组件内的状态管理流程
状态管理包含以下几部分
- state,驱动应用的数据源;
- view,以声明方式将state映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化
简易的状态管理方案
如果多个组件之间要共享状态(数据),使用传统的组件间通信方式虽然可以实现,但是比较麻烦。而且多个组件之间互相传值很难跟踪数据的变化,如果出现问题很难定位问题
当遇到多个组件需要共享状态的时候,典型的场景:购物车。如果我们使用上诉的方案都不合适,我们会遇到以下的问题
- 多个视图依赖同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们需要把组件的共享状态抽取出来,以一个全局单例模式管理。这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为。
Vuex的简单实现
首先创建一个共享的仓库 store 对象
export default {debug: true,state: {user: {naem: 'xiaohui',age: 18,sex: 'man'}},setUserNameAction (name) {if (this.debug) {console.log('setUserNameAction triggered: ', name)}this.state.user.name - name}}
把共享的仓库 store 对象,存储到需要共享状态的组件的 data 中
import store from './store'export default {methods: {change () {store.setUserNameAction('componentB')}},data () {return {privateState: {},sharedState: store.state}}}
接着我们继续延申约定,组件不允许直接变更属于store对象的state,而应执行action来分发(dispatch)事件通知store去改变,这样最终的样子跟Vuex的结构就类似了。这样约定的好处是,我们能够激纪录所有 store 中发生的 state 变更,同时实现能做到记录变更、保存状态快照、历史回滚/时光旅行的先进的调试工具
Vuex回顾
什么是Vuex
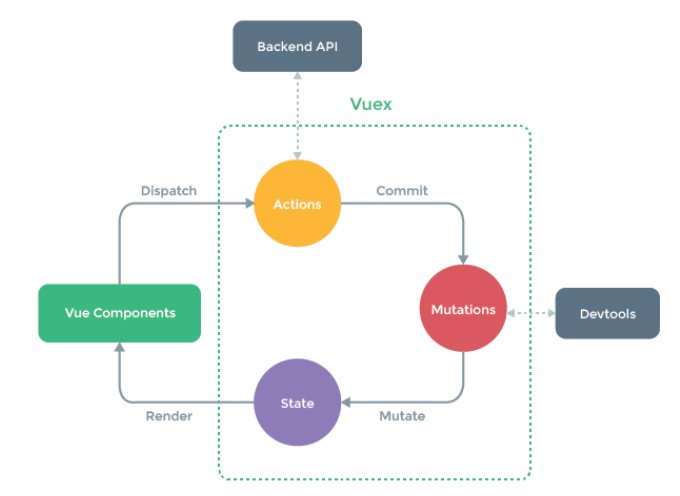
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到Vue的官方调试工具 devtools extension ,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
Vuex是专门为 Vue.js 设计的状态管理库
- 它采用集中式的方式存储需要共享的数据
- 从使用角度,他就是一个 JavaScript 库
-
什么情况下使用Vuex
官方文档:Vuex可以帮组我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。如果您不打算开发大型单页应用,使用Vuex可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话就是:Flux 架构就像眼镜:您自会知道什么时候需要它。
当您的应用中具有以下需求场景的时候: 多个视图依赖同一状态
- 来自不同视图的行为需要变更同一状态
建议符合这种场景的业务使用 Vuex 来进行数据管理,例如非常典型的场景:购物车。
注意:Vuex 不要滥用,不符合以上需求的业务不要使用,反而会让您的应用变得麻烦
核心概念回顾

实例演示
基本结构
- 导入 Vuex
- 注册 Vuex
- 注入$store 到 Vue 实例
state
Vuex 使用单一状态树,用一个对象就包含了全部的应用层级状态。
使用 mapState 简化 State 在视图中的使用, mapState 返回计算属性
mapState 有两种使用的方式:
接收数组参数
// 该方法是 vuex 提供的,所以使用前要先导入import { mapState } from 'vuex'// mapState 返回名称为 count 和 msg 的计算属性// 在模板中直接使用 count 和 msgcomputed: {...mapState(['count', 'msg'])}
接收对象参数
- 如果当前视图中已经有了 count 和 msg ,如果使用上诉方式的话会有命名冲突,解决的方式:
Getter// 该方法是 vuex 提供的,所以使用前要先导入import { mapState } from 'vuex'// 通过传入对象,可以重命名返回的计算属性// 在模板中直接使用 num 和 messagecomputed: {...maoSate({num: state => state.count,message: state => state.msg})}
Getter就是 store 中的计算属性,使用 mapGetter 简化视图中的使用
Mutationimport { mapGetter } from 'vuex'computed: {...mapGetter(['reverseMsg']),// 改名, 在模板中使用 reverse... mapGetter({reverse: 'reverseMsg'})}
更改 Vuex 的 Store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型(type)和一个回调函数(handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
使用 Mutation 改变状态的好处是,集中一个位置对状态修改,不管在什么地方修改,都可以追踪到状态的修改。可以实现高级的 time-travel 调试功能
import { mapMutaions } from 'vuex'methods: {...mapMutation(['increate']),// 传对象解决重名问题...mapMutation({increateMut: 'increate'})}
Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作
Moduleimport { mapActions } from 'vuex'methods: {...mapActions(['increate']),// 传对象解决重名问题...mapActions({increateAction: 'increate'})}
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。
为了解决以上问题,Vuex允许我们将 store 分割成模块(module)。每个模块拥有自己的state、mutation、action、getter,甚至是嵌套子模块
Vuex模拟实现
回顾基础示例,自己模拟实现一个Vuex实现同样的功能
import Vue from 'vue'import Vuex from '../myvuex'Vue.use(Vuex)export default new Vuex.store({state: {count: 0,msg: 'Hello World'},getters: {reverseMsg (state) {return state.msg.split('').reverse().join('')}},mutations: {increate (state, payload) {state.count += payload}},actions: [increateAsync (context, payload) {setTimeout(() => {context.commit('increate', payload)}, 2000)}}})
实现思路
- 实现install
- Vuex是Vue的一个插件,所以和模拟VueRouter类似,先实现Vue插件约定的install方法
- 实现 Store 类
- 实现构造函数,接受 options
- state 的响应式处理
- getter 的实现
- commit、dispatch 方法
install方法
let _vue = nullfunction install (Vue) {_vue = vue_vue.mixin({beforeCreate () {if (this.$options.store) {_vue.prototype.$store = this.$options.store}}})}
Store 类
class Store {constructor (options) {const {state = {},getters = {},mutations = {},actions = {}} = optionsthis.state = _vue.observable(state)// 此处不直接 this.getters = getters,是因为下面的代码中要方法 getters 中的 key// 如果这么写的话,会导致 this.getters 和 getters 指向同一个对象// 当访问 getters 的 key 的时候,实际上就是访问 this.getters 的 key 会触发 key 属性的 getter// 会产生死递归this.getters = Object.create(null)Object.keys(getters).forEach(key => {Object.defineProperty(this.getters, key, {get: () => getters[key](state)})})this._mutations = mutationsthis._actions = actions}commit (type, payload) {this._mutations[type](this.state, payload)}dispatch (type, payload) {this._actions[type](this, payload)}}

