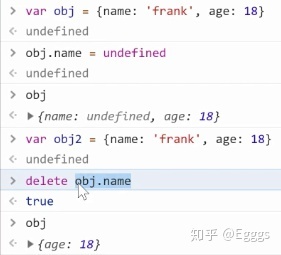
二、删除属性
delete http://obj.xxx或者delete obj.[‘xxx’]
即可删除obj的xxx属性
- 不含属性名 ‘xxx’ in obj===false
- 含有属性名,但是值为undefined ‘xxx’ in obj&&obj.xxx===undefined
- 注意obj.xxx===undefined 不能判定’xxx’是否为obj的属性

delete删除的是属性名和属性值,undefined仅仅删除的属性值
三、查看所有属性(读属性)
- 查看自身所有属性:Object.keys(obj)
- 查看自身+共有属性:
console.dir(obj)
或者自己依次用Object.keys打印出obj.proto(不推荐)
判断一个属性是自身的还是共有的:obj.hasOwnProperty(‘toString’)
四、原型
每个对象都有原型
原型里存着对象的共有属性
- 比如obj的原型就是一个对象
- obj.proto_存着这个对象的地址
- 这个对象里有toString/constructor/valueOf等属性
对象的原型也是对象
- 对象的原型也有原型
- obj={}的原型即为所有对象的原型
- 这个原型包含所有对象的共有属性,是对象的根
-
五、查看属性
两种方法查看属性
中括号语法:obj[‘key’]
- 点语法:obj.key
- 注意obj[key]//变量key值一般不为’key’
PS:优先使用中括号语法,点语法会误导你认为key不是字符串
特别注意
六、增加或修改属性(写属性)
直接赋值
- let obj = {name:’ben’}//name是字符串
- obj.name = ‘ben’//name是字符串
- obj[‘name’]=’ben’
- obj[name]=’ben’//错因为name的值不确定
- obj[‘na’+’me’]=’ben’
- let key = ‘name’;obj[key] = ‘ben’
- let key = ‘name’;obj.key = ‘ben’//错,因为obj.key等价于obj[‘key’]
批量赋值
Object.assign(obj,{age:18,gender:’femal’})
七、修改或增加共有属性
无法通过自身修改或增加共有属性
let obj = {},obj2 ={}//共有toString
- obj.toString = ‘xxx’只会修改自身属性
- obj2,toString还是在原型上
一般不要修改原型会产生问题,如果偏要修改Object.prototype.toString=’xxx’
八、修改隐藏属性
使用Object.create
let obj = Object.create(common)
obj.name = ‘ben’
规范如果要改就一开始改,不要后来再改



