1 基础
1.1 程序运行
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
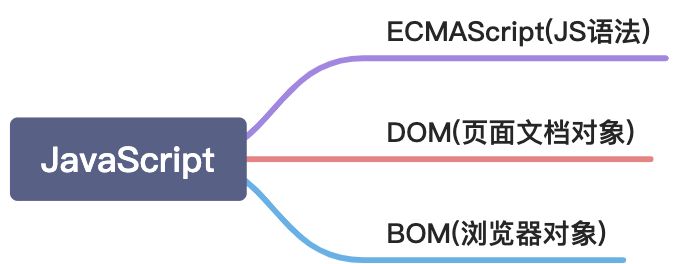
1.3 JS组成

文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。 通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行 互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
2 变量
本质:变量是程序在内存中申请的一块用来存放数据的空间。
2.1 同时声明多个变量
var age = 10, name = 'zs', sex = 2;
2.2 声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age ; console.log (age); | 只声明 不赋值 | undefined |
| console.log(age) | 不声明 不赋值 直接使用 | 报错 |
| age = 10; console.log (age); | 不声明 只赋值 | 10 |
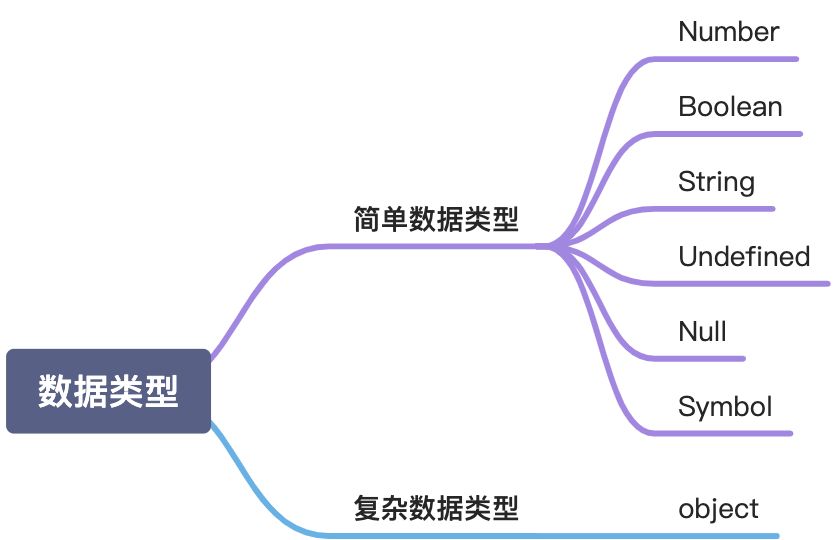
3 数据类型

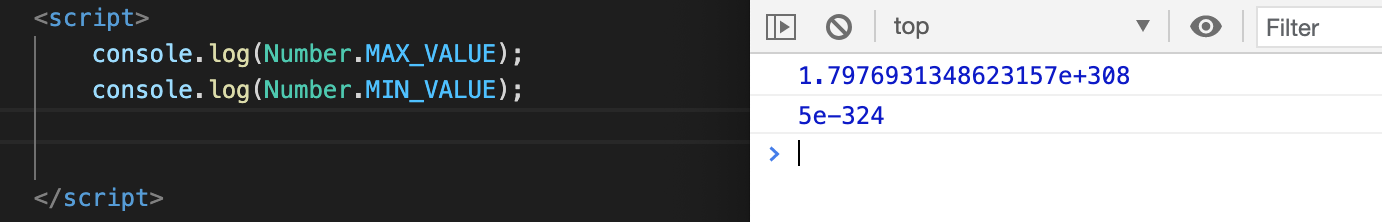
3.1 Number最大值 最小值
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32

3.2 特殊值
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
console.log(Infinity > Number.MAX_VALUE); // true
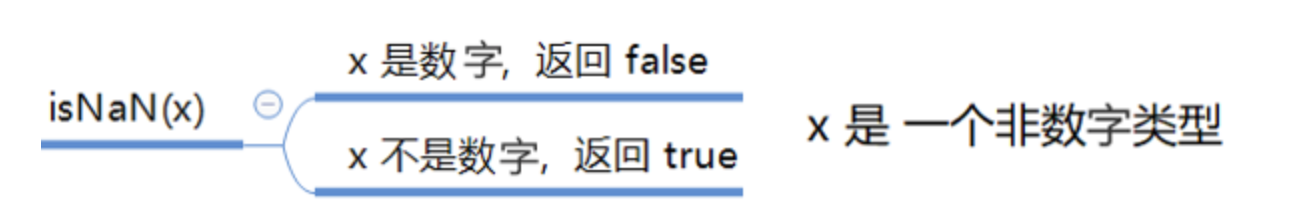
3.3 判断非数字 isNaN

3.4 转义字符
3.5 Boolean相加
console.log(true + 1); // 2console.log(false + 1); // 1
3.6 Undefined和 Null区别
Undefined 未定义
var variable;console.log(variable); // undefinedconsole.log('你好' + variable); // 你好undefinedconsole.log(11 + variable); // NaNconsole.log(true + variable); // NaN
null 是空对象指针
var vari = null;console.log('你好' + vari); // 你好nullconsole.log(11 + vari); // 11console.log(true + vari); // 1
undefined与null的区别?
变量类型
- 基本类型: 保存基本类型数据的变量
- 引用类型: 保存对象地址值的变量
- 数据对象
- 基本类型
- Number: 任意数值
- String: 任意文本
- Boolean: true/false
- undefined: undefined
- null: null
- 对象类型
- Object: 一般对象类型
- Array: 特别的对象类型(下标/内部数据有序)
- Function: 特别的对象类型(可执行)
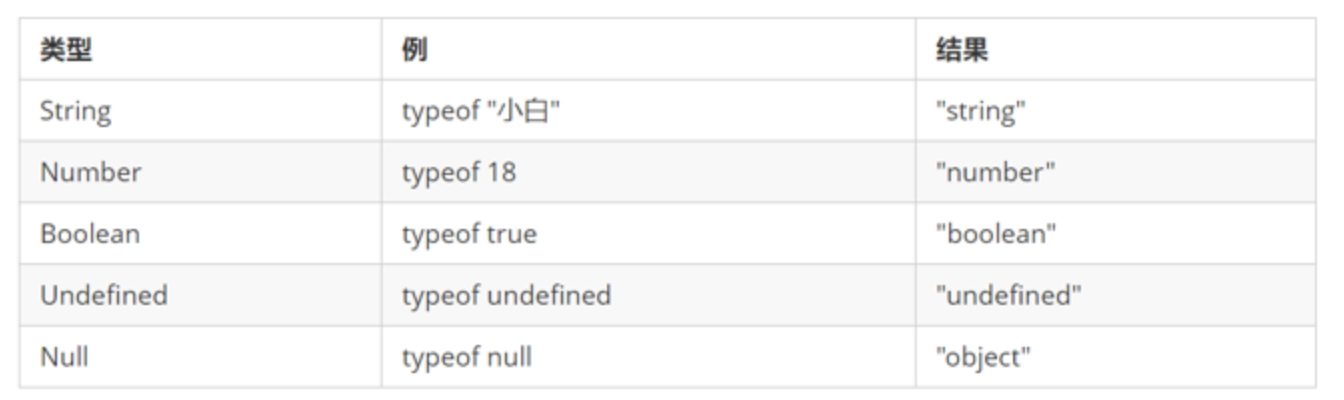
4 获取数据类型 typeof
var num = 18;console.log(typeof num) // 结果 numberconsole.log(typeof undefined); // undefinedconsole.log(typeof null); // object

const a = {name: 'ee',say() {console.log(this.name);}}console.log(typeof a.say); // function
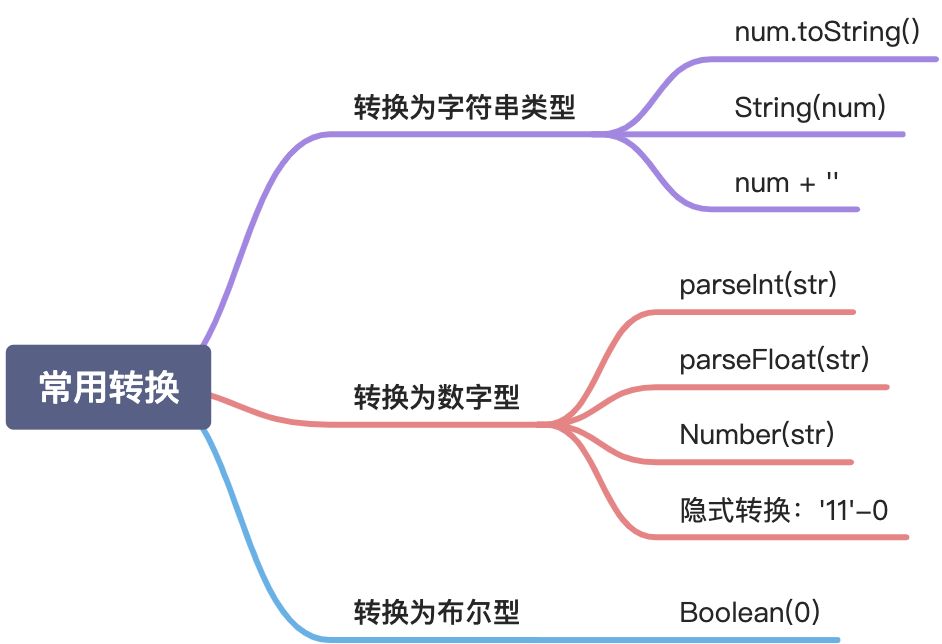
5 数据类型转换

- 基本类型
5.1 向下取整
parseInt(7.8) // 7Math.floor(7.8) // 7
5.2 boolean转换为false
console.log(Boolean(NaN)); // falseconsole.log(Boolean(null)); // falseconsole.log(Boolean(undefined)); // falseconsole.log(Boolean('')); // falseconsole.log(Boolean(0)); // false
5.3 转换整数去除字符
parseInt("23px") // 23
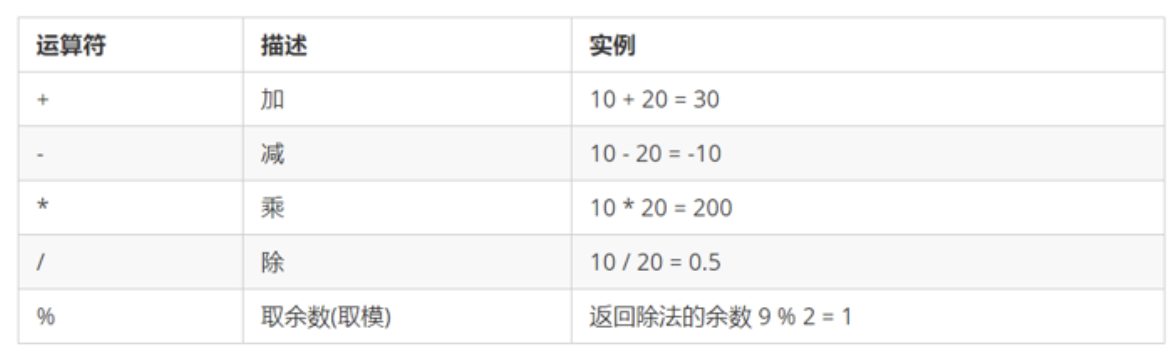
6 运算符
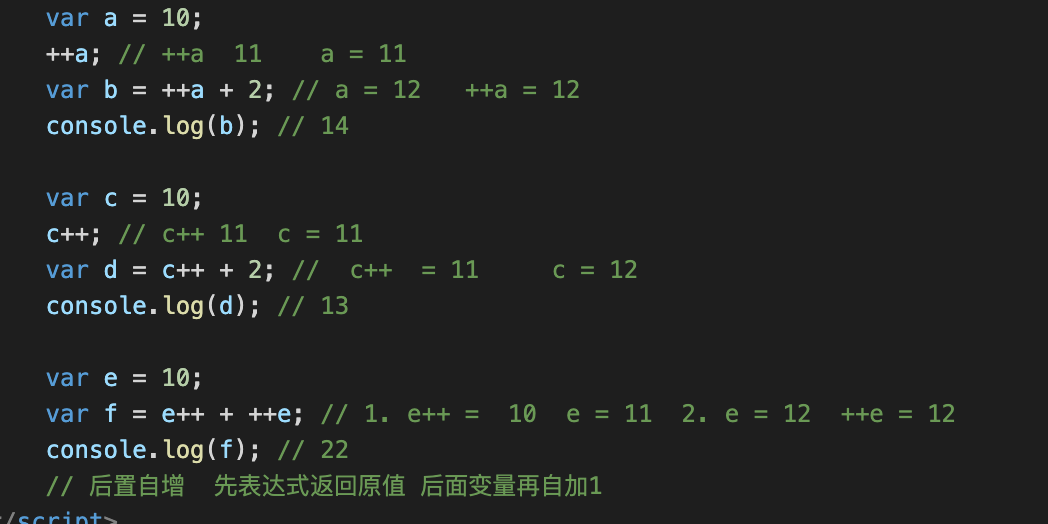
6.1 递增递减
++num 先自加,后返回值
num++ 先返回原值,后自加

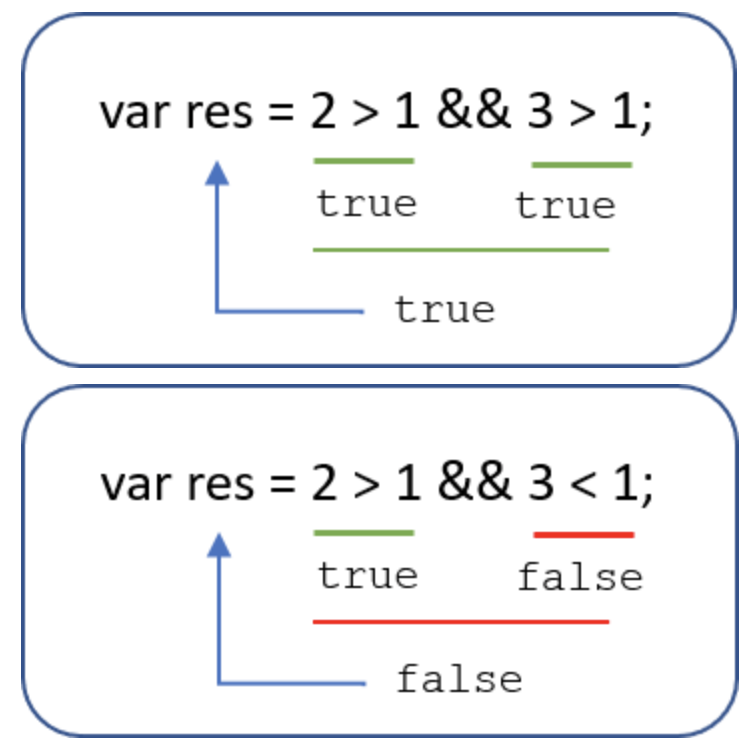
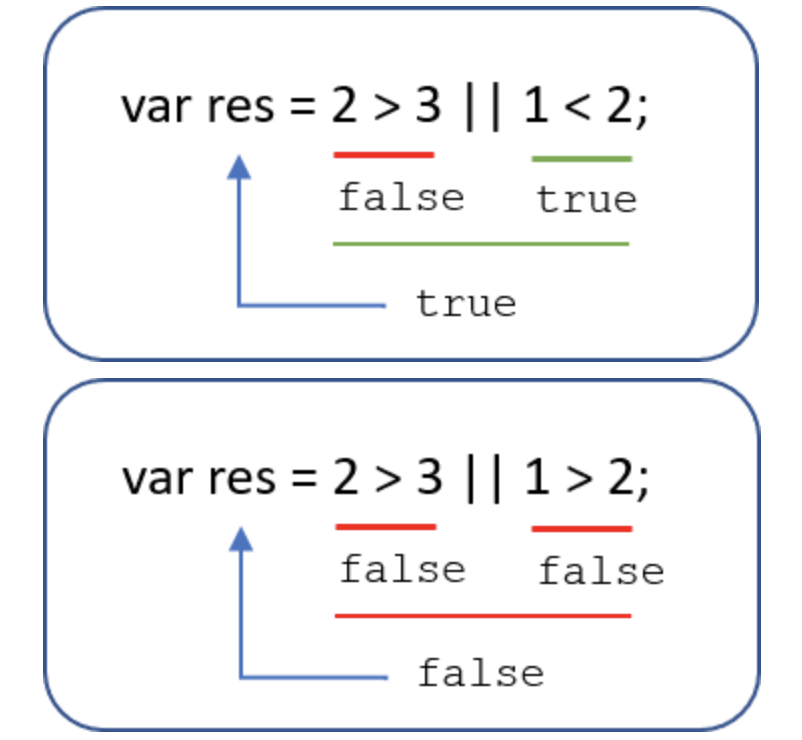
6.2 逻辑运算符
var a = 0, b = 0;console.log(true || ++a); // trueconsole.log(true && ++b); // 1console.log(a); // 0console.log(b); // 1
|| 第一个为true不会继续向下执行
&& 第一个为true会继续向下执行


6.3 运算符优先级
7 循环
7.1 双层for循环打印星星
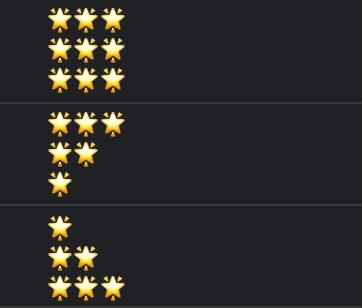
打印星星:
var row = 3var col = 3var star = ''for(var i = 0; i < row; i++) {for (let j = 0; j < col; j++) {star += '🌟'}star += '\n'}console.log(star);// 倒三角1var star = ''for(var i = col; i > 0; i--) {for (let j = 0; j < i; j++) {star += '🌟'}star += '\n'}console.log(star);// 倒三角2var star = ''for (var i = 0; i < col; i++) {for (let j = 0; j < col-i; j++) {star += '🌟'}star += '\n'}console.log(star);// 顺三角var star = ''for (let i = 1; i <= row; i++) {for (let j = 1; j <= i; j++) {star += '🌟'}star += '\n'}console.log(star);

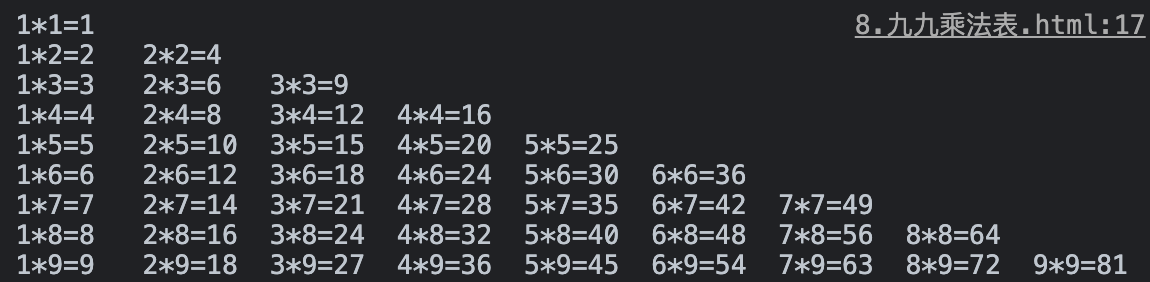
九九乘法表:
str = ''for (var i = 1; i <= 9; i++){for ( var j = 1; j <= i; j++){str += j + '*' + i + '=' + i*j + '\t';}str += '\n'}console.log(str);

双层循环主要是外行内列
外层循环控制输出行数
内层循环控制输出列数
实质二维数组
8 数组
8.1 原始求最大值
var arr = [2, 6, 1, 77, 52, 25, 7]var max = 0for (let i = 0; i < arr.length; i++) {max < arr[i] && (max = arr[i])}
8.2 原始过滤指定元素数组
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]new_arr = []for (let i = 0; i < arr.length; i++) {if (arr[i] != 0){new_arr[new_arr.length] = arr[i]}}console.log(new_arr); // [2, 6, 1, 77, 52, 25, 7]
8.3 原始反转数组
var arr = ['red', 'green', 'blue', 'pink', 'purple'];var new_arr = [];for (let i = 0; i < arr.length; i++) {new_arr[i] = arr[arr.length-i-1];}
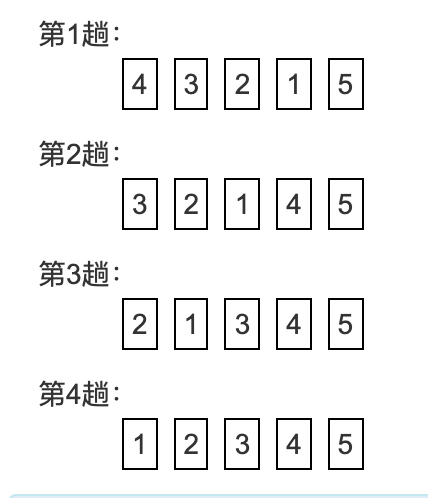
8.4 冒泡排序
var arr = [5, 4, 3, 2, 1]for (let i = 0; i < arr.length - 1; i++) {for (let j = 0; j < arr.length - i - 1; j++) {if (arr[j] > arr[j+1]) {var temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}}

有点累似倒三角输出
8.5 去除重复数组元素
var arr = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']var new_arr = []for (let i = 0; i < arr.length; i++) {if (new_arr.indexOf(arr[i]) === -1) {new_arr.push(arr[i])}}console.log(new_arr); // ["c", "a", "z", "x", "b"]
8.6 双层for循环去重
var arr = [1, 1, 2, 34, 4, 5, 6, 3, 4344, 66, 43, 1, 1, 1]for (var i = arr.length - 1; i >= 0; i--) {for (var j = i - 1; j >= 0; j--) {if (arr[i] === arr[j]) {arr.splice(j, 1)}}}console.log(arr); // [2, 34, 4, 5, 6, 3, 4344, 66, 43, 1]
9 函数
9.1 形参 实参
function 函数名(形参1, 形参2 , 形参3...) {// 函数体}// 带参数的函数调用函数名(实参1, 实参2, 实参3...);
9.2 内置对象arguments
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
不确定有多少个参数传递的时候,可以用 arguments 来获取。
arguments 对象中存储了传递的 所有实参。
function doSum() {var sum = 0;for (let i = 0; i < arguments.length; i++) {sum += arguments[i]}return sum}console.log(doSum(1,2,3,4,5));
10 作用域
10.1 let和var
if(true){let a = 1var b = 2}console.log(b);console.log(a)

let 受块级作用域影响
var 不受块级作用域影响
10.2 变量作用域
在函数内部 var 声明的变量是局部变量,函数的形参实际上就是局部变量
- 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
- 局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
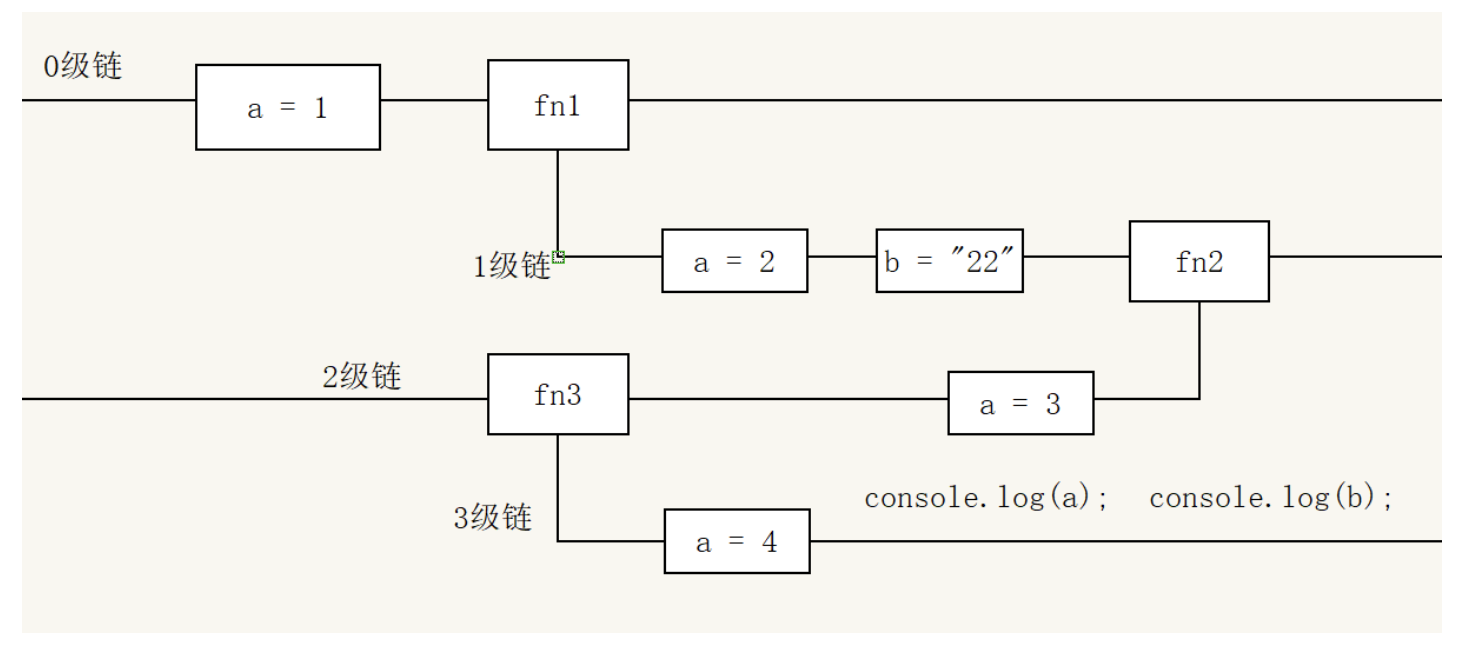
10.3 作用域链
就近原则var a = 1;function fn1() {var a = 2;var b = '22';fn2();function fn2() {var a = 3;fn3();function fn3() {var a = 4;console.log(a); //a的值 4console.log(b); //b的值 '22'}}}fn1();

11 预解析
预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
预解析也叫做变量、函数提升。
11.1 变量提升
变量提升只提升声明,不提升赋值
console.log(num); // undefinedvar num = 10;// 即 内存中为var num;console.log(num);num = 10
11.2 函数提升
函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn(); // 打印function fn() {console.log('打印');}
函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用:
fn(); // fn is not a functionvar fn = function() {console.log('想不到吧');}// 预解析为var fn;fn();fn = function() {console.log('想不到吧');}
该段代码执行之前,会做变量声明提升,fn在提升之后的值是undefined;
而fn调用是在fn被赋值为函数体之前,此时fn的值是undefined,所以无法正确调用.
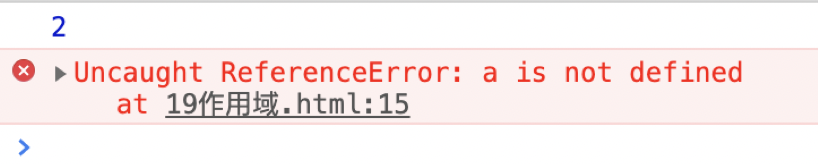
11.3 案例
f1();console.log(c); // 9console.log(b); // 9console.log(a); // a is not definedfunction f1() {var a = b = c = 9;console.log(a); // 9console.log(b); // 9console.log(c); // 9}相当执行了以下代码:function f1() {var a;b;c;a = b = c = 9;console.log(a);console.log(b);console.log(c);}f1();console.log(c);console.log(b);console.log(a);
12 对象
本质:对象就是一组无序的相关属性和方法的集合
构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。
12.1 利用字面量创建对象
var star = {name : 'pink',age : 18,sex : '男',sayHi : function(){alert('大家好啊~');}};
12.2 对象的调用
- 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
- 对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号,我们后面会用
- 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
12.3 利用构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
function Person(name, age, sex) {this.name = name;this.age = age;this.sex = sex;this.sayHi = function() {alert('我的名字叫:' + this.name + ',年龄:' + this.age + ',性别:' + this.sex);}}var bigbai = new Person('大白', 100, '男');var smallbai = new Person('小白', 21, '男');
12.4 new关键字
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)
12.5 遍历对象
for (变量 in 对象名字) {// 在此执行代码}for (var k in obj) {console.log(k); // 这里的 k 是属性名console.log(obj[k]); // 这里的 obj[k] 是属性值}
13 关键字 in
in 操作符用来判断某个属性属于某个对象
const obj = {name: 'hehe',age: 20,sex: 'boy'}console.log(20 in obj); // falseconsole.log('sex' in obj); // trueconsole.log('hehe' in obj); // false