一、概述
- proto和constructor是对象独有的属性,prototype是函数独有的属性,而在javaScript中函数也属于一种对象,所以函数也有proto和constructor属性
二、proto
1.proto属性在ES标准定义中的名字应该是[[Prototype]],具体实现是由浏览器代理自己实现,Chrome浏览器的实现就是将[[Prototype]]命名为__proto__(非标准属性)
2.可以通过该方式检测引擎是否支持这个属性:Object.getPrototypeOf({__proto__: null}) === null
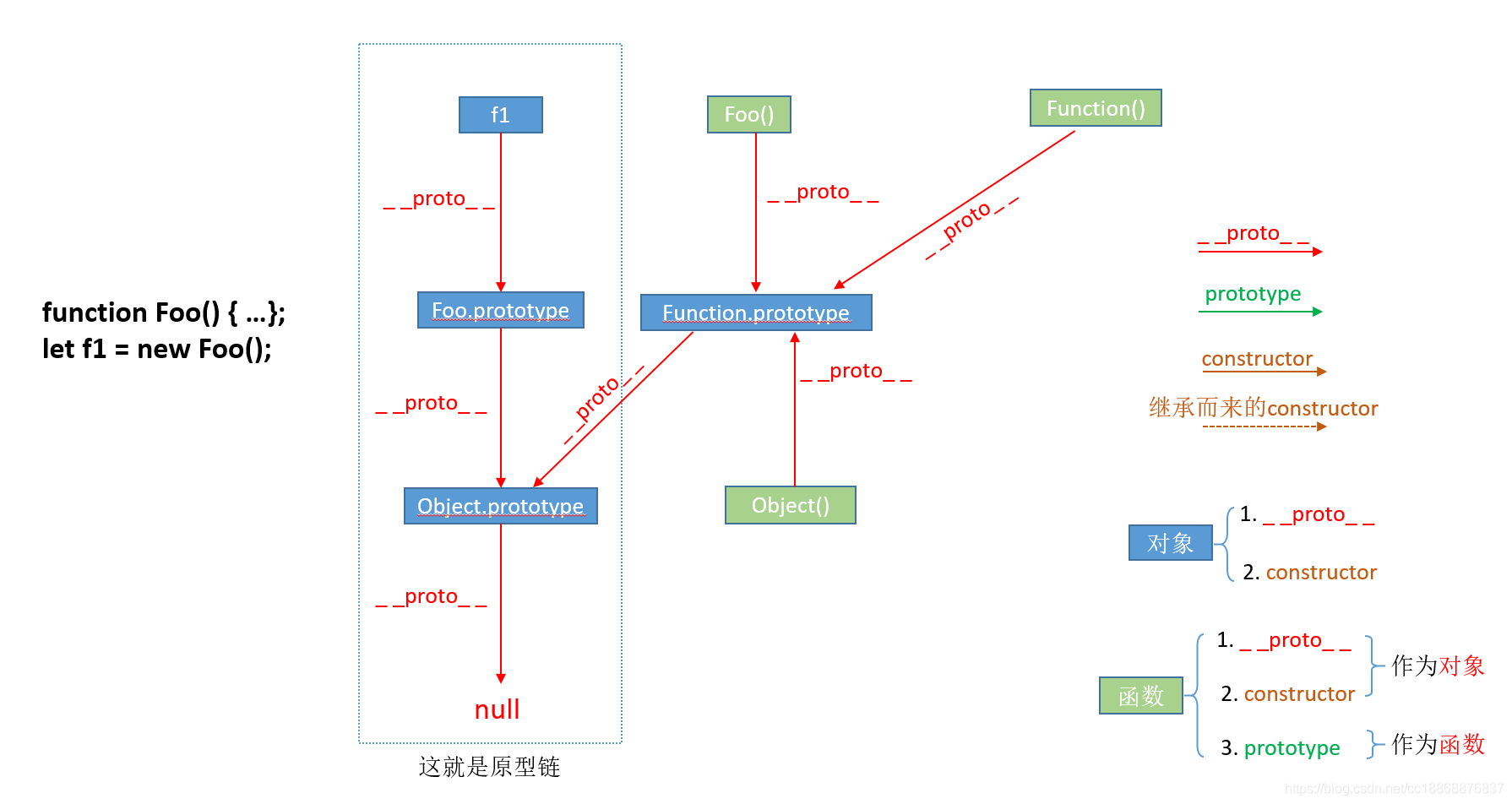
3.proto属性都是由一个对象指向一个对象,即指向它们的原型对象(也可以理解为父对象),那么这个属性的作用是什么呢?它的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的proto属性所指向的那个对象(可以理解为父对象)里找,如果父对象也不存在这个属性,则继续往父对象的proto属性所指向的那个对象(可以理解为爷爷对象)里找,如果还没找到,则继续往上找…直到原型链顶端null(可以理解为原始人。。。),再往上找就相当于在null上取值,会报错(可以理解为,再往上就已经不是“人”的范畴了,找不到了,到此结束,null为原型链的终点),由以上这种通过proto属性来连接对象直到null的一条链即为我们所谓的原型链。其实我们平时调用的字符串方法、数组方法、对象方法、函数方法等都是靠proto继承而来的

