(1)打开Vue项目。
(2)在VS Code或者终端属于以下命令进行项目的打包。
npm run build
(3)然后得到一个dist文件夹。
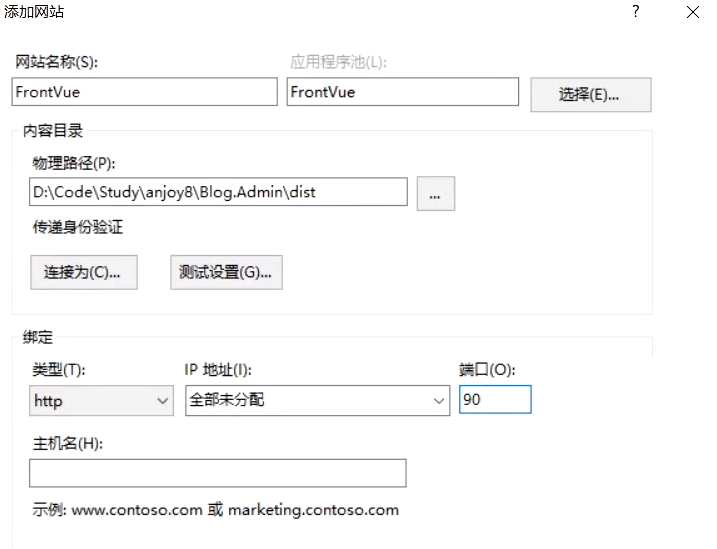
(4)打开IIS,新建一个站点。
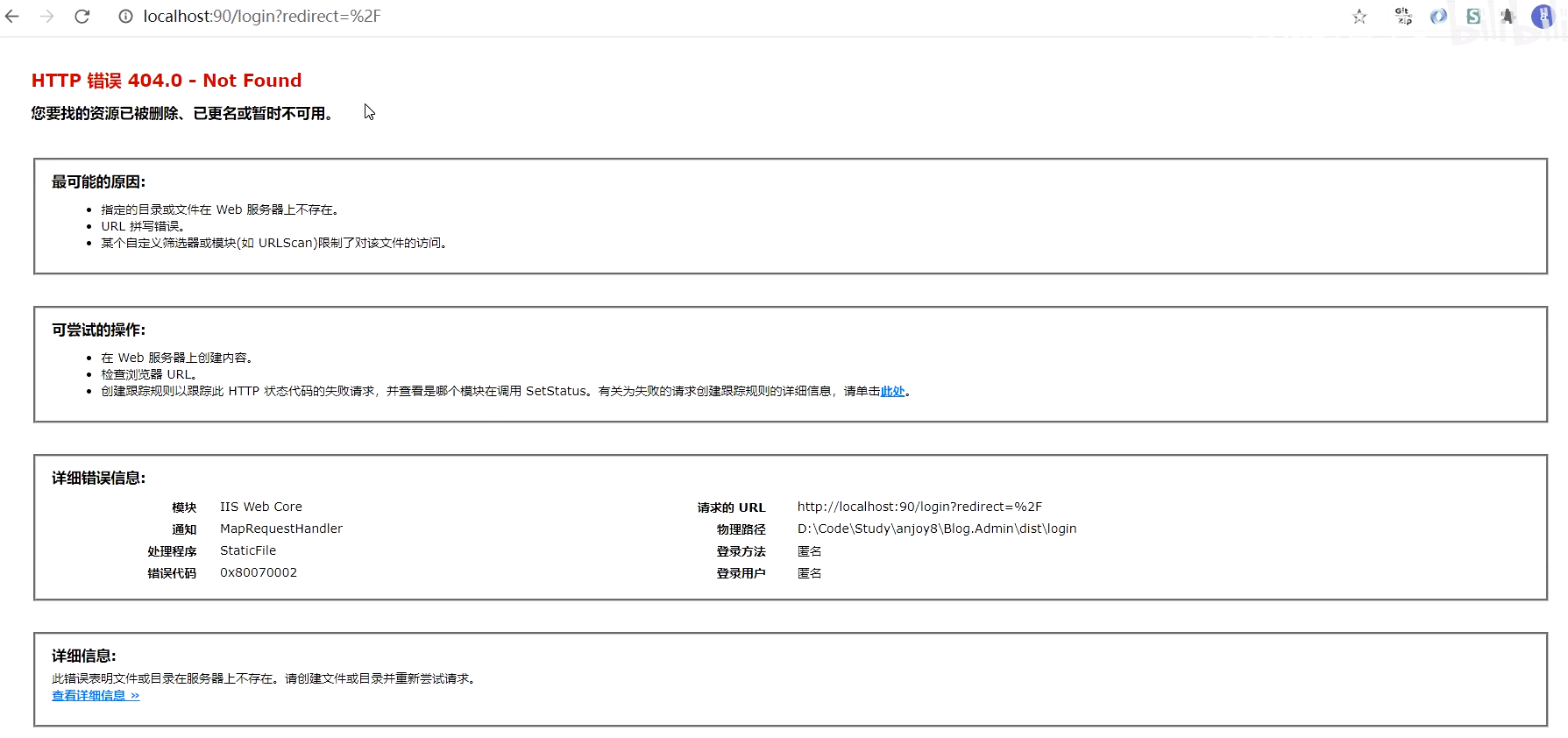
(5)然后访问网站,会出现这个错误。
(6)解决方案如下:在IIS添加一个URL重写功能即可。
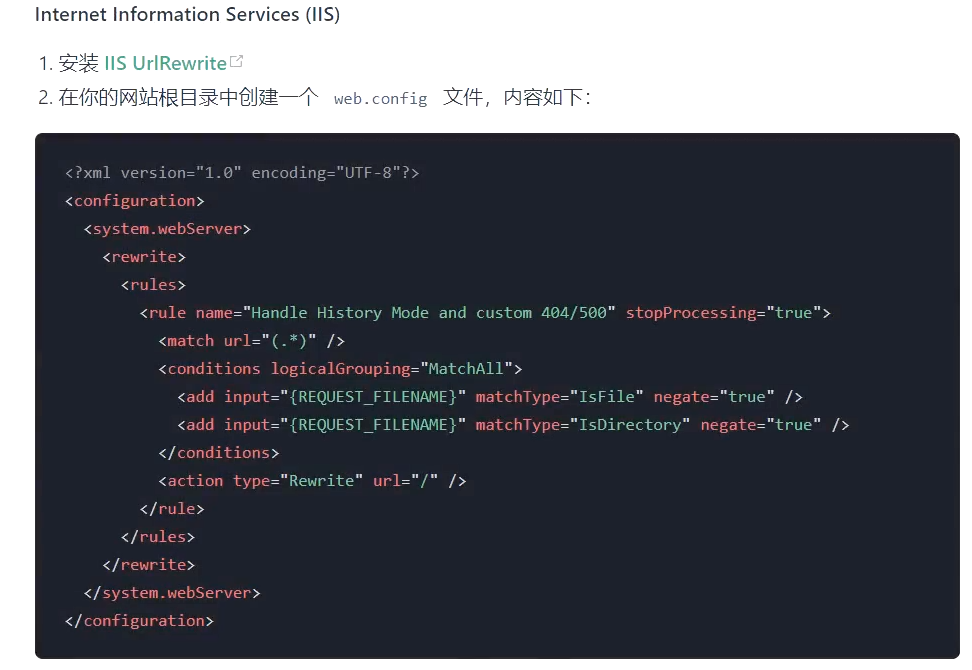
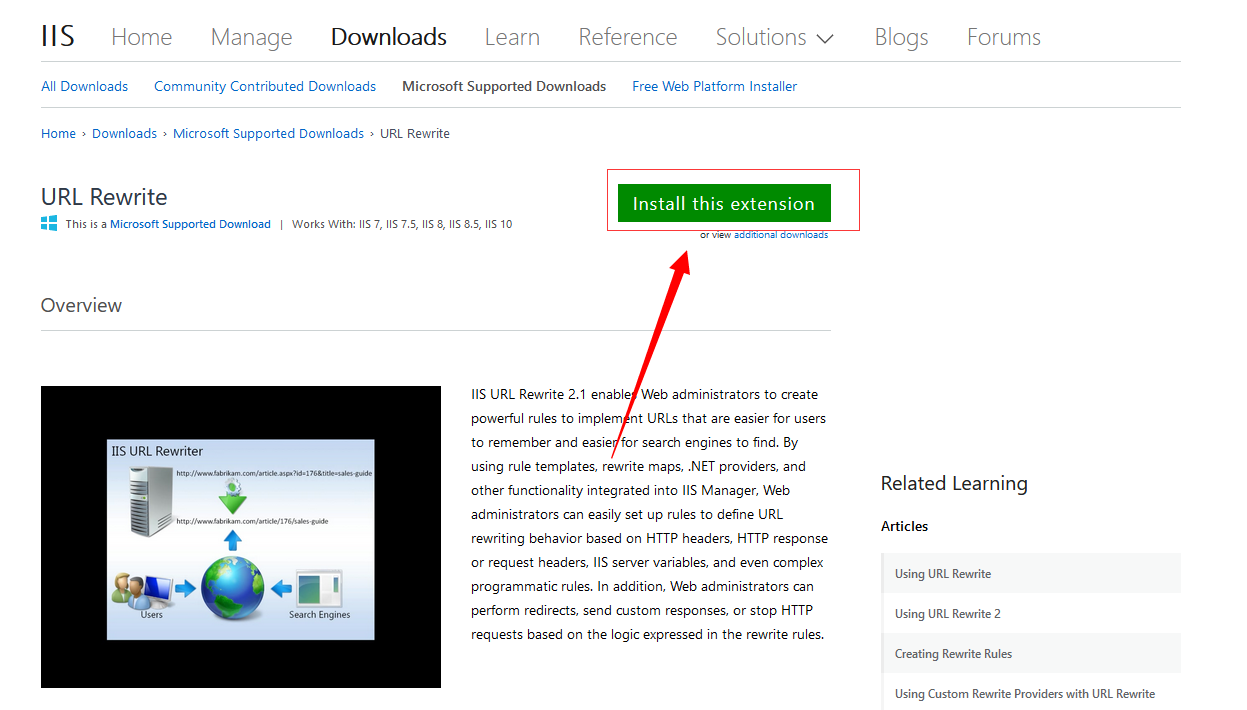
6.2-打开以下网址,进行下载并安装:


6.3-然后将这个刚刚下载的这个文件,复制到服务器上进行安装。
6.4-然后在Vue站点上,创建一个【web.config】文件,并拷贝以下配置信息。
<?xml version="1.0" encoding="UTF-8"?><configuration><system.webServer><rewrite><rules><rule name="Handle History Mode and custom 404/500" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite></system.webServer></configuration>

