Vue 3 和 Webpack 5 来了,手动搭建的知识该更新了 https://juejin.cn/post/6921161482663100423
作者:尼克陈
链接:https://juejin.cn/post/6921161482663100423
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
前言
想必绝大多数用 Vue 开发过项目的同学,或多或少会有以下两种情况:
- 用 Vue CLI 工具去搭建一个项目。
- 在领导或同事搭建好的项目基础上做业务。
长此以往,会导致你对整个项目的把控度越来越低。面试下一家公司的面试官问你,是否手动搭建过 Vue 项目的时候,对配置一问三不知🤔️ 。本文着重为大家讲解从 0 到 1 搭建 Vue 3.x 开发环境 的过程中遇到的疑问。
这里提前说明,本文侧重新手向,只搭建了开发环境,主要是让大家了解一个过程,是一篇入门级别的文章,大佬对自己够自信的话,就看到这里,就此作罢。
开源代码
本文章源码:github.com/Nick930826/…
新蜂商城开源仓库:github.com/newbee-ltd(内涵 Vue 2.x 和 Vue 3.x 的 H5 商城开源代码)
Vue 3.x + Vant 3.x 高仿微信记账本开源地址:github.com/Nick930826/…
原创不易,有帮助的还望点赞支持,这将是我持续原创输出的动力。还有,打榜别给我投票,我还差这点钱吗?
配置 Webpack 环境
我们先抛开 Vue ,针对 Webpack 先搭建一个项目最初的模样,在你喜欢的目录下新建一个文件夹,并初始化项目:
// 创建文件夹 mkdir hand-vue3-project && cd hand-vue3-project // 初始化项目 npm init -y 复制代码
此时你将会得到一个只有 package.json 文件的项目,接下来我们安装 webpack 和 webpack-cli ,命令行如下:
yarn add webpack webpack-cli -D 复制代码
webpack-cli 是执行 webpack 的工具。webpack 4.x 版本以后,剥离出了 webpack-cli ,所以这里我们需要单独下载它。
接下来在根目录添加如下 src 文件夹,并且在 src 文件夹内添加 main.js 文件,内容我们先不添加。再在根目录添加 index.html 和 webpack.config.js ,添加完后结构如下所示:
接下来我们给 webpack.config.js 添加内容:
// webpack.config.js
const path = require('path')
module.exports = {
mode: 'development', // 环境模式
entry: path.resolve(__dirname, './src/main.js'), // 打包入口
output: {
path: path.resolve(__dirname, 'dist'), // 打包出口
filename: 'js/[name].js' // 打包完的静态资源文件名
}
}
修改 package.json 的 scripts 属性:
"scripts": {
"dev": "webpack --config ./webpack.config.js"
}
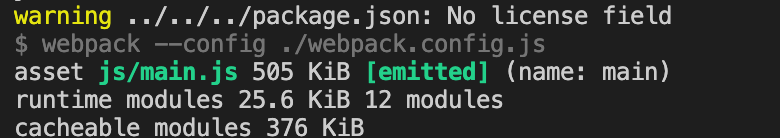
运行打包指令 yarn dev , 如下所示代表成功: 图中的 js/main.js 就是我们通过 webpack 将 main.js 打包完后的代码,打开之后你会发现里面啥都没有,接下来我们给 index.html 添加内容,然后通过 html-webpack-plugin 插件,将 index.html 作为模板,打出到 dist 文件夹。
图中的 js/main.js 就是我们通过 webpack 将 main.js 打包完后的代码,打开之后你会发现里面啥都没有,接下来我们给 index.html 添加内容,然后通过 html-webpack-plugin 插件,将 index.html 作为模板,打出到 dist 文件夹。
通过指令添加 html-webpack-plugin 插件:
yarn add html-webpack-plugin -D
在 webpack.config.js 下引入并使用:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development',
entry: path.resolve(__dirname, './src/main.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].js'
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'), // 我们要使用的 html 模板地址
filename: 'index.html', // 打包后输出的文件名
title: '手搭 Vue 开发环境' // index.html 模板内,通过 <%= htmlWebpackPlugin.options.title %> 拿到的变量
})
]
}
上述是对 html-webpack-plugin 插件比较常用的描述,如果想深入了解配置项的同学请移步 Github官网 。 最后我们给 index.html 加上内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="root"></div>
</body>
</html>
给 main.js 来点内容:
const root = document.getElementById('root')
root.textContent = '你妈贵姓?'
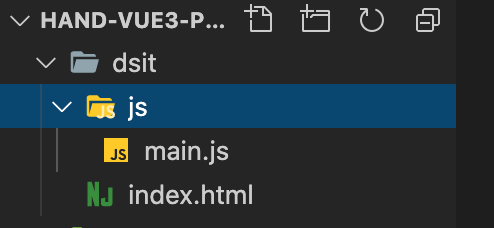
运行打包指令 yarn dev ,我们来看看 dist 目录下会多出什么:
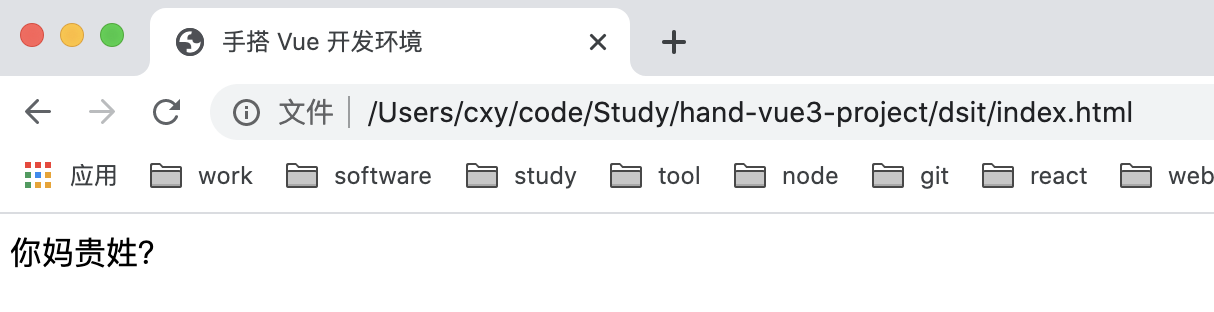
我们不妨直接在浏览器打开 index.html 看看,会有什么效果:
这么一想,大家结合我前面那篇《你好,谈谈你对前端路由的理解》, 完全就可以直接在 main.js 里开始敲页面了。 js 功底好的同学,可以直接通过 js 的 DOM 操作能力,创建标签塞入 root 节点。
这合适吗?谁让我这么干,我就一套五连鞭,抽它。
稍作思考之后,我便义无反顾地选择引入 Vue 。
引入 Vue 3.x
引入 Vue 3.x ,指令如下:
yarn add vue@next -S
这里注意,要使用 vue@next 才能成功引入 Vue 3.x,否则就会引入 2.x 的最高版本。这里 -S 是指生产环境需要用到的包 — dependencies。同理 -D 表示开发环境需要的依赖。
引入成功之后,我们在 src 目录下新建 App.vue :
<template>
<div>“喂你好,是尼克陈吗?我是叮咚买菜的送菜员,由于您电话打不通,
特意在页面里跟您说一声,您菜到家了。”</div>
</template>
<script>
export default {
}
</script>
瞧瞧,正儿八经的 Vue 模板页面。我现在想把它引入到 root 节点下,怎么玩? 打开 main.js 添加如下内容:
import { createApp } from 'vue' // Vue 3.x 引入 vue 的形式
import App from './App.vue' // 引入 APP 页面组建
const app = createApp(App) // 通过 createApp 初始化 app
app.mount('#root') // 将页面挂载到 root 节点
整完之后,我快乐的去打包,给我报了个错。
大致意思就是说,“您可能需要适当的 loader 程序来处理 .vue 文件类型,当前没有配置任何 loader 来处理此文件。” 此时我准备用 脑子 想一想,让浏览器去识别 .vue 结尾的文件,这不合适。我们必须让它变成浏览器认识的语言,那就是 js ,于是我们需要添加下面几个插件:
- vue-loader:它是基于 webpack 的一个的 loader 插件,解析和转换 .vue 文件,提取出其中的逻辑代码 script、样式代码 style、以及 HTML 模版 template,再分别把它们交给对应的 loader 去处理如 style-loader 、 less-loader 等等,核心的作用,就是 提取 。
- @vue/compiler-sfc: Vue 2.x 时代,需要 vue-template-compiler 插件处理 .vue 内容为 ast , Vue 3.x 则变成 @vue/compiler-sfc 。
@vue/compiler-sfc - npmhttps://www.npmjs.com/package/@vue/compiler-sfc
vue-loader - npmhttps://www.npmjs.com/package/vue-loader
yarn add vue-loader@next @vue/compiler-sfc -D
安装的时候注意 vue-loader 需要通过 yarn add vue-loader@next 安装最新版本。
然后我们为 webpack.config.js 添加如下内容:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 最新的 vue-loader 中,VueLoaderPlugin 插件的位置有所改变
const { VueLoaderPlugin } = require('vue-loader/dist/index')
module.exports = {
mode: 'development',
entry: path.resolve(__dirname, './src/main.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/[name].js'
},
module: {
rules: [
{
test: /\.vue$/,//是个正则,不能加引号
use: [
'vue-loader'
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'),
filename: 'index.html',
title: '手搭 Vue 开发环境'
}),
// 添加 VueLoaderPlugin 插件
new VueLoaderPlugin()
]
}
VueLoaderPlugin 的职责是将你定义过的其它规则复制并应用到 .vue 文件里相应语言的块。例如,如果你有一条匹配 /.js$/ 的规则,那么它会应用到 .vue 文件里的

