自己搭建的脚手架打包后命令行比较乱
没有vue-cli官方打包完成后 显示的整洁
清理webpack编译时输出的无用信息_CSDN-CSDN博客
https://blog.csdn.net/FAITHZK/article/details/80919424
插件:friendly-errors-webpack-plugin - npm
https://www.npmjs.com/package/friendly-errors-webpack-plugin#eslint-loader-errors
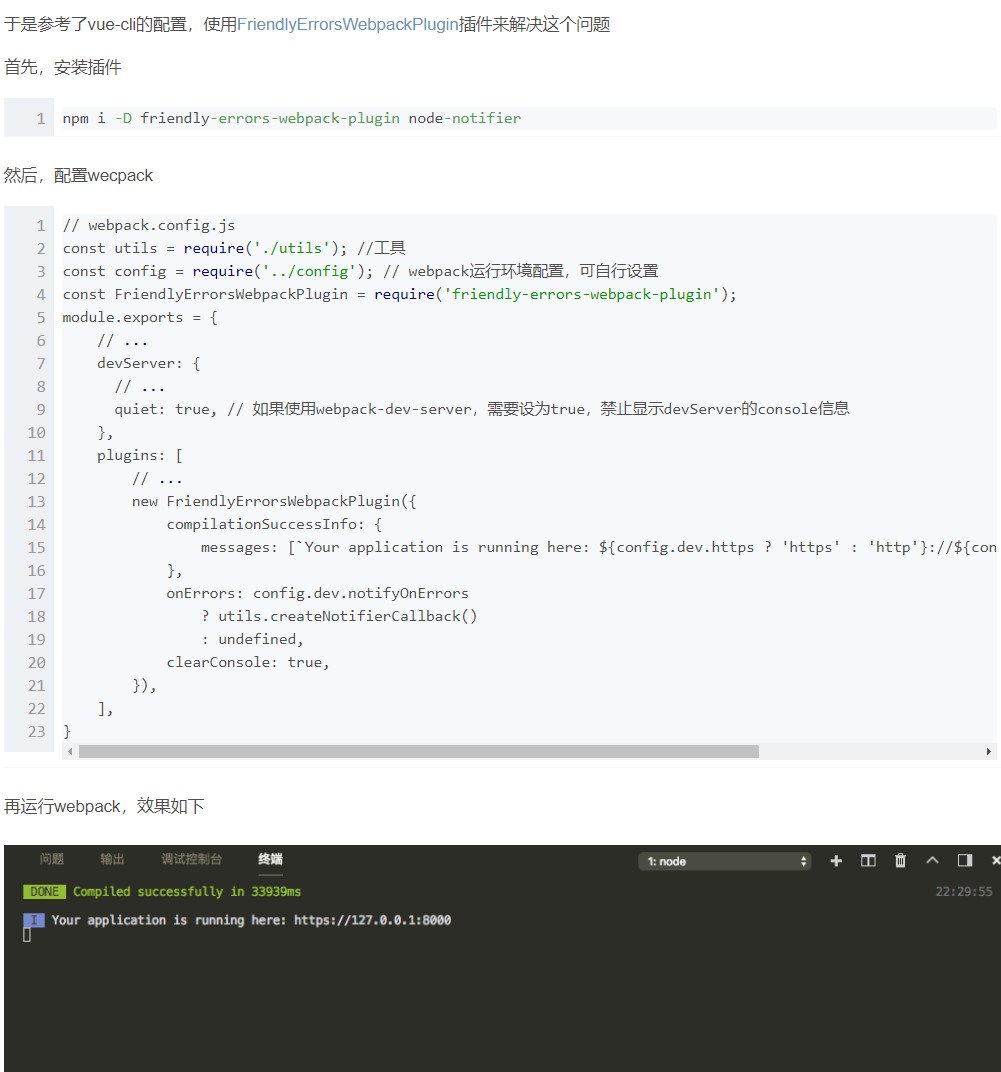
new FriendlyErrorsPlugin({compilationSuccessInfo: {messages: ['You application is running here http://localhost:3000'],notes: ['Some additionnal notes to be displayed unpon successful compilation']},onErrors: function (severity, errors) {// You can listen to errors transformed and prioritized by the plugin// severity can be 'error' or 'warning'},// should the console be cleared between each compilation?// default is trueclearConsole: true,// add formatters and transformers (see below)additionalFormatters: [],additionalTransformers: []})