性能优化是不可避免的。
内容概要
- 内存管理
- 垃圾回收与常见GC算法
- V8引擎的垃圾回收
- Performance工具
- 代码优化实例
JavaScript内存管理
内存管理介绍
内存:由可读写单元组成,表示可操作空间
管理:人为的去操作一片空间的申请、使用和释放
内存管理:开发者主动申请空间、使用空间、释放空间
管理流程:申请——使用——释放
JavaScript中的内存管理
- 申请内存空间
- 使用内存空间
- 释放内存空间
JavaScript中的垃圾回收
- JavaScropt中内存管理是自动的
- 对象不再被引用时是垃圾
- 对象从根上访问到时是垃圾
JavaScript中的可达对象
- 可以访问到的对象就是可达对象(引用、作用域链)
- 可达的标准就是从根出发是否能够被找到
- JavaScript中的根就可以理解为是全局变量对象
JavaScript中的引用和可达
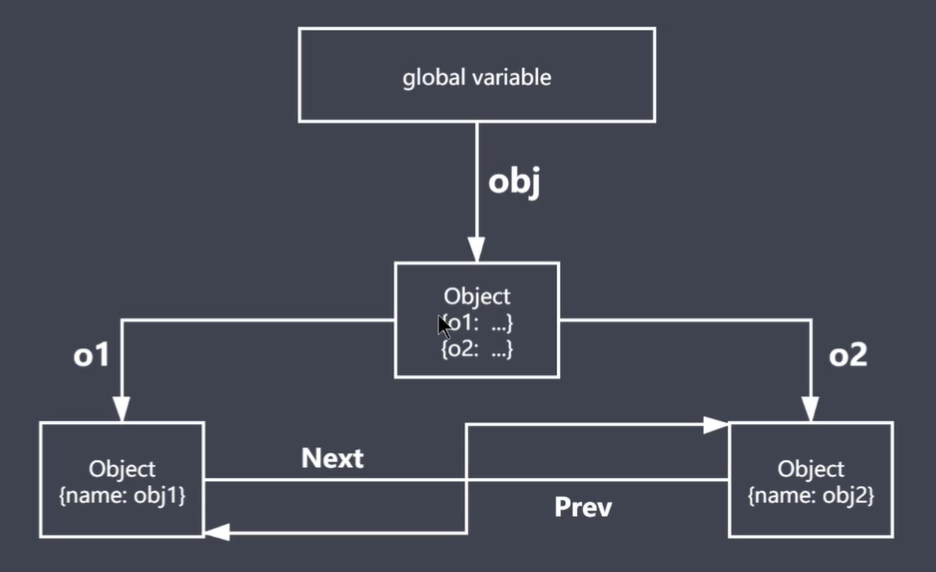
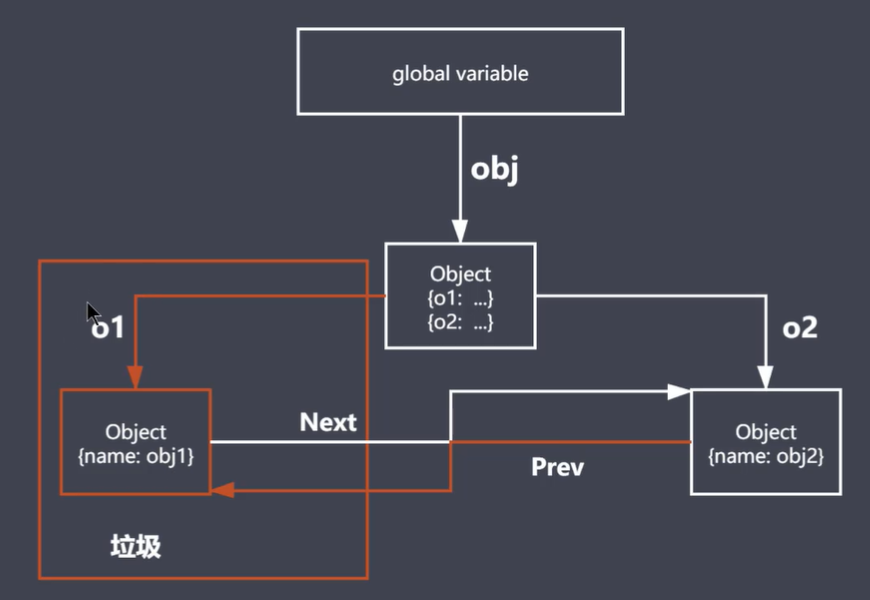
let obj = {name: 'xm'}//{name: 'xm'}这个空间被当前对象obj引用了,当前对象在全局作用域,是可达的。let ali = obj//xm空间多了一次引用obj = null//xm这个空间依然是可达的,因为ali引用了这个空间function objGroup(obj1, obj2) {obj1.next = obj2obj2.prev = obj1return {o1: obj1.o2: obj2}}let obj = objGroup({name: 'obj1'}, {name: 'obj2'})console.log(obj)//输出结果{o1:{name:'obj1',next:{name:'obj2',prev:[Circular]}}o2:{name:'obj2',prev:{name:'obj1',next:[Circular]}}}
代码引用图示:
从图中可以看出,所有对象都是可达的。如果删掉obj对o1的引用和o2对o1的引用,那么o1这个内存空间无法从根上访问到,那么o1就被认为是垃圾。
GC算法
介绍
GC定义与作用
**
- GC就是垃圾回收机制的简写
- GC可以找到内存中的垃圾、并释放和回收空间
GC里的垃圾是什么
**
- 程序中不再需要使用的对象
- 程序中不能再访问到的对象
GC算法是什么
**
- GC是一种机制,垃圾回收器完成具体的工作
- 工作的内容就是查找垃圾释放空间、回收空间
- 算法就是工作时查找和回收所遵循的规则
常见GC算法
**
- 引用计数
- 标记清除
- 标记整理
- 分代回收
引用算法
引用计数算法实现原理
- 核心思想:设置引用数,判断当前引用数是否为0
- 引用计数器
- 引用关系改变时修改引用数字
- 引用数字为0时立即回收
引用计数算法优点
- 发现垃圾时立即回收
- 最大限度减少程序暂停
引用计数算法缺点
- 无法回收循环引用的对象
时间开销大
function fn() {const obj1 = {}const obj2 = {}obj1.name = obj2obj2.name = obj1return 'lg is a coder'}fn()
函数执行完之后,obj1、obj2应该回收掉,但是obj1、obj2互相引用,所有它们的引用计数器数值并不为0,垃圾回收机制无法回收,造成空间浪费
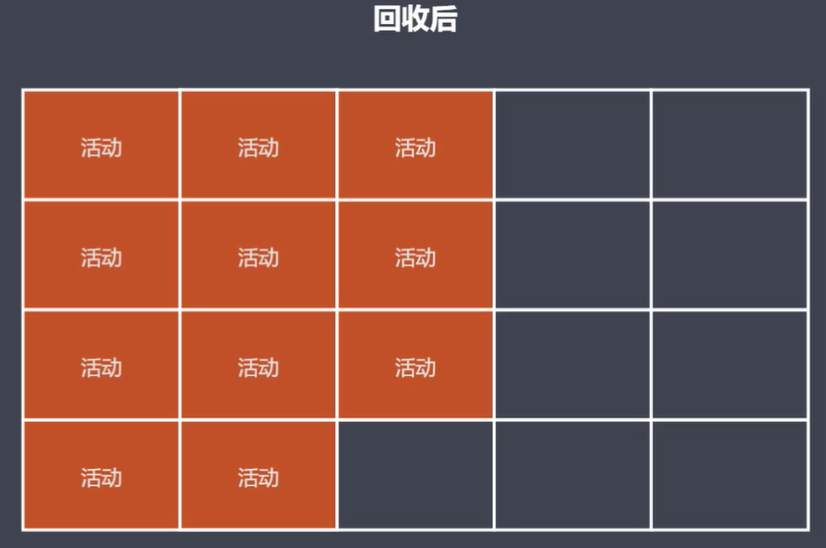
标记清除算法
标记清除算法实现原理
- 核心思想: 分标记和清除两个阶段完成
- 遍历所有对象标记活动对象(活动对象就是可达的对象)
- 遍历所有对象清除没有标记的对象(同时还会把第一个阶段的标记清除)
- 回收相应的空间
标记清除算法优缺点
优点
- 解决对象循环引用回收问题
缺点
- 造成空间碎片化,不能让我们的空间得到最大化的使用

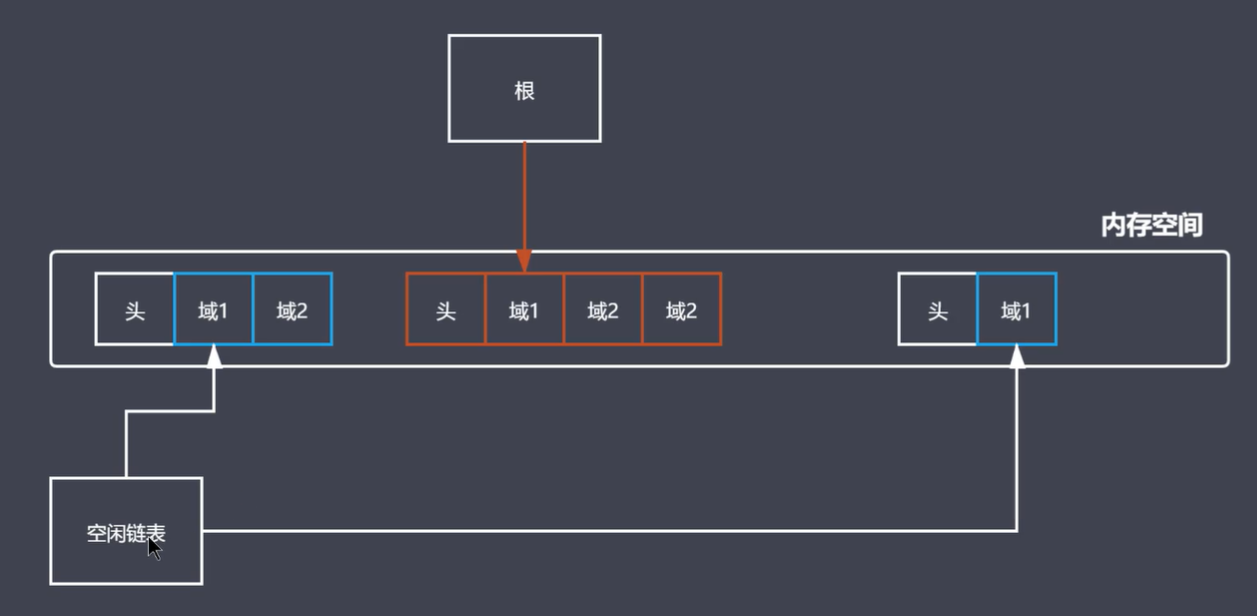
如上图,我们当前从根进行查找,在下方,它有一个直接的可达对象,也就是红色区域,我们称之为A。它的左右两侧有一个无法从根下进行查找的区域,左侧我们称之为B,右侧称之为C。进行第二轮清除操作的时候,就会直接将当前B和C对应的空间进行回收,也就是蓝色区域。再把释放的空间添加到空闲链表之上,后续的程序就可以在空闲链表上去申请相应的空间地址,进行使用。任何一个空间都会有两个部分组成,一个是存储这些空间的元信息的,比如这个空间的大小、地址,我们称之为头,还有一个部分是专门用来存放数据的,我们叫做域。根据上图,我们认为B区域有两个字节的空间,C区域有一个字节的空间。在进行垃圾回收之后,释放了三个字节的空间,由于它们直接被A对象分割着,释放的三个空间其实是分散的,也就是地址不连续。如果我们想要申请1.5个字节的空间,在B对象申请会浪费0.5个字节,在C对象申请空间又不够。这就是标记清除算法最大的问题,就是造成了空间碎片化。空间碎片化就是由于我们当前所回收的这样一个垃圾对象,在地址上它本身是不连续的,由于这种不连续,从而造成了我们回收之后,它们分散在各个角落,后续我们想要使用的时候,一旦申请的空间多了或者少了就不太适合使用。
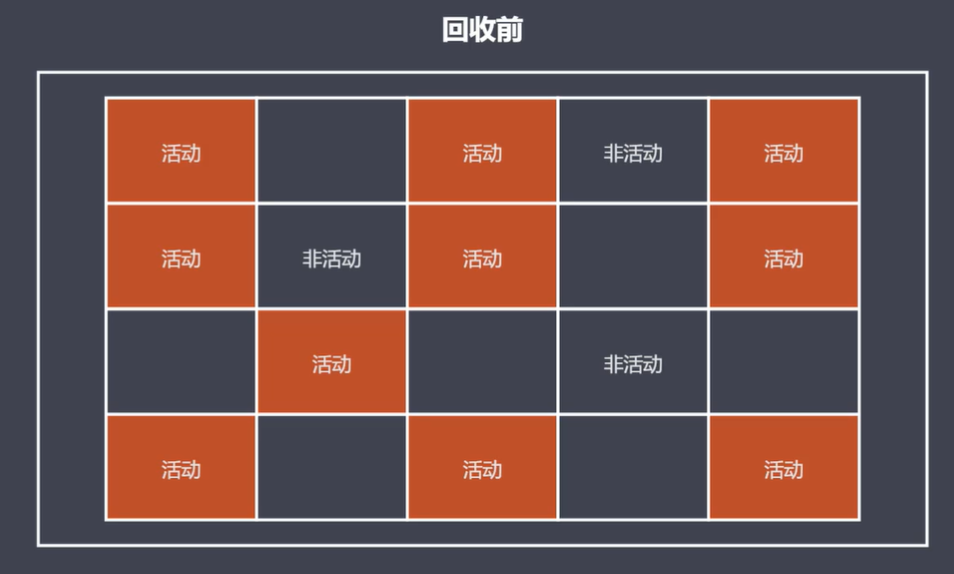
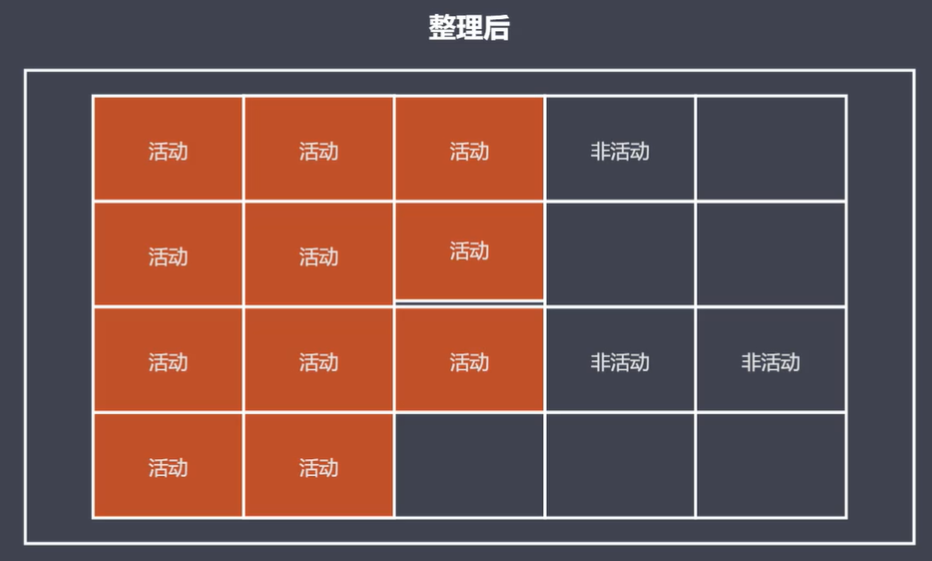
标记整理算法
标记整理算法实现原理
- 标记整理可以看做标记清除的增强
- 标记阶段的操作和标记清除一致
- 清除阶段会先执行整理,移动对象位置
常见GC算法总结
引用计数
- 可以及时回收垃圾对象
- 减少程序卡顿时间
- 无法回收循环引用的对象
- 资源消耗较大(有一个引用计数器,每次都要修改当前的引用数,频繁操作会有资源的开销)
标记清除
- 可以回收循引用的对象
- 容易产生碎片化空间,浪费空间
- 不会立即回收垃圾对象(清除的时候,当前程序是停止工作的)
标记整理
- 减少碎片化空间
- 不会立即回收垃圾对象
认识V8
- V8是一款主流的JavaScript执行引擎
- V8采用即使编译
- V8内存设限 (64位上限1.5G,32位800M)
V8内存设限原因:对于网页来说内存够用,二是回收速度更短,V8内部的垃圾回收机制决定了采用这样的方式是更加合理的
V8垃圾回收策略
javascript数据类型分为原始数据类型和对象数据类型,原始数据类型是由语言进行操作的,V8垃圾回收主要是指存活在堆区的对象数据。
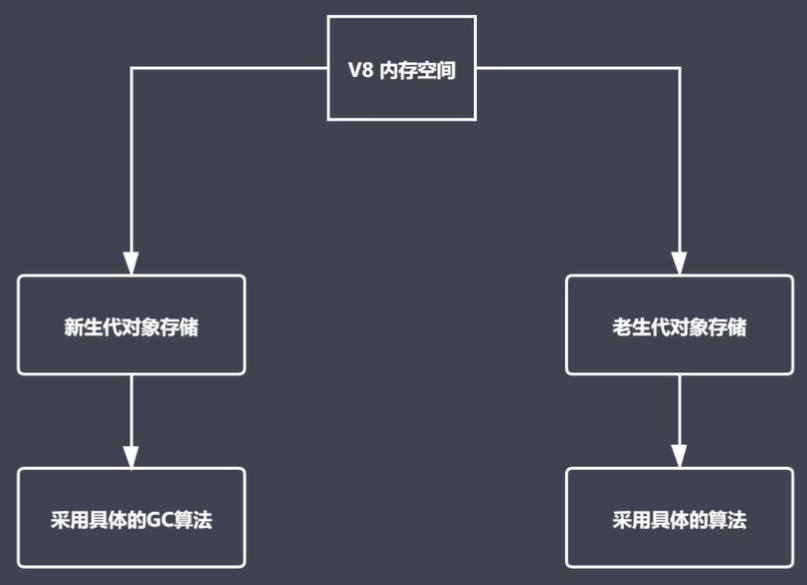
- 采用分代回收的思想
- 内存分为新生代、老生代
- 针对不同对象采用不同算法
图示
V8中常用的GC算法
**
- 分代回收
- 空间复制
- 标记清除
- 标记整理
- 标记增量
V8如何回收新生代对象
V8内存分配
- v8内存空间一分为二
- 小空间用于存储新生代对象(32|16M)
- 新生代指的是存活时间较短的对象
新生代对象回收实现
- 回收过程采用复制算法 + 标记整理
- 新生代内存区分为两个等大小空间
- 使用空间为From,空闲空间为To
- 活动对象存储在From空间
- 标记整理后将活动对象靠拷贝To
- From与To交换空间完成释放
回收细节说明
- 拷贝过程可能出现晋升
- 晋升就是将新生代对象移动至老生代
- 一轮GC还存活的新生代需要晋升
- To空间的使用率超过25%(防止后续存储数据时,对于新进来的数据,空间不够用)
V8如何回收老生代对象
- 老年代对象存放在右侧老生代区域
- 64位操作系统1.4G,32位操作系统700M
- 老年代对象就是指存活时间比较啊长的对象(比如全局变量,闭包)
老年代对象回收实现
**
- 主要采用标记清除、标记整理、增量标记算法
- 首先使用标记清除完成垃圾空间的回收
- 采用标记整理进行空间优化(老生代不足以存放新生代的数据时促发)
- 采用增量标记进行效率优化
新老生代垃圾回收细节对比
- 新生代区域垃圾回收使用空间换时间
- 老生代区域垃圾回收不适合复制算法
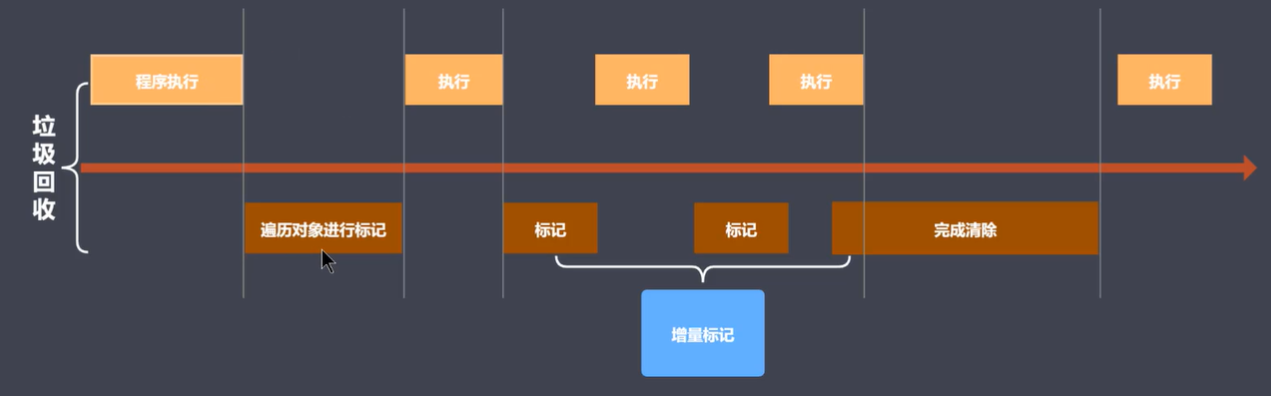
标记增量如何优化垃圾回收
将一整段垃圾回收操作分成几个小段,垃圾回收与程序执行交替完成。程序执行一段时间后,产生垃圾对象,开始遍历对象进行标记,分阶段对不层次的活动对象进行标记,最后对空间进行回收。
V8垃圾回收总结
- V8是一款主流的JavaScript执行引擎
- V8内存设置上限
- V8采用基于分代回收思想实现垃圾回收
- V8内存分为新生代和老生代
- V8垃圾回收常见的GC算法
Performance
工具介绍
为什么使用Performance
**
- GC的目的是为了实现内存空间的良性循环
- 良性循环的基石是合理使用
- 时刻关注才能确定是否合理
- Perfoemance提供多种监控方式
通过Perfoemance时刻监控内存
Performance使用步骤
**
- 打开浏览器输入目标网址
- 进入开发人员工具面板,选择性能
- 开启录制功能,访问具体界面
- 执行用户行为,一段时间后停止录制
- 分析界面中记录的内存信息
内存问题的体现
界定内存问题的标准
- 内存泄漏:内存使用持续升高
- 内存膨胀:在多数设备上都存在性能问题
- 频繁垃圾回收:通过内存变化图进行分析
监控内存的方式
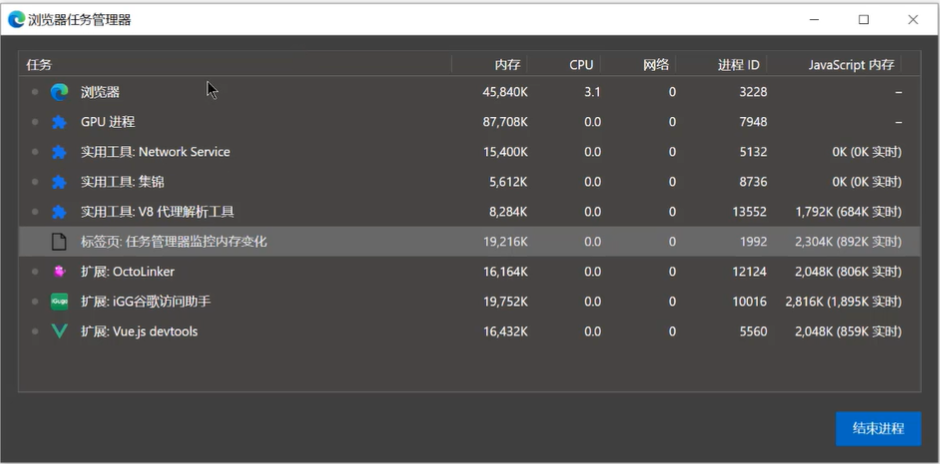
- 浏览器任务管理器
- Timeline时序图记录
- 堆快找查找分离DOM
- 判断是否存在频繁的垃圾回收
任务管理器监控内存

内存
表示原生内存,也就是DOM节点所占据的内存,如果这部分的内存不断增大,说明我们当前页面不断创建DOM节点。
JavaScript内存
表示JS的实例,需要关注括号里面的值,表示当前页面所有可达对象正在使用的内存大小,如果这个值不断增大,意味着我们当前页面要么创建新对象,要么当前现有对象在不断着增长。
缺陷:可以用来判断当前脚本内存是否存在问题,想要定位问题就不行了
TimeLine记录内存
通过timwline时序图可以获取程序运行过程中JS堆内存的走势图。可以依据走势图分析当前程序运行时是否存在频繁的垃圾回收。
堆快照查找分离DOM
工作原理:
找到当前的BFC,对它进行照片留存,有了照片,我们就可以看到它里面的所有信息
什么是分离DOM
**
- 界面元素存活在DOM树上
- 垃圾对象时的DOM节点
如果这个节点从当前的DOM对象进行了脱离,而且js代码中也没有引用这个节点 - 分离状态的DOM节点
当前DOM节点只是从DOM树上脱离了,但是js代码仍引用着这个节点,分离DOM在界面上看不见,但是内存中仍然占有,这种情况就是内存泄漏
判断是否存在频繁GC
为什么确定频繁垃圾回收
**
- GC工作时应用程序是停止的
- 频繁且过长的GC会导致应用假死
用户使用中感知应用卡顿
确定频繁的垃圾回收
**Timeline中频繁的上升下降
- 任务管理器中数据频繁的增加减小
Performance总结
- Performance使用流程
- 内存问题的相关分析
- Performance时序图监控内存变化
- 任务管理器监控内存变化
- 堆快照查找分离DOM
JavaScript代码优化
代码优化介绍
如何精准测试JavaScript性能
- 本质上就是采集大量的执行样本进行数学统计和分析
- 使用基于Benchmark.js的https://jsperf.com/完成
Jsperf使用流程
- 使用GitHub账号登录
- 填写个人信息(非必须)
- 填写详细的测试用例信息(title、slug)
- 填写准备代码(DOM操作时经常使用)
- 填写必要有setup与teardown代码
- 填写测试代码片段
慎用全局变量
为什么要慎用
**
- 全局变量定义在全局执行上下文,是所有作用域链的顶端(查找时间消耗十分大)
- 全局执行上下文一直存在与上下文执行栈,直到程序退出(降低程序对内存的使用)
- 如果某个局部作用域出现了同名变量则会遮蔽或污染全局
缓存全局变量
将使用中无法避免的全局变量缓存到局部。
通过原型新增方法
如果构造函数有一个方法,在后续实例对象中需要频繁的调用,我们需要在原型对象上新增实例对象需要的方法。
避开闭包陷阱
闭包特点
- 外部具有指向内部的引用
- ·在“外”部作用域访问“内”部作用域的数据
关于闭包
- 闭包是一种强大的语法
- 闭包使用不当很容易出现内存泄漏
- 不要为了闭包而闭包
<button id="btn">add</button><script>function foo() {var el = document.getElementById('btn')el.onclick = function() {console.log(el.id)}}foo()</script>
上述代码存在内存泄漏
//解决方法<button id="btn">add</button><script>function foo() {var el = document.getElementById('btn')el.onclick = function() {console.log(el.id)}el = null}foo()</script>
避免属性访问方法使用
- JS不需要属性的访问方法,所有属性外部可见的
- 使用属性访问方法只会增加一层重定义,没有访问的控制力
For循环优化
<p class="btn">add</p><p class="btn">add</p><p class="btn">add</p><p class="btn">add</p><p class="btn">add</p><p class="btn">add</p><p class="btn">add</p><p class="btn">add</p><p class="btn">add</p><script>var aBtns = doucument.getElementByClassName('btn')for (var i=0;i<aBtns.length; i++) {console.log(i)}//缓存重复使用的变量for(bar i=0,len=aBtns.length;i<len;i++){console.log()i}</script>
选择最优的循环方法
常用的for循环中,forEach性能最好,其次是for,最后是for-in。
文档碎片优化节点添加
节点的添加操作必然会有回流和重绘
//优化前for (var i=0; i<10; i++){var oP = document.creatrElement('p')oP.innerHTML = idocument.body.appendChild(oP)}//优化后const fragEle = document.createDocumentFragment()for (var i=0; i<10; i++){var oP = document.creatrElement('p')oP.innerHTML = IfragEle.appendChild(oP)}document.body.appendChild(fragEle)
克隆优化节点操作
<p id="box1">old</p><script>for (var i=0; i<10; i++){var oP = document.creatrElement('p')oP.innerHTML = idocument.body.appendChild(oP)}var oldP = document.getElementById('box1')for (var i=0; i<10; i++){var newP = oldP.cloneNode(false)oP.innerHTML = idocument.body.appendChild(newP)}</script>
直接量替换Object操作
//obj操作var a1 = new Array(3)a1[0] = 1a1[1] = 2a1[2] = 3//直接量var a = [1,2,3]
堆栈中代码执行流程
let a = 10function foo(b){let a = 2function baz©{console.log(a+b+c)}return baz}let fn = foo(2)fn(3)
减少判断层级
减少作用域链查找层级
减少数据读取次数
访问字面量和局部变量更快
访问数组元素和对象属性相对较慢
问题
function hasEle(ele,cls){return ele.className ==cls}function hasEle(ele,cls){var clsname = ele.classNamereturn clsname ==cls}
字面量与构造式
采用字面量代替构造式
减少循环体活动
惰性函数与性能
采用事件委托
利用事件冒泡的机制,把原本需要响应在子元素的事件委托给了父元素,让父元素完成事件监听,可以大量减少内存的占有和事件的注册