安装Electron
由于@electron/get包的修改,使上文中方法无效,解决方式为使用:
# 命令安装。$ ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/" npm install electron -S$ ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/" npm install electron@5.0.8 -S$ ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/" yarn add electron -S
指定target编译Addon
国内淘宝atom-shell headers镜像地址:
node-gyp rebuild --target=5.0.8 --arch=x64 --dist-url=https://npm.taobao.org/mirrors/atom-shell/
node-gyp rebuild --target=5.0.8 --dist-url=https://atom.io/download/atom-shell
node-gyp rebuild --target=5.0.8 --dist-url=https://electronjs.org/headers
教程
项目搭建
Vue electron create
Vue CLI Plugin Electron Builder
electron builder
React electron create
Electron和Chrome版本对应
| electron version | chrome verison | node version |
|---|---|---|
| 0.37.4 | N/A | 6.0.0 |
| 1.1.0 | 50.0.2661.102. | 6.1.0 |
| 2.0.0 | 61 | 8.9.3 |
| 3.0.0 | 66.0.3359.181 | 10.2.0 |
| 4.0.0 | 69.0.3497.106 | 10.11.0 |
| 5.0.0 | 73.0.3683.119 | 12.0.0 |
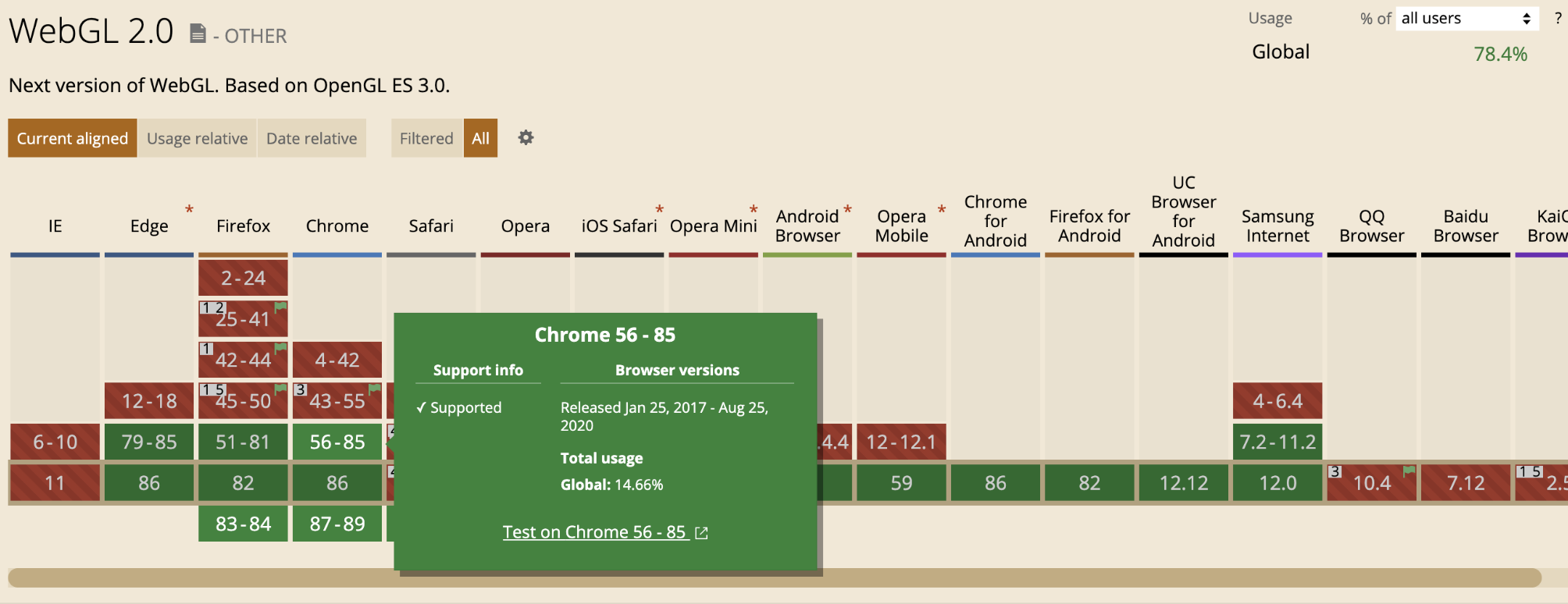
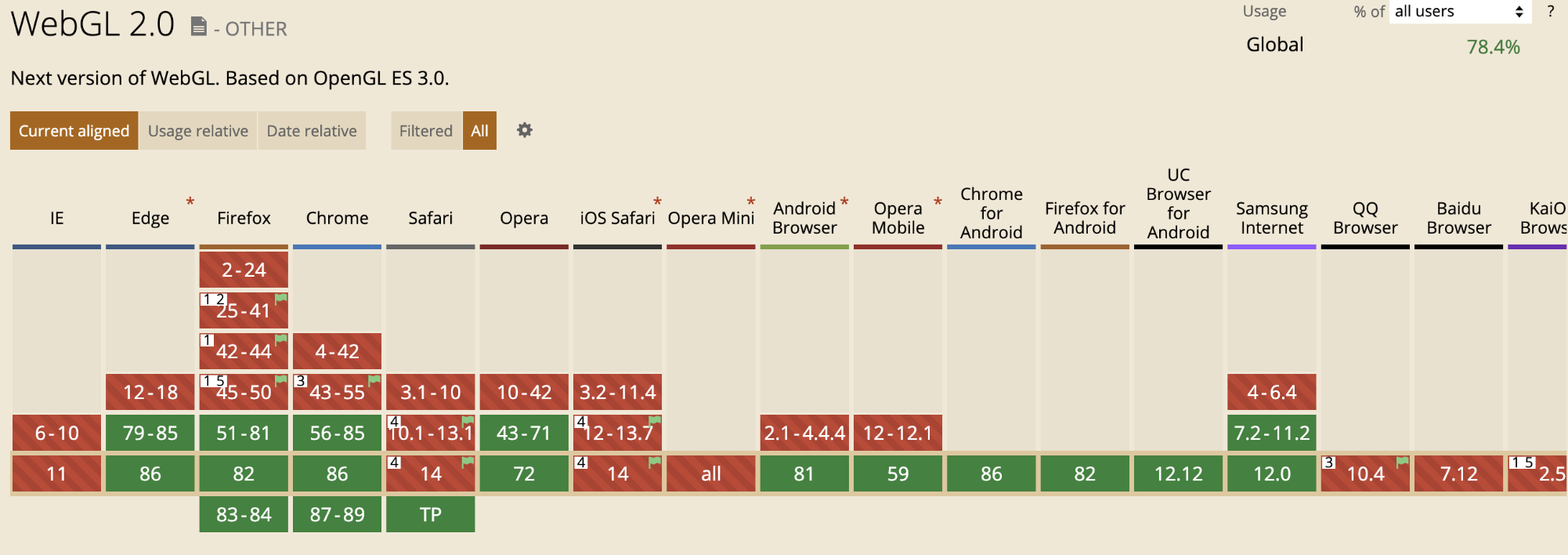
理论上,根据electron sdk使用了webgl渲染,并且使用了node-addon-api,需要使用node10.0 +版本,那么,对应兼容的版本应该是v3.0版本以上。