JS的面向对象
对象是JS中一个非常重要的概念,这是因为对象可以将多个相关联的数据封装到一起,更好的描述一个事物:
- 比如我们可以描述一辆车:Car,具有颜色、速度、品牌、价格、行驶里程等等
- 描述一个人:Person,具有姓名、年龄、身高、爱好、跑步等等
用对象来描述事物,更有利于我们将现实的事物,抽离成代码中某个数据结构:
- 所以有一些编程语言就是纯面向对象的编程语言,比如Java
- 你在实现任何现实抽象时都需要先创建一个类,根据类再去创建对象
JS支持多种编程范式,包括函数式编程和面向对象编程:
- JS中的对象被设计成一组属性的无序集合,像是一个哈希表,有key和value组成
- key是一个标识符名称,value可以是任意类型,也可以是其他对象或者函数类型
-
如何创建对象
早期使用创建对象的方式最多的是使用Object类,并且使用new关键字来创建一个对象:
这是因为早期JS很多开发者是从JAVA过来的,习惯于JAVA中通过new来创建对象
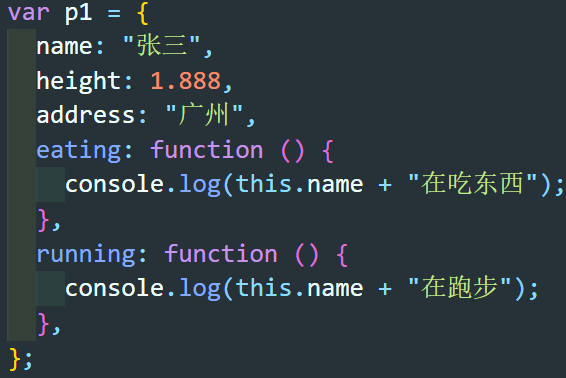
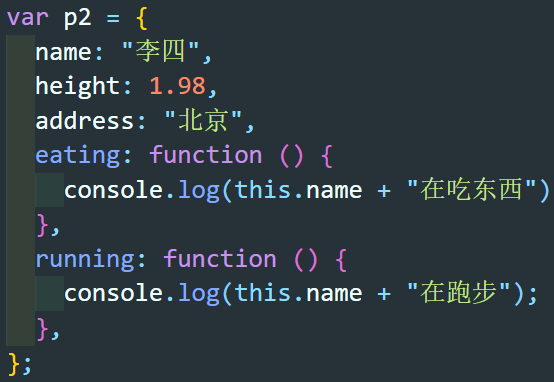
后来很多开发者为了方便期间,都是直接通过字面量的形式来创建对象:
这种形式看起来更加简洁,并且对象和属性之间的内聚性也更强,所以这种方式后来就流行了起来
对属性操作的控制
前面我们的属性都是直接定义在对象内部,或者直接添加到对象内部:
但是这样来做的时候我们就不能对这个属性进行一些限制:比如这个属性是否可以通过delete删除?这个属性是否可以被for-in遍历?
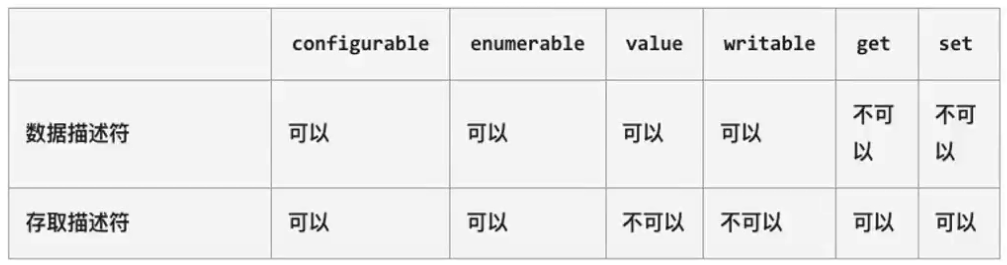
如果我们想要对一个属性进行比较精准的操作控制,那么我们就可以使用属性描述符:
- 通过属性描述符可以精准的添加或修改对象的属性
- 属性描述符需要使用Object.defineProperty来对属性进行添加或者修改
Objecet.defineProperty
Objecet.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。Object.defineProperty(obj, prop, descriptor)
可接收三个参数:
- obj要定义属性的对象
- prop要定义或修改的属性的名称或Symbol
- descriptor要定义或修改的属性描述符
返回值:
创建多个对象的方案
如果我们现在希望创建一些列的对象:比如Personm对象
- 包括张三、李四、王五、李雷等等,他们的信息各不相同
- 那么采用什么方式来创建比较好呢?
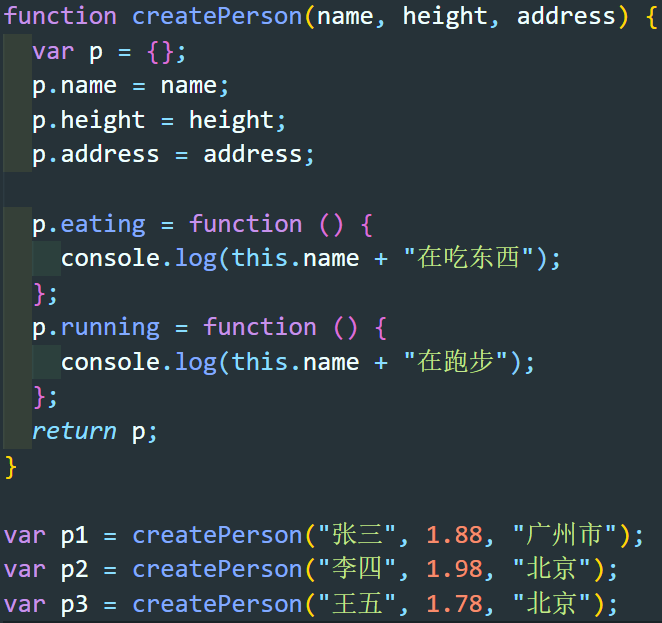
目前我们有两种方式:
工厂函数的缺点
工厂函数的缺点在于,实例不知道自身的类型,或者说只能知道是Object类型,虽然这并没有错误,但是这过于宽泛了,就好像人是动物,狗是动物,编程中过于宽泛可能会带来很多的问题。
我们想要的是Person类的实例person能够知道自己是Person类型的,而不仅仅知道自己是Object类型就够了。
创建对象的方案-构造函数
构造函数也称之为构造器(constructor),通常是在我们创建对象时会调用的函数。
在其他的编程语言中,构造函数是存在于类中的一个方法,称之为构造方法。但是JS中各构造函数有些不一样。
JS中的构造函数是什么样的?
- 构造函数也是一个普通的函数,从表现形式来说,和普通函数没有区别。
- 那么如果一个普通的函数被使用new操作符来调用,这个函数就称之为构造函数。
那么被new调用有什么特殊的呢?
如果一个函数被使用new操作符调用了,那么它会执行如下操作:
- 在内存中创建一个新的对象(空对象)
- 这个对象内部的[[prototype]]属性会被赋值为该构造函数的prototype属性
- 构造函数内部的this会指向创建出来的新对象
- 执行函数的内部代码(函数体代码)
- 如果构造函数没有返回非空对象,则返回创建出来的新对象

规范:因为构造函数和普通函数看起来没有区别,所以为了区分,一般约定俗成构造函数使用大驼峰命名
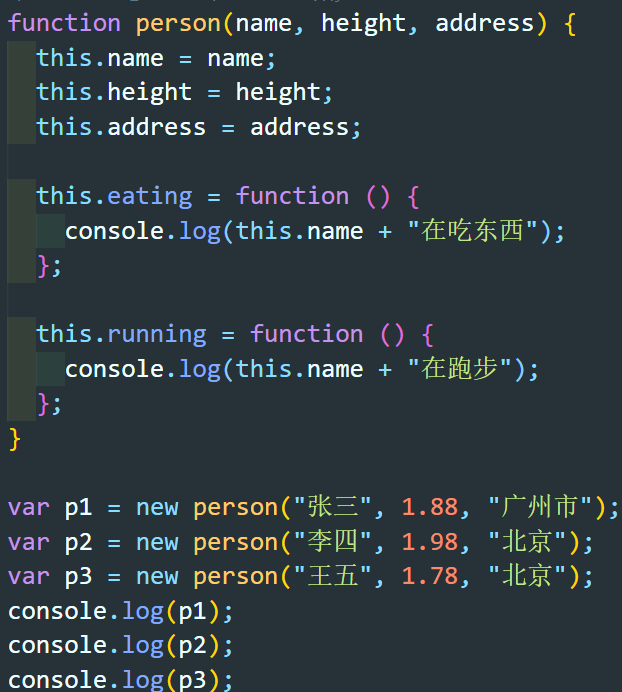
构造函数的缺点
构造函数的缺点在于,每个实例上的来自于构造函数的方法都会占据额外的内存空间,虽然它们是相同的。这就导致构造函数创建出来的实例会占据大量的内存,造成不必要的浪费,因为它们是同一个方法,只要占用一处内存空间即可。
对象的原型理解
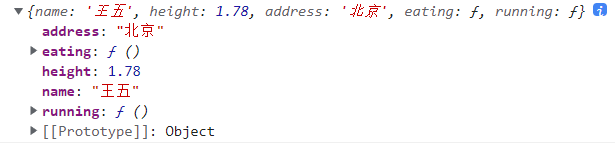
每个对象都有自己特殊的内置属性[[prototype]],这个特殊的对象可以指向另外一个对象。
那么这个对象有什么用呢?
- 当我们通过引用对象的属性key来获取一个value时,会触发[[Get]]操作(Get是对象的内置操作)
- 这个操作会首先检查该属性是否有对应的属性,如果有的话就使用它
- 如果对象中没有该属性,那么会访问对象[[prototype]]内置属性指向的对象上的属性
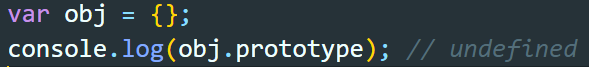
那么如果通过字面量直接创建一个对象,这个对象也会有这样的属性吗?如果有,应该如何获取这个属性呢?
- 答案是有的,只要是对象都会有这样的一个内置属性
获取的方式有两种:
- 方式一:通过对象的“proto”属性可以获取到(但是这个是早期浏览器自行添加的,存在兼容性问题)
- 方式二:通过“Object.getPrototypeOf”方法可以获取到
函数的原型prototype
知道了对象都有原型以后,我们继续学习。
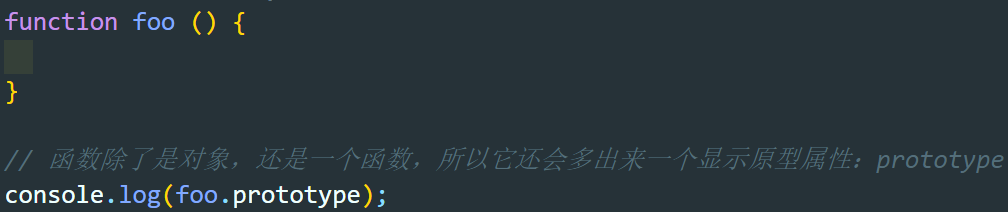
这里引入新的概念:所有的函数都有一个prototype属性:
你可能会感到疑惑,是不是因为函数是一个对象,所以它有prototype属性呢?
- 并不是,因为它是一个函数,它才有这个特殊的属性
- 而不是因为它是一个对象,所以有这个特殊的属性
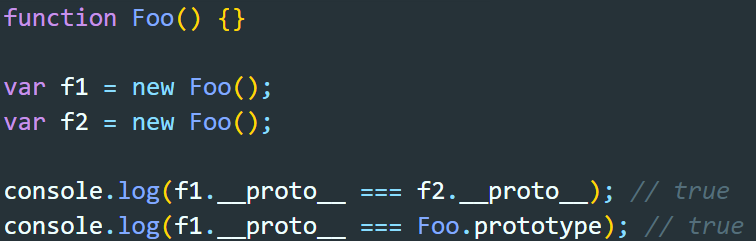
再看new操作符
我们知道new关键字的步骤如下:
- 在内存中创建一个新的对象(空对象)
- 这个对象内部的“[[prototype]]”属性会被赋值为该构造函数的prototype属性

所以当我们的实例来自同一个构造函数时,它们的proto属性值相同,都是构造函数的prototype值,以上面代码为例,f1和f2的proto都等于Foo.prototype
创建对象方案-原型和构造函数
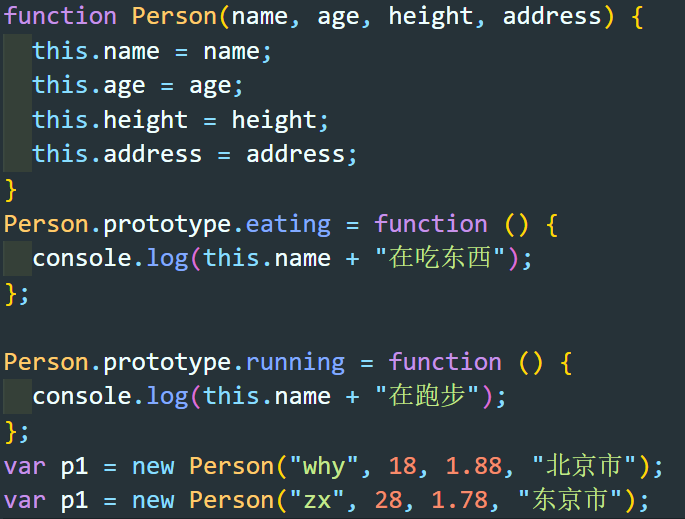
学习了原型对象,我们就可以用它来解决构造函数创建对象的缺点——每个实例继承的构造函数的方法都会占用单独的内存空间,这会造成比必要的内存浪费。
像这样将构造函数想要实例继承的方法写在构造函数的原型对象上,实例就会因为自身“proto”属性指向构造函数的“prototype”的缘故获取到prototype的值。
面向对象的特性-继承
面向对象有三大特性:继承、封装、多态
- 封装:我们前面将属性和方法封装到一个类中,可以称之为封装的过程
- 继承:继承是面向对象中非常重要的,不仅仅可以减少重复代码的数量,也是多态前提(纯面向对象中)
- 多态:不同的对象在执行时表现出不同的形态
继承是做什么的呢?
- 继承可以帮助我们将重复的代码和逻辑抽取到父类中,子类只需要直接继承过来使用即可。
那么如何实现继承呢?
- 可以使用原型链来实现继承
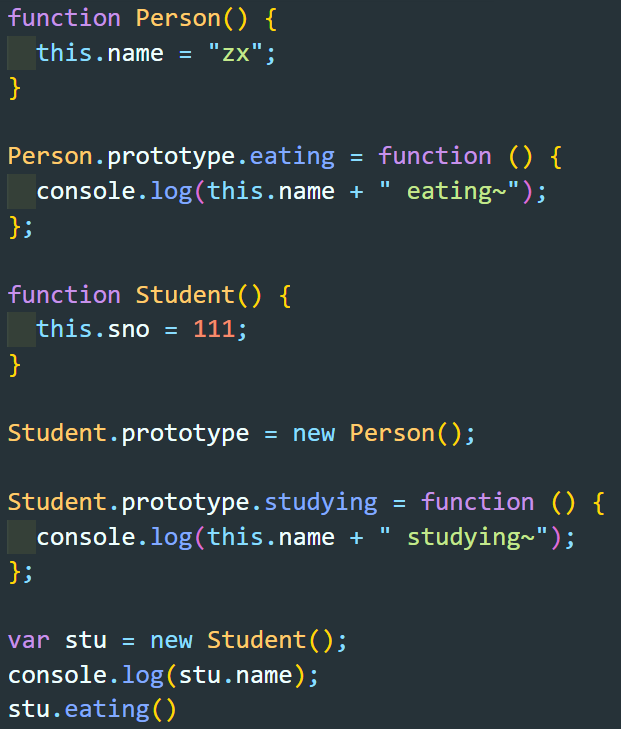
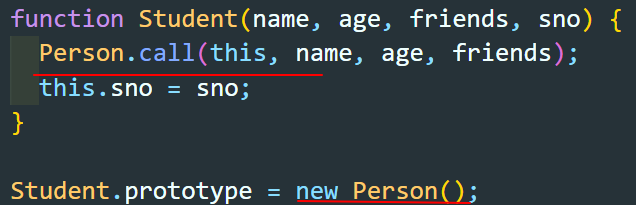
原型链实现继承

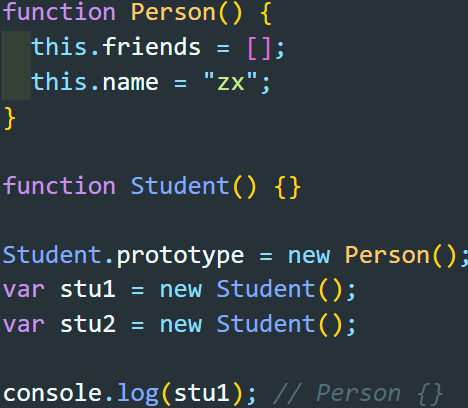
这里最关键的就是“Student.prototype = new Person()”,这里将Person的实例作为Student的prototype,那么Student的实例就能访问到Person和Person.prototype的值,从而实现了继承。原型链继承的缺点
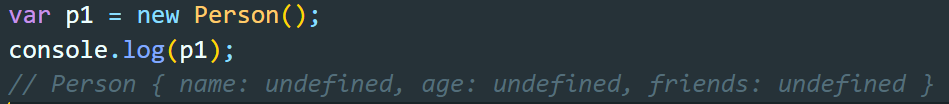
- 无法看到继承的属性

我们通过原型链继承创建的对象,直接打印无法看到其继承的属性
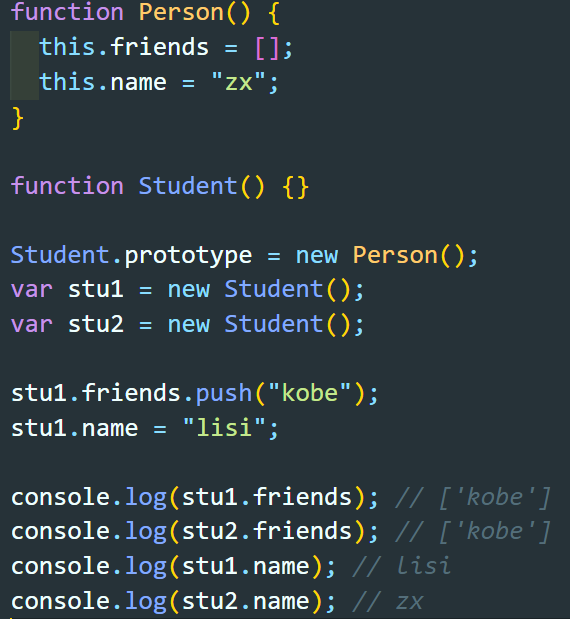
- 创建出来的对象会相互影响

我们明明只修改了stu1.friends,但是stu2.friends也受到了影响,这是因为stu1和stu2都是从Person获取的引用类型的值,所以修改会互相影响;而“stu1.name = ‘lisi’”则是给stu内部赋值name属性,值为lisi,所以不会影响到stu2。
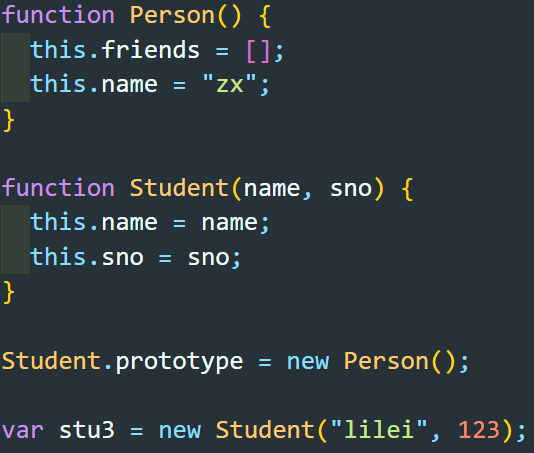
- 在前面实现类的过程中没有传递参数

当我们给构造函数传递参数,想要实现该功能就需要修改子类,我们想要的是在父类实现该功能,而原型链继承无法实现该效果。
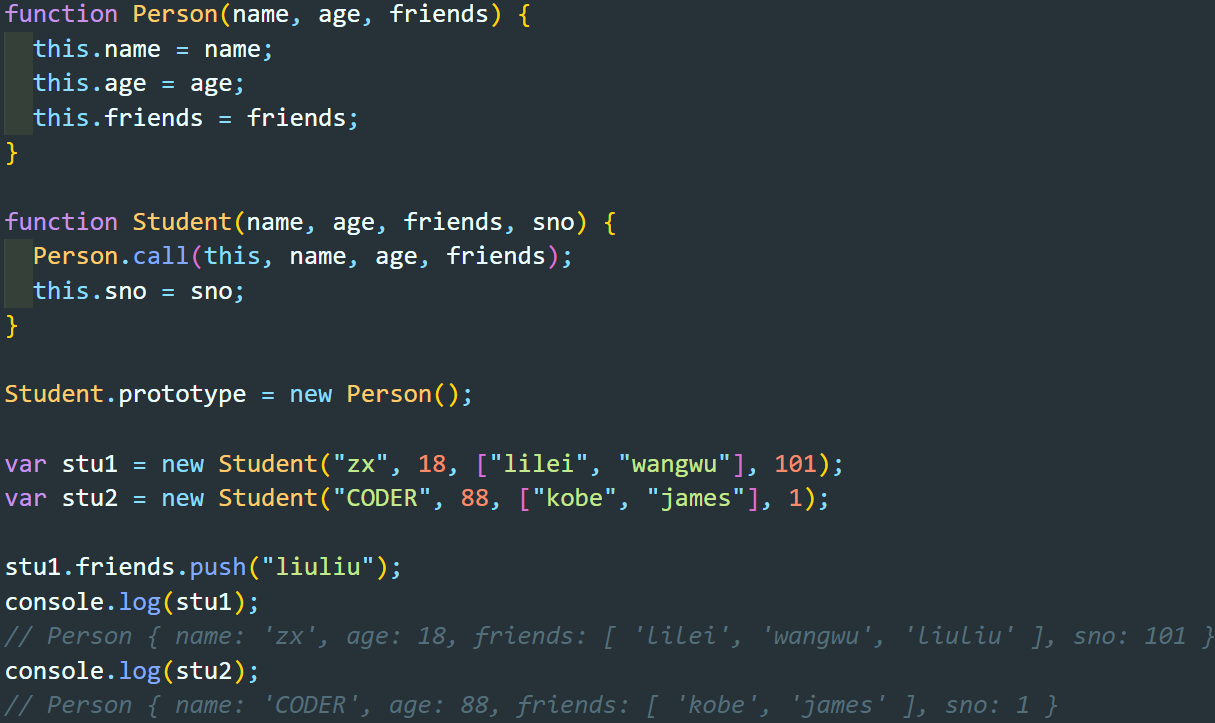
借用构造函数实现继承
为了解决原型链继承中存在的问题,社区中提供了一种新的技术:constructor stealing(有很多名称:借用构造函数或者经典函数或者伪造对象)
- steal是本意是偷窃,这里意译为借用

原型链继承的缺点一就被补足了,直接打印就可以看到属性了。
并且当我们修改stu1的friends数组,也不会影响到stu2了,原型链继承的缺点二也被补足了。
同时传参的问题也得到了解决,关键在于“Person.call(this, name, age, friends)”这一行代码,也是借用构造函数实现继承的重点。这样原型链继承的缺点三就被补足了。
借用构造函数继承的缺点
- Person构造函数至少被调用了两次

- Student的原型对象也就是Person的实例上会多出一些属性,就是我们实际在stu1内部创建的那些,但是对于Person实例来说是没有必要的
原型式继承
有一个知名前端开发者提出的一种实现继承的方式。
var obj = {name: "zx",age: 18,};function createObject(o) {var newObj = {};Object.setPrototypeOf(newObj, o);return newObj;}var info = createObject(obj);
上面的代码就是实现,不过他提出这个方法时还没有Object.setPrototypeOf()方法,所以其实代码是这样的
function createObject (o) {frunction Fn(){ }Fn.prototype = oreturn new Fn()}
核心原理就是更改实例的原型对象,让它能够访问别的对象,从而实现继承,其实跟下面的代码是一样的。
function createObject (o) {var newObj = {}newObj.__proto__ = oreturn newObj}
不过因为“proto”属性在不同的浏览器得到的支持不同,所以采用上面修改函数原型对象的代码。
另外,在ES6中,给Object添加了一个create的方法,可以直接实现该功能。
function createObject(o) {var newObj = {};newObj.__proto__ = o;return newObj;}var info = createObject(obj);var info = Object.create(obj);
原型式继承的缺点
原型式继承依然存在属性共享的问题, 就像使用原型链一样。也就是说只要在原型上定义引用类型的值,就会导致所有实例都会互相影响。
寄生式继承
寄生式继承是原型式继承的开发者提出的另一种继承的实现方式,寄生式继承是与原型式继承紧密相关的一种思想。
寄生式继承的思路是结合原型类继承和工厂模式的一种方式:
- 创建一个封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再将这个对象返回。 ```javascript // 封装object函数 function object(o) { function F() {} F.prototype = o return new F() }
// 封装创建新对象的函数 function createAnother(original) { var clone = object(original) clone.sayHello = function () { alert(“Hello JavaScript”) } return clone }
<a name="HcWfT"></a>### 寄生式继承的缺点因为寄生式继承仅仅是对原型式继承的一种封装,所以原型式继承的属性共享问题依然存在。<a name="qUbUC"></a>## 寄生组合式继承```javascriptfunction Person(name, age, friends) {this.name = name;this.age = age;this.friends = friends;}Person.prototype.running = function () {console.log("running~");};Person.prototype.eating = function () {console.log("eating~");};function Student(name, age, friends, sno, score) {Person.call(this, name, age, friends);this.sno = sno;this.score = score;}Student.prototype = Object.create(Person.prototype);Object.defineProperty(Student.prototype, "constructor", {enumerable: false,configurable: true,writable: true,value: Student,});Student.prototype.studying = function () {console.log("studying~");};var stu = new Student("zx", 18, ["kobe"], 111, 100);console.log(stu);stu.studying();stu.running();stu.eating();console.log(stu.constructor.name); // Student
寄生组合式继承的关键在于第22行到第27行的代码,之所以这样做是因为第21行的代码更改了Student的prototype,导致Student创建的实例的构造函数为Person,而22行的代码作用就是重新修改Student的constructor,这样当我们查看Student的实例的constructor时能够访问到正确的构造函数,让我们知道这个对象是哪个构造函数的实例。
不过上面的代码适用性并不高,因为它的value值是写死的,遇到别的构造函数需要继承就无法实现了,不够灵活,所以我们要对其进行封装,使其能够使用所有的情况。
Student.prototype = Object.create(Person.prototype);Object.defineProperty(Student.prototype, "constructor", {enumerable: false,configurable: true,writable: true,value: Student,});// 替换为function inheritPrototype(SubType, SuperType) {SubType.prototype = Object.create(SuperType.prototype);Object.defineProperty(SubType.prototype, "constructor", {enumerable: false,configurable: true,writable: true,value: SubType,});}
很简单,只要把1-7行的代码替换为下面的11行的函数就可以实现了,里面封装了替换的操作。
原型的判断方法
hasOwnProperty
判断一个属性是属于自己的还是自己从父类继承来的
var obj = {name: "why",age: 18,};var info = Object.create(obj, {address: {value: "北京市",enumerable: true,},});console.log(info.hasOwnProperty("address")); // trueconsole.log(info.hasOwnProperty("name")); // false
instanceof
用于检测构造函数的prototype,是否出现在某个对象的原型链上
function inheritPrototype(SubType, SuperType) {SubType.prototype = Object.create(SuperType.prototype);Object.defineProperty(SubType.prototype, "constructor", {enumerable: false,configurable: true,writable: true,value: SubType,});}function Person() {}var p = new Person();console.log(p instanceof Person); // truefunction Student() {}var stu = new Student();console.log(stu instanceof Person); // falseinheritPrototype(Student, Person);var stu1 = new Student();console.log(stu1 instanceof Person); // true
可以看到,当我们让Student构造函数继承自Person构造函数之后,实例stu1也会被检测出继承自Person
isPrototypeOf
用于检测某个对象,是否出现在某个实例对象的原型链上
function Person() {}var p = new Person();console.log(p instanceof Person); // trueconsole.log(Person.prototype.isPrototypeOf(p)); // true
跟instanceof的区别在于,instanceof只能判断一个构造函数是否出现在对象的原型链上,而isPrototypeOf能够判断对象是否出现在对象的原型链上。
对象-函数-原型之间的关系
class
按照前面的构造函数形式创建类,不仅和编写普通函数过于类似,而且代码不容易理解,所以,ES6标准中提供了新的class创建类的方法。
但是class类本质上依然是前面所讲的构造函数、原型链的语法糖而已
class的定义方式
那么,如何通过class来定义类呢?
可以使用两种方式来声明类:类声明和类表达式 ```javascript // 类的声明 class Person {}
// 类的表达式 var Animal = class {};
<a name="DhaUW"></a>## class的构造方法的定义```javascriptclass Person {// 类的构造方法// 注意:一个类只能有一个构造函数constructor(name, age) {this.name = name;this.age = age;}}var p1 = new Person("why", 18);var p2 = new Person("zx", 28);console.log(p1); // Person { name: 'why', age: 18 }console.log(p2); // Person { name: 'zx', age: 28 }
当我们通过new关键字操作类的时候,会调用constructor函数,并且执行如下操作:
- 在内存中创建一个新的对象
- 这个对象内部的[[prototype]]属性会被赋值为该类的prototype属性
- 构造函数内部的this,会指向创建出来的新对象
- 执行构造函数的内部代码
-
class中定义方法
在ES5的构造函数中,我们如果将方法定义在构造函数内部,而不是构造含函数的prototype中,就会导致每个构造函数的实例都会在内存中占用一块空间存储相同的方法,而class创建类可以直接将方法定在class内部,它会自行将其在prototype中创建,并不会重复。
class Person {constructor(name, age) {this.name = name;this.age = age;}eating() {console.log(this.name + " eating~");}running() {console.log(this.name + " running~");}}
class实现继承
```javascript class Person { constructor(name, age) { this.name = name; this.age = age; } }
class Student extends Person { constructor(sno) { super(); this.sno = sno; } }
上面的代码就等价于ES5中下面的代码```javascriptfunction Person(name, age) {this.name = name;this.age = age;}function Student(name, age, sno) {Person.call(name, age);this.sno = sno;}Student.prototype = Person.prototypeStudent.prototype = Object.create(Person.prototype);Object.defineProperty(Student.prototype, "constructor", {enumerable: false,configurable: true,writable: true,value: Student,});