4.1 什么是HTTP
Http(超文本传输协议)是一个简单的请求-响应协议,他通常在TCP之上。
- 文本:html,字符串。。
- 超文本:图片,音乐,视频,定位,地图….
- http默认端口:80
https
s(safe):安全的
-
✨4.2 两个时代
http1.0
- HTTP/1.0:客户端可以与web服务器连接后,只能获得一个web资源,断开连接
http2.0
-
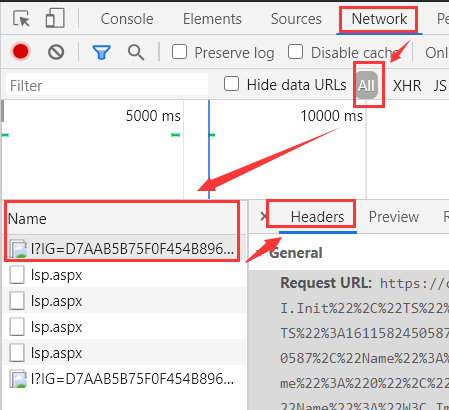
🌰百度

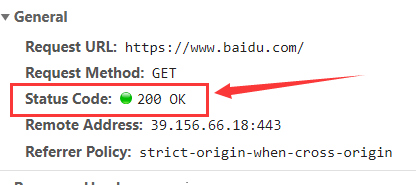
Request URL: https://www.baidu.com/ 请求地址Request Method: GET get/post方法Status Code: 200 OK 状态码:200Remote Address: 39.156.66.18:443Referrer Policy: strict-origin-when-cross-origin
Accept: text/htmlAccept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9 语言Cache-Control:max-age=0Connection: keep-alive
请求行
请求行中的请求方式:GET
请求方式:Get/Post
-
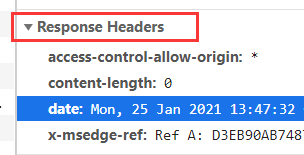
🌰:必应

Cache-Control: private 缓存控制Connection: keep-alive 连接Content-Encoding: gzip 编码Content-Type: text/html 类型
相应体
Accept:告诉浏览器,他所支持得数据类型Accept-Encoding:告诉浏览器,支持哪种编码格式 GBK UTF-8 GB2314 IOS8859-1Accept-Language:告诉浏览器,他的语言环境Cache-Control:缓存控制Connection:告诉浏览器,请求完成是断开还是保持连接HOST:主机...Refrush:告诉客户端,多久刷新一次Location:让网页重新定位
✨响应状态码

200:请求成功
3XX:请求重定向
重定向:你重新到我给你的新位置去
4XX:找不到资源 404
资源不存在
5XX:服务器代码错误 500 502:网关错误🍕常见面试题
当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来,经历了什么

