动态排序图

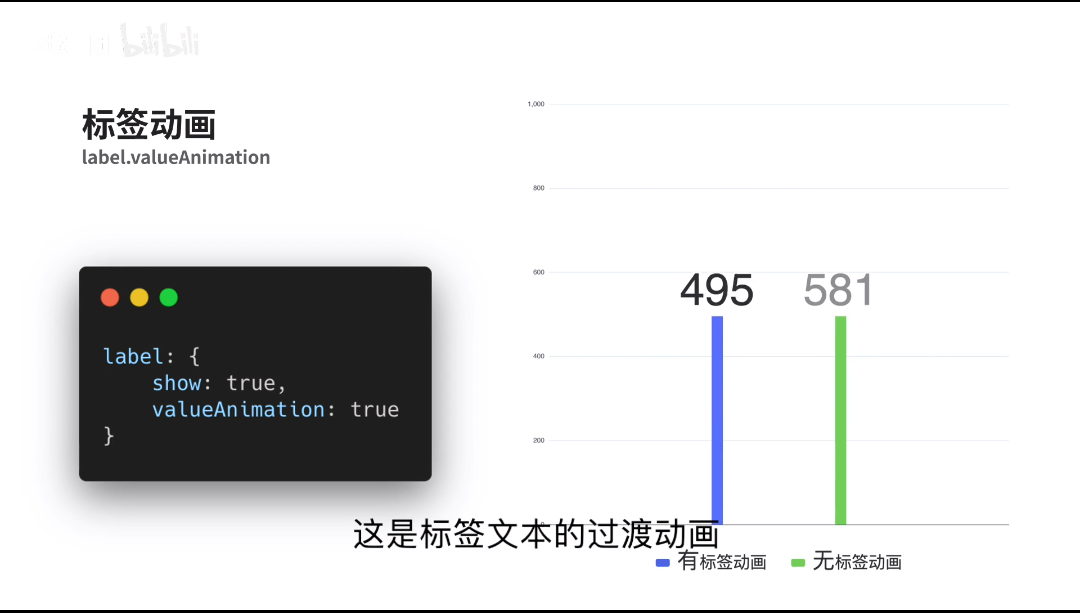
标签过渡动画 lable.valueAnimation

label:{show:true,valueAnimation:true}
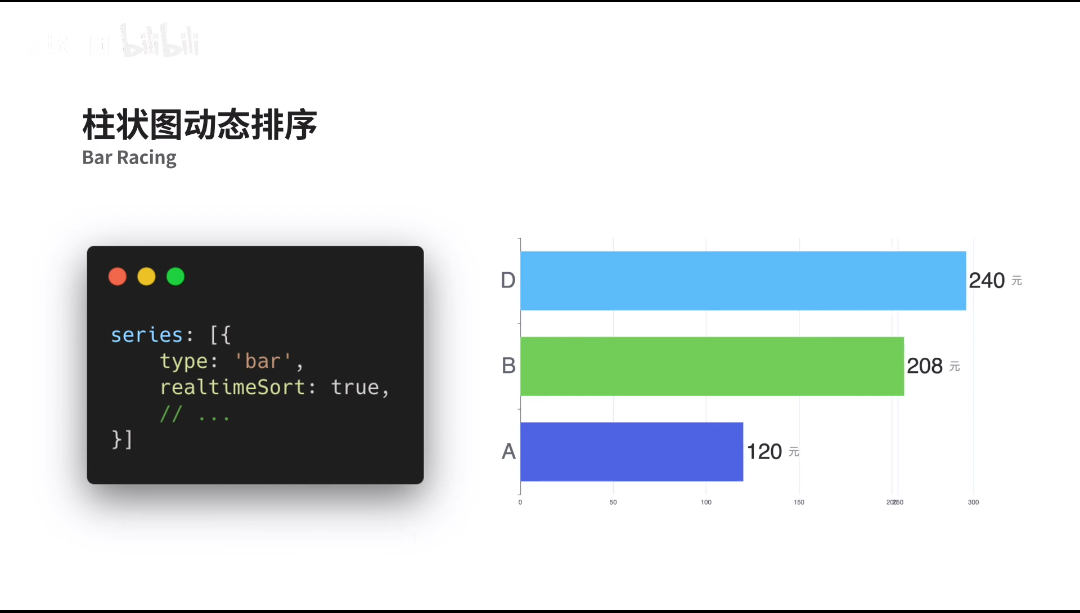
柱状图动态排序 Bar racing:realtimeSort

在柱状图系列上配置
series:[{type:"bar",realtimeSort:true}]
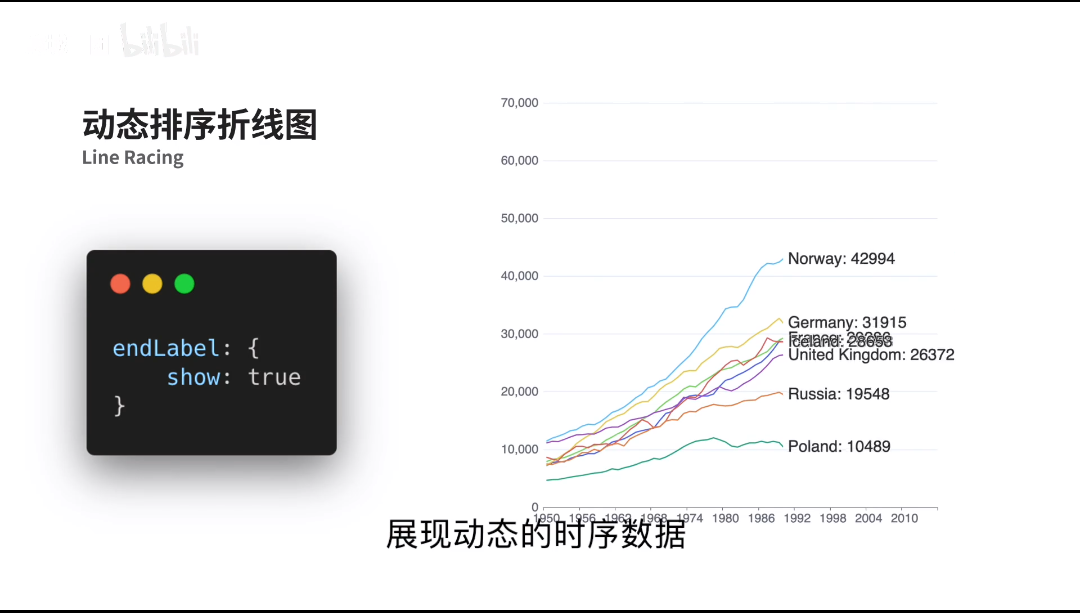
动态排序折线图 Line racing

折线图尾部标签
endLabel:{show:true}
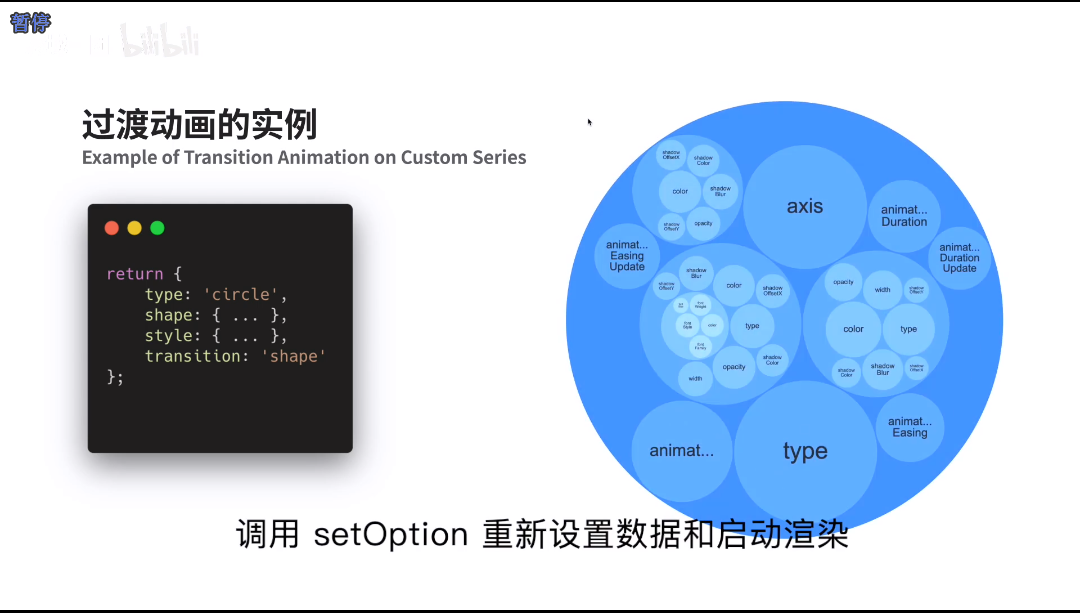
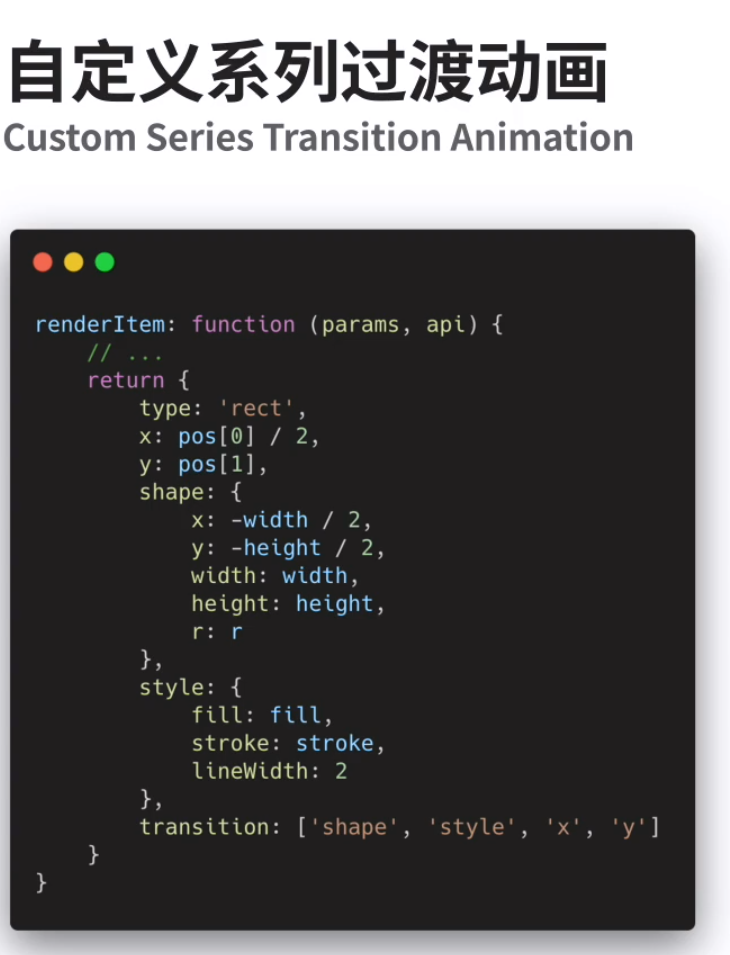
自定义系列动画 Custom Series Transition Animation
第一种: 指定需要开启动画的属性即可

位置样式颜色形状都可以实现插值动画
Echarts会自动根据属性的当前值和目标值, 插值计算出动画过程中的每帧时的属性值
transition:[]
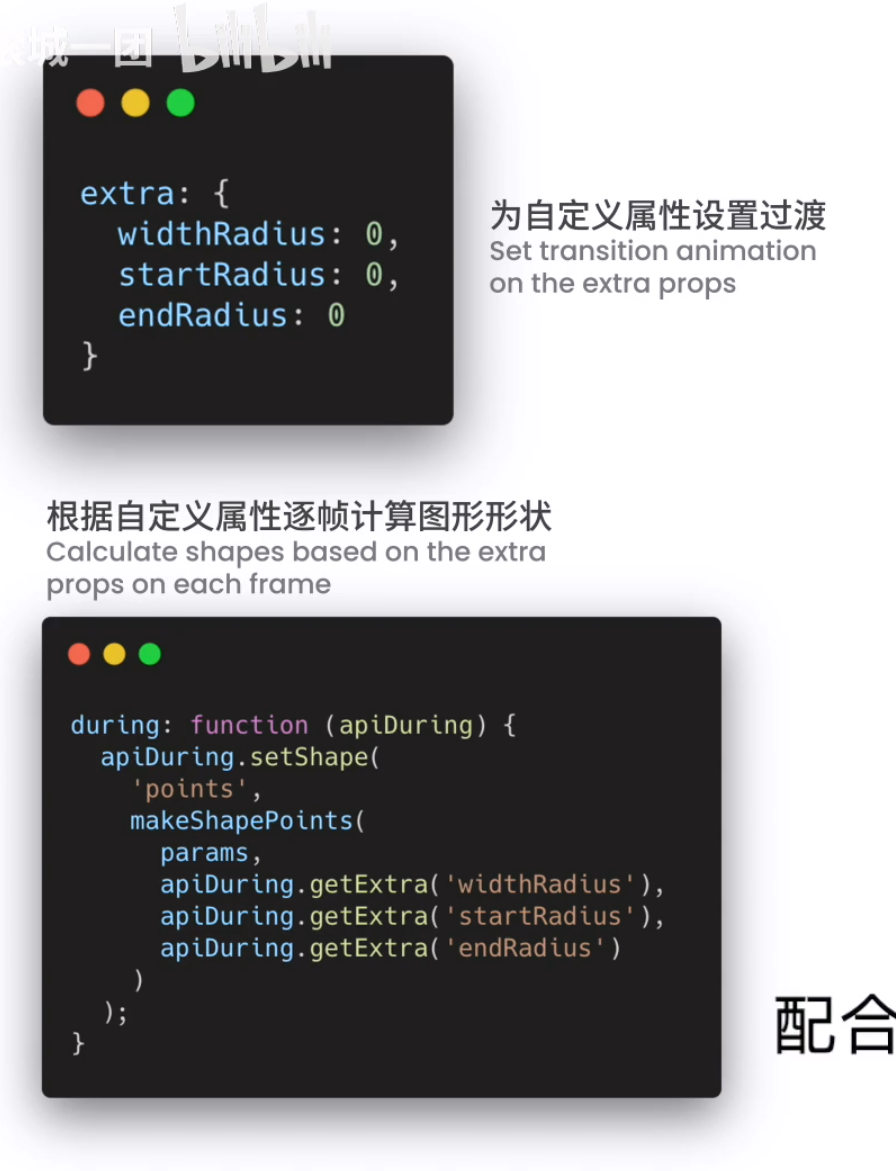
自定义系列逐帧动画
在逐帧回调中计算

首先自定义了几个属性 withRadius startRadius endRadius
并让eacharts为他们进行过渡动画 为他们进行自动插值
在during回调中 也就是动画的逐帧回调中 取得上述属性的当前帧的插值结果
并用他们计算出当前帧的螺旋线的图形 配合上标签动画
这就形成了螺旋线的竞速图

形变动画 morph
就是从一种形状自动变成另外一种形状的过渡动画
最简单的配置
只需要在自定义系列的renderItem的返回值中
在相应的图形元素上设置morph属性即可
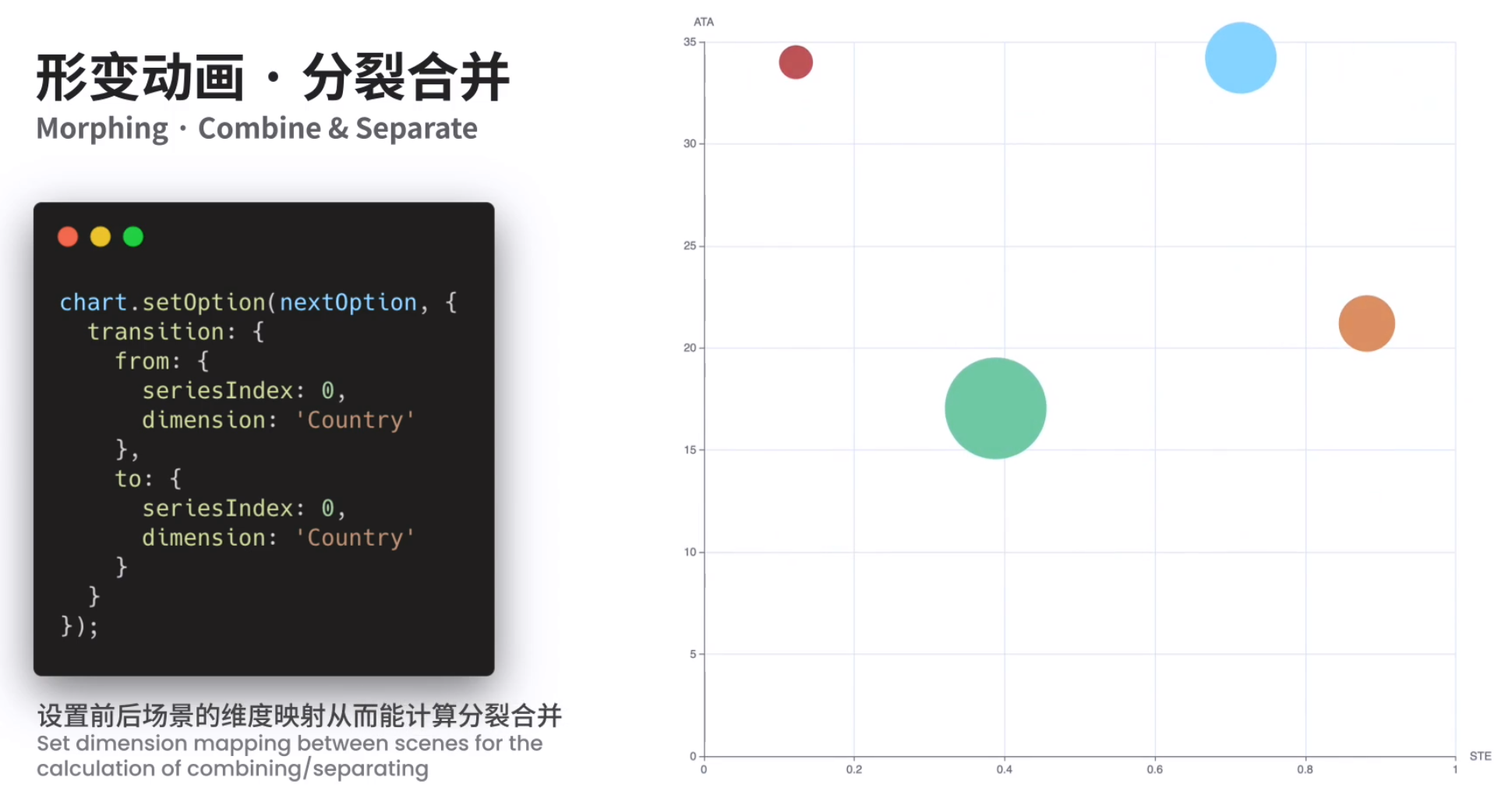
形变动画 分裂合并
 不仅需要设置”morph:true”
不仅需要设置”morph:true”
还需要在setOption时 指定旧数据的哪个维度映射到新数据的哪个维度上
然后echarts用这两个维度里面的值 进行对应 计算出数据项应该是分裂还是合并