一、CSS定义
CSSCascading Style Sheet``层叠样式表
用于给网页添加样式的代码
Cascading层叠- 这是CSS三大特性之一,这将在之后介绍
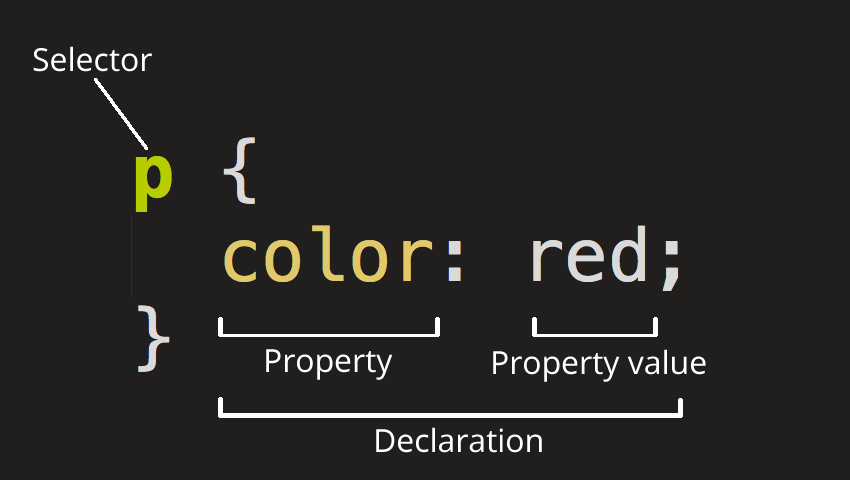
Style Sheet样式表选择器(Selector)
- HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是 p 元素)。要给不同元素添加样式只需要更改选择器就行了。
- 声明(Declaration)
- 一个单独的规则,如
color: red;用来指定添加样式元素的属性。
- 一个单独的规则,如
- 属性(Properties)
- 改变 HTML 元素样式的途径。(本例中 color 就是
元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则。
- 改变 HTML 元素样式的途径。(本例中 color 就是
属性的值(Property value)
语义化:望文知意
- 模块化:
{模块名1}-{模块名2}-{···}``小驼峰 -
选择器分类
id选择器
#id- 类选择器
.className - 标签选择器
tagName - 属性选择器
[attrName="attrValue"] - 通配符选择器
* - 关系选择器
- 后代选择器
``这里是空格哦 - 子选择器
> - 并集选择器
, - 相邻兄弟选择器
+ - 通用兄弟选择器
~
- 后代选择器
- 伪类选择器
: -
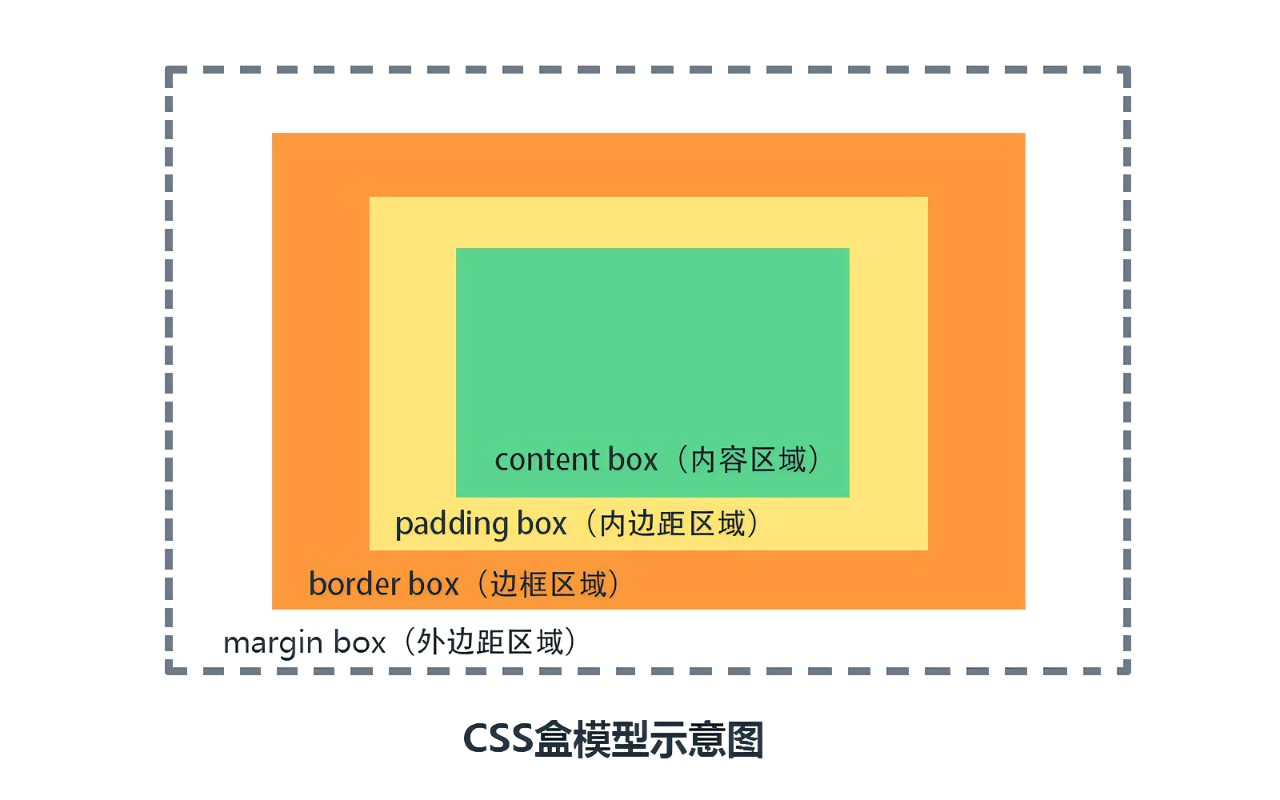
三、认识CSS盒模型

CSS盒模型从内到外依次为content,padding,border,margin
盒模型分类 标准盒模型
- 怪异(IE)盒模型
四、了解CSS常见样式声明
以下属性均为常用属性,请自行稍微了解,重点在元素空间样式,元素内文本样式,元素定位样式,部分不方便分类的其余样式
元素空间样式width,height,padding,border,margin
元素内文本样式font-size,font-weight,line-height,color,text-align,text-decoration,white-space,text-indent
元素背景样式background
元素定位样式position,left,right,top,bottom
动画相关样式animation,transform,transition
不方便分类的其余样式overflow,float,opacity,z-index,display,box-shadow,box-sizing插一句题外话:你们还记得实验室招新的报名申请网站吗?那个网站中样式99%都是以上的样式哦,这也印证了另一句我很赞同的话:20%的样式其实解决了平常80%的需求,而剩余的80%的样式反而是用于解决特殊20%的需求
五、CSS单位
常用单位
px像素em相对于font-sizerem相对于根元素font-sizevw/vh视口宽度和高度%百分比