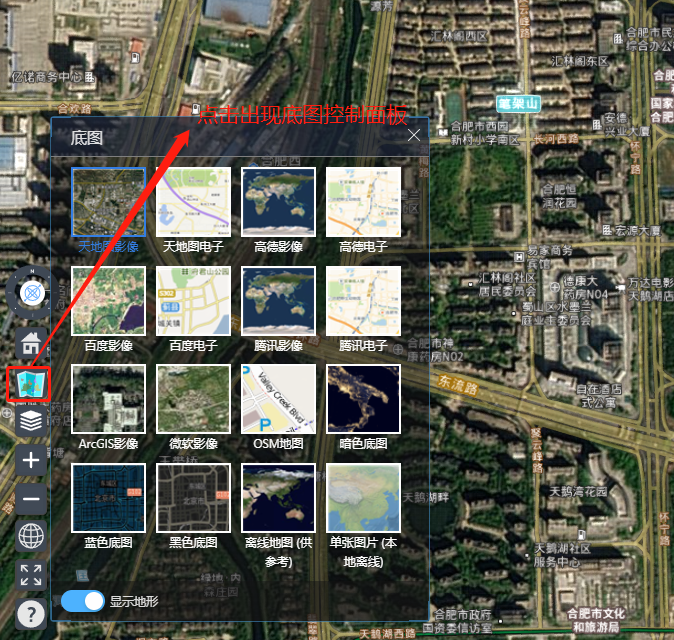
需求如下图
实现思路
- 基于一切都是widget的思想,我们需要先创建一个widget ```vue
2. 在map.ts 中创建一个toolButton```typescriptbasemapsTool = new mars3d.control.ToolButton({title: "底图切换",icon: iconBasemaps,insertIndex: 1,click: () => {// 按钮点击事件,此处触发自定义事件openManageBasemaps,用于通知vueeventTarget.fire("openManageBasemaps")}})map.addControl(basemapsTool)
- vue中处理ui相关部分 ```typescript const { activate, isActivate, disable } = useWidget()
mapWork.eventTarget.on(“openManageBasemaps”, () => { if (!isActivate(“manage-basemap”)) { activate(“manage-basemap”) } else { disable(“manage-basemap”) } }) ```

