1. 什么是Ajax
Asynchronous JavaScript and XML
(异步的JavaScript 和XML)
- Ajax不是某种编程语言
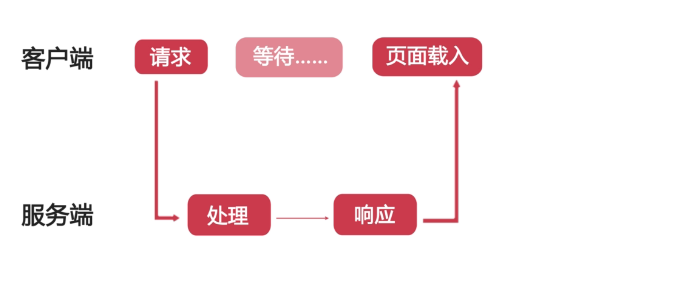
是一种在无需重新加载整个网页的情况下,能够局部更新网页的技术2. 同步和异步
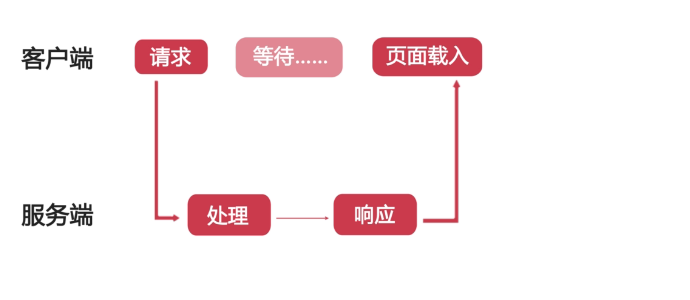
2.1 同步


等待五分钟后

提交之后再等待五分钟


这就是ajax出来之前的真实场景,填写表单就是噩梦。
客户端向服务器请求数据的过程中,用户除了等待还是等待。
客户端在等待服务器端响应的过程中,不能做任何事情,这就是同步
2.2 同步代码演示
console.log(1);alert(2)console.log(3)
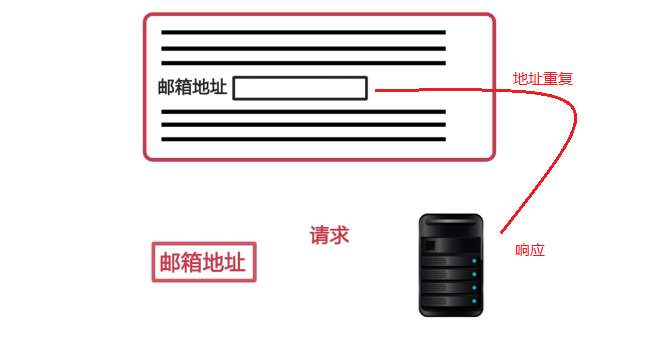
2.3异步


当填写到邮箱地址
异步:客户端发起请求,在服务器端响应的过程中,可以进行其他的操作
所有的现代浏览器,都支持Ajax,IE6以下不支持
2.4 异步代码演示
console.log(1);setTimeout(()=>{console.log(2)},1000)console.log(3)# 异步任务是通过callback回调函数的形式调用的,异步任务不会阻塞线程。
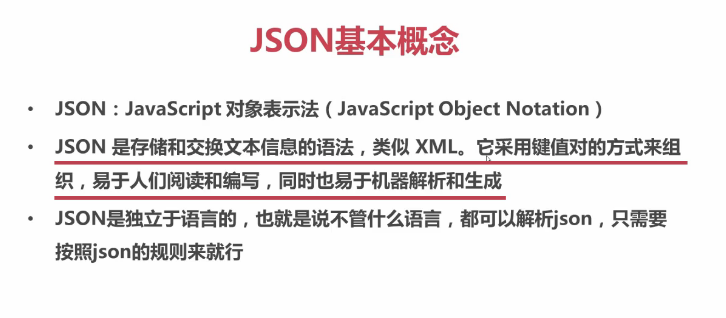
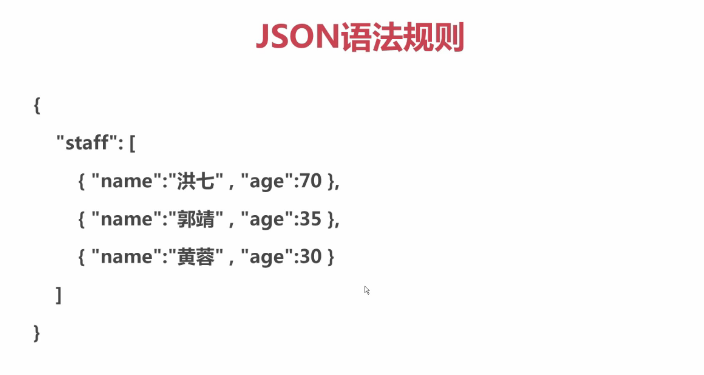
3.JSON数据


JSON的解析
使用JSON.parse()


