

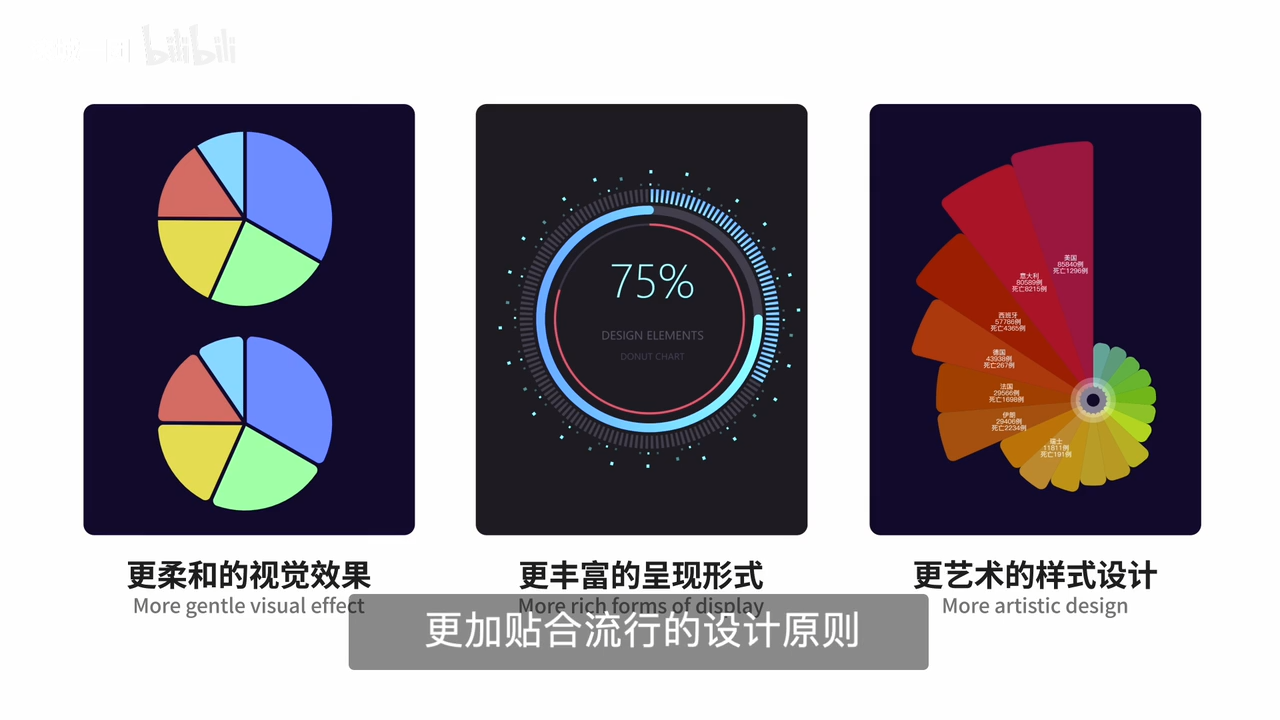
DARK 致力于 聚焦主体 建立良好的视觉层级







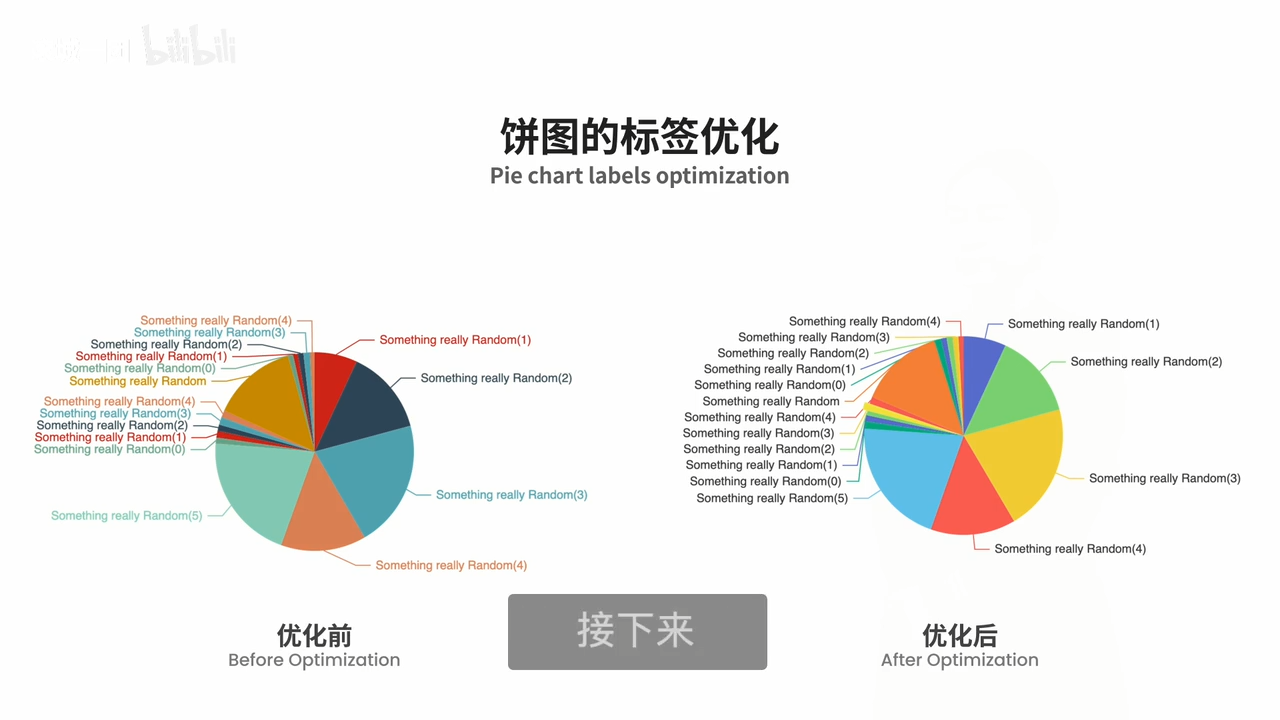
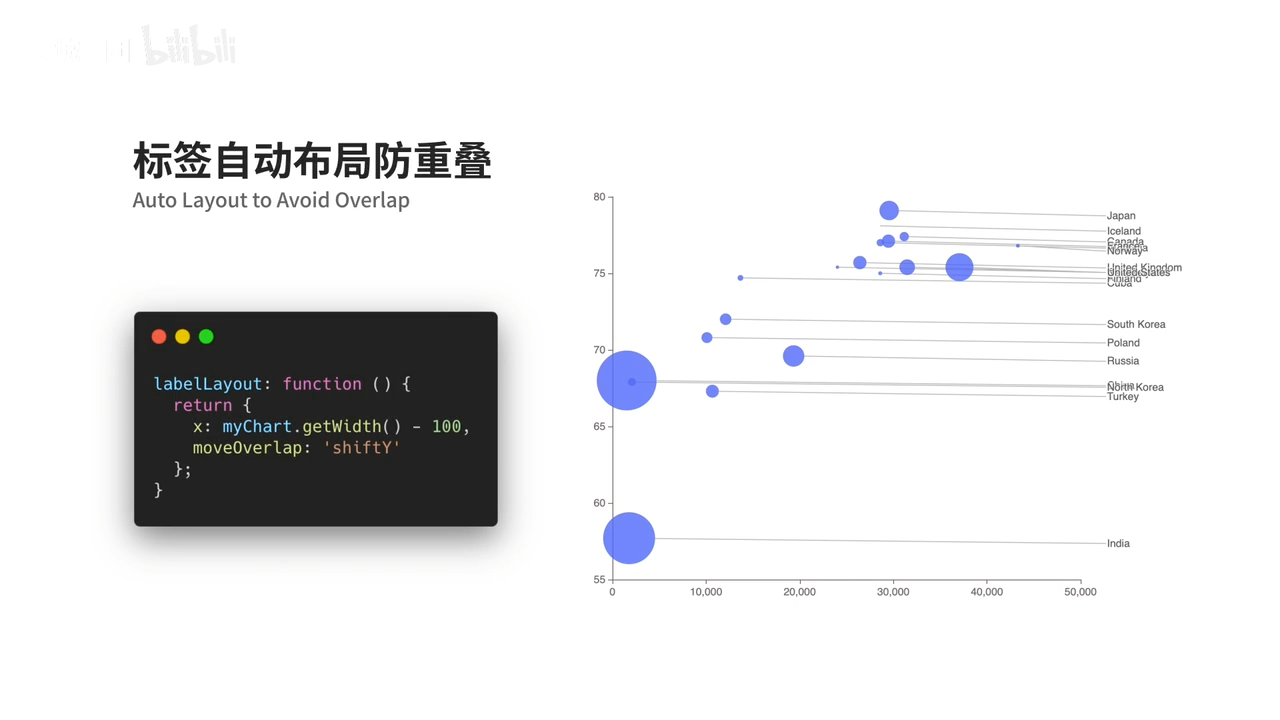
标签优化



labelLayout
x坐标
自动布局配置

labelLayout: function(){return {x:myChart.getWIdth() - 100}}
x坐标靠右100像素
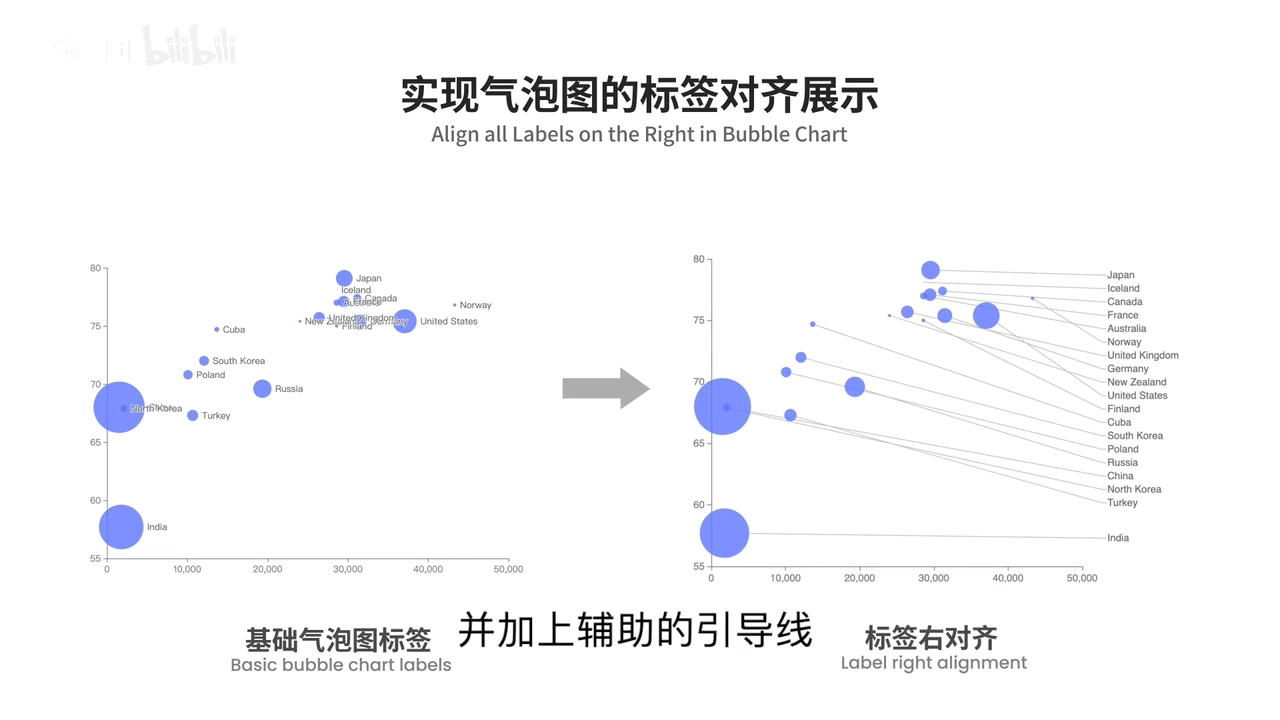
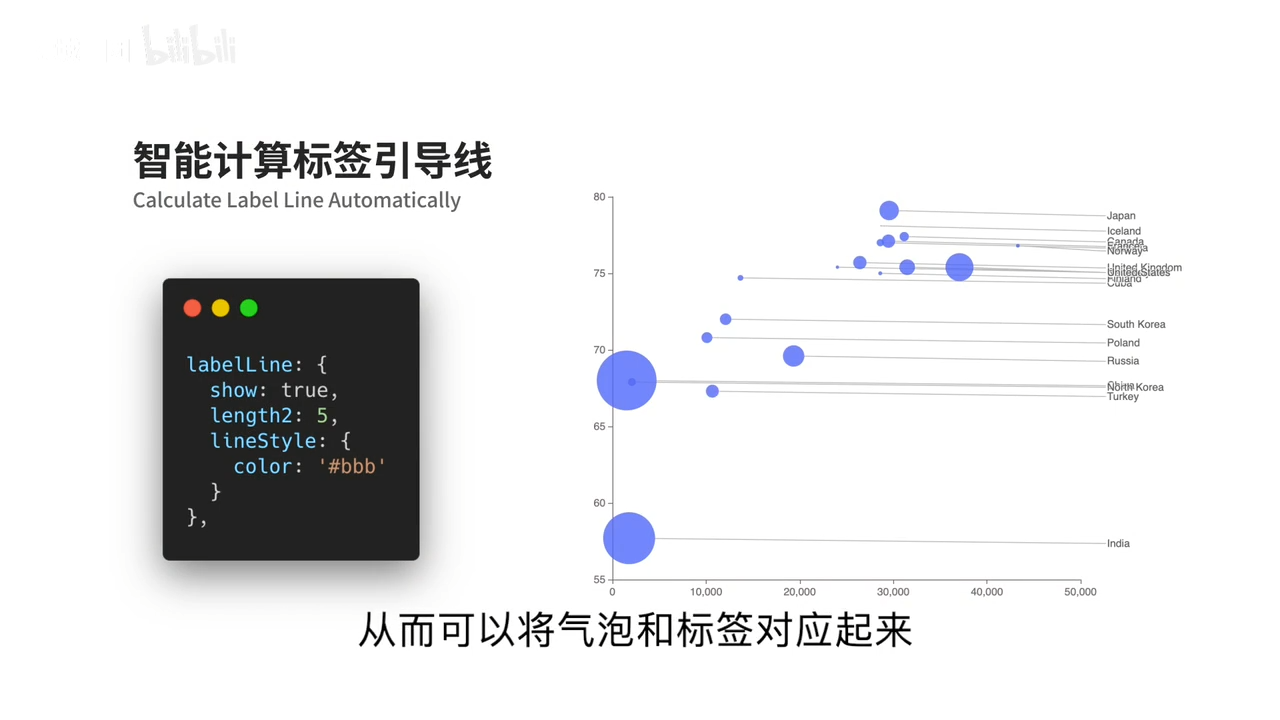
labelLine
所有有标签断图标都有引导线
labelLine:{show:true,length2:5,lineStyle:{coloe:"#bbb"}}


标签在y方向做做重叠处理
labelLayout: function(){return {x:myChart.getWIdth() - 100,moveOverlap: "shiftY"}}
标签自动隐藏
在不同的缩放蹭几下隐藏小节点的标签
只显示主要节点的标签
以达到清晰的显示效果

hideOverlap:true
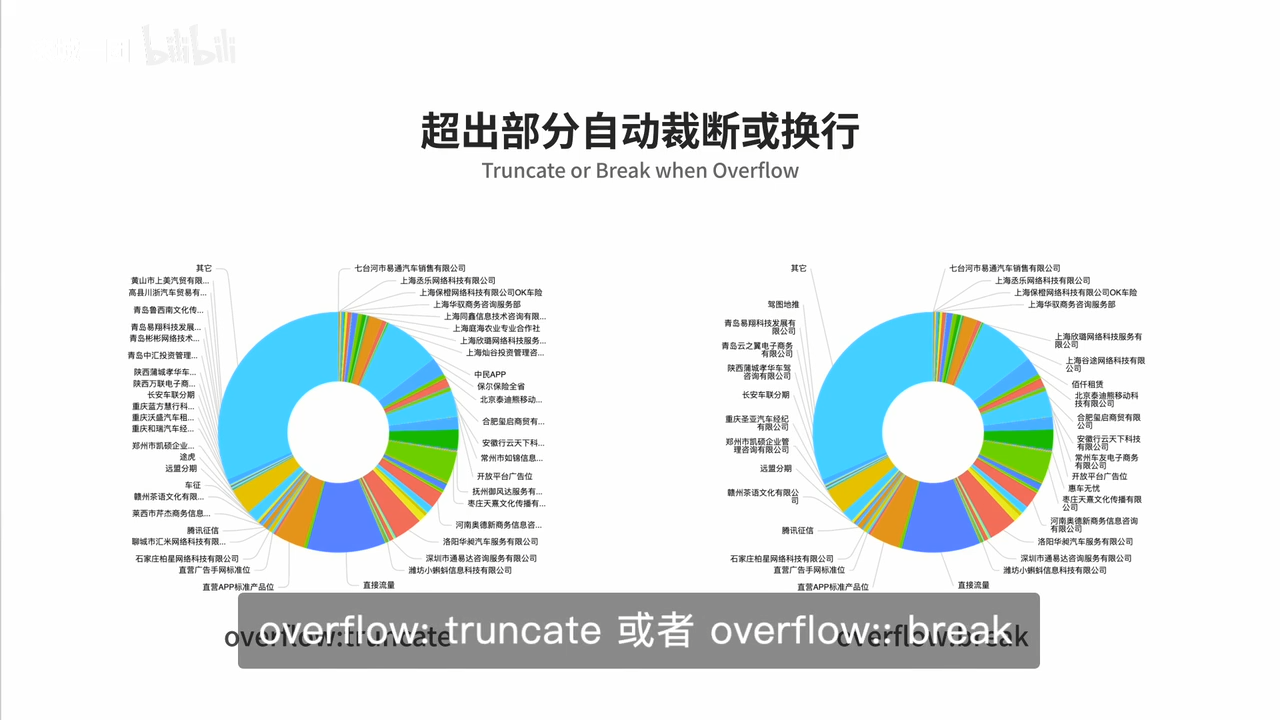
超出部分自动截断或换行
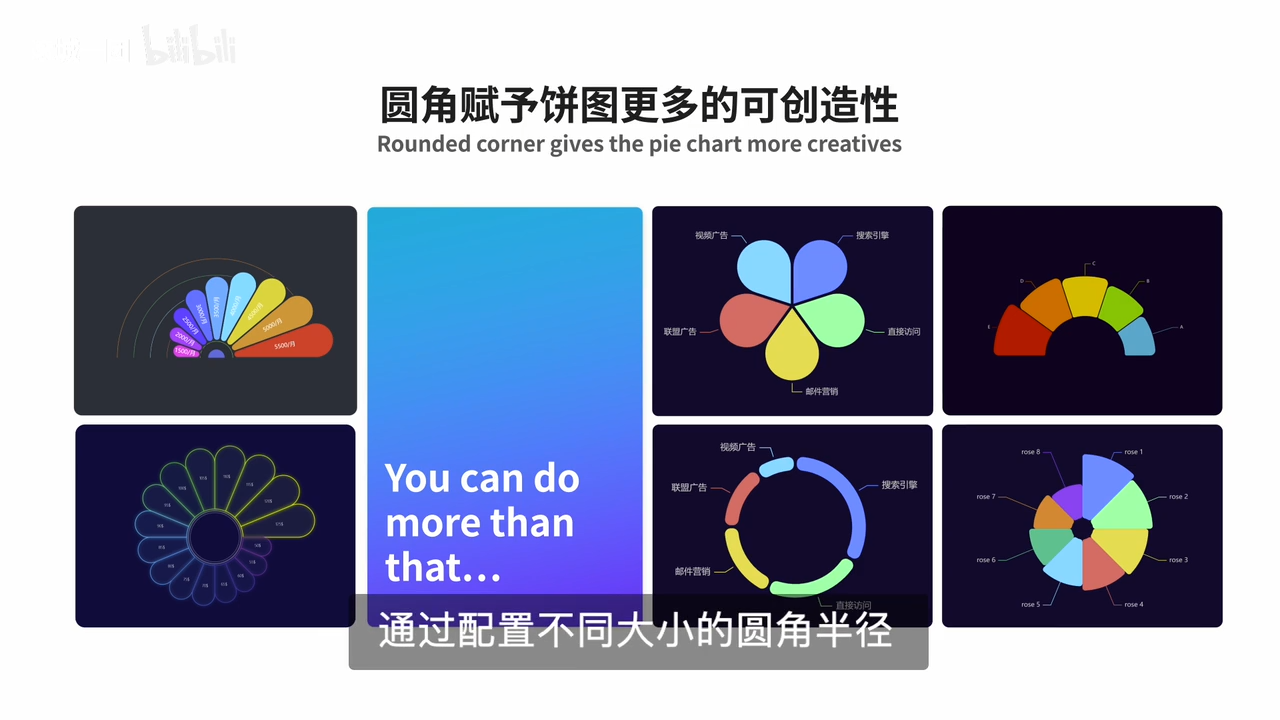
饼图的圆角模式

itemStyle下的borderRadius 固定数值 或 相对于扇形区块的百分比值
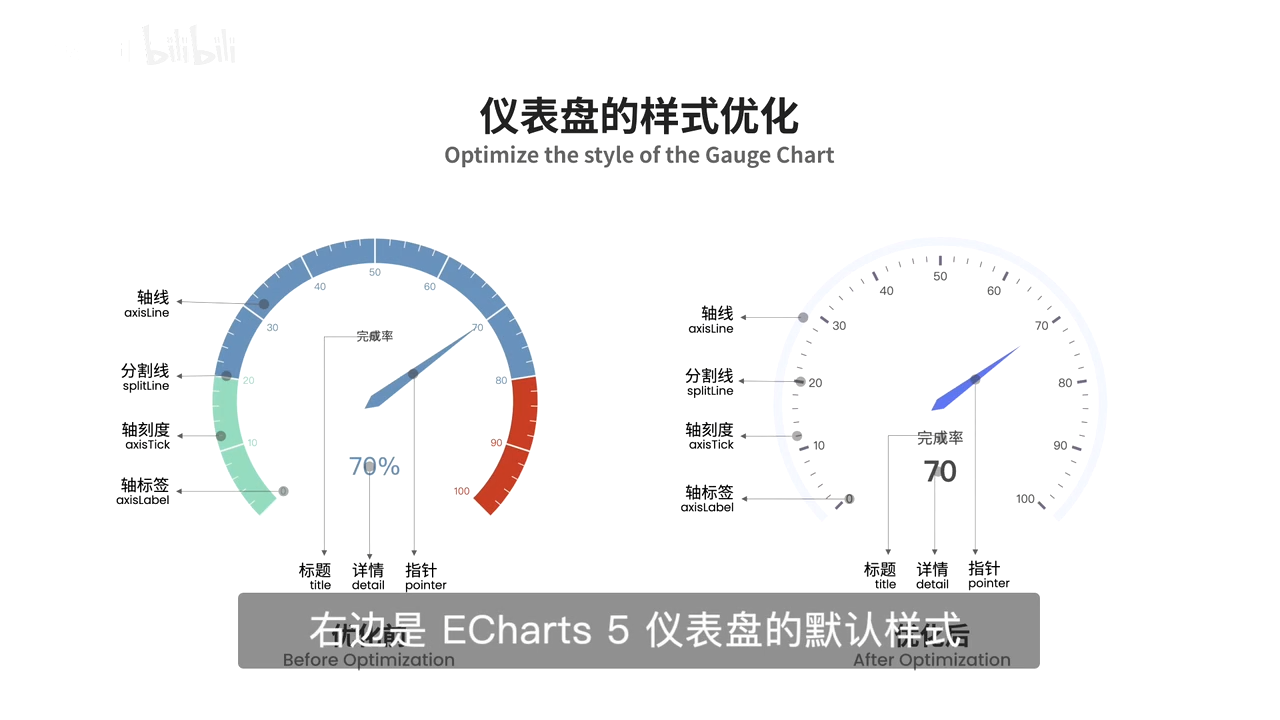
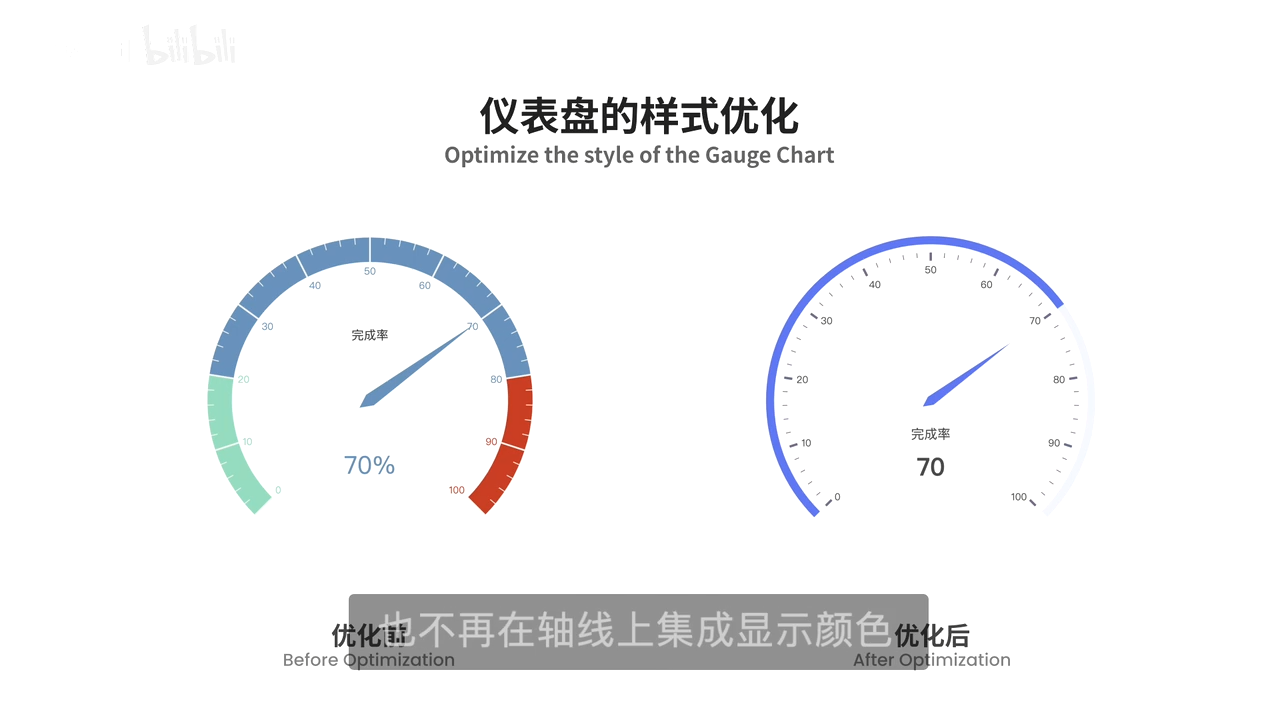
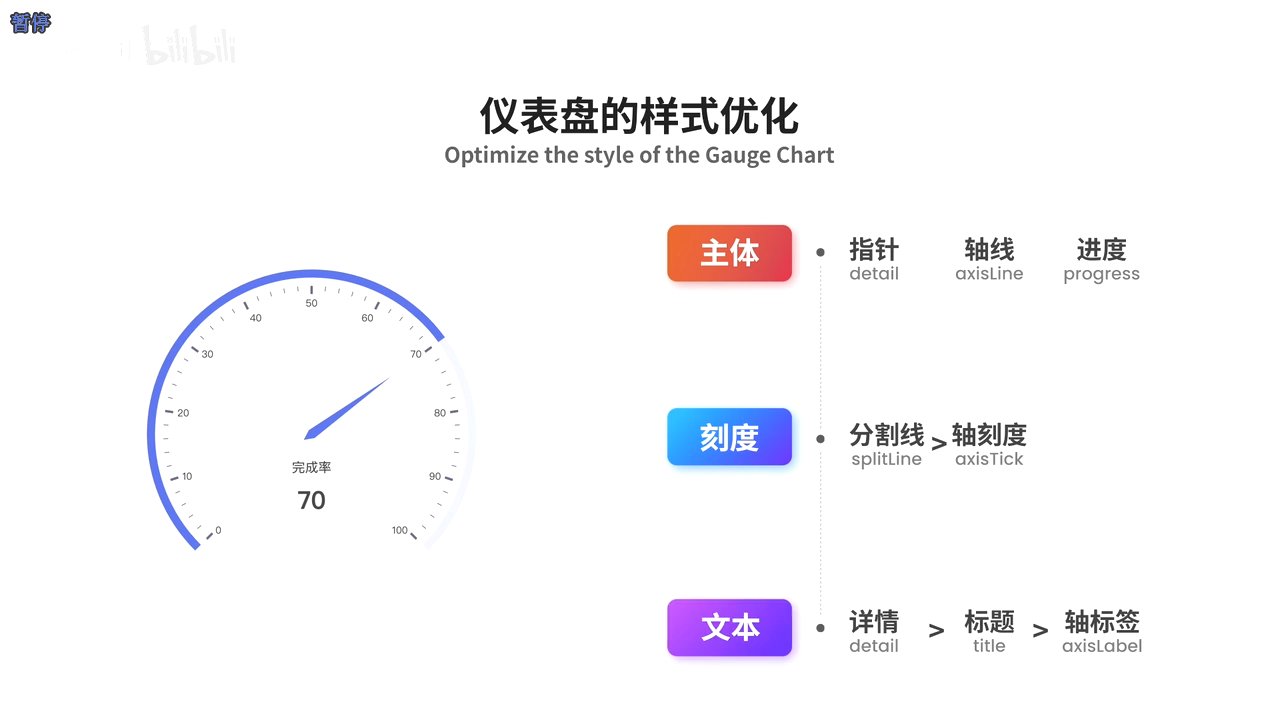
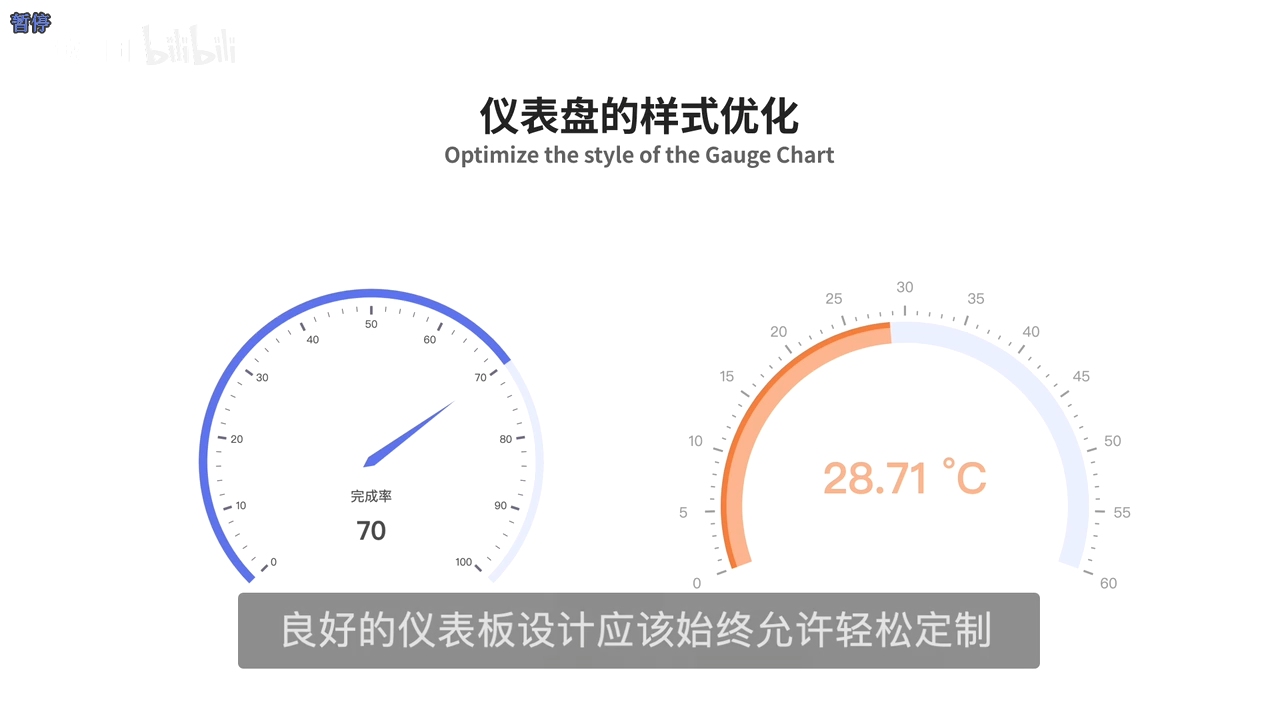
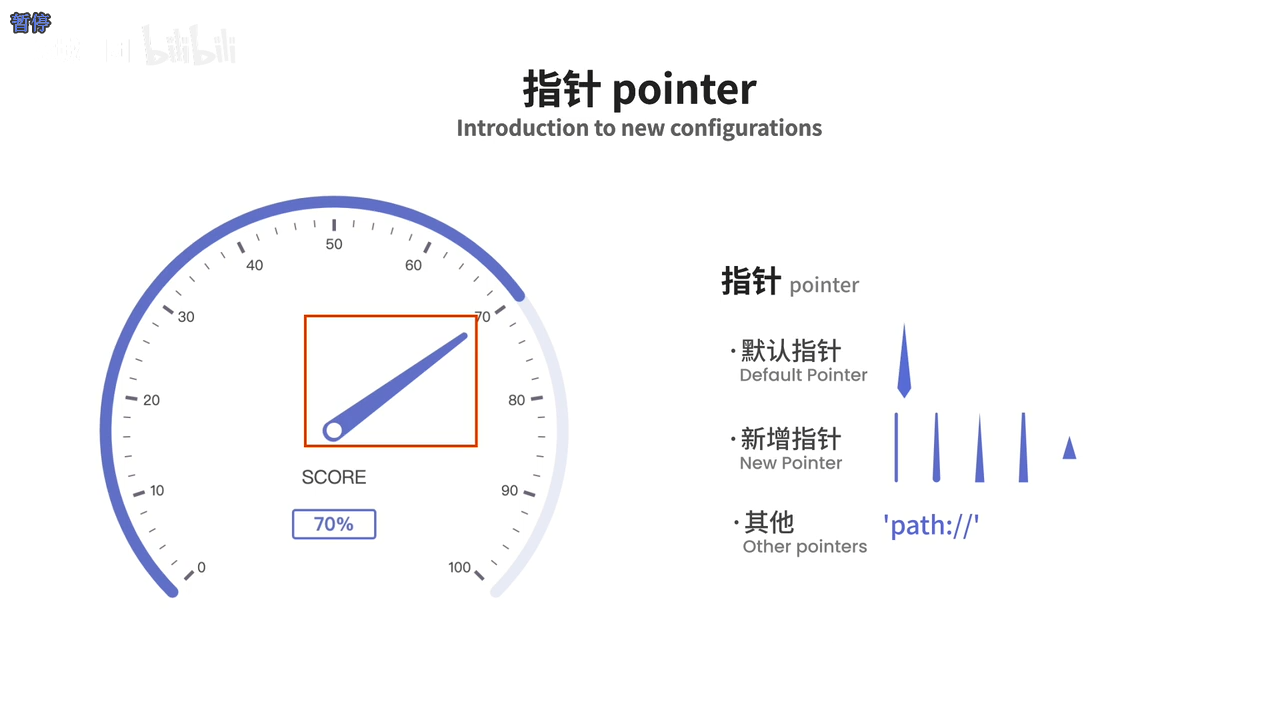
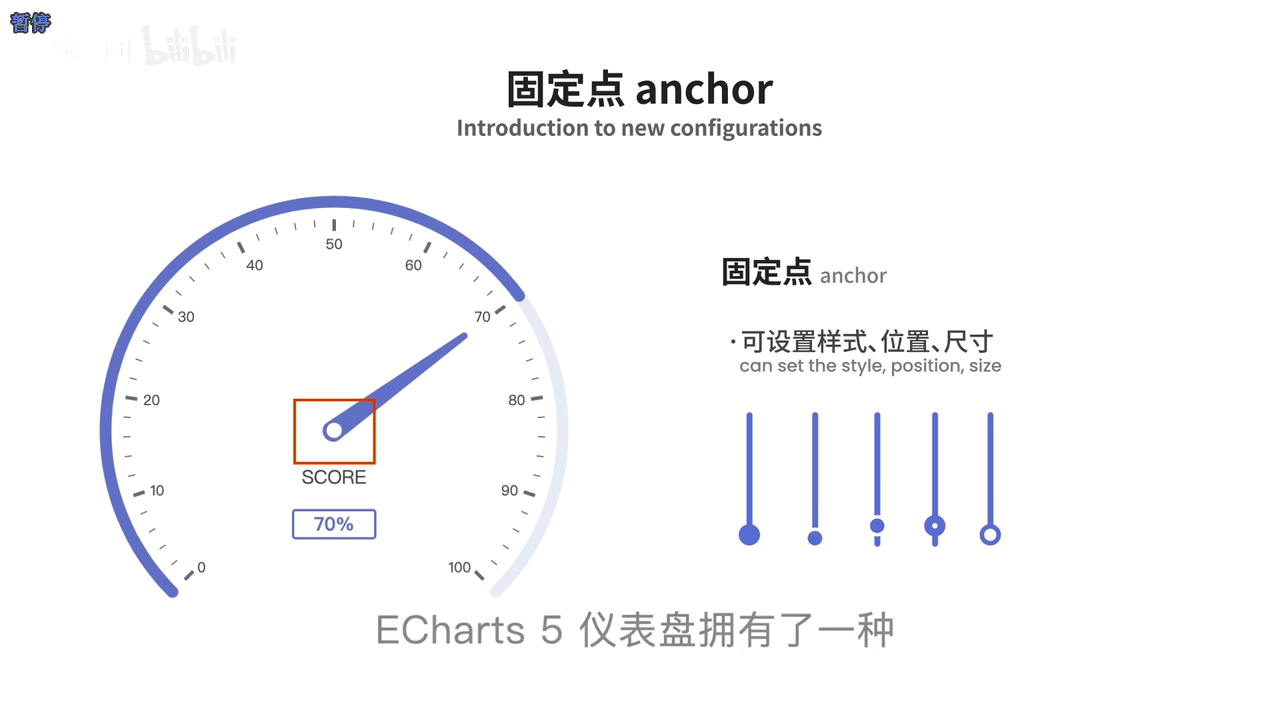
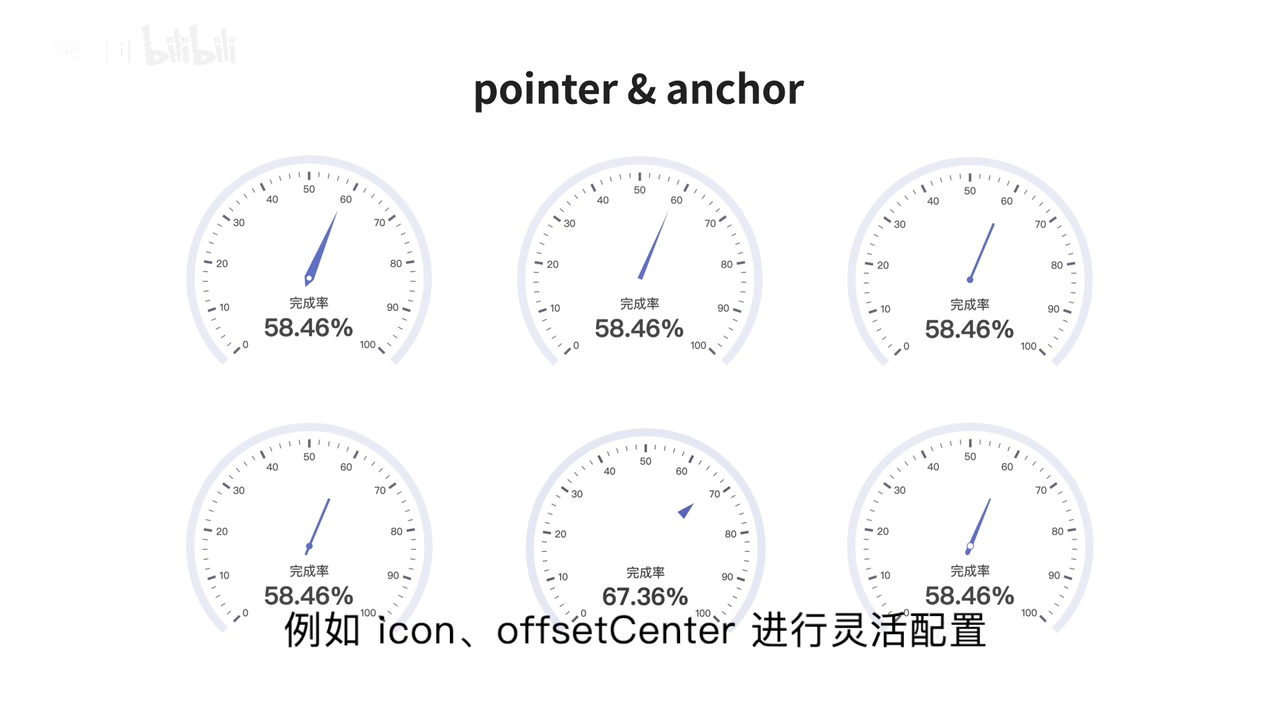
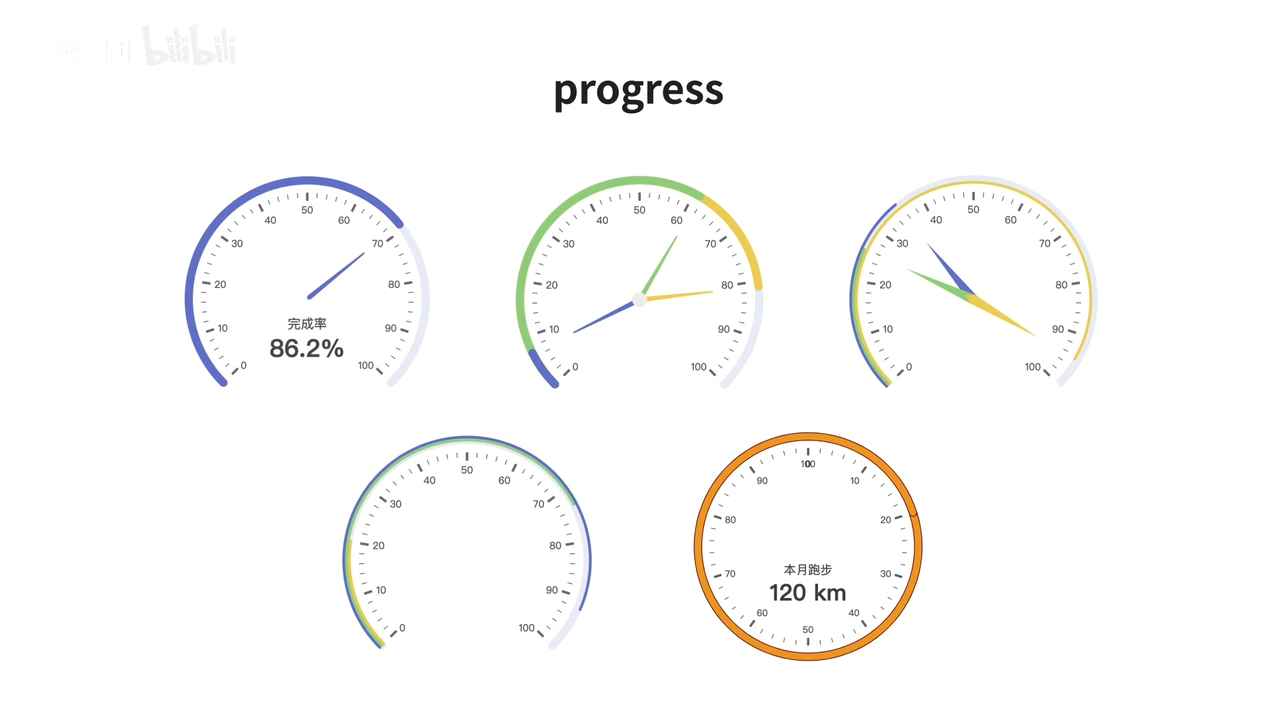
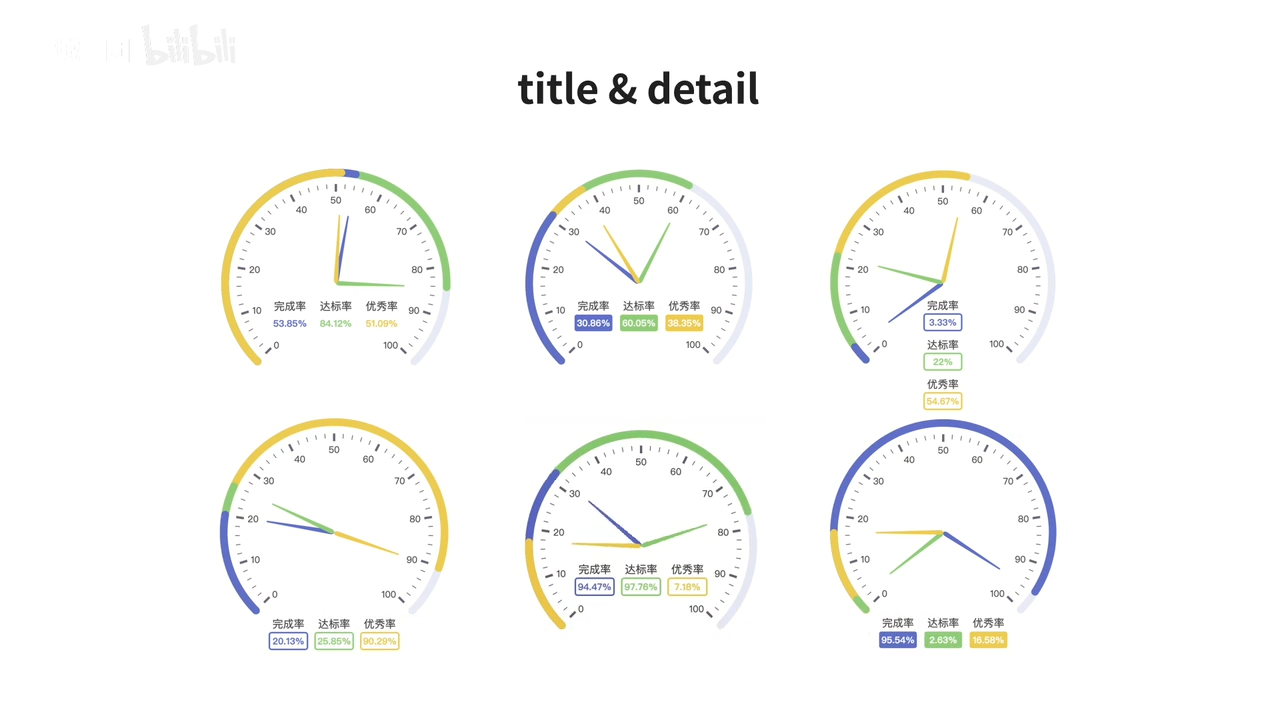
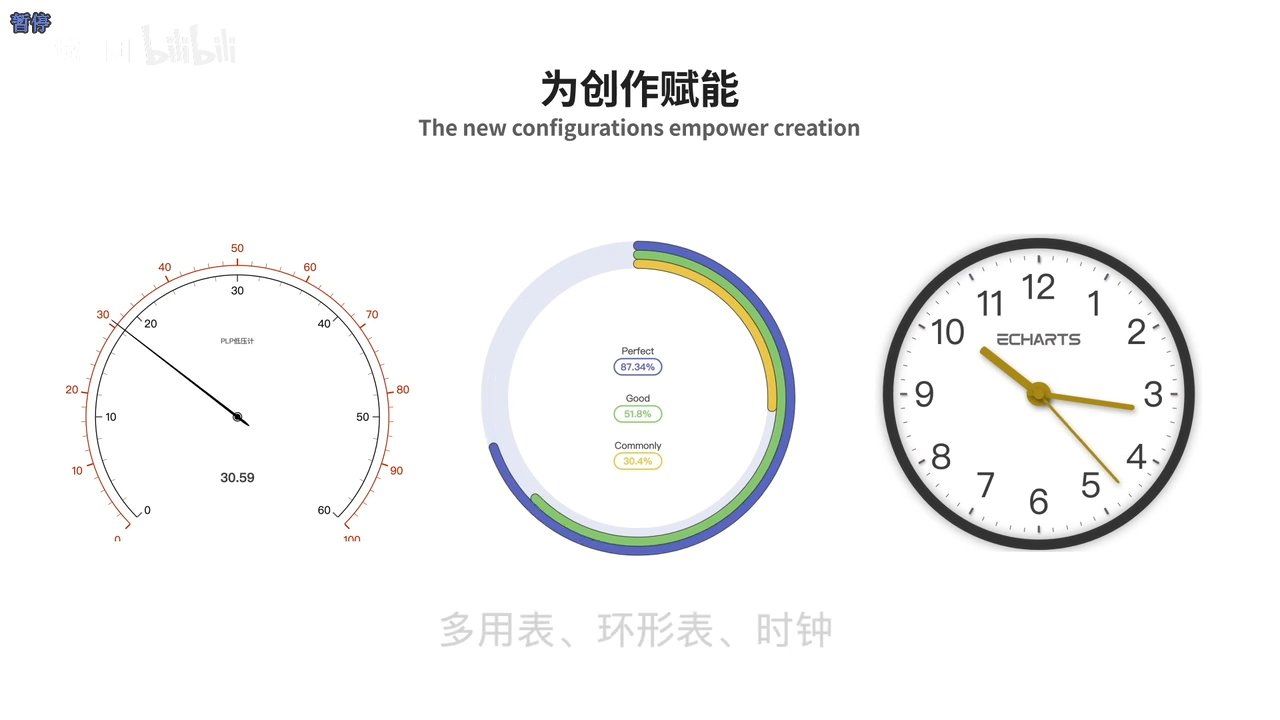
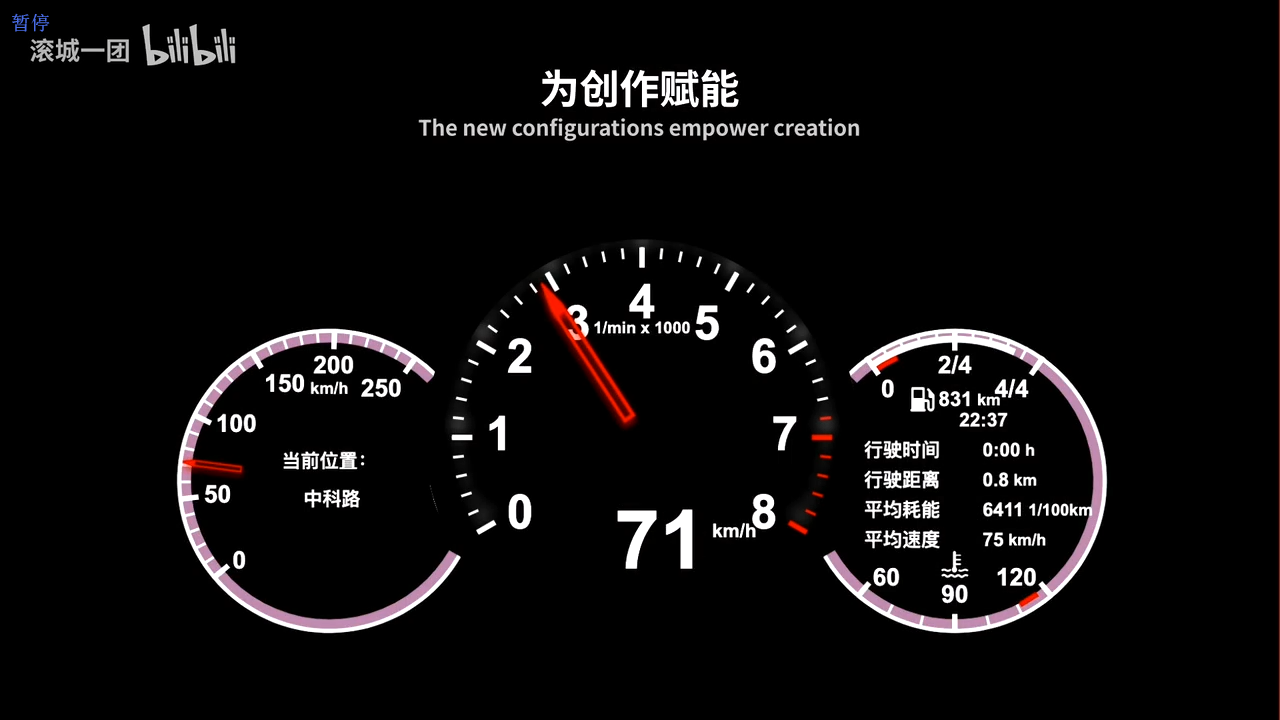
仪表盘样式优化




全新仪表盘











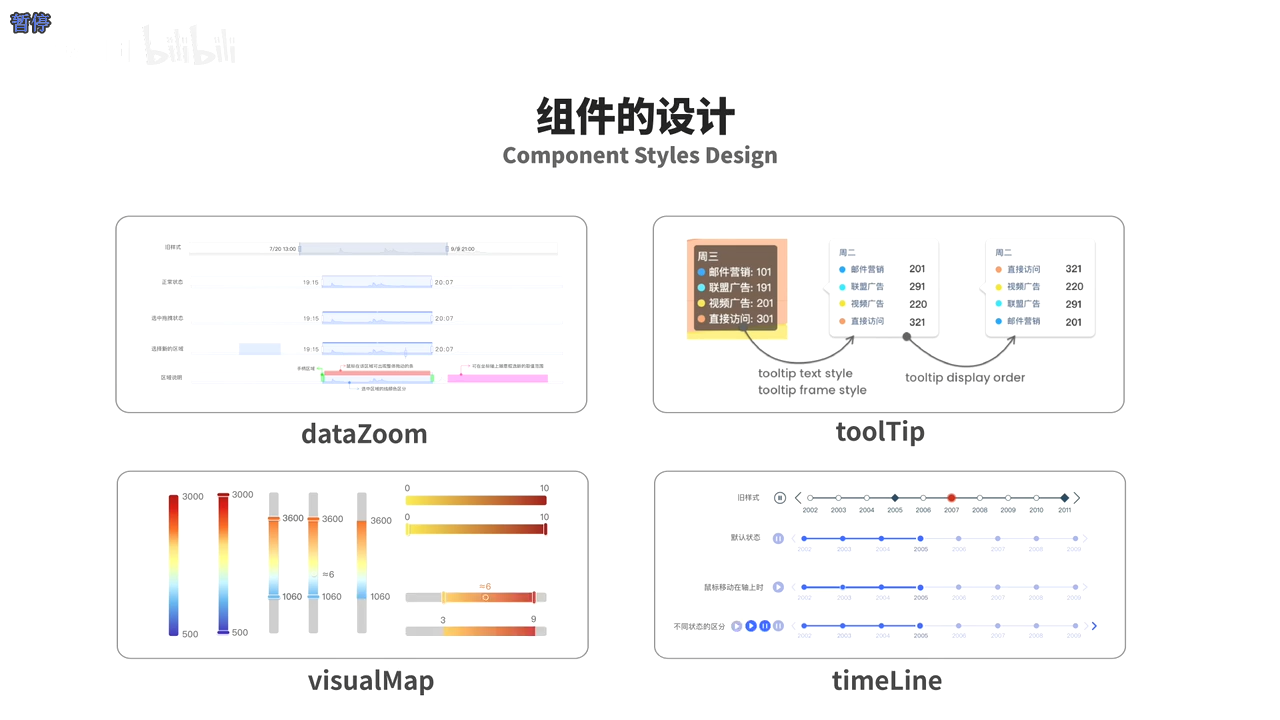
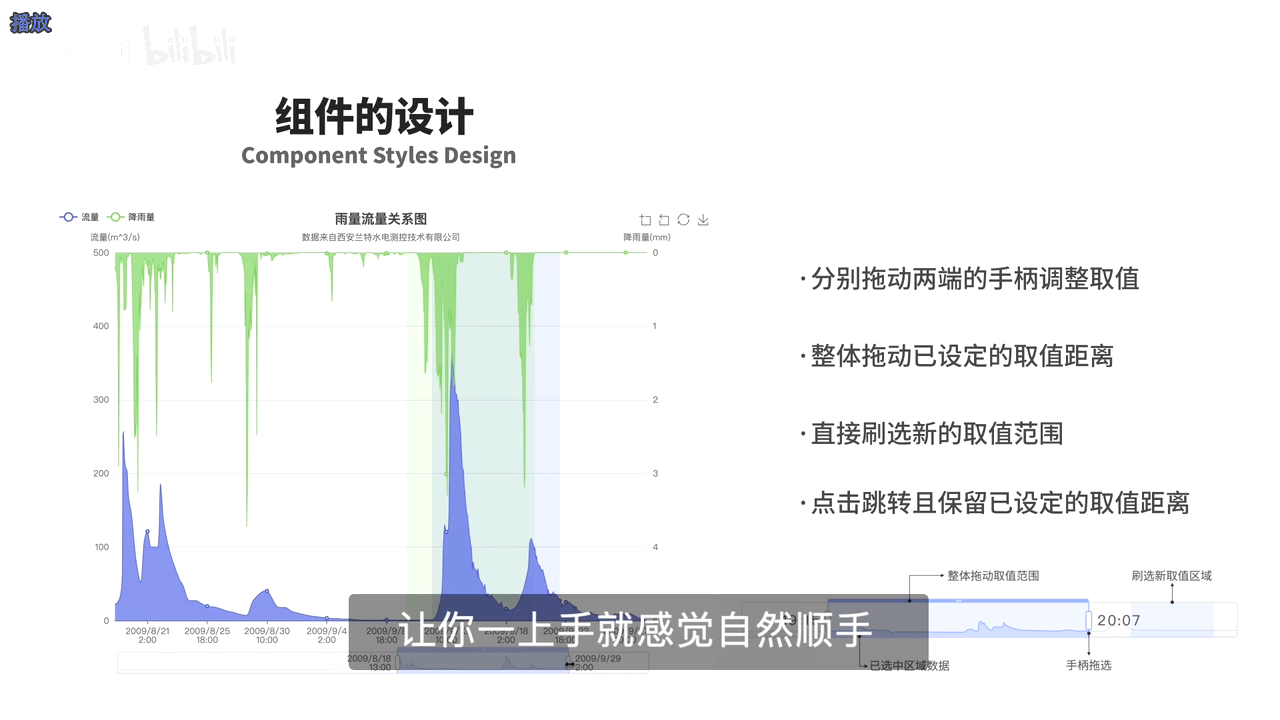
组件的设计


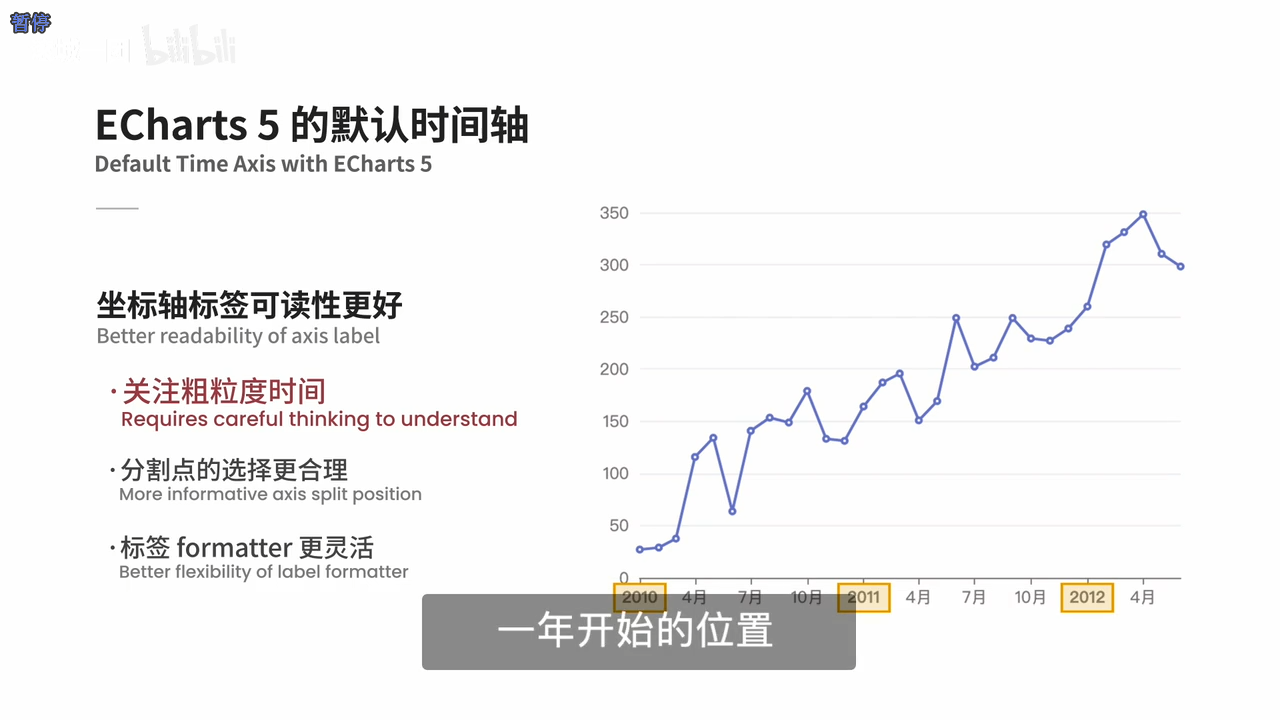
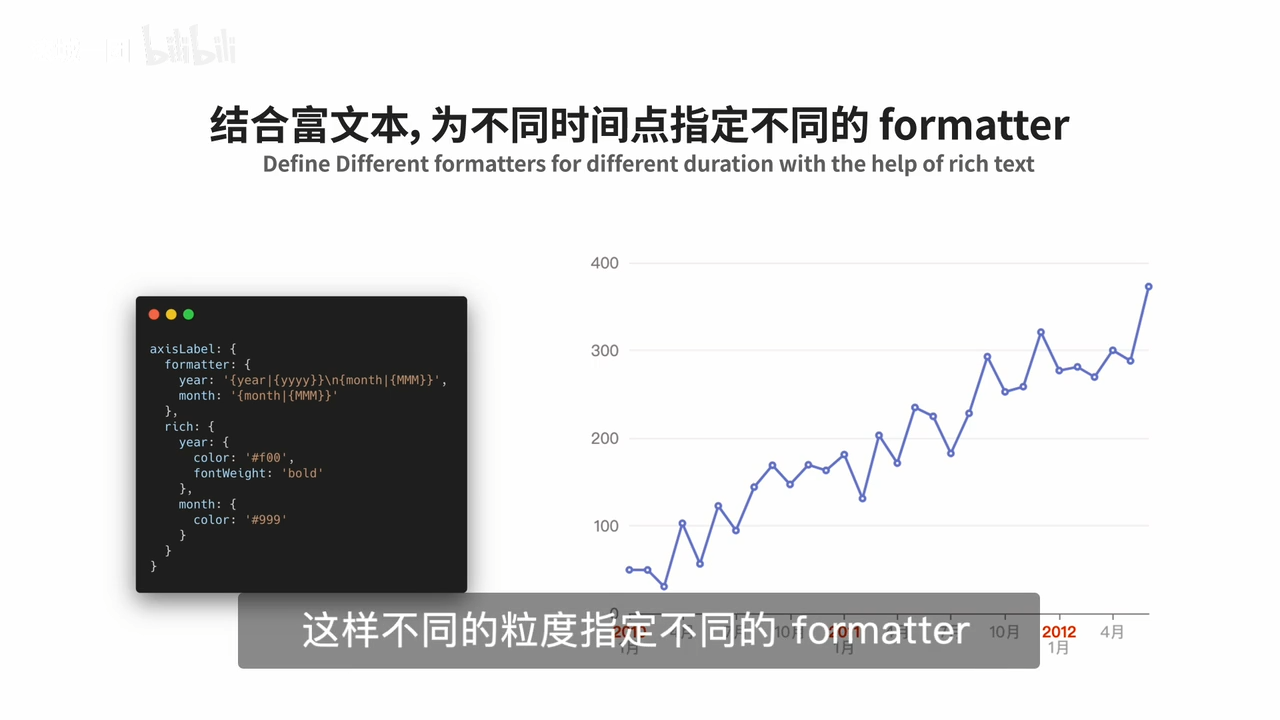
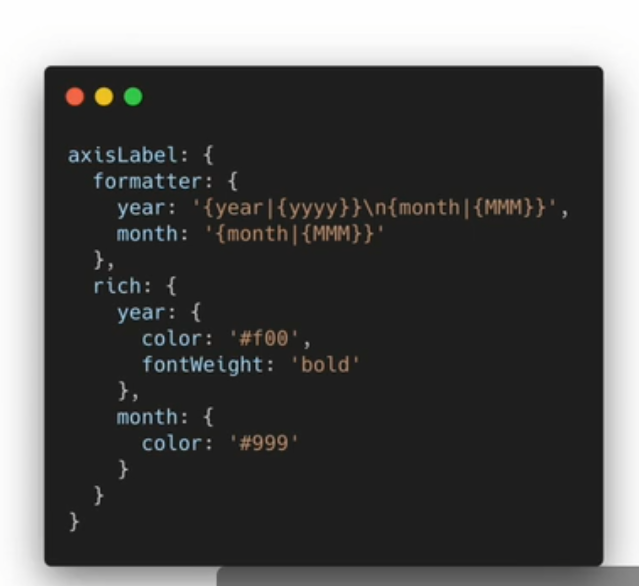
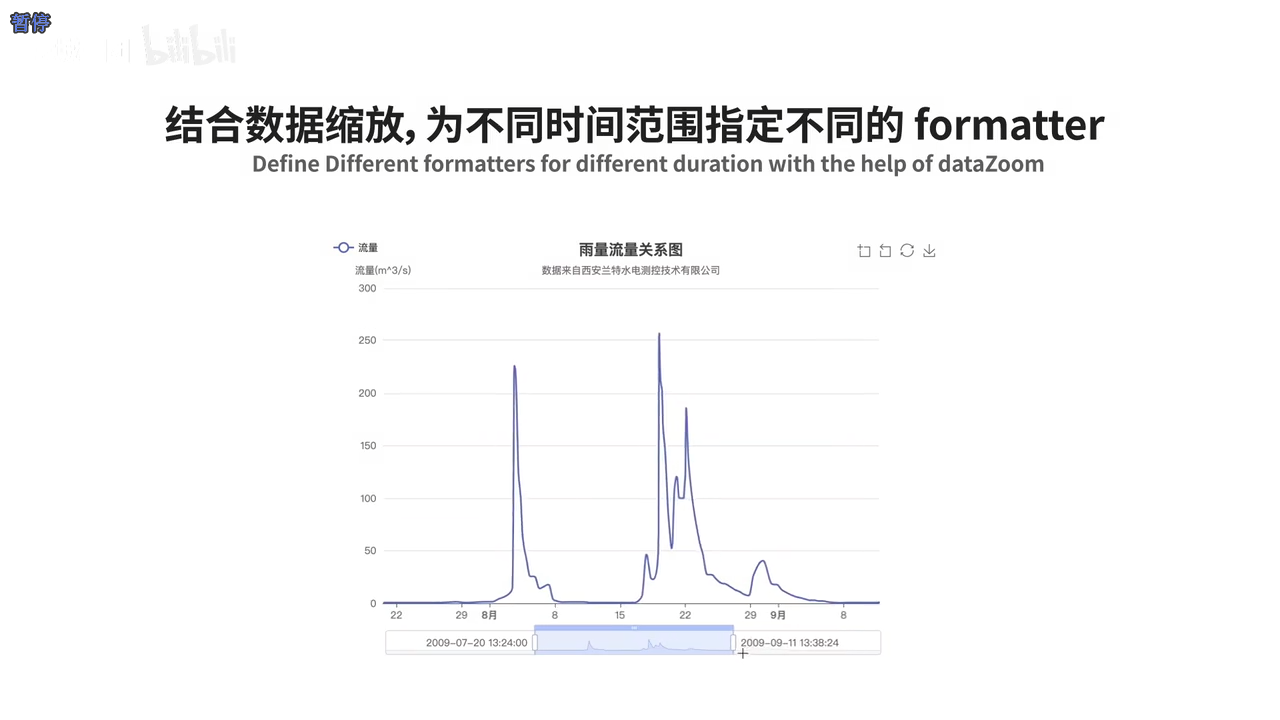
时间轴






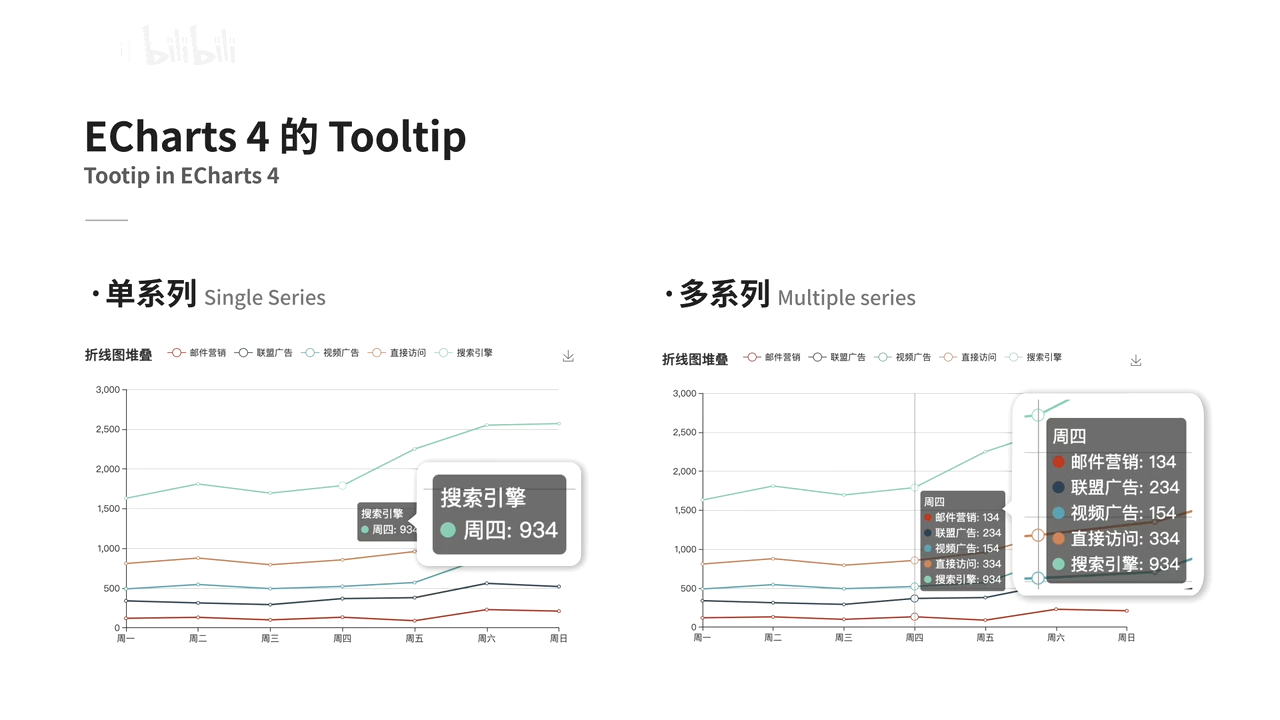
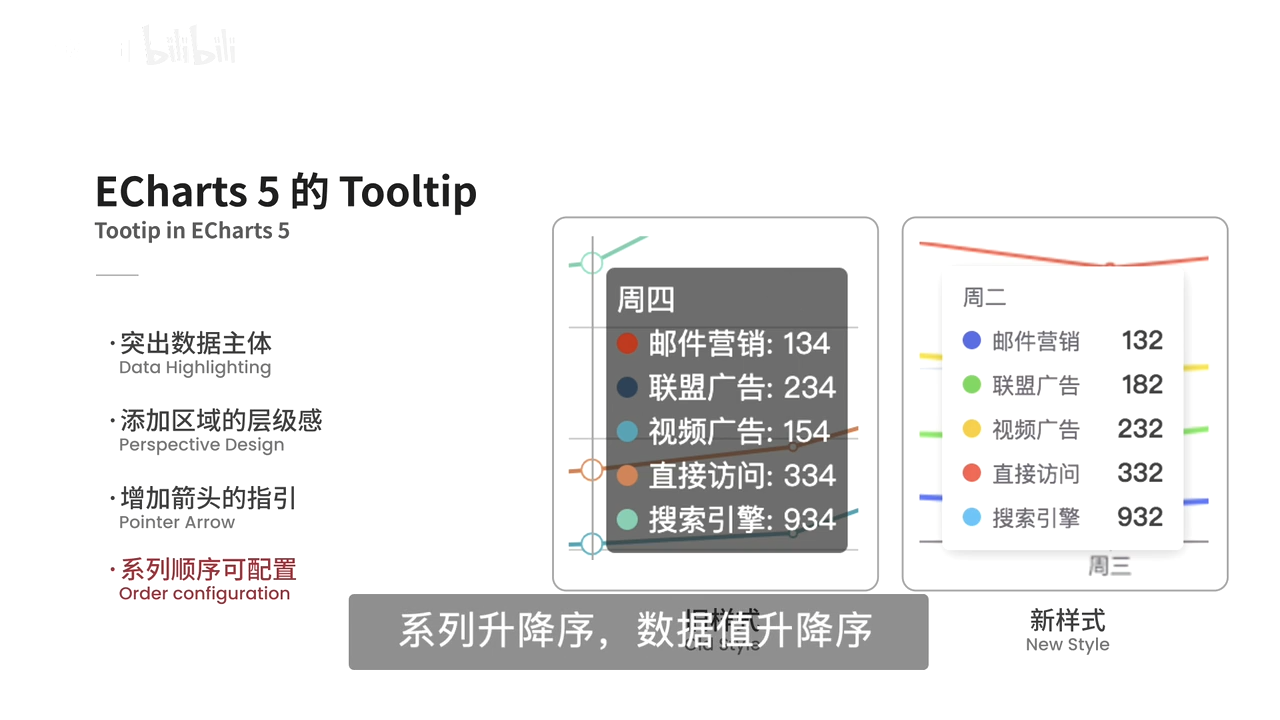
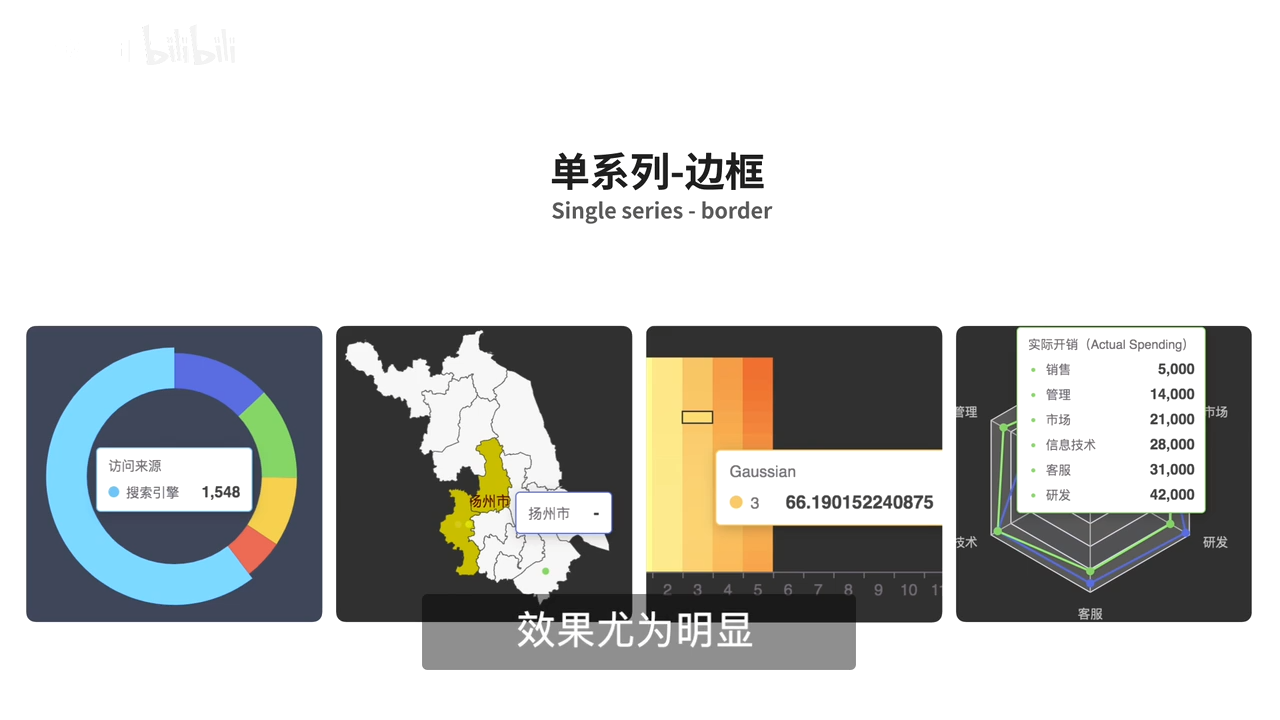
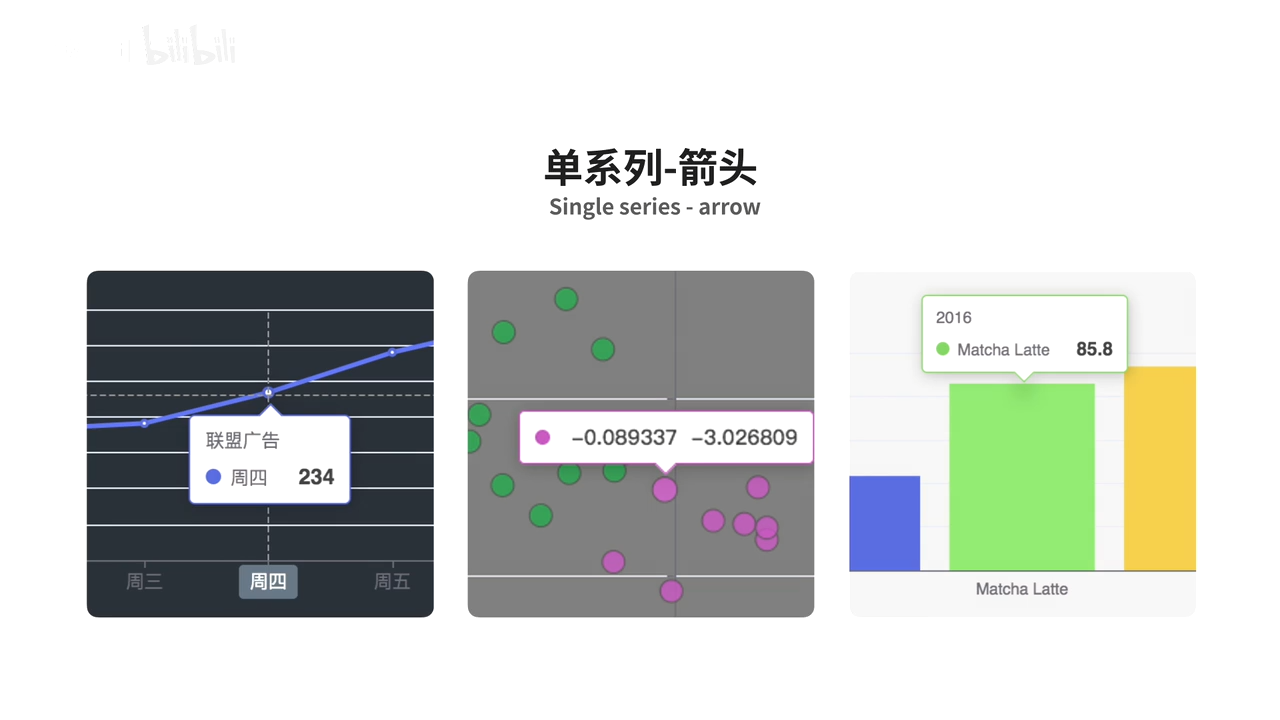
Tooltip样式更新