1 正则
- 正则表达式( Regular Expression )是用于匹配字符串中字符组合的模式
- 在 JavaScript中,正则表达式也 是对象。
- 正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单,还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等
2 正则表达式的创建
```javascript var regexp = new RegExp(/123/); console.log(regexp);
// 利用字面量创建 var rg = /123/;
<a name="2aXGX"></a># 3 检测字符串是否符合该规则--test()test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false```javascriptvar rg = /123/;console.log(rg.test(123));//匹配字符中是否出现123 出现结果为trueconsole.log(rg.test('abc'));//匹配字符中是否出现123 未出现结果为falseconsole.log(regexp.test('hello 123 world')); // true
4 正则表达式的组成
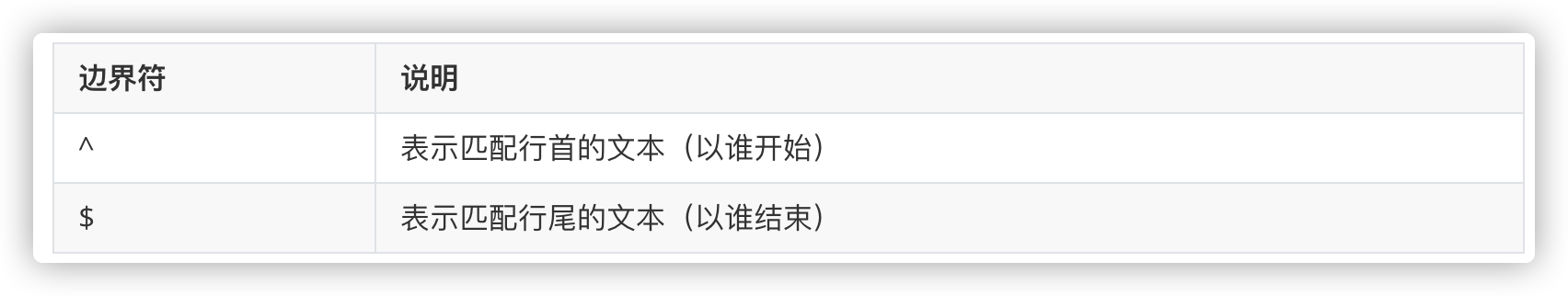
4.1 边界符 ^$

var reg = /^abc/;console.log(reg.test('abc')); // trueconsole.log(reg.test('abcd')); // trueconsole.log(reg.test('aabcd')); // falsevar reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范console.log(reg1.test('abc')); // trueconsole.log(reg1.test('abcd')); // falseconsole.log(reg1.test('aabcd')); // falseconsole.log(reg1.test('abcabc')); // false
4.2 字符类[]
表示有一系列字符可供选择,只要匹配其中一个就可以了
方括号内部加上 ^ 表示取反
var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为trueconsole.log(rg.test('andy'));//trueconsole.log(rg.test('baby'));//trueconsole.log(rg.test('color'));//trueconsole.log(rg.test('red'));//false//取反 方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。var reg2 = /^[^a-zA-Z0-9]$/;console.log(reg2.test('a'));//falseconsole.log(reg2.test('B'));//falseconsole.log(reg2.test(8));//falseconsole.log(reg2.test('!'));//true
4.3 量词符
量词符用来设定某个模式出现的次数。
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 中划线
4.4 括号分类
1.大括号 量词符. 里面表示重复次数
2.中括号 字符集合。匹配方括号中的任意字符.
3.小括号 分组
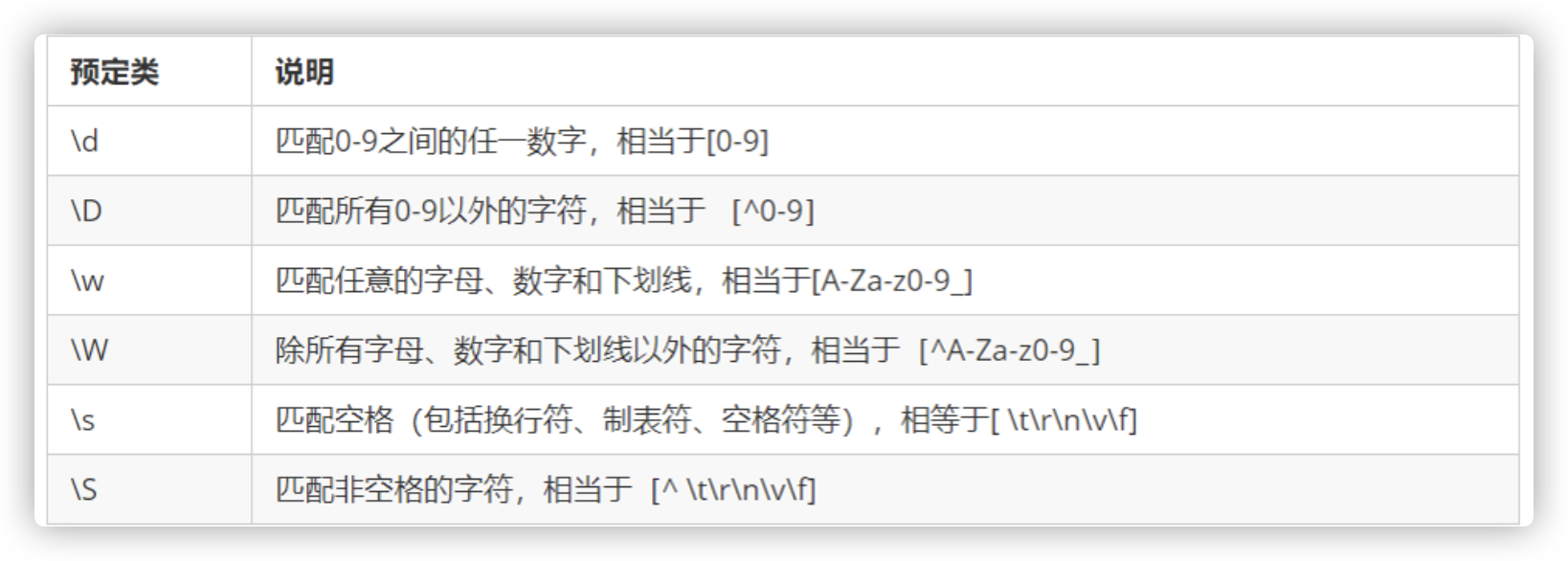
4.5 预定义类
预定义类指的是某些常见模式的简写方式.
5 正则替换replace
stringObject.replace(regexp/substr,replacement)
- 第一个参数: 被替换的字符串 或者 正则表达式
- 第二个参数: 替换为的字符串
- 返回值是一个替换完毕的新字符串 ```javascript var str = ‘andy和red’; var newStr = str.replace(‘andy’, ‘baby’); console.log(newStr)//baby和red
//等同于 此处的andy可以写在正则表达式内 var newStr2 = str.replace(/andy/, ‘baby’); console.log(newStr2)//baby和red
<a name="zSSk4"></a># 6 正则表达式参数```javascript/表达式/[switch]
- g:全局匹配
- i:忽略大小写
- gi:全局匹配 + 忽略大小写
6.1 案例—过滤敏感词
var text = document.querySelector('textarea');var btn = document.querySelector('button');var div = document.querySelector('div');btn.onclick = function() {div.innerHTML = text.value.replace(/激情|gay/g, '**');}
| 表示 或
7 正则与字符串操作
7.1 检索字符串exec()
exec() 函数用于检索字符串中的正则表达式的匹配。
如果字符串中有匹配的值,则返回该匹配值,否则返回 null。
var str = 'hello world'var pattern = /o/console.log(pattern.exec(str)) // ["o", index: 4, input: "hello world", groups: undefined]
7.2 提取多个内容
var str = '<div>{{ name }}今年{{ age }}岁了</div>';// 定义正则var pattern = /{{\s*([a-zA-Z]+)\s*}}/;while(true) {var result = pattern.exec(str);if (result === null) {break}str = str.replace(result[0], result[1]);}console.log(str); // <div>name今年age岁了</div>
若是把str = str.replace(result[0], result[1]); 注释掉会出现死循环
因为一直可以匹配到,无结束条件
简化版:
var data = { name: '张三', age: 20 }var str = '<div>{{ name }}今年{{ age }}岁了</div>';// 定义正则var pattern = /{{\s*([a-zA-Z]+)\s*}}/;while(result = pattern.exec(str)) {str = str.replace(result[0], data[result[1]]);}console.log(str); // <div>张三今年20岁了</div>
result: [“{{ name }}”, “name”, index: 5, input: “
{{ name }}今年{{ age }}岁了
“, groups: undefined]
7.3 封装简易的模版引擎
// 封装function template(id, data) {var str = document.querySelector('#' + id).innerHTML;var pattern = /{{\s*([a-zA-Z]+)\s*}}/;var result = null;while ( result = pattern.exec(str)) {str = str.replace(result[0], data[result[1]]);}return str;}</script>
7.4 抽取正则匹配字符串match
var str = 'hello world'console.log(str.match(/o/g)); // ["o", "o"]console.log(str.match(/(o)/)); // ["o", "o", index: 4, input: "hello world", groups: undefined]
8 小括号作用
小括号的作用:小括号提供了分组,更加方便提取
var str = 'hello world'var pattern1 = /o/var pattern2 = /(o)/console.log(pattern1.exec(str)) // ["o", index: 4, input: "hello world", groups: undefined]console.log(pattern2.exec(str)) // ["o", "o", index: 4, input: "hello world", groups: undefined]
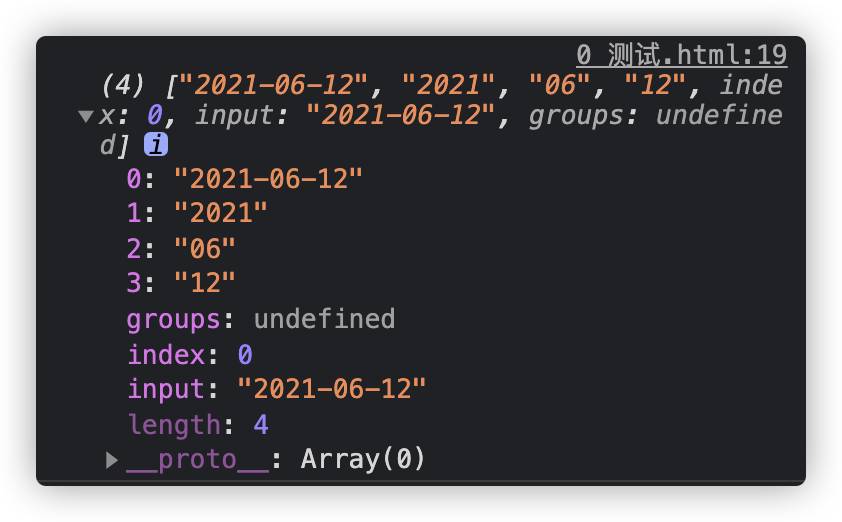
抽取日期:
var regex = /(\d{4})-(\d{2})-(\d{2})/;var string = "2021-06-12";console.log(regex.exec(string)); // ["2021-06-12", "2021", "06", "12", index: 0, input: "2021-06-12", groups: undefined]