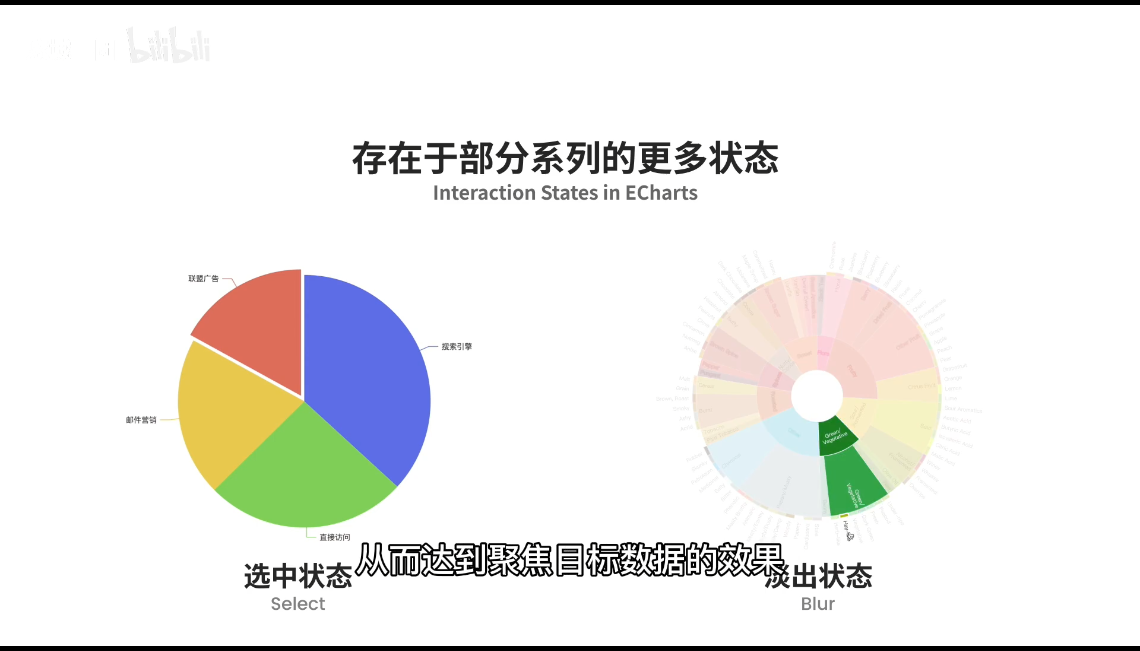
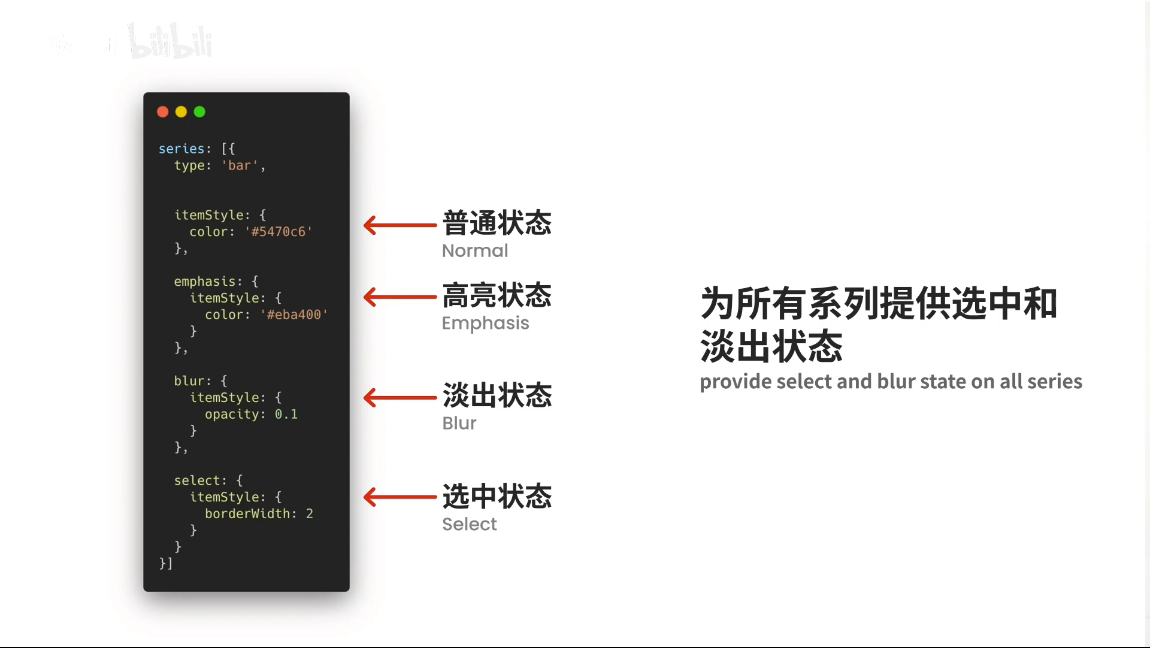
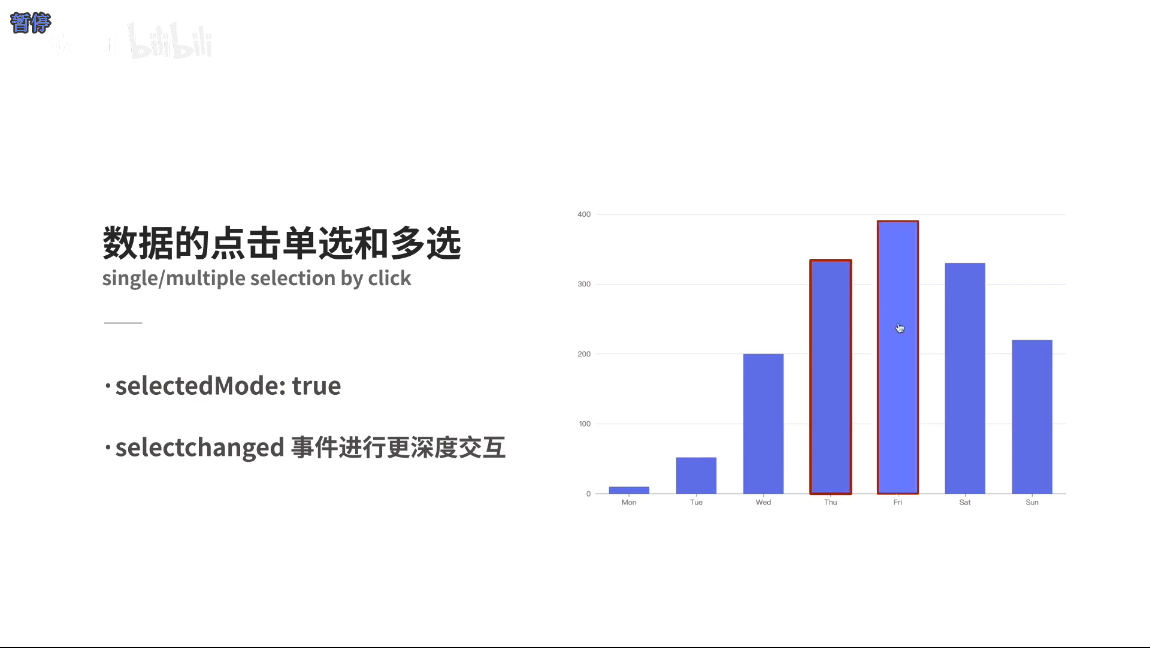
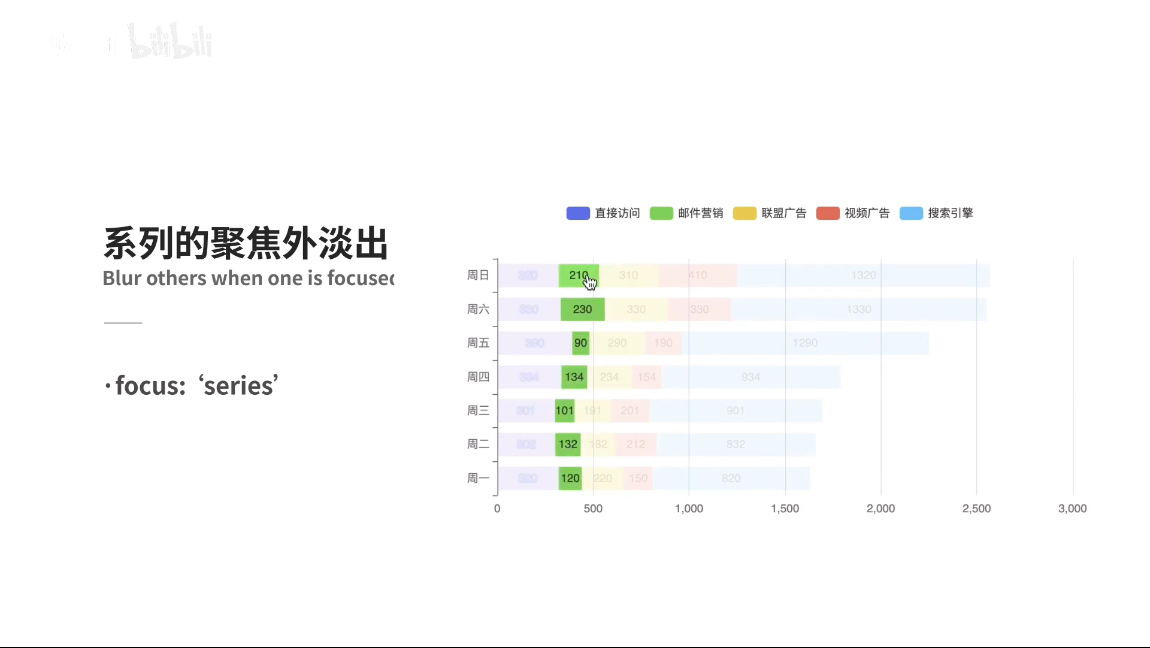
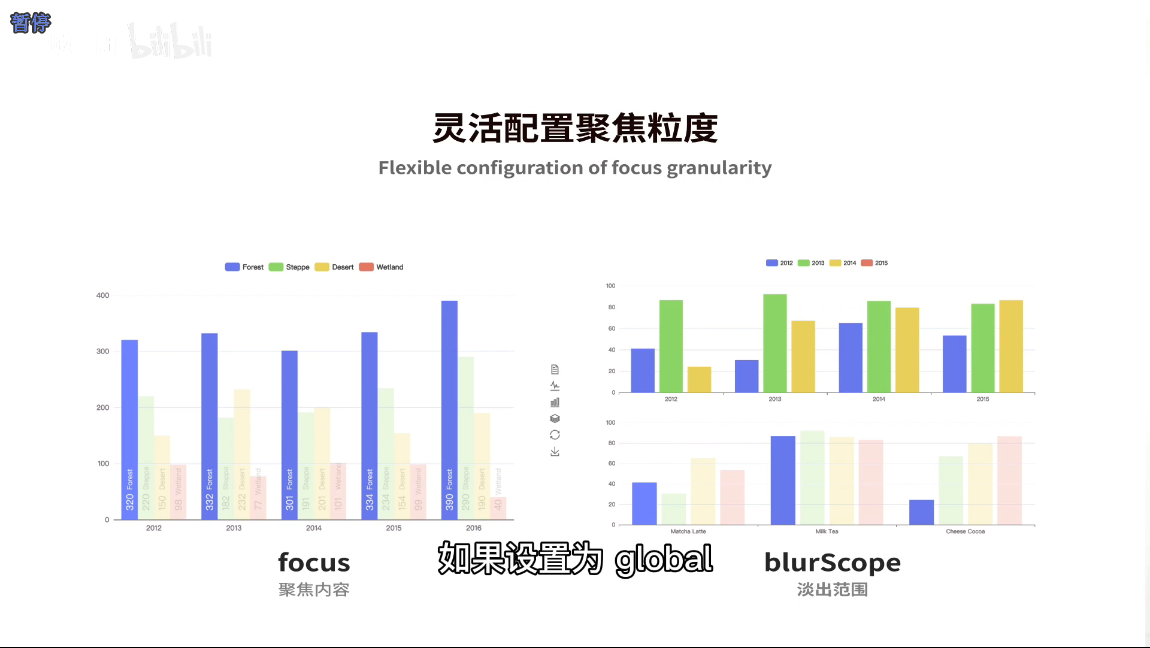
全系列点选 和 聚焦外淡出

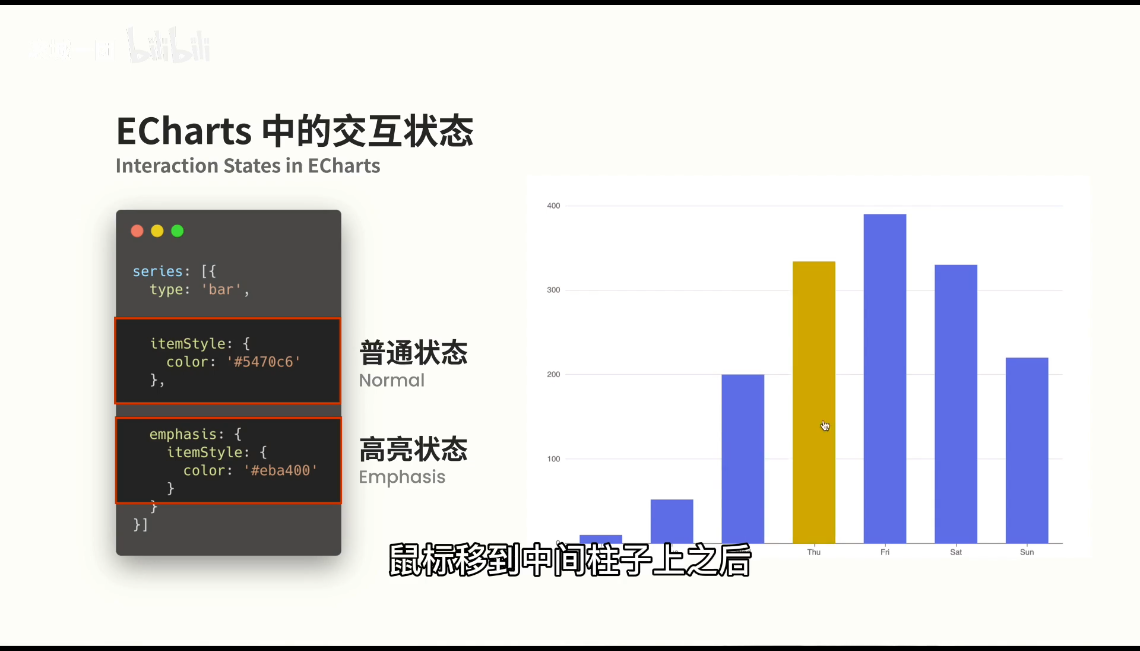
普通状态itemStyle和高亮状态emphasis


颜色 阴影 边框 不透明度







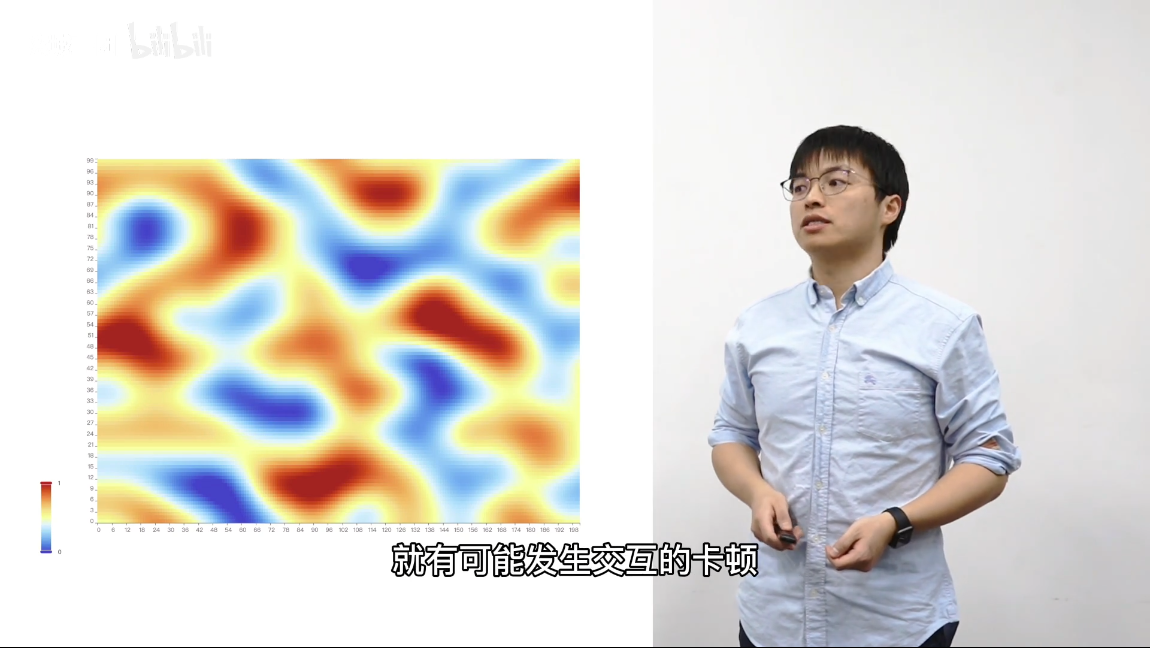
性能
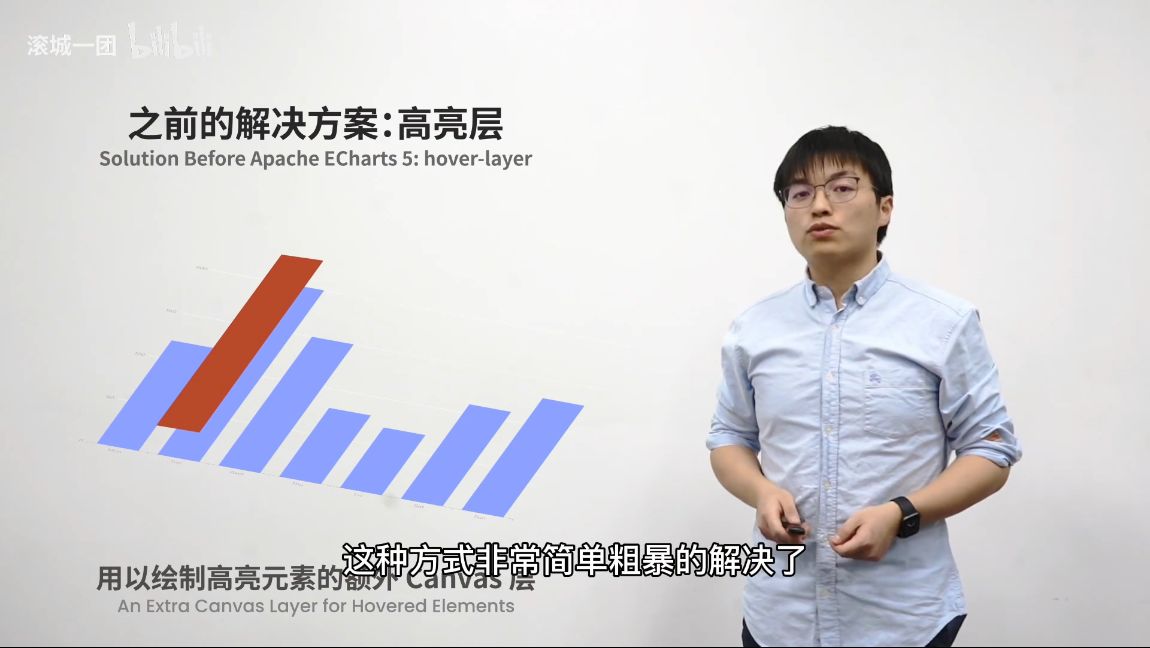
渐进渲染 独立的高亮层 WebGL渲染 新增SVG模式
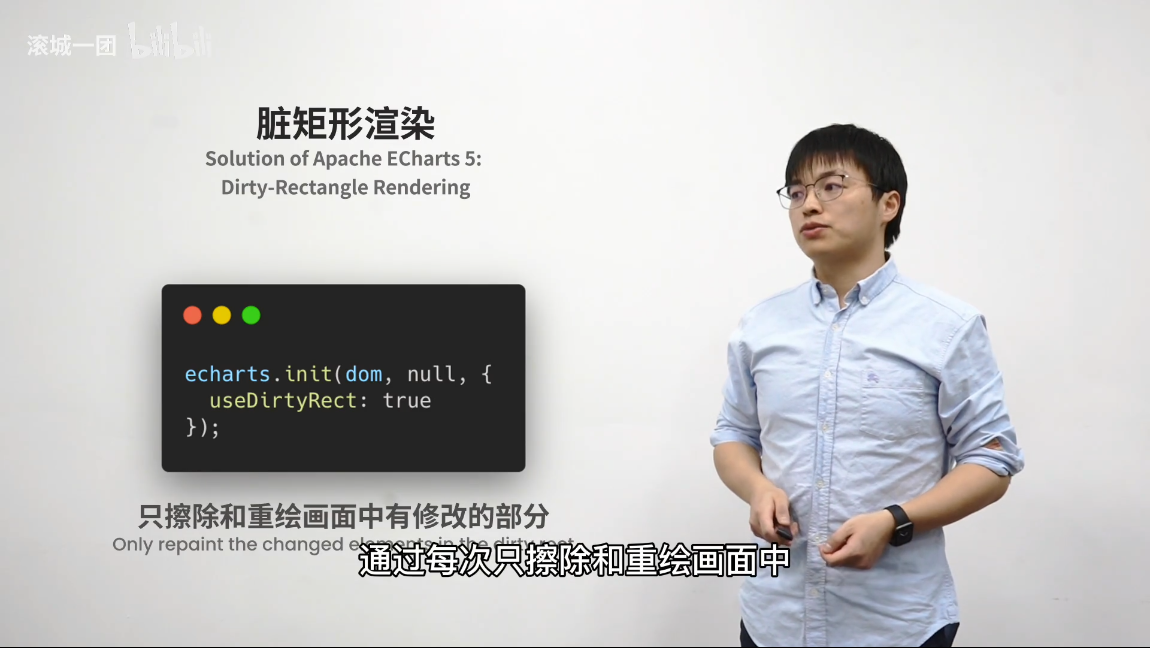
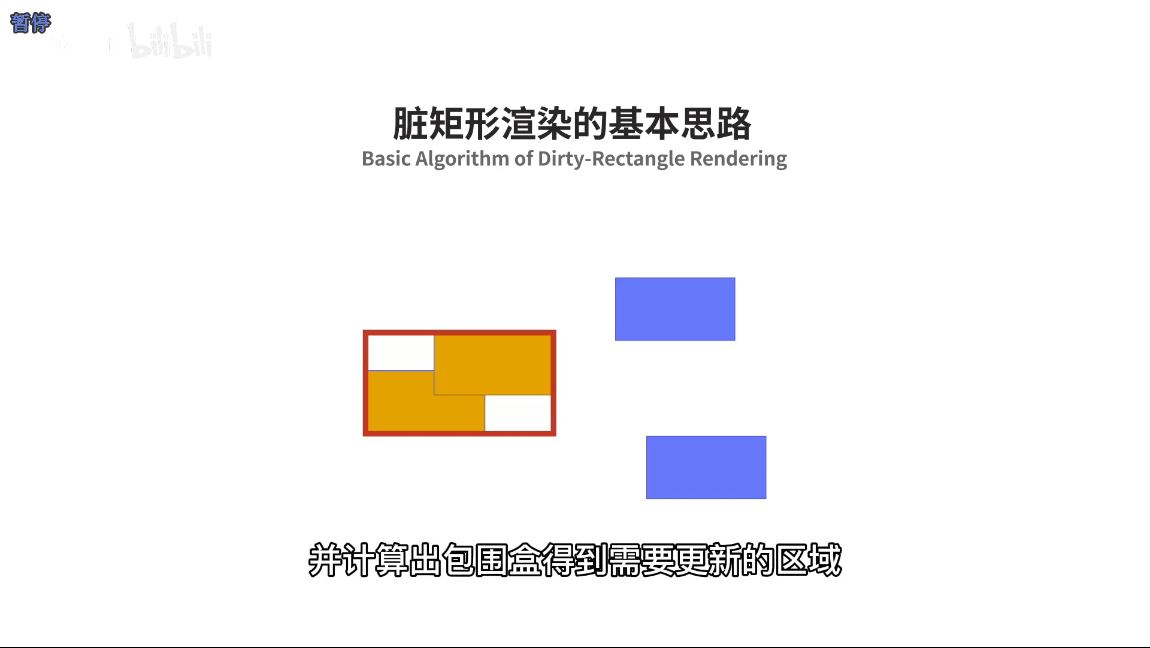
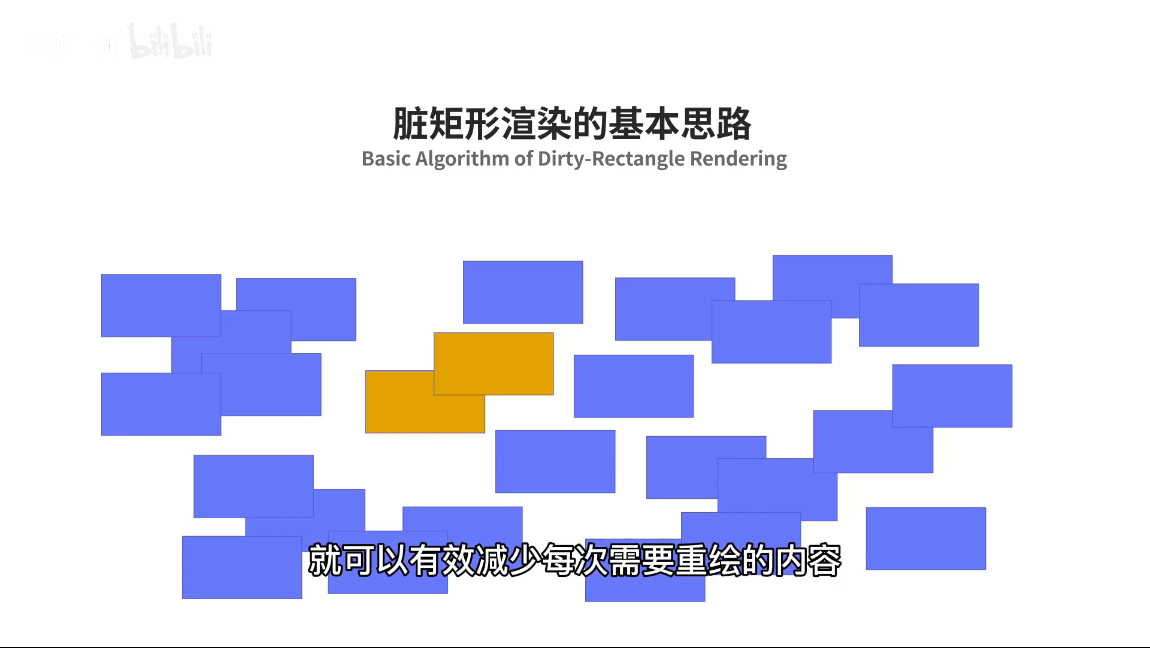
脏矩形渲染
canvas
重绘快 适合大数据量 渲染速度快
脏矩形进一步提高了canvas的渲染速度
SVG
内存占用低 更适合移动端







擦除后重新绘制

没有开脏矩形会卡到浏览器的渲染进程
折线图的高性能绘制
高频大量数据实时更新

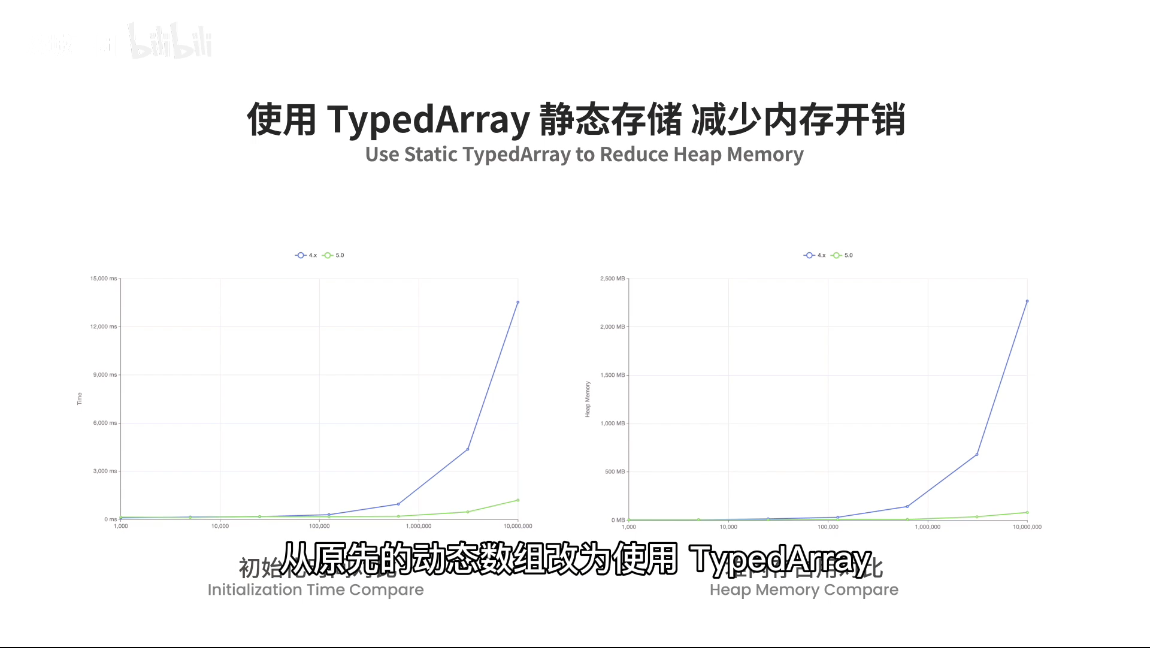
使用TypedArray静态存储来减少内存开销
大幅度降低对内存和垃圾回收的时间
降低初始化开销
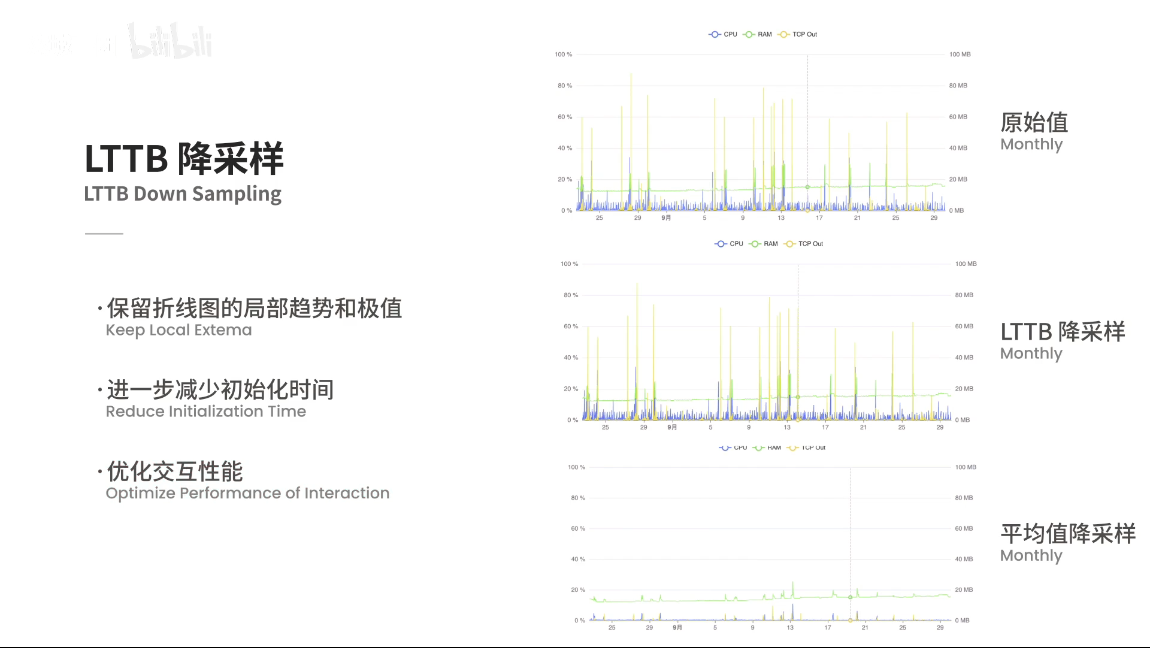
LTB降采样
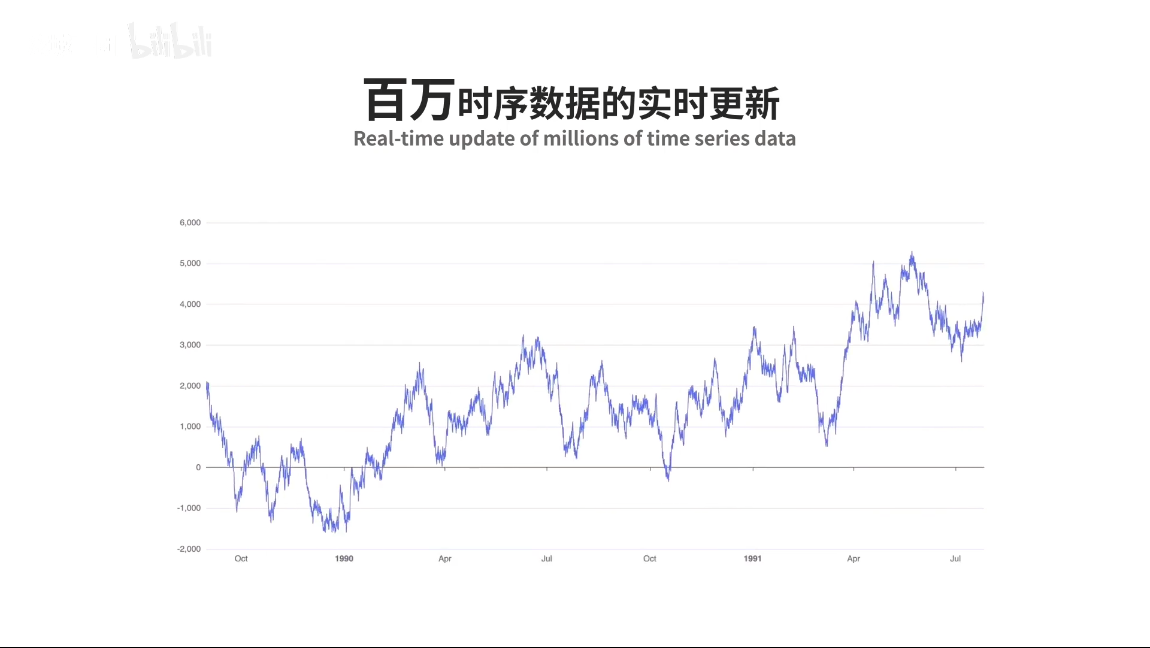
百万时序图实时更新