1 webpack
web开发的困境
- 文件依赖关系错综复杂
- 静态资源请求效率低
- 模块化支持不友好
- 浏览器对高级 Javascript 特性兼容程度较低
webpack 是一个流行的前端项目构建工具(打包工具)。
webpack 提供了友好的模块化支持,以及代码压缩混淆、处理 js 兼容问题、性能优化等强大的功能,
1.1 安装配置
npm install webpack webpack-cli -D
项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件
module.exports = {mode: 'development' // mode 用来指定构建模式}
还有一种编译模式是production
在 package.json 配置文件中的 scripts 节点下,新增 dev 脚本如下:
"scripts": {"dev": "webpack" // script 节点下的脚本,可以通过 npm run 执行}
在终端中运行 npm run dev 命令,启动 webpack 进行项目打包。
npm run dev
然后会生成一个dist目录
把引入的js文件改成dist目录下的对应文件即可使用
<script src="../dist/main.js"></script>
1.2 配置打包的入口与出口
webpack 的 4.x 版本中默认约定:
- 打包的入口文件为 src -> index.js
- 打包的输出文件为 dist -> main.js
如果要修改打包的入口与出口,可以在 webpack.config.js 中新增如下配置信息:
const path = require('path') // 导入 node.js 中专门操作路径的模块module.exports = {entry: path.join(__dirname, './src/index.js'), // 打包入口文件的路径output: {path: path.join(__dirname, './dist'), // 输出文件的存放路径filename: 'bundle.js' // 输出文件的名称}}
1.3 webpack自动打包
自动打包工具:
npm install webpack-dev-server -D
修改 package.json -> scripts 中的 dev 命令
"scripts": {"dev": "webpack-dev-server"}
运行:
npm run dev
若是报错,有可能是webpack-cli版本过高导致,模块没找到。
# 先卸载npm uninstall webpack-cli# 安装3.*版本的npm install webpack-cli@3 -D
在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
- webpack-dev-server 会启动一个实时打包的 http 服务器 (tomcat)
- webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
修改引入文件为根目录
<script src="/main.js"></script>
1.4 生成预览
安装
npm install html-webpack-plugin -D
修改 webpack.config.js 文件头部区域,添加如下配置信息
// 导入生成预览页面的插件,得到一个构造函数const HtmlWebpackPlugin = require('html-webpack-plugin')const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象template: './src/index.html', // 指定要用到的模板文件filename: 'index.html' // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示})
修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:
module.exports = {plugins: [ htmlPlugin ] // plugins 数组是 webpack 打包期间会用到的一些插件列表}
1.5 设置自动打开网页
// package.json中的配置// --open 打包完成后自动打开浏览器页面// --host 配置 IP 地址// --port 配置端口"scripts": {"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"},
2 webpack 中的加载器
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他非 .js 后缀名结 尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器可以协助 webpack 打包处理特定的文件模块,比如:
- less-loader 可以打包处理 .less 相关的文件
- sass-loader 可以打包处理 .scss 相关的文件
url-loader 可以打包处理 css 中与 url 路径相关的文件
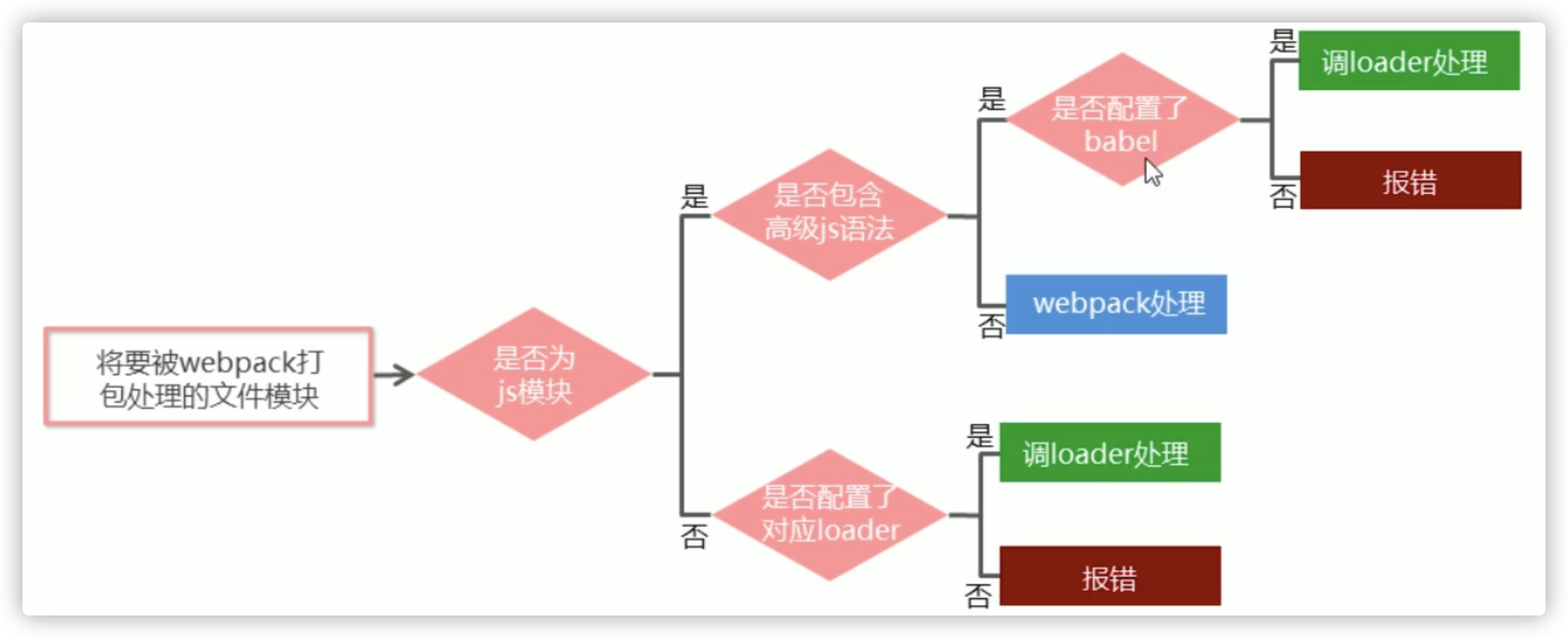
2.1 loader 的调用过程
2.2 打包CSS文件
安装
npm i style-loader css-loader -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// 所有第三方文件模块的匹配规则module.exports = {module: {rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }]}}
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意: use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是:从后往前调用
在index.js引入创建的css
import './css/index.css';
2.3 打包处理 less 文件
安装
npm i less-loader less -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {rules: [{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }]}
在index.js引入
import './css/index.less'
2.4 打包处理 scss 文件
安装
npm i sass-loader node-sass -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {rules: [{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] }]}
引入
import './css/index.scss';
2.5 配置 postCSS 自动添加 css 的兼容前缀
安装
npm i postcss-loader autoprefixer -D
在项目根目录中创建 postcss 的配置文件 postcss.config.js,并初始化如下配置:
const autoprefixer = require('autoprefixer') // 导入自动添加前缀的插件module.exports = {plugins: [ autoprefixer ] // 挂载插件}
在 webpack.config.js 的 module -> rules 数组中,修改 css 的 loader 规则如下:
module: {rules: [{ test:/\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }]}
2.6 打包样式表中的图片和字体文件
安装
npm i url-loader file-loader -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {rules: [{test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use: 'url-loader?limit=16940'}]}
其中 ? 之后的是 loader 的参数项。
limit 用来指定图片的大小,单位是字节(byte),只有小于 limit 大小的图片,才会被转为 base64 图片
2.7 打包处理 js 文件中的高级语法
安装babel转换器相关的包以及语法插件相关的包
npm i babel-loader @babel/core @babel/runtime -Dnpm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下:
module.exports = {presets: [ '@babel/preset-env' ],plugins: [ '@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties' ]}
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
// exclude 为排除项,表示 babel-loader 不需要处理 node_modules 中的 js 文件{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
3 Vue 单文件组件
传统组件的问题:
- 全局定义的组件必须保证组件的名称不重复。
- 字符串模板缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \。
- 不支持 CSS 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏。
- 没有构建步骤限制,只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器(如:Babel)。
解决方案:针对传统组件的问题,Vue 提供了一个解决方案 —— 使用 Vue 单文件组件。
3.1 单文件组件的组成结构
- template 组件的模板区域
- script 业务逻辑区域
style 样式区域
<template><!-- 这里用于定义Vue组件的模板内容 --></template><script>// 这里用于定义Vue组件的业务逻辑export default {data: () { return {} }, // 私有数据methods: {} // 处理函数// ... 其它业务逻辑}</script><style scoped>/* 这里用于定义组件的样式 */</style>
3.2 配置 vue 组件的加载器
安装
npm i vue-loader vue-template-compiler -D
安装最新vue-loader@16版本会出现requires @vue/compiler-sfc 爆出异常。
可以安装:vue-loader@15 的版本
在 webpack.config.js 配置文件中,添加 vue-loader 的配置项如下:
const VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {module: {rules: [// ... 其它规则{ test: /\.vue$/, loader: 'vue-loader' }]},plugins: [// ... 其它插件new VueLoaderPlugin() // 请确保引入这个插件!]}
3.3 在 webpack 项目中使用 vue
安装:
npm i vue -S
在 src -> index.js 入口文件中,来导入 vue 构造函数
import Vue from 'vue'
创建 vue 的实例对象,并指定要控制的 el 区域.
通过 render 函数渲染 App 根组件
import Vue from 'vue'import App from './components/App.vue'const vm = new Vue({// 3. 指定 vm 实例要控制的页面区域el: '#app',// 4. 通过 render 函数,把指定的组件渲染到 el 区域中render: h => h(App)})
在index.html页面放入要渲染元素
<div id="app"></div>
3.4 webpack 打包发布
上线之前需要通过webpack将应用进行整体打包,可以通过 package.json 文件配置打包命令:
// 在package.json文件中配置 webpack 打包命令// 该命令默认加载项目根目录中的 webpack.config.js 配置文件"scripts": {// 用于打包的命令"build": "webpack -p",// 用于开发调试的命令"dev": "webpack-dev-server --open --host 127.0.0.1 --port 3000",},
主要是 “build”: “webpack -p”
删除dist目录重新创建
npm run build
4 Vue脚手架
4.1 基本使用
Vue 脚手架用于快速生成 Vue 项目基础架构,其官网地址为:https://cli.vuejs.org/zh/
安装
npm install -g @vue/cli
创建vue项目
// 1. 基于 交互式命令行 的方式,创建 新版 vue 项目vue create my-project// 2. 基于 图形化界面 的方式,创建 新版 vue 项目vue ui// 3. 基于 2.x 的旧模板,创建 旧版 vue 项目npm install -g @vue/cli-initvue init webpack my-project
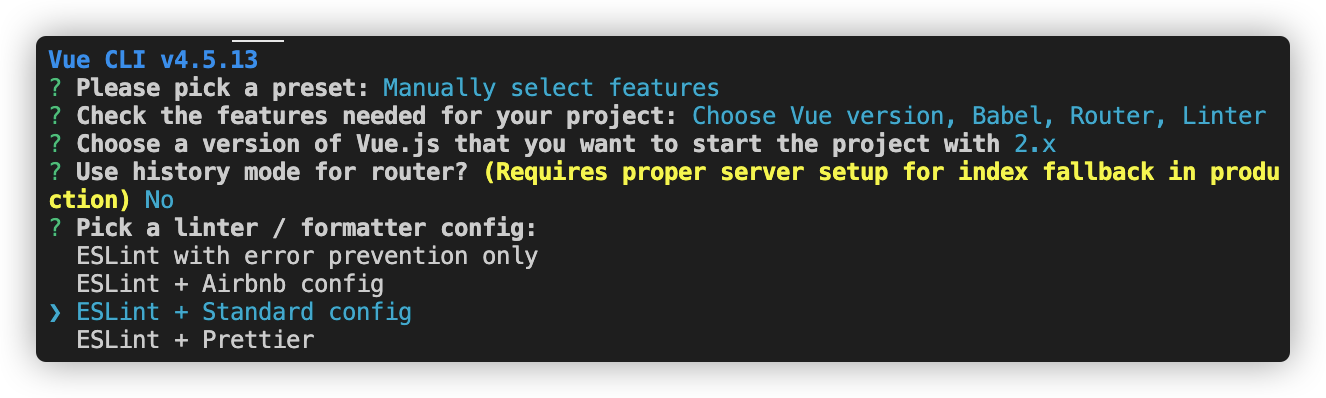
4.2 基于命令行

选择第三项手动

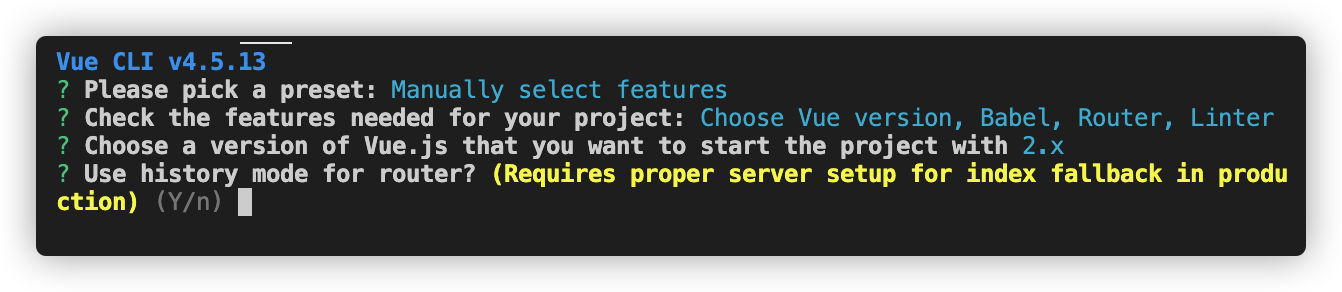
是否使用历史模式 n
选择标准模式
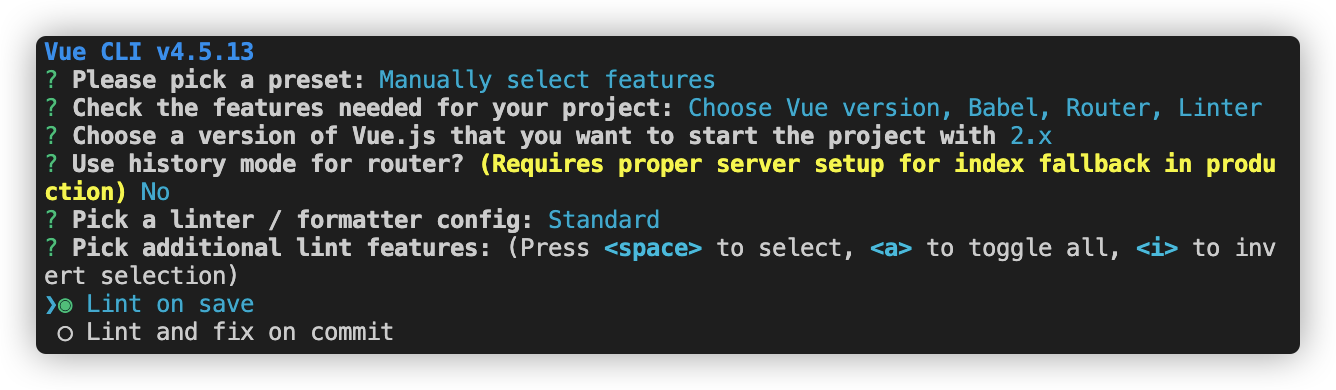
何时进行es6语法校验
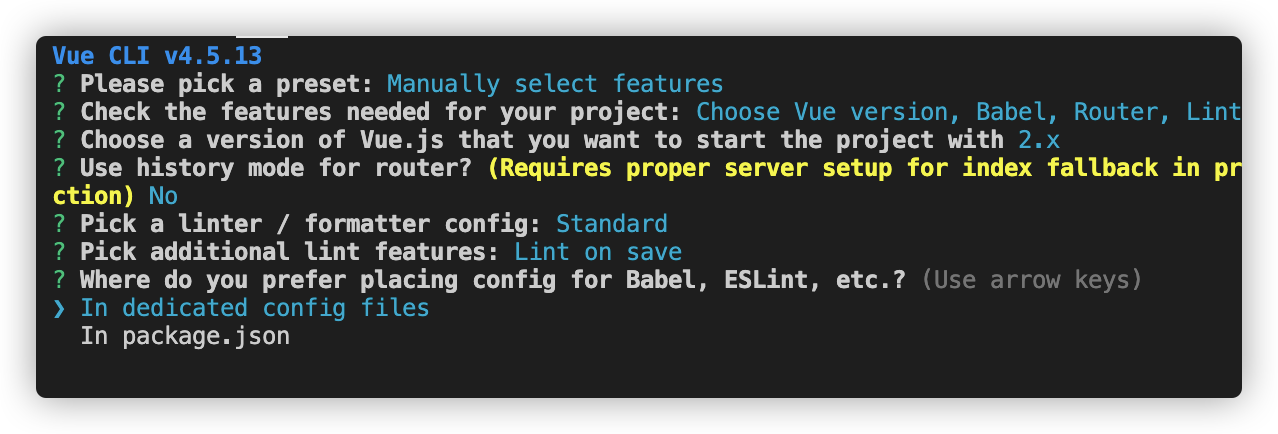
工具配置是否放入单独文件中,还是全部放入package.json
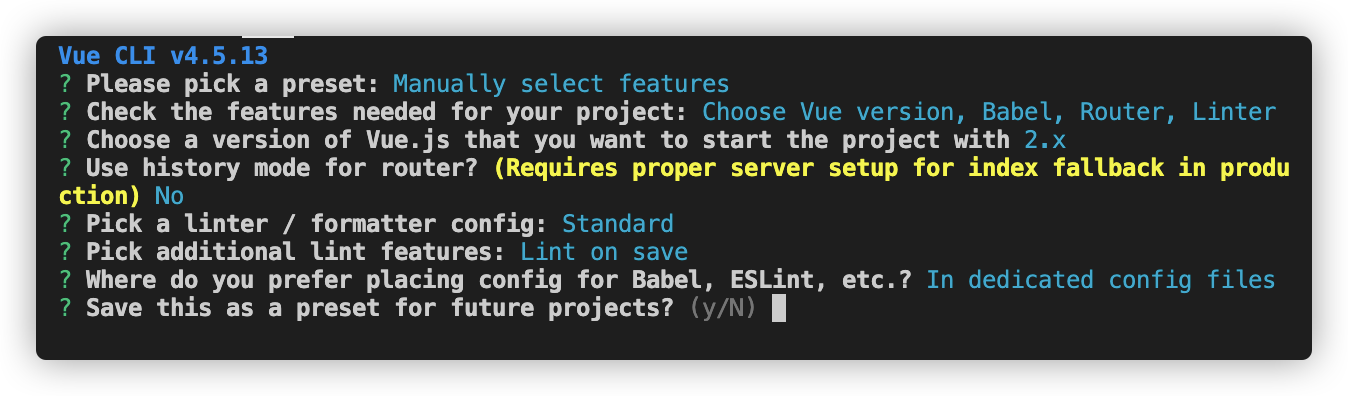
是否保存为模版
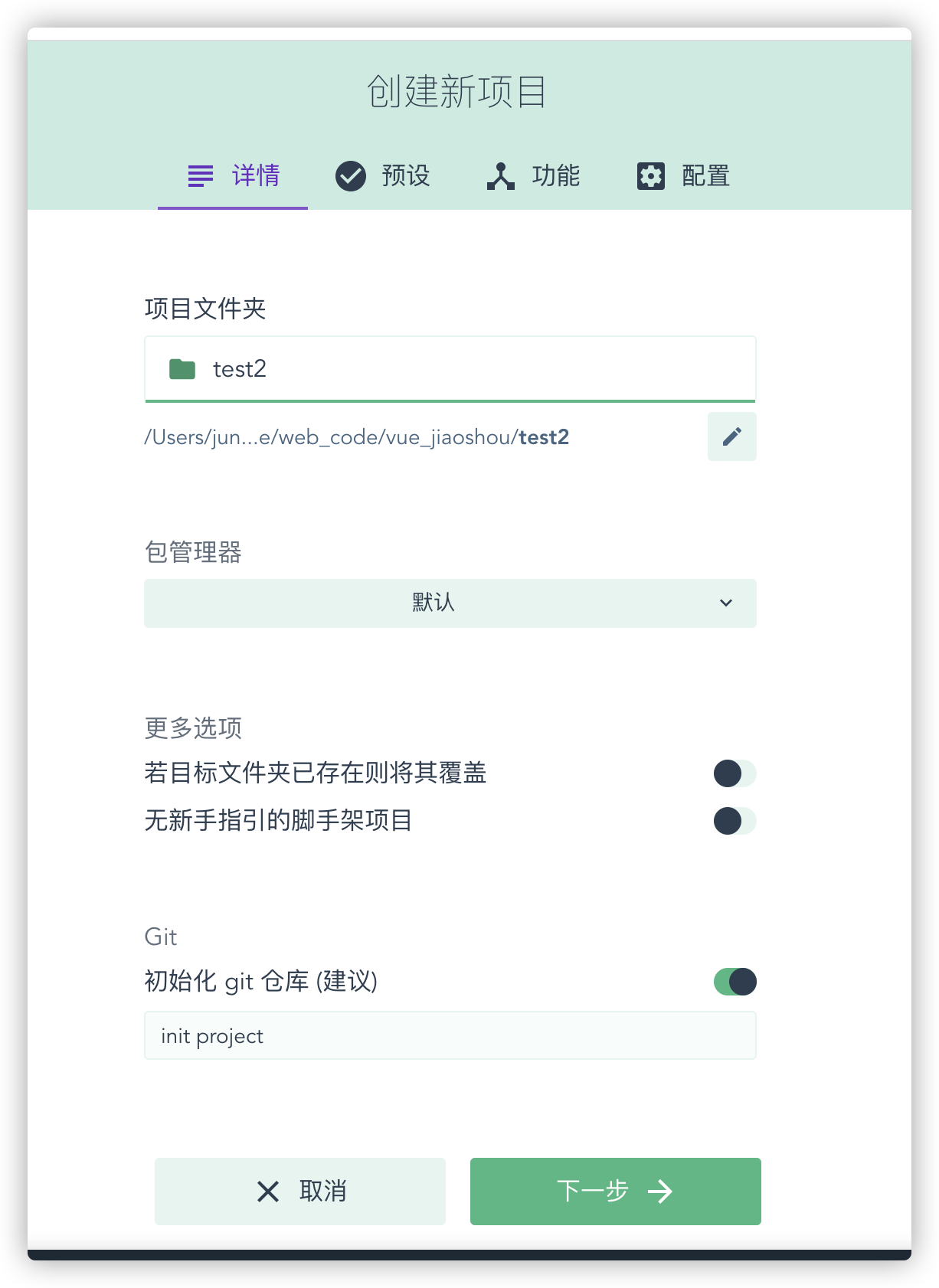
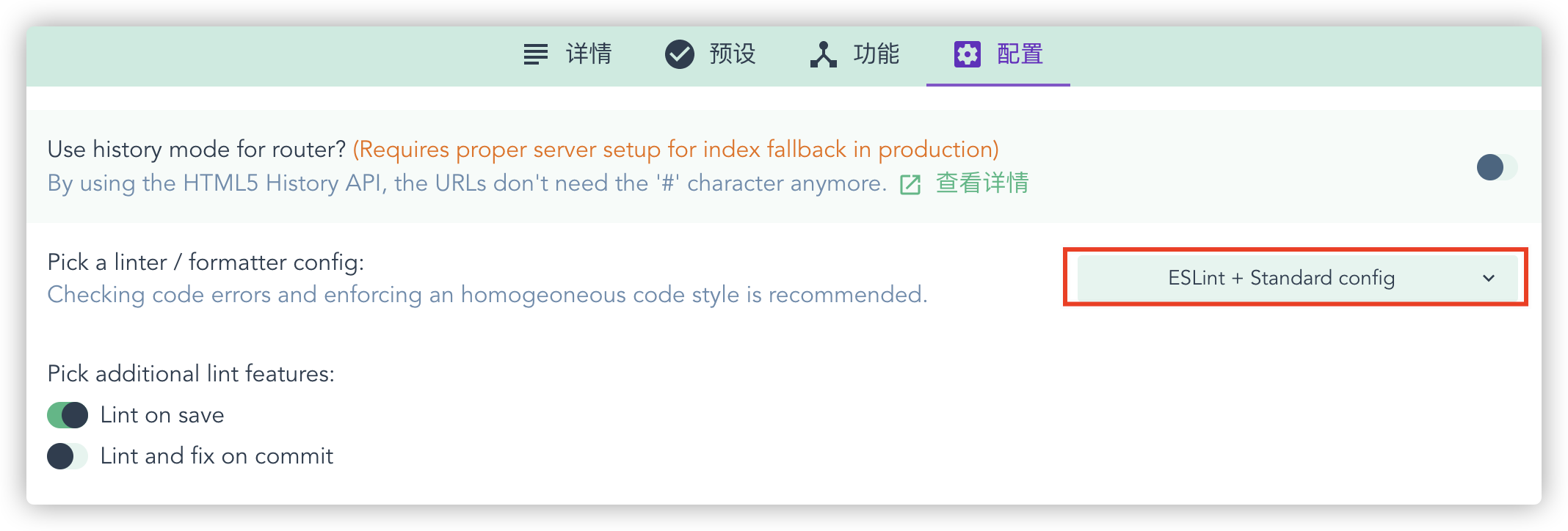
4.3 基于图形化界面

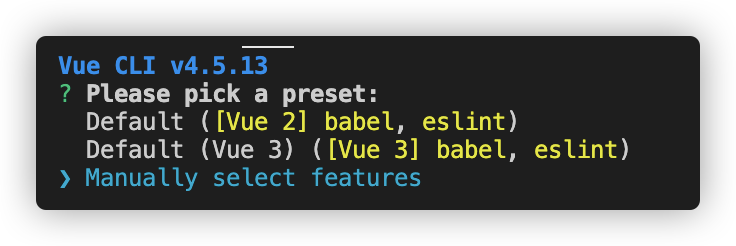
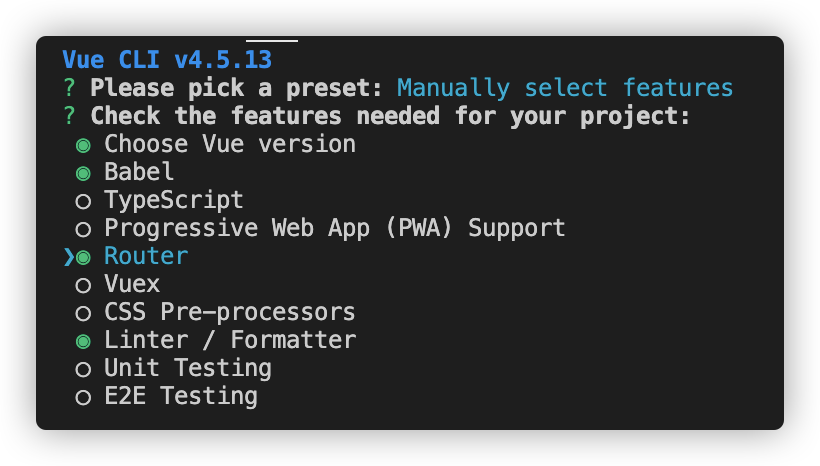
下一步后选择手动;
开启Babel, Router, Linter/Formatter, 使用配置文件
4.4 自定义配置
通过 package.json 配置项目
// 必须是符合规范的json语法"vue": {"devServer": {"port": "8888","open" : true}},
注意:不推荐使用这种配置方式。因为 package.json 主要用来管理包的配置信息;为了方便维护,推荐将 vue 脚 手架相关的配置,单独定义到 vue.config.js 配置文件中。
在项目的跟目录创建文件 vue.config.js
在该文件中进行相关配置,从而覆盖默认配置
// vue.config.jsmodule.exports = {devServer: {port: 8888,open: true}}
启动
npm run serve