mars3d在vue3.0生态上开发了两个gis相关开源项目 mars3d-vue-example 和 mars3d-vue-project,在这两个项目中widget都是非常重要的一个模块。通过widget可以在复杂的场景下非常清晰的管理功能模块之间的互斥关系,管理内存,完成不同的功能模块之间的解耦,并且可以实现功能模块之间的交互。下面就来介绍一下,widget模块的使用。
前置依赖:使用widget模块,则必须依赖vuex,通过vuex实现widget管理、交互等。
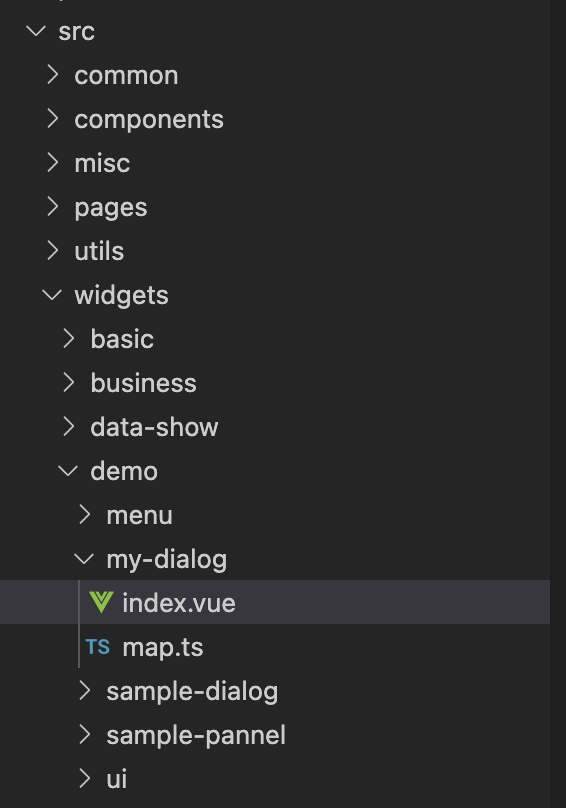
widget相关的代码一般会被放置在src/widgets目录下,按照功能或者业务来新建子目录管理widget代码,一般每个目录下的 index.vue 就是此widget的入口,通常也会包括一个map.ts文件用于编写地图相关代码。在某些特殊的场景下,也会将多个vue文件放置在同一个widget目录下,方便共享map.ts的命名空间,后面会针对这些特殊场景具体介绍。下面是一个标准的widget目录位置和结构
创建好widget之后,下面就应该来配置widget,标准写法是在入口main.ts 同级新建widget-store.ts 文件,下面这个示例演示了这个文件的基本结构和一个widget的配置
import { defineAsyncComponent, markRaw } from "vue"import { WidgetState } from "@mars/common/store/widget"import { StoreOptions } from "vuex"const store: StoreOptions<WidgetState> = {state: {// 自定义widget的默认值defaultOption: {},// widgets 配置列表widgets: [{// required widget使用的异步组件component: markRaw(defineAsyncComponent(() => import("@mars/widgets/demo/menu/index.vue"))),// required widget的唯一标识name: "menu",// 是否可以被自动关闭 default trueautoDisable: false,// 此widget打开时,是否自动关闭其他可关闭的widget default truedisableOther: false,/** widget分组, widget打开时会强制关闭所有同组的其他widget* 优先级高于 disableOther autoDisable*/group: "demo"}],// 默认打开的widgetopenAtStart: ["menu"]}}export default store
WidgetState接口定义如下
// 为 store state 声明类型export interface DefaultOption {autoDisable?: booleandisableOther?: boolean | string[]group?: string // group相同的widget一定是互斥的meta?: any // 额外参数 不会在每次关闭后清除}export interface Widget {name: string // 唯一标识key?: string // 作为vue diff 环节的key,用于控制组件重载component?: any // widget关联的异步组件autoDisable?: boolean // 是否能够被自动关闭disableOther?: boolean | string[] // 是否自动关闭其他widget,或通过数组指定需要被关闭的widgetgroup?: string // group相同的widget一定是互斥的visible?: boolean // 显示隐藏data?: any // 额外传参 会在每次关闭后清除meta?: any // 额外参数 不会在每次关闭后清除}export interface WidgetState {widgets: Widget[] // widget具体配置openAtStart: string[] // 默认加载的widgetdefaultOption?: DefaultOption // 支持配置默认参数}
还需要在main.ts中初始化配置
import { createApp } from "vue"import Application from "./App.vue"import { injectState, key } from "@mars/common/store/widget"import { store as testStore, key as testKey } from "@mars/common/store/test"import store from "./widget-store"const app = createApp(Application)// 此处传入key是为了让widget的store有自己的独立命名空间,不影响项目中的其他storeapp.use(injectState(store), key)// 项目中的其他storeapp.use(testStore, testKey)app.mount("#app")
完成上述配置工作之后,就可以编写具体的widget代码了,widget本身其实就是一个vue组件,原则上只负责ui相关的展示和逻辑,地图相关的代码新建map.ts文件进行逻辑上的解耦,widget提供了api来完成组件和map的交互。下面是一个标准的 widget组件的基本结构。
<template><mars-button class="small-btn" @click="onDraw">绘制</mars-button></template><script setup lang="ts">import { onUnmounted, ref } from "vue"import useLifecycle from "@mars/common/uses/use-lifecycle"import * as mapWork from "./map"// 激活map.ts生命周期useLifecycle(mapWork)const onClick = () => {// 调用 map.ts 中的方法mapWork.onDraw()}// 监听 map.ts 中抛出的事件,基于 mars3d.BaseClass 类实现mapWork.eventTarget.on("drawExtent", function (event: any) {// 此处用于处理事件console.log(event)})onUnmounted(() => {// 销毁操作})</script><style lang="less"></style>
上面代码中的 useLifecycle 是一个比较重要的api,他接受map.ts 的导出模块作为参数,建立了vue和map.ts生命周期的关联。可用的map.ts 可用的生命周期为 onMounted 和 onUnmounted,map.ts 标准结构如下。
import * as mars3d from "mars3d"let map: mars3d.Map // 地图对象// 事件对象,用于抛出事件给vueexport const eventTarget = new mars3d.BaseClass()// 初始化当前业务export function onMounted(mapInstance: mars3d.Map): void {map = mapInstance // 记录map}// 释放当前业务export function onUnmounted(): void {map.graphicLayer.clear()eventTarget = nullmap = null}// 绘制矩形(演示map.js与index.vue的交互)export function onDraw(): void {map.graphicLayer.clear()// 绘制矩形map.graphicLayer.startDraw({type: "rectangle",style: {fill: true,color: "rgba(255,255,0,0.2)",outline: true,outlineWidth: 2,outlineColor: "rgba(255,255,0,1)"},success: function (graphic: mars3d.graphic.RectangleEntity) {const rectangle = graphic.getRectangle({ isFormat: true })// 抛出事件可以在vue中进行监听eventTarget.fire("drawExtent", { extent: JSON.stringify(rectangle) })}})}
到此我们就初步了解了widget的使用,后续将会介绍,widget如何结合 mar-ui的 dialog 和 pannel 一起使用,以及一些特殊场景的处理。

