3.1 安装Tomcat
 |
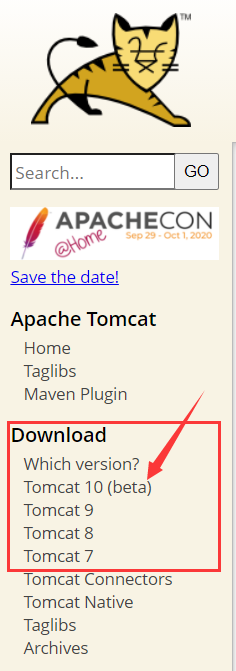
官网下载 |
|---|---|
 |
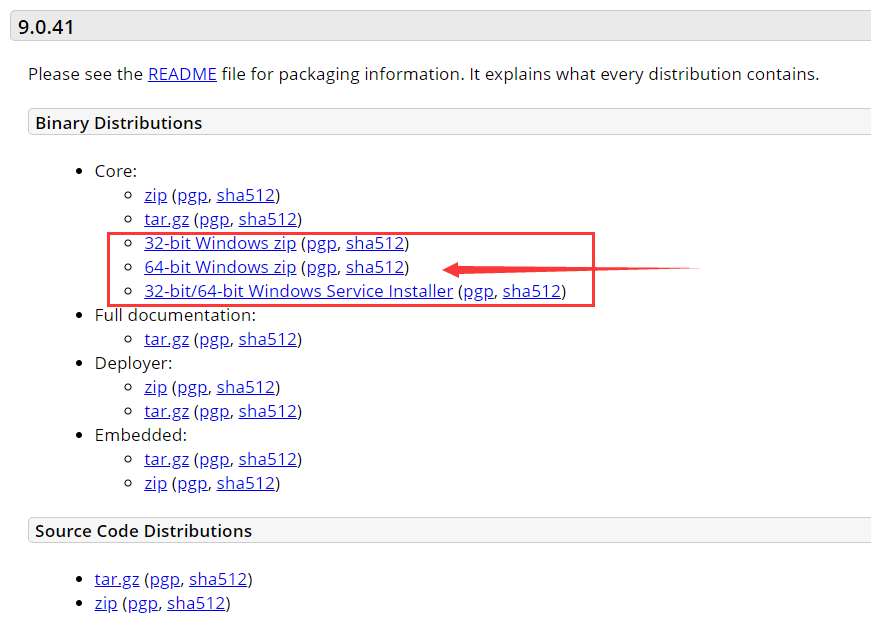
选择合适的版本 |
 |
解压 |
 |
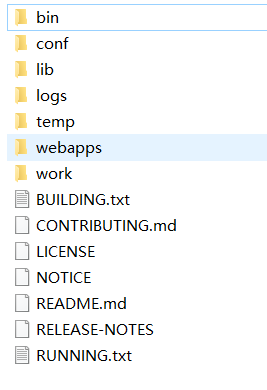
启动,关闭的脚本文件 配置 依赖的jar包 日志 存放网站的 |
3.2 tomcat启动和配置
启动Tomcat
 |
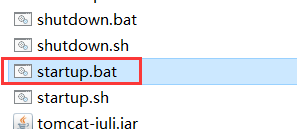
bin文件夹下有一个startup,点开 |
|---|---|
 |
运行之后是这样 |
 |
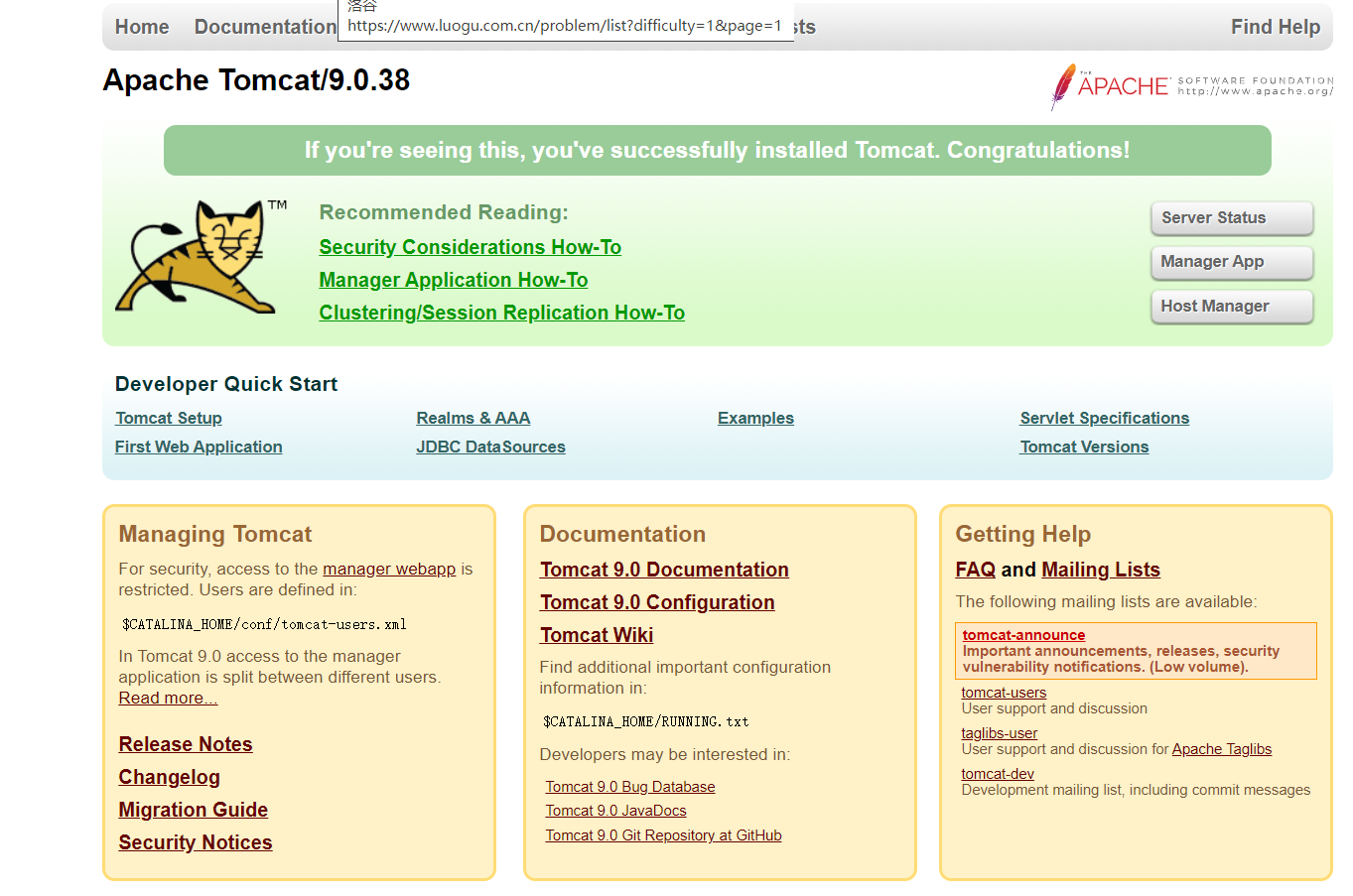
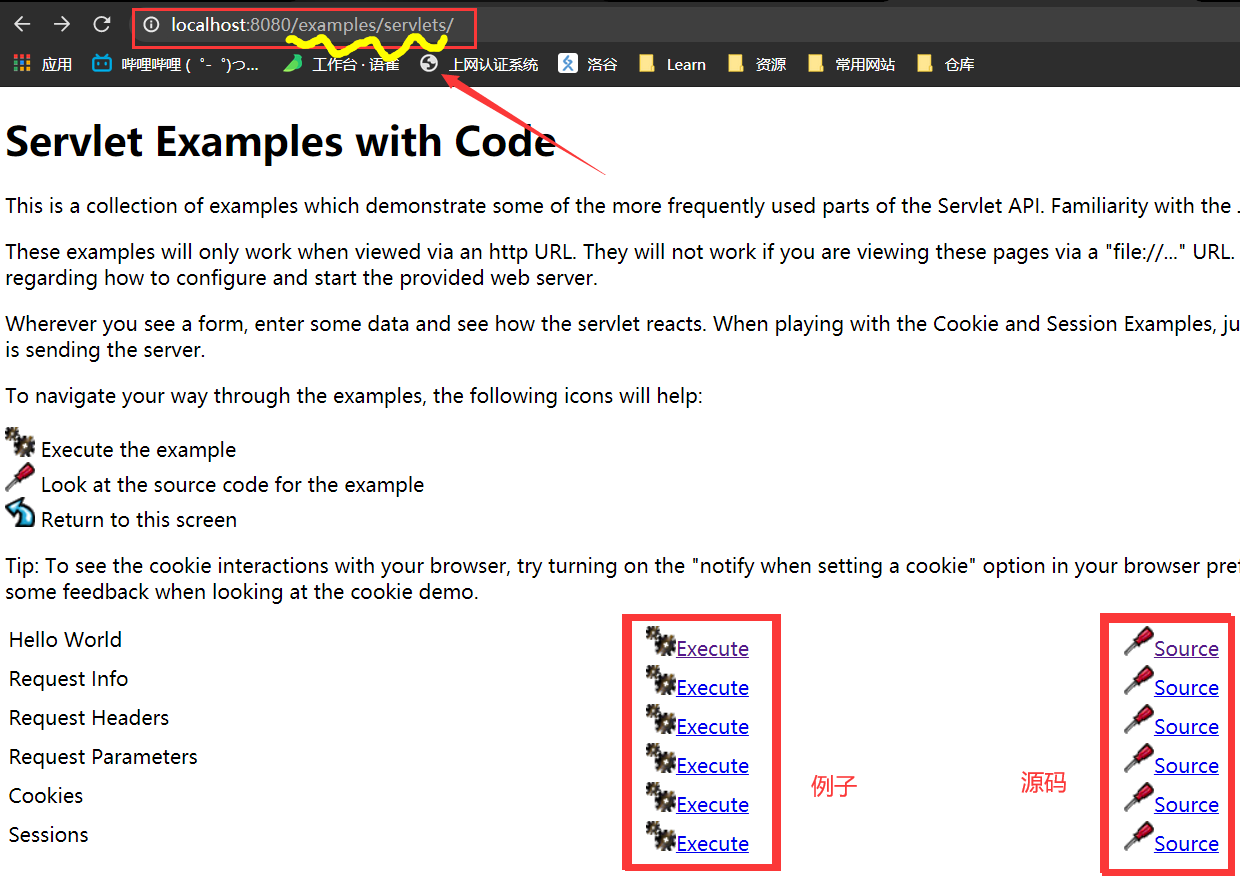
访问localhost,可进入网页  |
关闭tomcat(两种方法)
 |
直接关掉Tomcat |
|---|---|
 |
通过脚本shutdown关闭tomcat |
 |
再度刷新localhost网页,无法显示,关闭成功** |
3.3 配置
 |
conf文件夹下的server文件 是服务器核心配置文件 |
|---|---|
 |
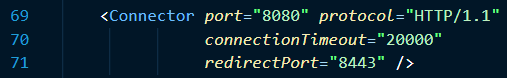
可以配置启动的端口号 tomcat默认端口号:8080 mysql:3306 http:80 https:443 |
 |
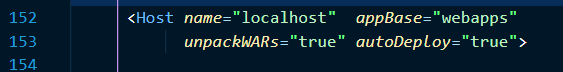
可以配置主机的名称 默认的主机名为:localhost->127.0.0.1 默认网站应用存放位置:webapps |
🍕 高难度面试题
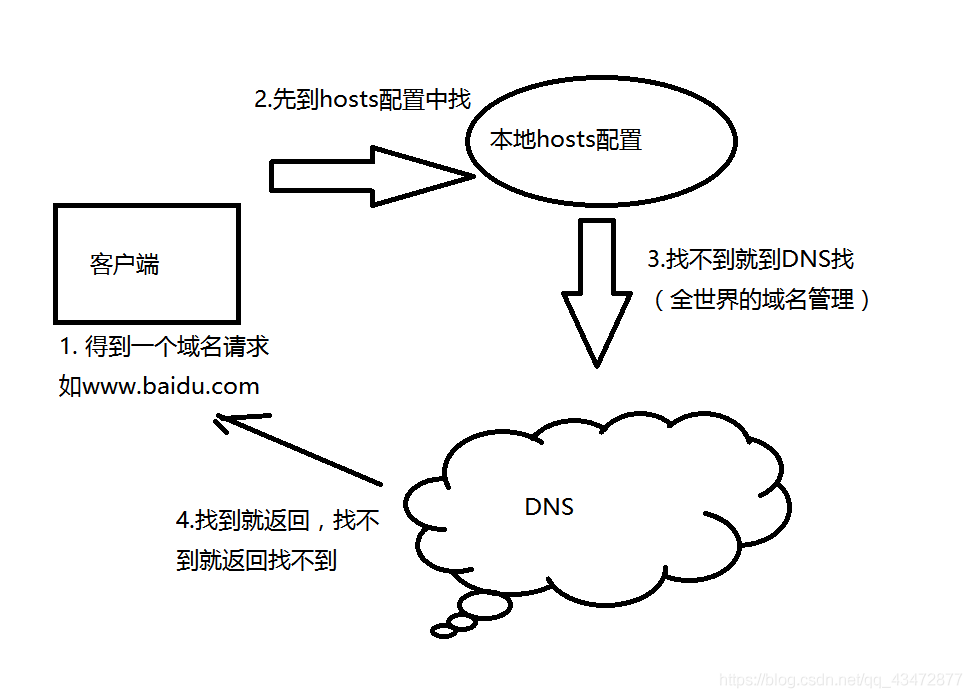
🤔 请你谈谈网站是如何进行访问的?
- 输入一个域名;回车
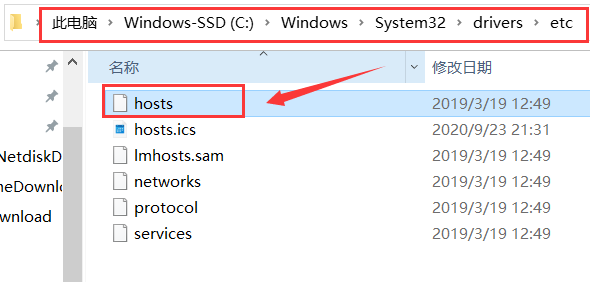
- 检查本机的 C:\Windows\System32\drivers\etc\hosts配置文件下有没有这个域名映射;


- 有:直接返回对应的ip地址,这个地址中,有我们需要访问的web程序,可以直接访问
127.0.0.1 localhost - 没有:去DNS服务器找,找到的话就返回,找不到就返回找不到;
3.4 发布一个web网站
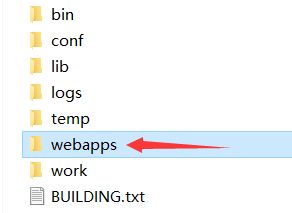
|  |
|
不会就先模仿,将自己写的网站放到Tomcat服务器中指定的web应用的文件夹(webapps)下,就可以访问网站应该有的结构 |
| —- | —- |
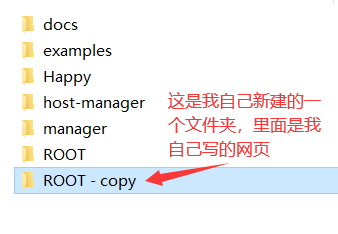
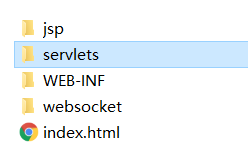
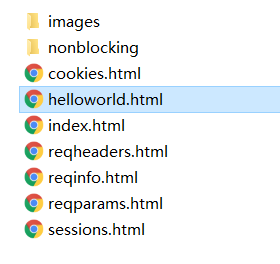
|  |
|
这些文件夹都放着一些网页
使用方式:
localhost/你想进入的文件 |
|  | |
|
| |
| 
-————————————————————————————
————————————————————————————
————————————————————————————
 | |
| |
--webapps:Tomcat服务器的web目录--ROOT--Root - copy:网站的目录名-WEB-INF-classes:java程序-lib:web应用所依赖的jar包-web.xml:网站配置文件-index.html/index.jsp 默认的首页-static-css-style.css-js-img- ....